Zamislite da je vaša veb lokacija mravinjak, a korisnici mravi – to je suština RUM-a (Real User Monitoring). RUM omogućava da „pročistite zidove“ vašeg mravinjaka, i tako jasno vidite odakle dolaze korisnici, šta tačno rade, sa kojim problemima se susreću i koliko im vremena treba za interakciju sa vašim sajtom.
Ukratko, RUM daje uvid u iskustvo koje vaš sajt pruža korisnicima.
Ova tehnika testiranja zasniva se na stvarnim interakcijama korisnika. RUM prati prave korisnike i beleži podatke o performansama kako bi se formirale ključne metrike, kao što su putanje transakcija, odziv i vreme učitavanja stranice. Alati za testiranje analiziraju iskustvo korisnika u realnom vremenu, prateći njihovu interakciju sa veb-sajtom ili aplikacijom.
Zašto je RUM važan?
Vratimo se na analogiju sa mravinjakom: uživate u posmatranju svojih mrava i želite da im bude udobno. Posetioci vaše veb-lokacije takođe treba da se osećaju prijatno tokom boravka. Međutim, za razliku od mrava u mravinjaku, posetioci mogu lako da odu ako im nije prijatno. Zbog toga je ključno znati kako se osećaju kako bi što duže ostali na vašim stranicama.
RUM prikuplja podatke od stvarnih korisnika koji interaguju sa vašom veb lokacijom, za razliku od tehnika sintetičkog praćenja, koje koriste automatizovane alate ili botove koji simuliraju korisničke radnje i dobijaju rezultate na osnovu tih simulacija. Oba pristupa nude različite perspektive na ponašanje vaše veb lokacije. Za bolje razumevanje problema koji utiču na korisničko iskustvo, idealni alati i tehnike trebali bi kombinovati praćenje stvarnih korisnika i sintetičko praćenje kako bi se dobila potpuna slika.
Uptrends
Da biste implementirali Uptrends RUM, potrebno je samo kopirati i nalepiti isečak koda na svoje veb stranice. Nakon toga, Uptrends skripta počinje prikupljati podatke o korisničkom iskustvu. Ovi podaci se prikazuju na RUM kontrolnim tablama kojima možete odmah pristupiti radi pregleda ključnih metrika kao što su upotreba stranice, performanse po zemlji, upotreba pretraživača i drugo.
Uptrends rešenje za praćenje kombinuje podatke stvarnih korisnika sa rezultatima sintetičkih testova koje izvršava njihov softver. Sintetičko praćenje Uptrends-a povezuje se sa vašim sajtom u određenim intervalima sa jedne od 209 lokacija širom sveta, vrši interakcije i prikuplja podatke o rezultatima. Kombinovani rezultati pružaju potpunu sliku o ukupnom zdravlju i performansama vaše veb lokacije.
Možete videti kako vaš sajt radi iz perspektive korisnika i dobiti uvid u profilisanje tih korisnika koristeći alate za veb analitiku, kao što je Google Analytics. Podaci postaju dostupni na kontrolnim tablama za nekoliko minuta, omogućavajući vam da steknete potpunu sliku prikupljanjem podataka sa svih pregleda stranica.
Boomerang
Implementiran kao JavaScript biblioteka, Boomerang RUM meri vreme učitavanja stranice, metrike performansi i opšte karakteristike korisničkog iskustva pretraživanja. Da biste podesili alat, potrebno je samo da uključite biblioteku na svoje stranice i pozovete init metod. Kada je biblioteka instalirana, RUM podaci počinju da se šalju na vaš server radi dalje analize.
Da bi se izbegao „efekat posmatrača“ (uticaj na rezultate eksperimenta samo posmatranjem), cilj Boomeranga je da se pokrene bez dodatnog opterećivanja vremena učitavanja stranica. Njegove skripte se mogu učitavati asinhrono, tako da čak i ako boomerang.js nije dostupan, skripte neće odložiti učitavanje stranice.
