Iako je WordPress generalno stabilno okruženje gde su greške ređe u poređenju sa standardnim razvojnim okruženjima, uvek postoji mogućnost da se pojave problemi.
Kao opšte pravilo, može se reći da veća fleksibilnost alata često znači i veći potencijal za pojavu grešaka.
Konkretno, WordPress nudi izuzetnu fleksibilnost, što sa sobom nosi i određene rizike. Poseduje otvorenu arhitekturu dodataka koja omogućava proširivanje funkcionalnosti CMS-a; tu su i web server, hosting provajder, sistem za upravljanje bazom podataka, kao i mreža. Svi ovi segmenti su nezavisni faktori koji mogu doprineti potencijalnim problemima.
Problemi mogu varirati od sporog učitavanja, netačnog ili oštećenog sadržaja, poruka o greškama, pa sve do najgoreg scenarija: belog ekrana smrti (WSoD), što signalizira da sajt ne radi i zahteva hitnu akciju.
Čak i manji problem sa performansama, poput kašnjenja od par sekundi, može biti razlog za zabrinutost, jer takvi problemi negativno utiču na SEO strategiju i pozicioniranje na pretraživačima. Ovo se direktno odražava na smanjenje broja posetilaca, posebno u današnje vreme kada je brz odziv od vitalnog značaja, pogotovo za korisnike mobilnih uređaja.
Stoga je ključno imati alatke koje se mogu koristiti kada sajt ne radi optimalno. Čak i kada sajt radi dobro, uvek postoji prostor za unapređenje performansi i korisničkog iskustva.
Šta je zapravo otklanjanje grešaka?
Otklanjanje grešaka, ili debagovanje, je proces koji programeri koriste da bi pronašli i uklonili greške iz softvera. Ovo se radi pomoću specijalizovanih alata koji omogućavaju uvid u to šta se događa unutar programa dok se on izvršava.
Ponekad je najteži deo procesa otklanjanja grešaka identifikovati tačnu komponentu, komandu ili instrukciju koja uzrokuje grešku. Programeri, slično kao i lekari koji postavljaju dijagnozu, analiziraju simptome i, ako je potrebno, sprovode dodatne analize kako bi utvrdili uzrok problema. U svetu softvera, ekvivalent medicinskim analizama su alati za praćenje koji pružaju informacije o unutrašnjem funkcionisanju web stranice.
Pogledajmo neke od opcija.
WP_DEBUG
WordPress ima ugrađenu funkciju za otklanjanje grešaka, koja se često zanemaruje. To je „zastavica“ pod nazivom WP_DEBUG koja aktivira režim otklanjanja grešaka u WordPressu. Kada se WP_DEBUG aktivira, generiše se log fajl koji beleži sve aktivnosti sajta. Analizom ovog fajla moguće je identifikovati potencijalne probleme.
Da biste aktivirali WP_DEBUG, potrebno je izvršiti izmenu koda u fajlu `wp-config.php` i dodati neophodne linije koda kako bi sajt počeo da beleži aktivnosti. Ovo nije zadatak za sve: prilikom editovanja `wp-config.php` fajla potrebno je biti veoma pažljiv, jer i najmanja greška može dovesti do prestanka rada sajta. Pre bilo kakve izmene, preporučuje se da se napravi rezervna kopija sajta. U slučaju greške, moguće je vratiti prethodno stanje.
Za editovanje fajla `wp-config.php` koristi se menadžer fajlova hosting provajdera ili FTP klijent kako bi se fajl preuzeo i otvorio u tekst editoru. Fajl se nalazi u glavnom direktorijumu WordPress instalacije. Nakon otvaranja, pronalazi se linija koja definiše WP_DEBUG. Ona obično izgleda ovako:
define( 'WP_DEBUG', false );
Ukoliko linija ne postoji, potrebno je pronaći komentar:
/* That’s all, stop editing! Happy blogging. */
i iznad njega dodati sledeće linije. Ove komande će omogućiti da sajt beleži sve greške, bez njihovog prikazivanja, što je korisno za javne web stranice:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);
Nakon snimanja izmenjenog fajla i njegovog učitavanja putem FTP-a, pokušajte da izazovete grešku ili sačekajte da se pojavi i proverite fajl `debug.log`. On se nalazi u folderu `wp-content` WordPress instalacije. Fajl se može otvoriti u tekst editoru i analizirati poruke o greškama koje ukazuju na potencijalne probleme.
Nakon što se otklanjanje grešaka završi, preporučuje se da se isključi logovanje promenom vrednosti „true“ u „false“ u linijama koje su dodate ili izmenjene u `wp-config.php` fajlu.
WPDB Izveštavanje o greškama
Ako se sumnja da baza podataka uzrokuje probleme, može se uključiti WPDB izveštavanje o greškama. Ovo takođe zahteva određene izmene u kodu. Nakon što se omogući izveštavanje o greškama, web stranica će početi da prikazuje greške baze podataka na ekranu.
