Brzina učitavanja vaše veb stranice ili aplikacije pri prvom pristupu formira prvi utisak koji korisnici stiču o vašem servisu. U ovom vodiču istražićemo pouzdane tehnike za smanjenje dragocenih sekundi prilikom inicijalnog učitavanja stranice.
Vreme početnog učitavanja
Vreme proteklo od trenutka kada korisnik unese adresu vaše veb lokacije do trenutka kada se sadržaj prikaže, predstavlja najvažnije sekunde koje imate na raspolaganju da ostavite dobar prvi utisak.
Amazon je ustanovio da ih svako kašnjenje od 100 milisekundi košta 1% u prodaji.
Međutim, mnogi veb programeri ovo pitanje tretiraju kao nešto sporedno. Neprekidno se dodaju nove biblioteke radi novih funkcija, a vremenom se primeti smanjenje konverzija. Što je još gore, te gubitke u konverziji je teško otkriti jer korisnici napuštaju stranicu koja se sporo učitava pre nego što se pošalje bilo kakva metrika.
Neke od ovih tehnika se primenjuju na front-end, a neke na back-end. Bez obzira na to, veb aplikacije moraju da se učitavaju brzo.
Postavite odgovarajuća merenja
Prvo što morate da uradite je da implementirate merenja. Postoji mnogo faza u procesu učitavanja i nećete moći da identifikujete „usko grlo“ bez merenja relevantnih segmenata.
Sledeće su ključne prekretnice u procesu učitavanja:
Merenja | Dijagram kreiran na Terrastruct
Ovo znači da treba da pratite metriku za svaki segment prikazan na ovom dijagramu.
Pogledajmo kako to možete postići.
Zahtev pretraživača poslat i dobijen odgovor:
Merite ovo na vašem serveru. Želite da zabeležite trenutak kada vaš API primi zahtev i trenutak kada pošalje odgovor. U zavisnosti od toga da li se vrše spoljni pozivi, na primer, bazama podataka, ovo može biti kratko ili predstavljati značajno usko grlo.
Odgovor poslat i primljen od strane klijenta:
Ovo je teže izmeriti, ali jedan od načina je da dodate vremensku oznaku kada odgovor napusti vaš server i da je uporedite sa trenutnim vremenom na strani korisnika u prvom mogućem momentu (unutar skripta taga u header-u HTML stranice).
Prvi primljen odgovor sa sadržajem:
Prvi sadržaj se odnosi na trenutak kada se prvi element prikaže na DOM-u. To može biti nešto jednostavno kao što je tekst, pozadina ili animacija za učitavanje. Ovo možete izmeriti pokretanjem Lighthouse-a u Chrome dev alatima.
Od prvog sadržaja do najvećeg elementa sa sadržajem:
Najveći element sa sadržajem označava trenutak kada se najveći element prikaže u viewport-u korisnikovog pretraživača. Ovo obično označava kraj „renderovanja“ dela učitavanja stranice i korisnik vidi popunjen ekran. Ovo se takođe meri pomoću Lighthouse-a.
Vreme učitavanja najvećeg elementa sa sadržajem do interaktivnosti:
Vreme do interaktivnosti se odnosi na trenutak kada korisnik može da izvrši radnje poput skrolovanja, klika ili unosa podataka. Posebno je frustrirajuće ako ovo vreme traje dugo, jer korisnik vidi ekran, ali ne može ništa da uradi iako očekuje da može! Ovo je još jedan indikator koji nam Lighthouse pomaže da izmerimo.
Smanjite obim koda
Kada imate merenja, možete početi sa optimizacijom. Optimizacije imaju kompromise i merenja će vam pokazati koje su vredne truda.
Najbrža stranica za učitavanje je prazna stranica, ali mnogo koda se može dodati u aplikaciju pre nego što bilo ko primeti razliku u brzini učitavanja između nje i prazne stranice. Ono što se često dešava je da su koraci tako mali da ne primetite razliku od verzije do verzije, sve dok jednog dana jednostavno ne počne da se oseća sporo. Shvatate da je vaša aplikacija „nabujala“ i upravo u ovom trenutku smanjenje količine koda će napraviti razliku.
Kada smanjite količinu koda, dobijate dva poboljšanja brzine:
- Vaša aplikacija se brže prenosi preko mreže.
- Korisnički pretraživač brže završava parsiranje koda.
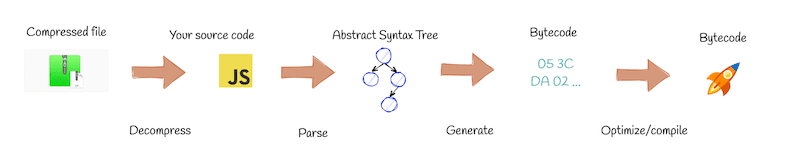
Prvo ubrzanje je manje; pošto se zahtevi kompresuju pre prenosa, ako smanjite 1 MB izvornog koda, to bi moglo rezultirati sa samo 10 KB uštede na protoku. Međutim, ubrzanje zbog bržeg parsiranja je značajno. Vaši korisnici verovatno pokreću vašu aplikaciju na različitim pretraživačima i računarima, od kojih mnogi nemaju dovoljno računarske snage da raščlane kod tako brzo kao vi.