Boomerang je otvorenog koda, što znači da nema troškova korišćenja. Možete ga preuzeti sa njegovog GitHub repozitorijuma, instalirati prateći detaljna uputstva i odmah početi da nadgledate svoje korisnike. Ohrabrujemo vas da doprinesete razvoju Boomeranga dodavanjem dodataka i prilagođavanjem različitim potrebama. Ima opsežnu arhitekturu dodataka i može da radi sa tradicionalnim, klasičnim veb lokacijama i modernim, uključujući aplikacije na jednoj stranici.
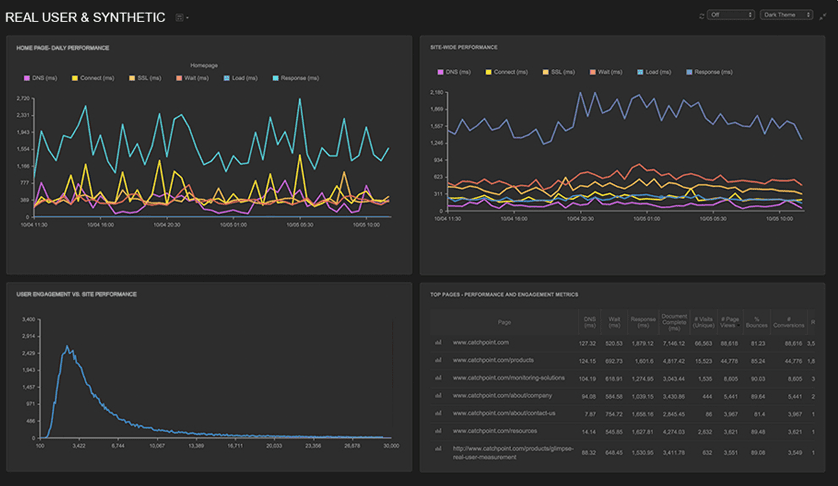
Catchpoint
Idealno rešenje za praćenje ne bi trebalo da propusti nijednu „mrtvu tačku“.
To je upravo ono što Catchpoint rešenje za praćenje krajnjeg korisnika obećava. Kada kombinujete heterogena okruženja, kao što su oblak, mobilni i IoT, tačke neuspeha se umnožavaju. U međuvremenu, krajnji korisnici očekuju brzo učitavanje stranica na uvek dostupnim uređajima, a potrebna vam je potpuna vidljivost iz perspektive korisnika kako biste poboljšali njihovo iskustvo i brzo rešili probleme.

Catchpoint ne samo da prikuplja podatke i prikazuje ih na kontrolnim tablama. On postavlja sistem upozorenja koji šalje kontekstualna upozorenja kada performanse padnu ispod očekivanih nivoa. Njegove kontrolne table su zasnovane na algoritmima, što znači da prikazuju odakle problemi potiču. Takođe prikazuju istorijske i neagregirane podatke, kako ne biste propustili važne detalje.
Kada uvedete promene u aplikaciju, te promene ne rezultiraju uvek boljim vremenom odziva ili većom pouzdanošću. Praćenje sa Catchpointom vam pomaže da modelirate i verifikujete performanse kada sprovodite A/B testove novih verzija, posmatrajući detalje na nivou zahteva za stranice koje posećuju stvarni korisnici.