Ovo se ne preporučuje na javnim sajtovima, jer će posetioci dobiti poruke o greškama na ekranu. Bolje je koristiti razvojno okruženje (opisano u nastavku) gde je moguće testirati sve bez ometanja korisnika.
Razumevanje ovih izveštaja ili logova zahteva određena tehnička znanja, baš kao što je potrebno medicinsko znanje za interpretaciju rendgenskih snimaka. Biće potrebno dešifrovati programerski, mrežni ili žargon baze podataka, ali je moguće otkriti osnovni problem koji utiče na rad sajta i potražiti stručnu pomoć za njegovo rešavanje.
Da bi se započelo generisanje izveštaja o greškama baze podataka, dodaje se sledeća linija u `wp-config.php` fajl (na isti način kao i za logovanje otklanjanja grešaka):
define( 'SAVEQUERIES', true);
Postavljanjem ove vrednosti na „true“, baza podataka počinje da čuva sve upite koje web stranica postavlja. Tako se može proveriti broj upita koji su generisani svakim zahtevom za stranicu i komande koje su korišćene. Jedan od načina da se upiti prikažu na ekranu je dodavanje sledećih linija u PHP fajl teme:
global $wpdb; print_r( $wpdb->queries );
Po završetku otklanjanja grešaka, ove linije treba ukloniti kako bi se sajt vratio u normalan rad.
Korišćenje Staging Sajta
Staging sajt je kopija web stranice koja se koristi za testiranje izmena pre nego što se one primene na produkcijskom sajtu. Idealno je koristiti ga za otklanjanje grešaka i praćenje ponašanja sajta, jer pruža slobodu testiranja bez uticaja na korisnike.
Važno je da staging sajt u potpunosti odražava sadržaj i strukturu produkcijskog sajta. Kada se WordPress sajt ažurira novim sadržajem ili dodacima, potrebno je sinhronizovati staging sajt sa produkcijskim. Na ovaj način, ukoliko dođe do problema na produkcijskom sajtu, moguće ga je replicirati na staging okruženju.
Mnogi hosting provajderi koji nude upravljani WordPress, uključuju staging okruženje u okviru svojih paketa. Ovo je najpraktičniji način da se ima okruženje za testiranje. Ako hosting provajder ne nudi ovu opciju, moguće je kreirati staging sajt pomoću WP Staging dodatka. Ovaj dodatak olakšava kloniranje web stranice i korišćenje klona za testiranje. Uvek će biti jasno da se radi u staging okruženju, zahvaljujući narandžastoj traci na vrhu ekrana.

