Veb stranice su u suštini dokumenti koje vaš pretraživač prikazuje. Ali, zamislite da možete kucati direktno na bilo kojoj veb stranici i menjati je? To je moguće, i ne treba vam nikakav dodatak za pretraživač – ova opcija je već ugrađena u svaki savremeni internet pretraživač.
Ova funkcija se oslanja na svojstvo „document.designMode“, koje se može aktivirati putem JavaScript konzole vašeg pretraživača. Nedavno je ovu mogućnost istakao Tomek Sulkovski na Tviteru, i zaista je toliko korisna da je moramo podeliti sa našim čitaocima.
Onaj osećaj kada prvi put otkrijete `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sulkovski (@sulco) 27. septembar 2019.
Ovu funkciju možete iskoristiti za čišćenje veb stranice pre štampanja, testiranje izgleda promena na njoj, ili čak za zabavu sa prijateljima. Proces je sličan uređivanju Word dokumenta – nema potrebe za petljanjem sa HTML kodom.
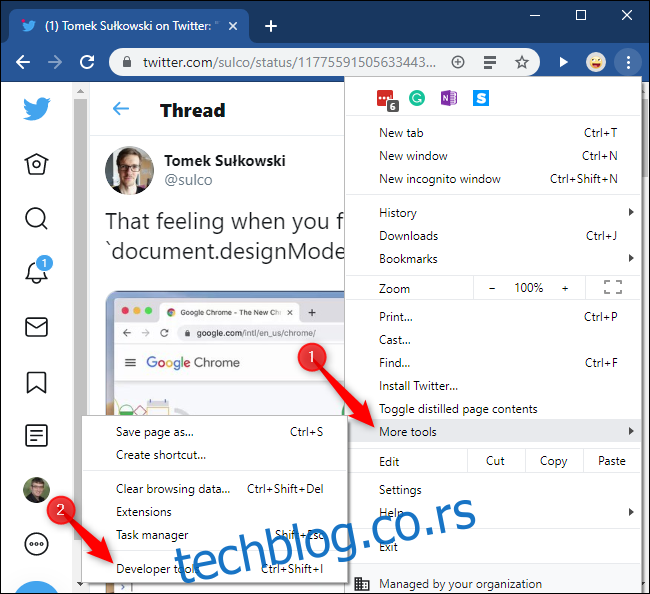
Da biste aktivirali ovu opciju, posetite željenu veb stranicu, a zatim otvorite konzolu za razvojne programere. U Google Chrome-u to možete učiniti klikom na meni > Još alata > Alatke za programere ili pritiskom na Ctrl+Shift+i.
Iako koristimo Chrome kao primer, ova mogućnost funkcioniše i u drugim modernim pretraživačima. Evo kako da otvorite konzolu u nekim drugim popularnim pretraživačima:
U Mozilla Firefox-u, idite na meni > Veb programer > Veb konzola ili pritisnite Ctrl+Shift+K. Za Apple Safari, kliknite na Safari > Preferences > Advanced i uključite opciju „Show Develop menu in menu bar“. Zatim odaberite Develop > Show JavaScript Console. U Microsoft Edge-u, kliknite na meni > Još alata > Alatke za programere ili pritisnite F12, a zatim odaberite karticu „Konzola“.

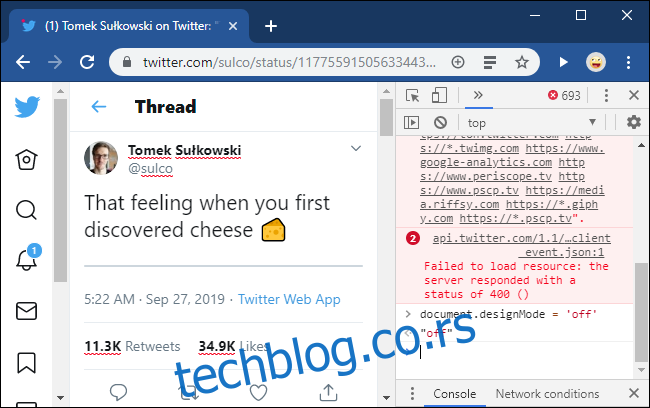
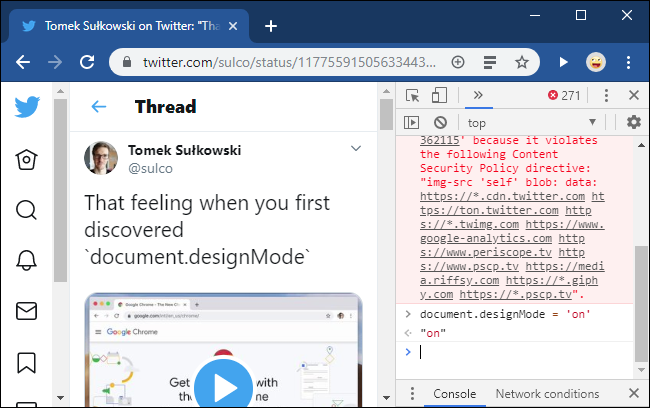
Na vrhu panela Alatki za programere, kliknite na karticu „Konzola“. Zatim u konzolu unesite sledeće i pritisnite Enter:
document.designMode="on"

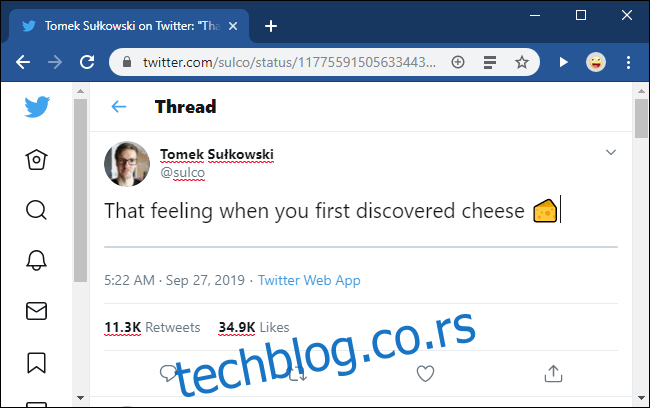
Sada možete zatvoriti konzolu, ako želite, i direktno uređivati trenutnu veb stranicu, kao da je reč o dokumentu koji se može menjati. Kliknite bilo gde na stranici da biste postavili kursor i počeli da kucate tekst. Koristite tastere Backspace ili Delete za uklanjanje teksta, slika i drugih elemenata.

Važno je napomenuti da ovo samo menja način na koji se veb stranica prikazuje u vašem pretraživaču. Čim osvežite stranicu, ona će se vratiti na originalni izgled. Ako odete na drugu veb stranicu ili karticu, ona neće biti u režimu dizajna dok ponovo ne otvorite konzolu i unesete isti red koda.
Da biste isključili režim dizajna, možete se vratiti u konzolu i pokrenuti sledeću naredbu:
document.designMode="off"
Veb stranica više neće biti podložna izmenama, ali će vaše prethodne promene biti sačuvane dok ponovo ne osvežite stranicu.