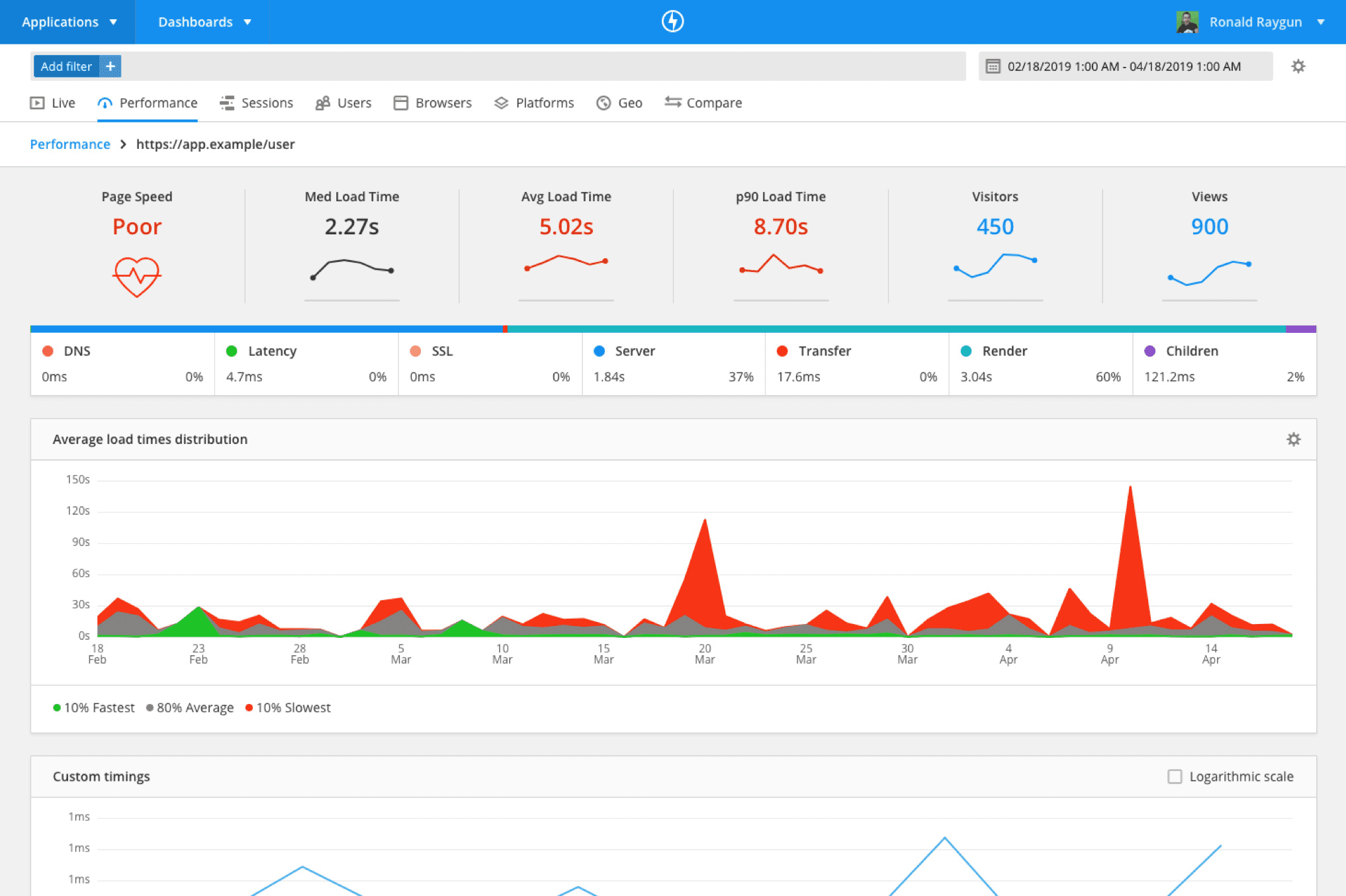
Raygun
Korisnici cene svoje vreme više nego ikada: 40% njih napustiće veb-lokaciju nakon 3 sekunde čekanja na učitavanje stranice. Zato morate da im pružite brzo iskustvo, otkrivajući i rešavajući uska grla u performansama na koja nailaze. Da bi to uradio, Raygun nudi korisne podatke iz stvarnih korisničkih sesija, omogućavajući vam da dijagnostikujete zašto bi korisnici mogli imati loše iskustvo.
Ovo vam može pomoći da poboljšate korisničko iskustvo, ostvarite veću prodaju i unapredite performanse front-enda.

Raygun vam omogućava da jasno vidite ko koristi vašu aplikaciju i sa kojim specifičnim problemima se suočava. Pruža vam uvid u sesiju svakog pojedinačnog korisnika, identifikujući problematične oblasti i njihova moguća rešenja. Alat takođe automatski otkriva probleme sa performansama front-enda koji mogu izazvati frustrirajuće vreme učitavanja. Prateći putanje kretanja korisnika na vašoj veb-lokaciji, možete analizirati gde su se pojavile greške, gde je stranicama trebalo previše vremena da se učitaju ili gde su korisnici jednostavno napustili sesiju.