Za one koji vole ručni rad, moguće je kreirati staging sajt na poddomenu, pod uslovom da hosting provajder dozvoljava dodavanje poddomena. Ovaj proces može biti malo komplikovaniji za početnike, pa je možda bolje koristiti druge opcije.
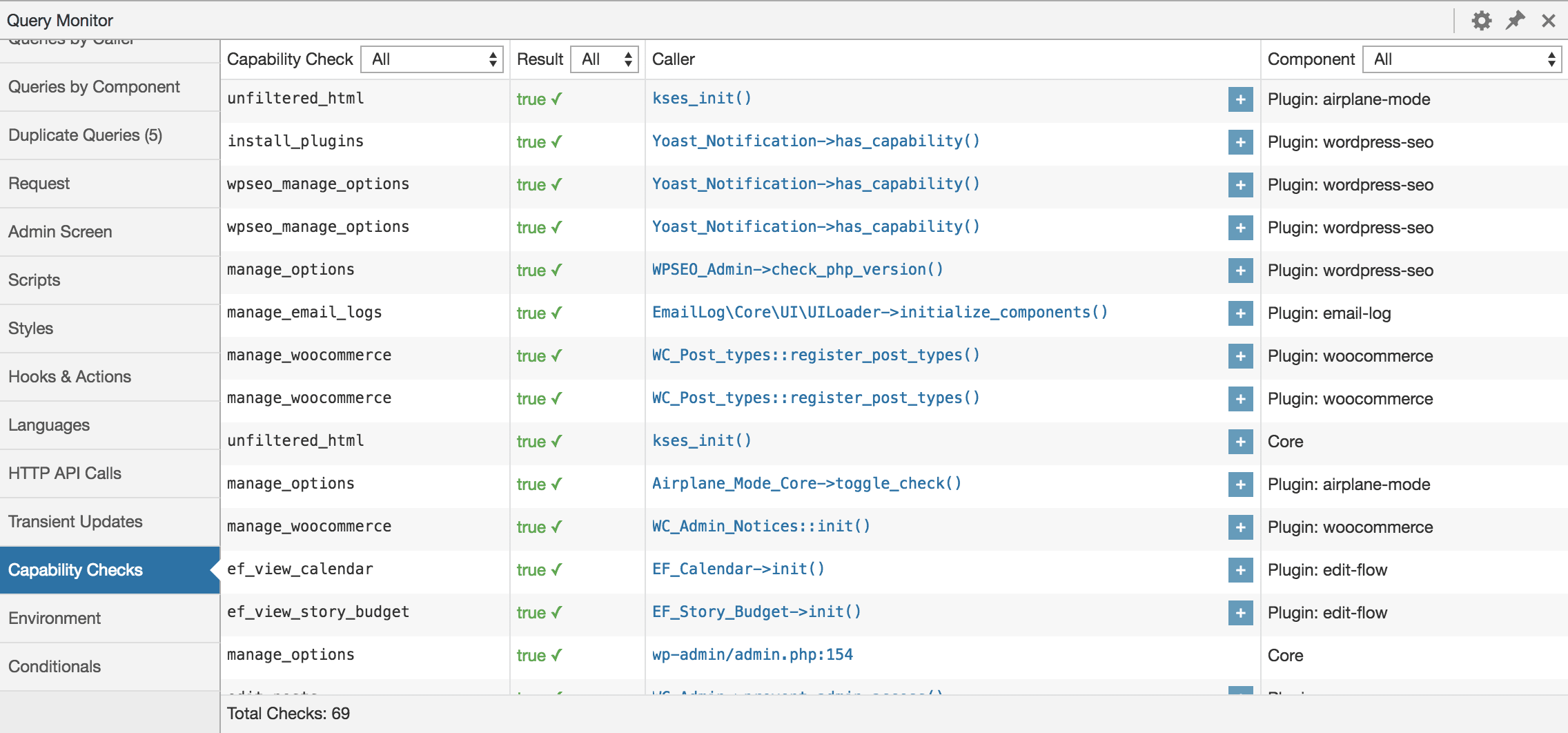
Query Monitor
Ime može biti pomalo varljivo, jer Query Monitor nudi mnogo više od samog praćenja upita. To je kompletan panel za programere u WordPressu, koji omogućava debagovanje skripti, stilova, API poziva, upita baze podataka, PHP grešaka i još mnogo toga. Napredne funkcije omogućavaju debagovanje AJAX poziva i proveru korisničkih prava.

Nakon instalacije i aktivacije, Query Monitor počinje da prikazuje informacije o ponašanju sajta na najkorisniji način.
Na primer, prikazuje sumirane upite baze podataka grupisane po funkcijama, dodacima ili temama koje su ih pokrenule. Meni na administratorskoj traci prikazuje statistiku trenutne stranice, sa svim informacijama potrebnim za procenu problema.
Koristeći Query Monitor, moguće je suziti pretragu grešaka do dodatka ili teme koja degradira performanse sajta ili uzrokuje kvar. Slično kao i WordPress, Query Monitor je potpuno besplatan i otvorenog koda.
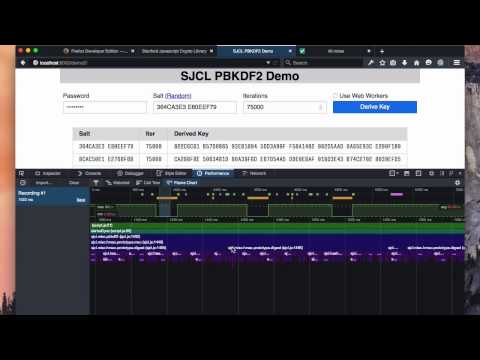
Ranije poznat kao Firebug, Firefox Developer Tools je posebna verzija Firefoxa prilagođena programerima, koja nudi najnovije razvojne alate. Iako nije specifičan za WordPress, veoma je koristan za debagovanje web sajtova.
Neizbežno je upoređivati Firefox Developer Tools sa popularnijim Chrome DevTools. Firefox se izdvaja svojim robusnim dizajnom. Na primer, klikom desnim tasterom miša na bilo koji element otvara se kartica inspektora, dok web konzola nudi detaljniji izlaz prilikom štampanja objekata. Pruža dodatne informacije o tipovima objekata, omogućavajući detaljno ispitivanje svojstava objekta i bogatije informacije za DOM elemente.

Alat Inspector omogućava pregled i izmenu HTML i CSS stranica, što je moguće kako za lokalne stranice, tako i za one na udaljenim uređajima, poput Firefoxa za Android.
Web konzola prikazuje sve informacije o web stranici: JavaScript, mrežne zahteve, CSS, upozorenja, poruke o greškama i informativne poruke koje je JavaScript kod izričito registrovao. Takođe omogućava interakciju sa web stranicom izvršavanjem JavaScript izraza u kontekstu stranice.
