React Native se ističe kao izvrstan alat otvorenog koda za razvoj mobilnih aplikacija, stvoren inicijativom Facebooka i šire zajednice. Ovaj okvir omogućava razvoj aplikacija kako za Android, tako i za iOS platforme.
Izrada aplikacija upotrebom izvornih jezika, poput Jave, Objective-C ili C#, može biti dugotrajan proces. Osim toga, angažovanje stručnjaka za ove programske jezike može predstavljati značajan finansijski izdatak.
Dakle, koje rešenje je najpovoljnije u takvoj situaciji?
Možda bi najbolji izbor za kreiranje vaše sledeće poslovne mobilne aplikacije bio React Native.
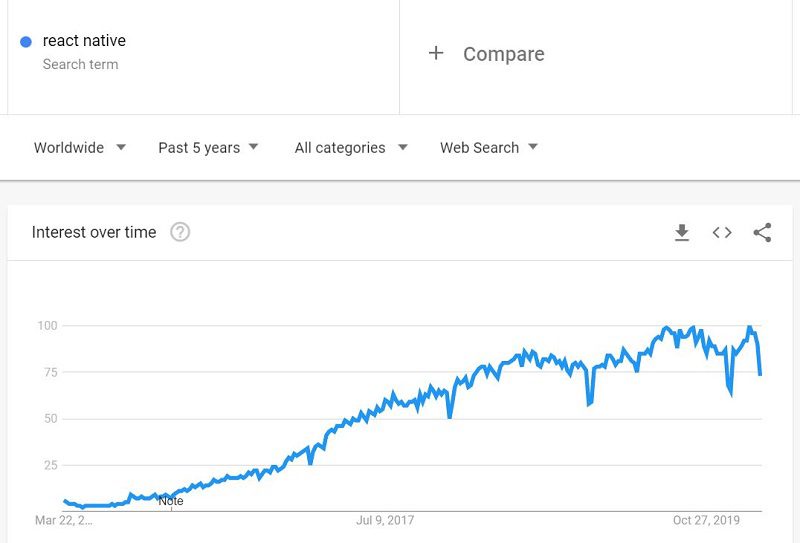
Kao što se može primetiti na grafikonu, globalno interesovanje za React Native je u porastu.

Ali, koji su to razlozi zbog kojih se sve veći broj ljudi odlučuje za ovaj okvir u poslednjih nekoliko godina?
Jednostavan je odgovor: React Native je moćan alat za razvoj mobilnih aplikacija koji radi na više platformi i omogućava brzu izradu kvalitetnih aplikacija.
Istražimo zajedno zašto je pametno odabrati React Native za razvoj vaše mobilne aplikacije.
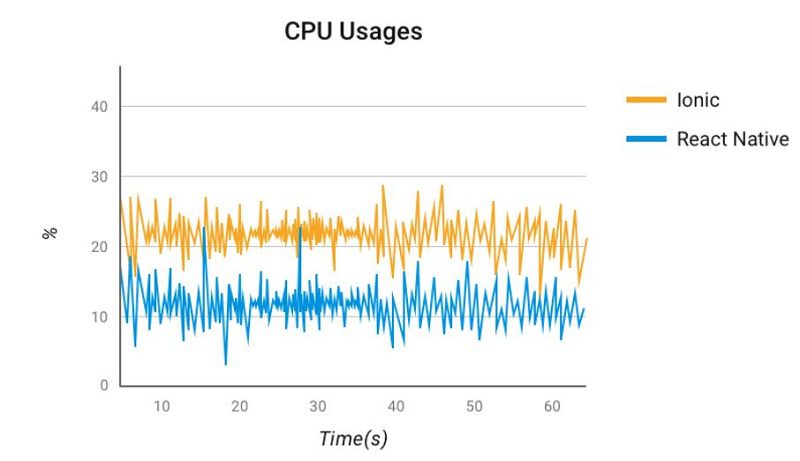
Izvanredne Performanse
 Izvor – simform.com
Izvor – simform.com
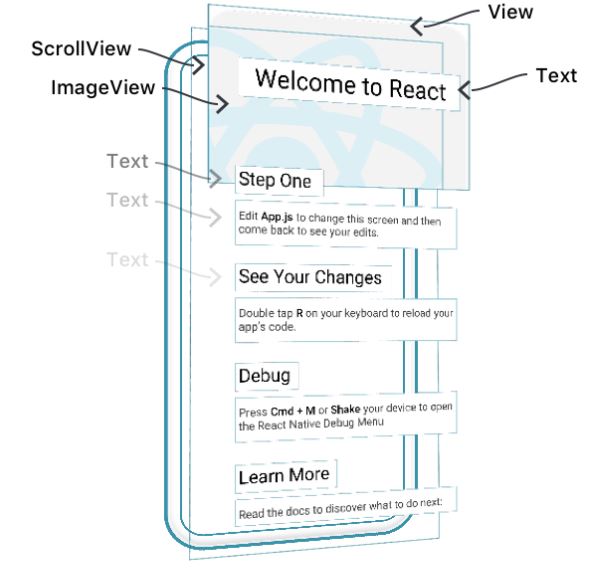
Možda nije istog nivoa brzine kao izvorne aplikacije kreirane na izvornim jezicima, kao što su Java, Objective-C i C#, ali postiže gotovo izvorne performanse zahvaljujući korišćenju izvornih komponenti kao što su slike, prikazi i tekst.
Mobilna aplikacija zasnovana na React Native nije HTML5, hibridna niti mobilna veb aplikacija. To je, zapravo, prava mobilna aplikacija.
Performanse vaše React Native aplikacije možete dodatno poboljšati optimizacijom koda. Naime, React Native dozvoljava i upotrebu izvornog koda. Za vrhunske performanse, neke funkcije aplikacije možete razvijati u izvornom kodu, dok druge možete graditi uz pomoć React Native.
Bogato Korisničko Sučelje

