Jedan od ključnih izazova u programiranju jeste suočavanje sa nepreglednim i teško čitljivim kodom. Srećom, uz pomoć alata koje ćemo predstaviti u ovom tekstu, možete značajno poboljšati izgled svog HTML koda i učiniti ga mnogo lakšim za razumevanje.
Ovaj članak posvećen je najboljim alatima za ulepšavanje HTML koda.
Šta su HTML Beutifieri?

HTML Beutifieri, kao što verovatno pretpostavljate, su alati namenjeni za poboljšanje izgleda vašeg HTML koda. Oni uzimaju neuredan kod, pravilno ga formatiraju i vraćaju sređen i pregledan HTML. Tokom procesa formatiranja, ispravljaju se različiti elementi, kao što su kreiranje odgovarajućih novih redova, korekcija razmaka i pravilno uvlačenje koda.
Ovo značajno olakšava čitanje koda i osigurava da celokupna vaša baza koda prati prihvaćene standarde. Osim toga, pomaže vam da brže identifikujete potencijalne greške i povećate produktivnost jer ne morate ručno formatirati svoj HTML. Na raspolaganju je veliki broj alata za ulepšavanje vašeg HTML-a, a u ovom članku ćemo obraditi neke od najpopularnijih.
Pročitajte takođe: Najčešće korišćeni HTML tagovi koje svaki početnik treba da zna.
Prednosti ulepšavanja HTML-a
✅ Poboljšava se čitljivost vašeg koda, što vama i vašim kolegama olakšava njegovo razumevanje. Ovo direktno utiče na povećanje produktivnosti programera.
✅ Omogućava vam da se pridržavate najboljih praksi i koristite standardno formatiranje koda.
✅ Dozvoljava vam da uspostavite doslednost u svojim kodnim bazama, na primer, u načinu korišćenja razmaka ili tabulatora, broju uvlačenja, itd.
Najbolji alati za ulepšavanje HTML-a
U ovom delu teksta, predstavićemo najbolje alate za ulepšavanje vašeg HTML-a. Podelili smo alate u dve kategorije: online i desktop alate. Prvo ćemo obraditi desktop alate.
Desktop alati
Prva grupa alata koje ćemo razmatrati u ovom članku su desktop alati. Desktop alati su idealni jer se praktično pokreću lokalno i omogućavaju vam da ulepšate HTML datoteke koje se nalaze na vašem računaru.
Pojedini od ovih alata se integrišu sa VSCode-om, popularnim editorom koda, i mogu neprimetno ulepšavati vaš HTML dok pišete.
Prettier

Prettier je verovatno najpopularniji alat za formatiranje HTML, CSS i JavaScript koda. On je prilično „tvrdoglav“ po pitanju formata, što znači da formatira vaš kod prema unapred definisanom standardu, bez mnogo mogućnosti za varijacije. Iako je primarno desktop alat, možete ga koristiti i online i formatirati svoj kod.
Može se instalirati kao ekstenzija u popularne IDE, kao što su Visual Studio Code, WebStorm i Vim. Takođe, možete ga instalirati kao NPM paket i formatirati kod preko komandne linije. Ovo vam pruža fleksibilnost da formatirate kod u različitim okruženjima.
Podržava čak i frejmvorke poput React, Angular i Vue, kao i različite vrste CSS-a, kao što je SCSS. Može da formatira i GraphQL, YAML, Markdown i Handlebars.
Prettier je, prema mnogima, najbolji alat za formatiranje HTML koda, ako je popularnost merilo kvaliteta. Stoga, on je naš izbor za HTML Beutifier.
JS Beautify

