Додавање слика вашој ПоверПоинт презентацији може је учинити визуелно привлачнијом. Међутим, када први пут додате нову слику, она покрива све остало на слајду, укључујући текст. Ево како да померате слике и друге објекте уназад и унапред да бисте креирали слојеве које желите.
Слање слике иза текста
Ако већ нисте, отворите ПоверПоинт презентацију са којом ћете радити и скочите на слајд са текстом и сликом.
Ускоро ћемо прећи преко слојева слика, али тренутно ћемо радити само са једном сликом и неким текстом.

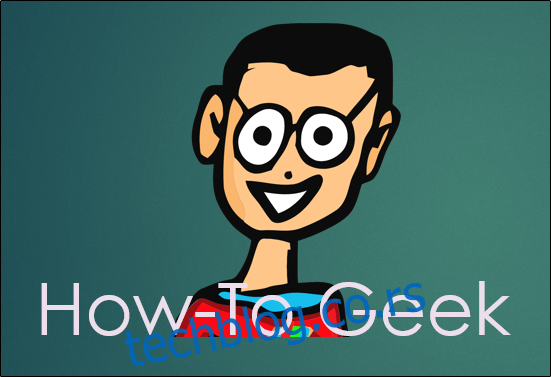
Као што можете видети на горњој слици, Тхе Геек слика покрива текст „Хов-То Геек“. Да бисте ставили слику иза текста, прво кликните на слику да бисте је изабрали, а затим идите на картицу „Формат“.

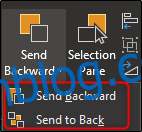
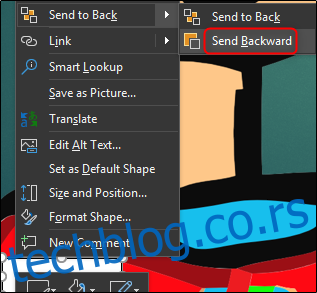
У одељку „Уреди“, кликните на дугме „Пошаљи уназад“. Појавиће се падајући мени са две опције.

„Пошаљи уназад“ шаље слику за један ниво уназад. „Пошаљи у позадину“ поставља објекат иза свих осталих објеката на слајду. За сада изаберите „Пошаљи уназад“ (о слојевању слике ћемо више причати мало касније).
Сада ће ваша слика бити иза текста.

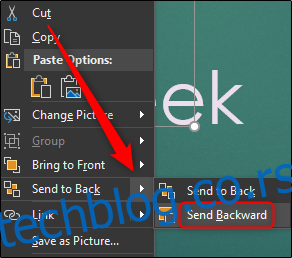
Алтернативно, можете да кликнете десним тастером миша на објекат, кликнете на стрелицу поред „Пошаљи назад“, а затим изаберете „Пошаљи уназад“.

Опције „Пренеси унапред“ и „Изведи у предњи део“ које ћете видети на картици Формат и контекстуалном менију функционишу на исти начин. Користили бисте ове опције да померите објекат испред другог. Дакле, у овом примеру смо такође могли да одаберемо текст и изнесемо га напред да бисмо постигли исти ефекат.
Раслојавање објеката
Сада рецимо да имамо три објекта и желимо да их слојевито поставимо на начин да сви служе својој сврси. Као пример, дамо Тхе Геек-у ознаку са именом. Користићемо три објекта:
Слика логотипа Хов-То Геек
Чврсти бели правоугаоник
Оквир за текст са црним текстом који гласи „Штребер“
Оно што желимо је да слика буде позади, бели правоугаоник испред слике, а затим текст испред белог правоугаоника. Међутим, прво смо креирали наш текст и бели правоугаоник, а затим убацили нашу слику, тако да је слика сада испред свега осталог.
Напомена: Да, знамо да бисмо могли само да унесемо текст у облик белог правоугаоника да бисмо олакшали ствари, али то радимо на овај начин за једноставан пример слојевитости.
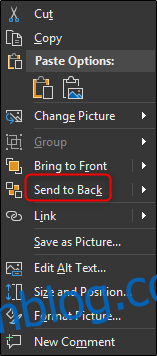
Прво, желимо да изаберемо логотип слике и пошаљемо га на саму позадину пошто желимо да се сви други објекти појаве испред њега. Изаберите слику, кликните десним тастером миша на њу, а затим изаберите „Пошаљи назад“ (или користите дугме на картици „Формат“).

Ово шаље слику Штребера у задњи слој, као што можете видети испод.

Међутим, као што можете видети на горњој слици, наш текст је сакривен иза белог правоугаоника. Затим изаберите бели оквир, кликните десним тастером миша на њега и овог пута изаберите „Пошаљи уназад“ из опција „Пошаљи назад“.

Имајте на уму да ако изаберете „Пошаљи назад“, ваш бели правоугаоник ће нестати иза Штребера.
Ево шта сада имамо.

Сада, од позади ка напред, имамо слику, бели правоугаоник, а затим црни оквир за текст испред. То је наређење које смо тражили.
Иако су шансе да ћете логотипу у презентацији требати да додате ознаку са именом прилично мале, слојевитост слика је важан део рада са сложенијим слајдовима.