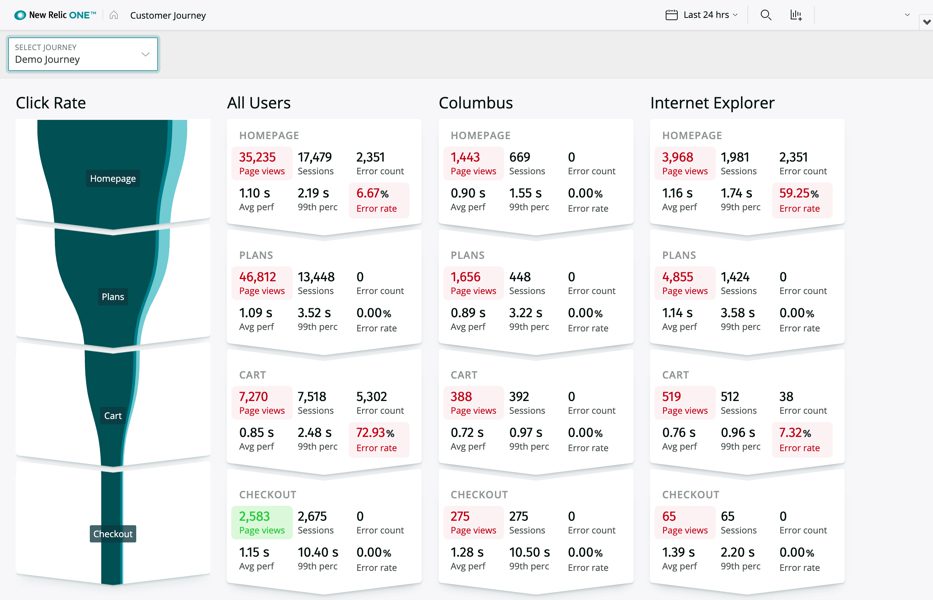
New Relic
Kao jedan od vodećih igrača u industriji APM (Application Performance Monitoring), New Relic je komercijalni proizvod koji programeri širom sveta koriste za dobijanje detaljnog uvida u performanse svojih softverskih proizvoda. Nudi arhitekturu dodataka koja omogućava proširenje funkcionalnosti, što rezultira praktično beskonačnim spektrom tehnologija koje se mogu nadgledati pomoću ovog alata.

Sa cenama od 9,37 do 200 dolara po hostu mesečno, New Relic je namenjen profesionalnim zadacima debagovanja. Pored novca, potrebno je uložiti i vreme u savladavanje korišćenja ovog alata. Korisnici cene njegovu jednostavnu integraciju sa APM aplikacijama i praćenje infrastrukture.
Kinsta omogućava integraciju New Relic-a sa svoje MyKinsta kontrolne table.
Debug Bar
Debug Bar je skup dodataka dostupnih preko menija na WordPress admin traci, koji prikazuje veliki broj informacija za otklanjanje grešaka. Opcije uključuju konzolu, kratke kodove, konstante, tipove postova, cron, akcije i filtere, prelazne procese, udaljene zahteve i spiskove skripti i stilova. Ovaj dodatak je otvorenog koda i besplatan je za korišćenje.
Glavni dodatak, Debug Bar, pruža osnovnu funkcionalnost, koja se proširuje ostalim dodacima. Radi sa ugrađenim WordPress funkcijama za otklanjanje grešaka, kao što su WP_DEBUG i SAVEQUERIES. Kada su ove opcije aktivne, Debug Bar dodaje korisne informacije, kao što su PHP upozorenja i MySQL upiti, što olakšava pretragu log fajlova.
Svaka opcija u meniju pruža svoju funkcionalnost. Konzola, na primer, pruža mogućnost pokretanja proizvoljnog PHP koda, što je odlično za testiranje sadržaja promenljivih. Cron prikazuje informacije o zakazanim događajima u WordPressu, poput vremena sledećeg događaja, broja zakazanih događaja i liste prilagođenih događaja. Akcije i filteri su još jedna opcija za prikazivanje kukica povezanih sa trenutnim zahtevom. Kartica Akcije prikazuje radnje povezane sa trenutnim zahtevom, dok kartica Filteri prikazuje sve oznake filtera, kao i funkcije koje su povezane sa svakom od njih.
Otklanjanje Grešaka za Sve
Alati za otklanjanje grešaka su prvenstveno dizajnirani za profesionalce u razvoju softvera. Međutim, čak i ako niste programer, a održavate WordPress blog, korisno je imati osnovno znanje o tome kako nadgledati i otklanjati greške na web stranici. Na ovaj način se mogu obezbediti korisne informacije programeru prilikom rešavanja problema. Slično kao kod lekara, samostalno merenje temperature može uštedeti vreme pre posete bolnici.
Saznajte kako možete zaraditi novac kao WordPress profesionalac.