JS Beautify je popularna NPM biblioteka za ulepšavanje HTML-a, CSS-a i JavaScript-a. To je sveobuhvatan formatator, sličan Prettier-u. Međutim, za razliku od Prettier-a, nije dostupan kao VS Code ekstenzija.
Ipak, sposoban je da obavi veliki broj zadataka u cilju ulepšavanja vašeg HTML-a. To uključuje pravilno uvlačenje, umetanje preloma reda i čuvanje ili uklanjanje komentara. Opcije formatiranja mogu se definisati u konfiguracionoj datoteci za svaki projekat ili kao profil koji se može ponovo koristiti u različitim projektima.
JS Beautify je dostupan kao NPM ili PIP paket. Ipak, PIP verzija može formatirati samo JavaScript, dok NPM verzija može formatirati JavaScript, HTML i CSS. Nakon instalacije, može da formatira datoteke iz komandne linije. Alternativno, paket možete učitati u pretraživač koristeći njihov CDN.
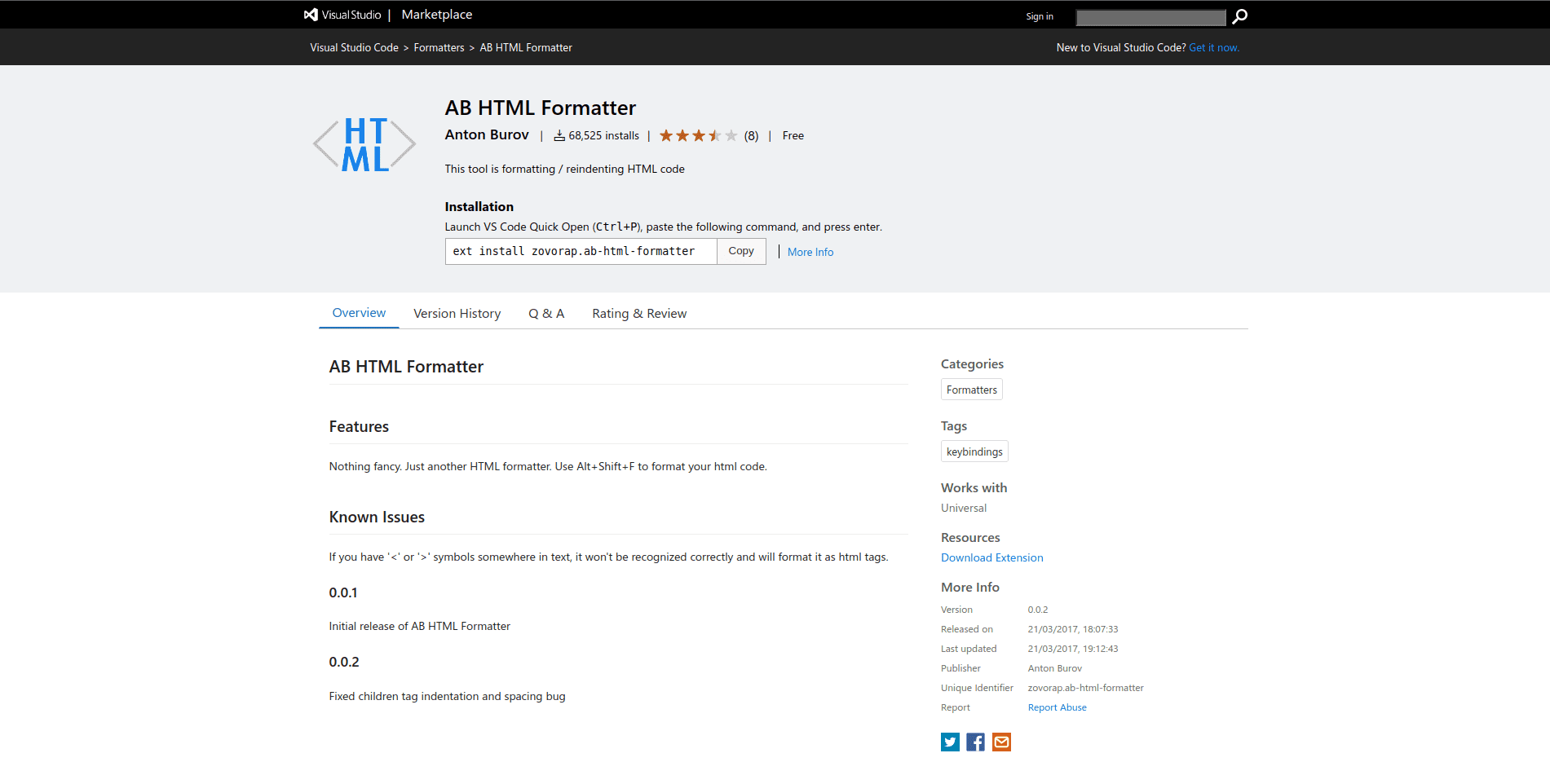
AB HTML Formatter