Ili mogu da rade na mobilnim uređajima sa još manje računarske moći. Razlika može biti nekoliko sekundi.

Zato, što manje koda imate, to će pretraživač brže završiti raščlanjivanje i pokrenuti vašu aplikaciju. Čak i ako želite da prikažete ekran za učitavanje koji kontroliše JavaScript, raščlanjivanje tog koda je neophodno pre toga.
Ali ne želite da uklanjate funkcije ili brišete kod. Srećom, postoje standardne prakse za smanjenje količine koda bez potrebe da se to radi.
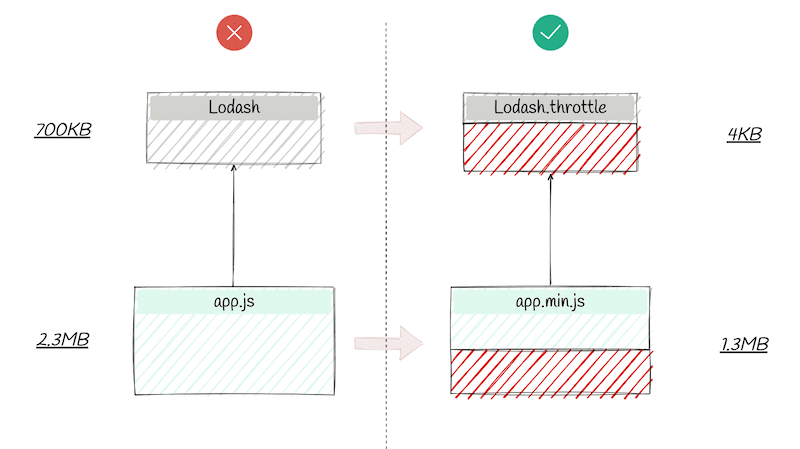
- Proverite kod pomoću minifikatora. Minifikatori vrše optimizacije poput skraćivanja dugih imena u kraća (signUpDarkModeButton postaje ss), uklanjanje razmaka i drugo, kako bi vaš kod bio što kompaktniji bez gubitka bilo čega.
- Uvozite samo delove biblioteka. Biblioteke su često pretrpane stvarima koje vam ne trebaju, ali dolaze upakovane kao „sve u jednom“. Možda vam treba samo određena funkcija neke biblioteke, tako da umesto da uvezete celu biblioteku, možete uvesti samo kod koji vam treba.
- Uklonite neiskorišćeni kod („tree shaking“). Ponekad ostavite kod za potrebe debug-ovanja ili niste temeljno očistili zastarelu funkciju, i iako je u vašem izvornom kodu, nikada se ne pokreće. Postoje alati u JavaScript alatom lancu, kao što je Webpack, koji mogu da otkriju neiskorišćeni kod ili zavisnosti i da ih automatski uklone iz proizvodne verzije umesto vas.

Podelite kod na delove
Nakon što smanjite količinu koda vaše celokupne aplikacije, možete razmišljati o daljem redukovanju količine koda potrebne za inicijalno učitavanje.
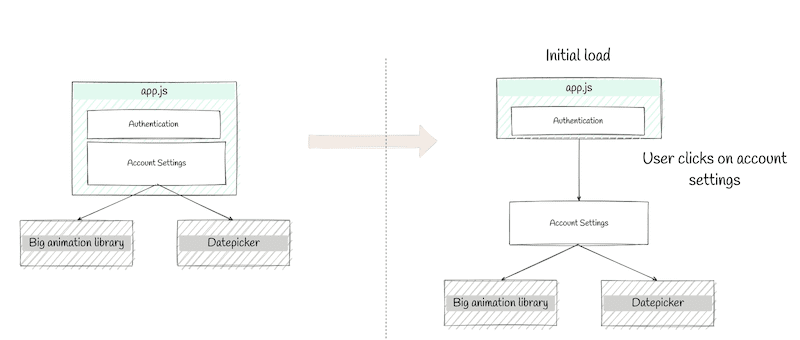
Recimo da 20% vašeg koda pokreće neku funkciju vaše aplikacije kojoj korisnici pristupaju tek nakon nekoliko klikova. Bilo bi gubljenje vremena da pretraživač analizira taj kod pre prikaza ekrana za učitavanje. Podela vašeg koda na delove može značajno da smanji vreme do interaktivnosti.
Umesto da imate isprepletenu mrežu uvoza za sve vaše JavaScript datoteke, identifikujte delove koje je lako razdvojiti. Na primer, možda komponenta učitava neke velike biblioteke. Možete izolovati tu komponentu u sopstvenu datoteku, a zatim je uvesti tek kada je korisnik spreman da interaguje sa tom komponentom.

