Визуелни Студио Код (Visual Studio Code – VS Code) радни простор представља збирку фајлова који су истовремено отворени у оквиру једног прозора. Радни простор може бити један директоријум, али у одређеним ситуацијама може обухватити и више директоријума, што се назива мулти-роот радни простор. Уколико радите на пројекту који захтева отварање више фајлова унутар ове платформе, нова функционалност радног простора може бити од велике помоћи. Омогућава вам да приступите свим потребним документима у оквиру истог прозора. За чување конфигурације директоријума пројекта користи се фајл .code-workspace. Након подешавања, различити фајлови се аутоматски отварају у истом прозору. Овај начин је бржи и једноставнији у поређењу са писањем shell скрипти. У наставку погледајте како можете креирати VS Code радни простор.

Креирање новог радног окружења у VS Code
Ваш радни простор је често локална копија тимског кода, коју користите за тестирање и развој. У већини случајева се креира аутоматски приликом отварања фолдера у VS Code. Међутим, можда ћете пожелети да креирате више фајлова како бисте пратили промене у различитим гранама пројекта. Ево како можете консолидовати те фајлове у VS Code радни простор.
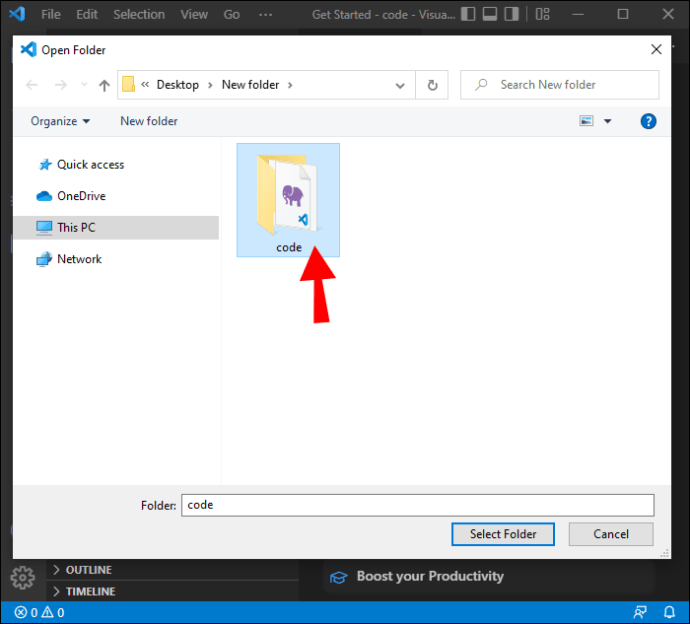
- Изаберите директоријуме које желите да укључите у радни простор.

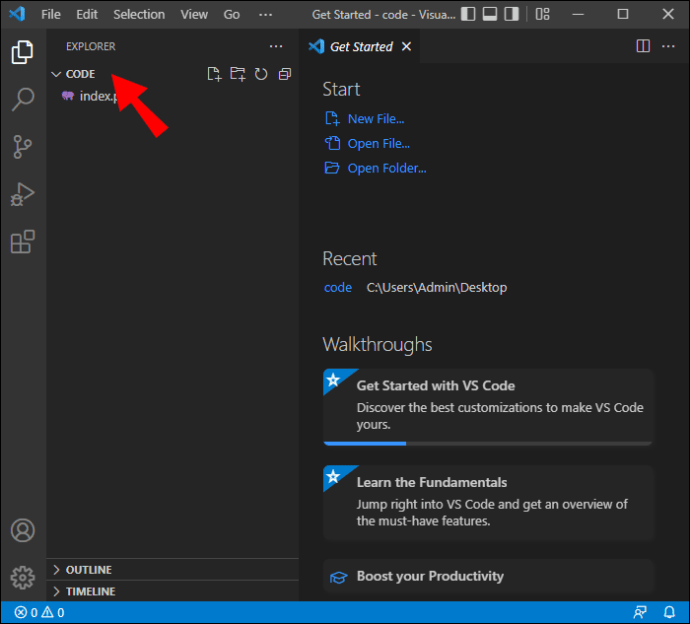
- Додајте их у радни простор тако што ћете отићи на „File“, затим на „Add Folder to Workspace“.

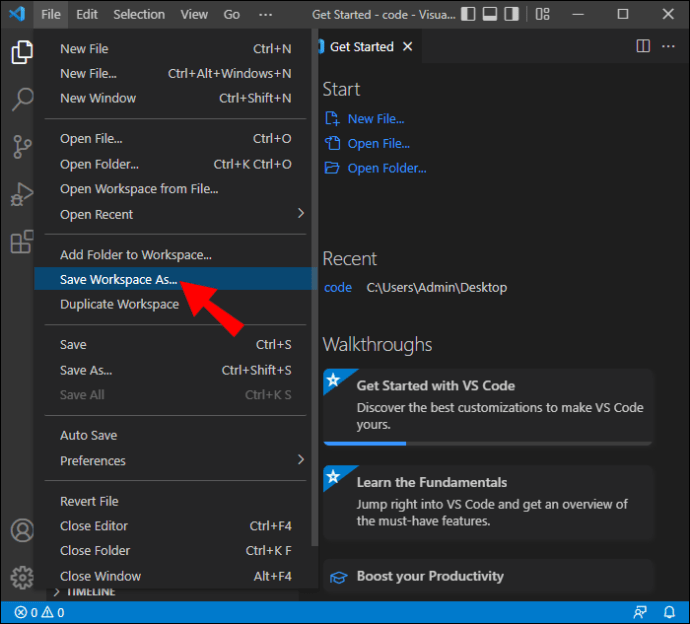
- Када је ваш радни простор подешен, сачувајте га кликом на „File“ па на „Save Workspace As“.