AB HTML Formatter je jednostavan alat za ulepšavanje vašeg HTML-a. Za razliku od Prettier-a, koji obavlja mnoštvo funkcija, AB HTML Formatter će uraditi samo jednu stvar – formatirati vaš HTML. Iako može delovati da ima manje funkcionalnosti, to omogućava formateru da radi brzo i efikasno.
AB Formatter je idealan kada ne želite da usporite svoj VSCode sa mnogo velikih ekstenzija.
Da biste ulepšali kod, sve što treba da uradite jeste da pritisnete Alt + Shift + F, a AB Formatter će se pobrinuti za ostalo.
Online alati
Alternativa desktop alatima su online alati. Za razliku od desktop alata, online alati ne zahtevaju instalaciju. To je zato što su online alati dostupni preko veb lokacija na koje otpremate svoj kod i preuzimate formatirani kod.
Međutim, proces kopiranja koda, formatiranja i ponovnog lepljenja je zamoran, posebno u poređenju sa desktop alatima koji ulepšavaju vaš HTML na licu mesta. Bez obzira na to, online alati imaju svoju svrhu i postoji mnogo različitih alata za ulepšavanje vašeg HTML-a. Neki od njih su:
Dirty Markup

Dirty Markup je besplatan online alat za formatiranje vašeg HTML-a. To je jedan od najboljih online alata za ulepšavanje vašeg HTML koda. Može se prilagoditi sa različitim opcijama za uvlačenje, dužinu linija i dodavanje praznih redova radi bolje preglednosti.
Web stranica takođe nudi prilagođen API za programsko ulepšavanje vašeg HTML-a. Ovo bi moglo biti korisno za implementiranje HTML Beutifier-a u vaš CI/CD sistem.
HTML Formatter

HTML Formatter je jednostavan alat za ulepšavanje vašeg HTML koda. Za razliku od drugih alata koje smo opisali, on nema mogućnosti prilagođavanja.
Pored HTML-a, takođe formatira JSON, XML, YAML, JavaScript, TypeScript, Java i C++. Web lokacija takođe nudi dodatne usluge, kao što su validacija vašeg HTML-a, pregled izlaza, minimiziranje HTML-a i konvertovanje Excel-a i Jade-a u HTML. Sve ove usluge su besplatne i dostupne online.
HTML Viewer

HTML Viewer je pristojan alat u ovoj kategoriji. Pored kopiranja i lepljenja koda, možete otpremiti datoteku ili poslati URL. Opcije prilagođavanja su ograničene; možete samo promeniti razmak na uvlačenjima. Međutim, pored ulepšavanja HTML-a, može ga i minimizirati.
Slično kao HTML Formatter, HTML Viewer ima mnogo funkcionalnosti, kao što su ulepšavanje HTML-a, CSS-a, JavaScript-a, JSON-a, YAML-a, XML-a i mnogih drugih jezika. Takođe poseduje konvertore između formata za predstavljanje podataka, kao što su JSON i XML, SQL i CSV. Takođe može kompajlirati CSS iz SCSS-a i LESS-a. Kao i ostale online usluge koje smo pomenuli, i ove su potpuno besplatne.
Završne reči
U ovom članku smo diskutovali o različitim alatima koji se mogu koristiti za ulepšavanje vašeg HTML-a. Nakon ovoga, preporučujemo da pročitate članak o kreiranju HTML editora.