React Native vam omogućava da kreirate jedinstvena i atraktivna korisnička sučelja zahvaljujući unapred izgrađenim deklarativnim komponentama, kao što su birači, dugmad, klizači, prekidači i mnoge druge. Možete kreirati i sopstvene komponente koristeći TouchableNativeFeedback i TouchableOpacity. Dostupne su mnoge komponente specifične za iOS i Android, koje omogućavaju efikasno funkcionisanje na oba operativna sistema.
Na primer:
- iOS – ActionSheetIOS, AlertIOS, DatePickerIOS, ImagePickerIOS, ProgressViewIOS, PushNotificationIOS, SegmentedControlIOS, itd.
- Android – DatePickerAndroid, DrawerLayoutAndroid, PermissionsAndroid, ProgressBarAndroid, TimePickerAndroid, ToastAndroid, ToolbarAndroid, ViewPagerAndroid, itd.
Brz Razvoj Aplikacija
React Native pruža komponente za tekst, slike, unos sa tastature, liste koje se mogu skrolovati, trake napretka, animacije, međuspremnik i još mnogo toga. Ove komponente značajno ubrzavaju proces razvoja, a funkcija Hot Reloading štedi vreme tako što omogućava ponovno učitavanje aplikacije bez ponovne kompilacije celog koda.

React Native biblioteke kao što su Redux (za upravljanje stanjem aplikacije) i Awesome React Native (lista komponenti i demonstracija) će vam pomoći da brže završite razvoj mobilne aplikacije.
Alati za razvoj kao što su Nuclide za pisanje koda, Yoga za izradu rasporeda, Sentry za praćenje grešaka i padova, i React Developer Tools za otklanjanje grešaka, značajno olakšavaju i ubrzavaju proces razvoja uz pomoć React Native. Ostali odlični alati uključuju VS Code, Ignite, Expo i Bugsnag.
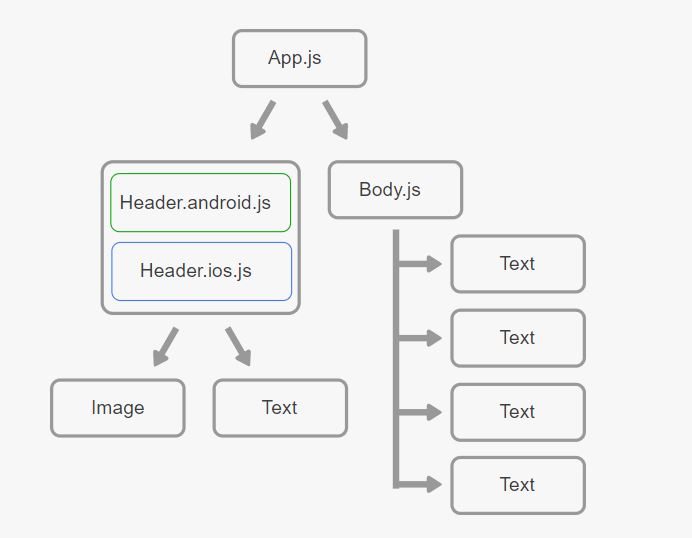
Razvoj na Više Platformi