Ваш нови радни простор је сада креиран у VS Code-у, а име фајла ће бити (Назив).code-workspace.
Конфигурације радног простора
Ове поставке имају предност над подразумеваним и могу се користити за персонализацију вашег радног простора. Чувају се у JSON фајловима, а њихова локација зависи од начина на који отварате директоријум.
Поставке радног простора са једним директоријумом

Ако отворите директоријум као радни простор, поставке ће се наћи у .vscode/settings.json.
Поставке радног простора са више корена

Ако је фајл који отварате .code-workspace, сва подешавања радног простора ће бити сачувана у .code-workspace фајлу.
Иако можете прилагодити поставке и по основном директоријуму, оне ће преписати оне дефинисане у .code-workspace.
Конфигурације и покретање задатака у радном простору
Слично поставкама, и задаци и покретања се могу прилагодити радном простору. Ако имате директоријум отворен као .code-workspace фајл, локације конфигурација задатака и покретања налазе се у .vsh или .workspace фајлу. Ове конфигурације се могу подесити и из директоријума.
Оптимизација новог VS Code радног простора
Са уграђеном подршком за различите програмске језике, укључујући TypeScript, JavaScript и Node.js, радни простор је одличан алат за програмере. Следећи савети ће учинити платформу ефикаснијом и лакшом за коришћење.
Терминали
Можда користите подразумевани терминал који нуди оперативни систем. VS Code има уграђен терминал који има све ваше захтеве на једном месту, без потребе за коришћењем терминала вашег OS-а. Ово је одличан начин да пратите развојне пројекте и осигурате да раде без прекида. Такође, једноставније је разликовати различите терминале за пројекат захваљујући могућности преименовања или промене боје иконе.
Увијање картица
Ова функција је веома корисна за програмере који раде на великим пројектима са више компоненти. Може бити тешко пратити све фајлове док прелазите са једне компоненте на другу. У VS Code-у, картице се појављују у претраживачу и морате да скролујете да бисте видели њихов садржај.
Ефикаснији приступ је да користите опцију „Wrap Tabs“. Можете је наћи претрагом на Цмд + или Ctrl + „Wrap Tabs“. Ова функција ће вам олакшати преглед садржаја различитих картица.
Закачивање картица
Препоручљиво је да ваш радни простор буде што је могуће организованији. То можете постићи тако што ћете закачити картице које често користите на предњи део екрана. Изглед и осећај ових картица можете прилагодити тражећи опцију „Pin Tab“ у командној палети (Cmd + Shift + P или Ctrl + Shift + P).
Кориснички интерфејс
Интерфејс терминала је подешен са различитим опцијама као што су explorer, search, manager пројекта и излаз. Такође, има део налик подножју где лако можете пронаћи и изменити додатне информације. У VS Code-у, можете превлачити ове картице и преуређивати их по жељи. Опције које најчешће користите можете преместити на погодније место како бисте им лакше приступали. Персонализовање интерфејса поједностављује навигацију у радном простору.
Језик
Приликом креирања нове странице у Висуал Студио Коду, фајл је без наслова и морате сами да унесете детаље и екстензију фајла. Овај процес може бити напоран, поготово када радите са већим бројем фајлова.
Процес можете оптимизовати тако што ћете дозволити IDE-у да прегледа фајлове и користи претходни систем именовања приликом додељивања имена новим фајловима које креирате.
Преглед
VS Code има неке фрустрирајуће карактеристике. На пример, ако отворите фајл у прегледу, а затим отворите други одмах након тога, програм ће затворити први фајл. Ако желите да промените ово и да оба фајла остану отворена у прегледу, идите на подешавања и потражите „Enable Preview“. Означите поље да бисте извршили потребне измене.
Нова поставка рачунара
Можда сте прилагодили и персонализовали свој VS Code радни простор и прешли на нови рачунар. Иако је нова машина сјајна, поновна конфигурација радног простора може бити заморна.
Функција синхронизације вам омогућава да сачувате све конфигурације на једном месту. Када пређете на други уређај, поставке старог рачунара се аутоматски примењују на нови VS Code радни простор. На овај начин не морате поново конфигурисати радни простор.
Отворите Реплаи

Почетак рада са отклањањем грешака у веб апликацији у продукцији може бити изазован и дуготрајан. Уз OpenReplay, можете да пратите и репродукујете све што корисници раде, што вам омогућава да видите понашање апликације и идентификујете потенцијалне проблеме. OpenReplay је одлична бесплатна алтернатива отвореног кода другим апликацијама за отклањање грешака, као што су LogRocket и FullStory. Коришћење алата за дебаговање штеди вам много времена при коришћењу радног простора.
GitHub

VS Code има уграђену GitHub интеграцију. Ово вам омогућава да брзо пребаците фајлове на GitHub. Повезивање на GitHub из VS Code-а значи да не морате да трошите време на писање git команди. Интеграција VS Code-а поједностављује одржавање ваших фајлова.
Сви фолдери на једној локацији
Радни простор олакшава организацију вашег тима. Фајлови и фолдери се чувају на једној локацији, омогућавајући брз приступ и преглед. Радни простор се такође може оптимизовати ради побољшања ефикасности и лакшег праћења текућих пројеката. Са овим упутством, сада сте добро припремљени за креирање радног простора у VS Code-у и прилагођавање истих својим потребама.
Да ли сте подесили свој нови радни простор у VS Code-у? Поделите у коментарима како сте креирали и оптимизовали свој радни простор.