Postoji nekoliko biblioteka za odloženo učitavanje, u zavisnosti od toga koji framework koristite. Ne preterujte sa ovim i ne delite svaku komponentu, jer će korisnik imati brzo početno učitavanje, ali će morati da čeka na svaku sledeću interakciju. Pronađite najveće delove koje možete da segmentirate i tamo razdvojite izvorni kod.
Renderovanje na strani servera
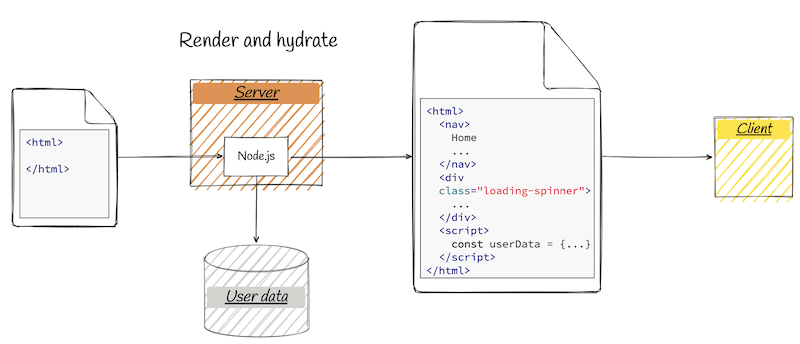
Imajući u vidu da pretraživači moraju da izvrše intenzivno raščlanjivanje i kompajliranje, i da korisnici koriste Chromebook-ove i mobilne uređaje, jedna česta tehnika za smanjenje vremena učitavanja je da vaši serveri preuzmu deo tog opterećenja. To znači da umesto da šaljete praznu stranicu i zatim koristite JavaScript da popunite sadržaj, kao što većina single-page aplikacija radi, možete pokrenuti JavaScript motor na serveru (obično Node.js) i popuniti što više podataka i sadržaja.

Vaši serveri su mnogo brži i predvidljiviji od pretraživača korisnika. Ipak, oni će i dalje morati da analiziraju JavaScript kod kako bi aplikacija bila interaktivna. Međutim, prikazivanje na strani servera može popuniti veći deo početnog sadržaja, tako da kada korisnik dobije stranicu, ona već prikazuje barem ekran za učitavanje ili traku napretka.
A ako su podaci potrebni za inicijalni prikaz, klijent ne mora da postavlja poseban zahtev da bi ih dobio; oni će već biti hidrirani u aplikaciji, spremni za korišćenje.
Kompresija resursa
Resursi oživljavaju stranicu, i stranica se ne oseća potpuno učitanom dok se ti resursi ne prikažu. To može biti pozadina, ikone korisničkog interfejsa, slika korisničkog profila, pa čak i spinner za učitavanje. Često, resursi takođe mogu promeniti raspored, pa ako korisnik pokuša da interaguje sa nečim, stranica bi mogla da nastavi da „skače“ dok se resursi učitavaju. Ponekad su ti resursi najveći elementi sa sadržajem.
Ali resursi su takođe jedan od najtežih delova aplikacije. Slika može biti nekoliko megabajta, a učitavanje mnogo ikona može premašiti maksimalno ograničenje istovremenih mrežnih zahteva pretraživača, uzrokujući čekanje u redu za učitavanje.
Gotovo nikada ne želite da preuzmete sliku sa interneta i onda je referencirate u svojoj aplikaciji. Veličina slika treba da se promeni na najmanju moguću dimenziju u kojoj će biti prikazane. Ako imate korisnički profil prikazan u malom elementu od 50×50 piksela, bez promene veličine, vašoj aplikaciji će trebati neko vreme da preuzme sliku u punoj veličini koja izgleda oštro kao pozadina radne površine, a zatim je smanji na malu veličinu.
Drugo, slike se mogu komprimovati u zavisnosti od njihovog formata. Danas je webm format poželjan, ali se polje kompresije na webu neprestano poboljšava i mnogi novi formati su na pomolu. Zbog prirode promene formata, neki pretraživači možda neće podržavati novije! Na sreću, tehnologija pretraživača može dozvoliti korisnikovom pretraživaču da učita bilo koji format koji podržava.
Dakle, komprimujte u najnoviji i najbolji format, ali i zadržite manje modernu verziju i koristite elemente slika i videa koji podržavaju „fallback“ na starije formate.
Zaključak
Ovo su pet najefikasnijih tehnika za omogućavanje neverovatno brzog prvog učitavanja vaše aplikacije. Ovo će poboljšati vaše stope konverzije, zadovoljstvo korisnika, pa čak i rangiranje u pretrazi, jer SEO nagrađuje brzo vreme učitavanja. Mi u Terrastruct koristimo ove tehnike i druge, kako bi korisnici mogli da kreiraju i pregledaju dijagrame koje vidite u ovom članku što je brže moguće.