Pišite kod jednom, koristite ga svuda. Uštedite vreme i novac kreirajući aplikacije za više platformi. Imajte na umu da su određena prilagođavanja specifična za platformu i dalje potrebna.

Više od 2000 saradnika i preko 85.000 zvezdica na GitHub-u.
Kompanije poput Callstack, Software Mansion, Microsoft i Infinite Red su doprinele razvoju ovog okvira. Na web lokacijama kao što su JS.coach i Native Directory možete pronaći mnoge React Native komponente i biblioteke koje je kreirala zajednica programera.
Potražite pomoć na StackOverflow, Reddit ili Codementor. Uvek ćete naći nekoga ko je spreman da pomogne. Takođe, pomoć možete dobiti od Reactiflux Discord zajednice, React Native Facebook grupe i React Native Spectrum zajednice.
Lako za Učenje
Pogledajte stil kodiranja iz primera „Hello World“ ispod. Lako ćete razumeti sledeći primer koda ako poznajete osnove JavaScript-a i React-a.
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Hello, world!</Text>
</View>
);
}
}
Zvanična dokumentacija je prilagođena početnicima i sadrži primere koda. Osim zvanične dokumentacije, možete pogledati i sledeće kako biste stekli praktična iskustva.

Takođe, korisne informacije vezane za React Native možete pronaći na Medium-u, DevTo-u, React Native blogu i na React Native Twitter stranici.
Kredibilitet

Popularne mobilne aplikacije kao što su Facebook, F8, Facebook Ads Manager, Instagram, Skype, Bloomberg, Discord, Tesla, Airbnb, Chop, Artsy, Walmart i Vogue koriste ovaj okvir.
To mnogo govori!
Nedostaci
Sve ima svoje prednosti i mane, zar ne?
Do sada sam govorio o mnogim pozitivnim aspektima React Native-a. Međutim, postoje i određeni problemi, kao što su velika veličina aplikacije, curenje memorije u Android aplikacijama zbog nepotrebnih procesa koji se pokreću u pozadini, sporo pokretanje aplikacije usled određenih zavisnosti, itd. Ali, ovi problemi se mogu delimično rešiti i kontrolisati.
Veličinu aplikacije možete smanjiti smanjivanjem broja biblioteka i komponenti koje se koriste. Takođe, možete kompresovati slike i optimizovati resurse aplikacije da biste smanjili njenu veličinu.

Problem sa curenjem memorije u Android aplikaciji možete rešiti korišćenjem listi koje se mogu skrolovati, kao što su SectionList, FlatList i VirtualList. Izbegavajte korišćenje ListView da biste rešili problem curenja memorije. Da biste rešili problem sporog pokretanja aplikacije, morate smanjiti broj zavisnosti i koristiti komponente koje dobro funkcionišu.
Završne Misli
Ako pažljivo razmotrite prednosti i probleme React Native-a, možete zaključiti da prednosti ovog okvira značajno prevazilaze njegove nedostatke. Problemi koji se javljaju nisu veliki i njima se može upravljati. Mane ovog okvira su zanemarljive, dok su prednosti koje dobijate zaista izvanredne i uzbudljive.
Jednostavna komunikacija između React Native-a i izvornog koda, lako objavljivanje na Google Play prodavnici, mogućnost izrade aplikacija za TV uređaje, i integracija sa postojećim aplikacijama su samo neke od dodatnih funkcija i prednosti koje dolaze uz ovaj moderan alat za razvoj mobilnih aplikacija.