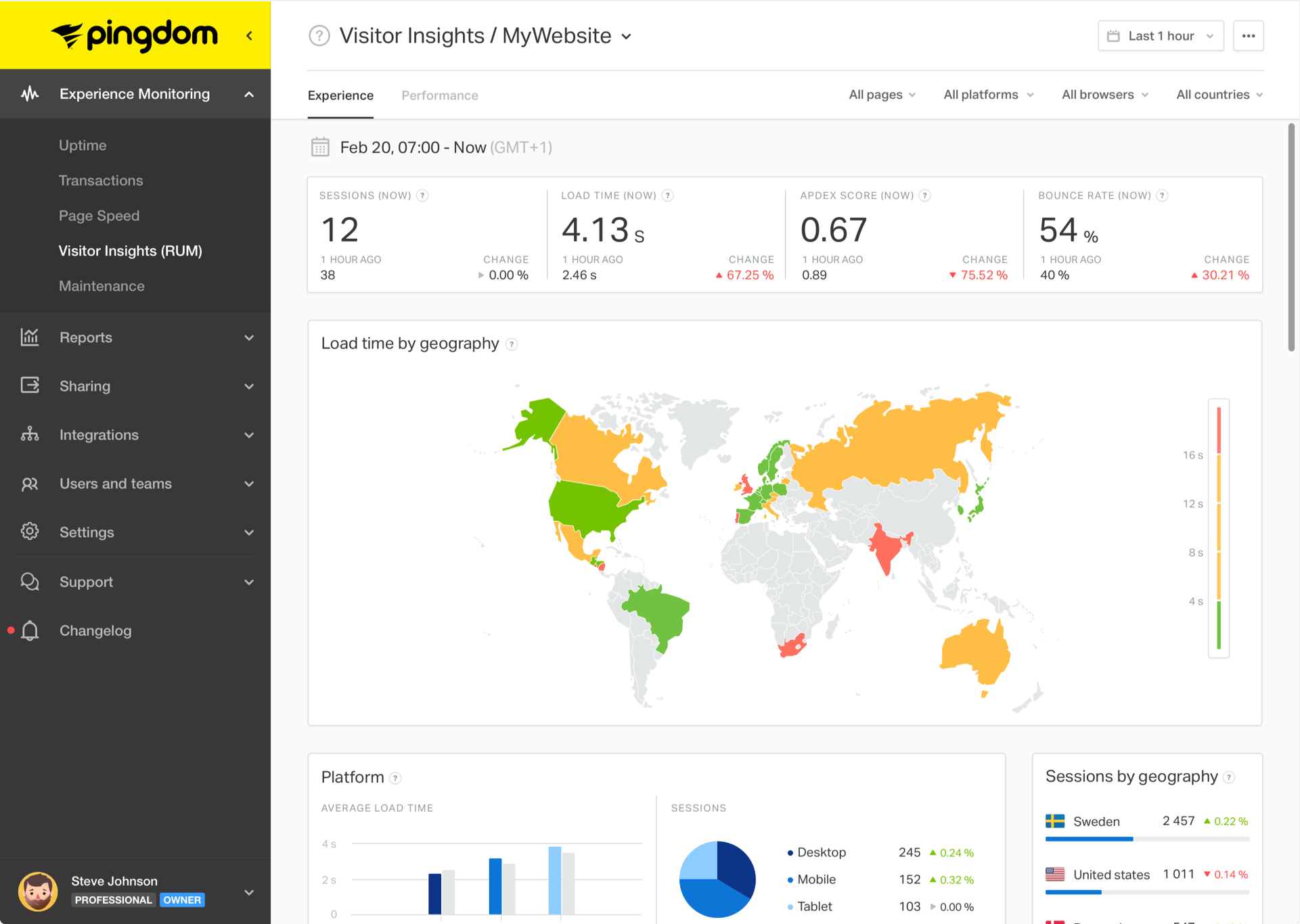
Pingdom
Pingdom, objedinjena, holistička RUM platforma, brine o praćenju aktivnosti vaših korisnika, eliminišući nagađanja i omogućavajući donošenje odluka na osnovu stvarnih podataka o posetiocima. Da biste započeli nadgledanje sa Pingdomom, potrebno je samo dodati mali JavaScript isečak na vaše stranice, što minimalno utiče na performanse.
Odmah ćete početi da shvatate kako su podaci o vašim posetiocima povezani sa platformama, zemljama i pretraživačima, bez obzira da li ih je samo desetak ili više od milion.

Možete uneti URL sa koga želite da Pingdom prikuplja podatke i očekivane parametre zadovoljstva. Opsežne opcije vizualizacije će vam pomoći da shvatite kako promene u performansama mogu uticati na iskustvo vaših posetilaca. Na taj način ćete moći da reagujete na vreme, pre nego što se negativno odrazi na vaše poslovanje.
Bez obzira da li vaš sajt ima jednu ili hiljadu stranica, sa Pingdom RUM-om možete analizirati kako vaši posetioci doživljavaju svaku od njih. RUM-ova funkcija grupisanja stranica nudi zbirne podatke koji prikazuju performanse za slične stranice.
Cenovni planovi počinju od oko 42 USD mesečno za standardne funkcije i do 228 USD mesečno za profesionalni skup funkcija. Ova naknada uključuje ne samo RUM, već i praćenje servera, upozorenja i praćenje transakcija, između ostalog.
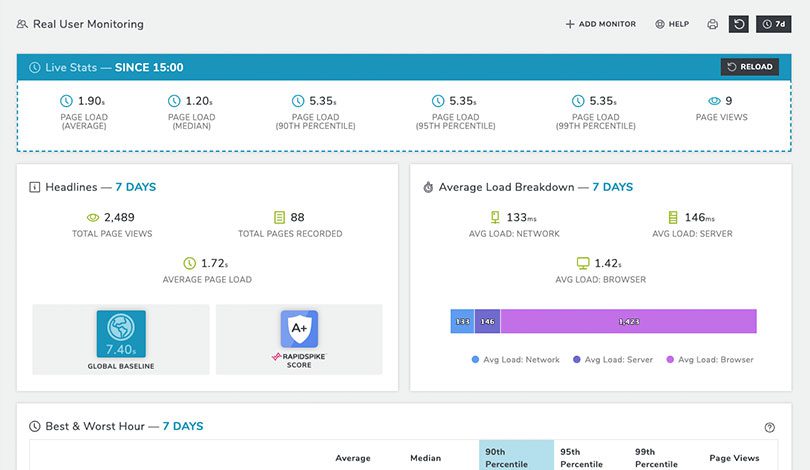
RapidSpike
Laka, prilagodljiva RUM skripta je sve što vam je potrebno za podešavanje RapidSpike-ovog RUM monitoringa. Ova skripta se isporučuje putem sigurne veze, tako da ne morate brinuti o stvaranju ranjivosti. Jednom instaliran, RUM monitor će početi da prikuplja podatke o obimu saobraćaja i brzini učitavanja stranica od vaših posetilaca, identifikujući njihovu geografsku lokaciju, pretraživač i uređaj koji koriste.
Snimanjem podataka uživo od stvarnih korisnika, moći ćete da identifikujete probleme sa performansama u realnom vremenu i optimizujete potencijal vašeg sajta, bez obzira na lokaciju korisnika ili tehnologiju.

Paket grafikona i tabela vam omogućava da analizirate vitalne pokazatelje saobraćaja koji prikazuju precizne brojke performansi. Ove brojke prikazuju vremena preuzimanja korisnika podeljena na vreme preuzimanja mreže, servera i pretraživača, dajući vam uvid u to gde treba da rešite probleme sa kašnjenjem i eliminišete uska grla. Rezultati su specifični za svaku stranicu, kako bi se omogućila detaljna analiza svake od stranica na vašem sajtu.
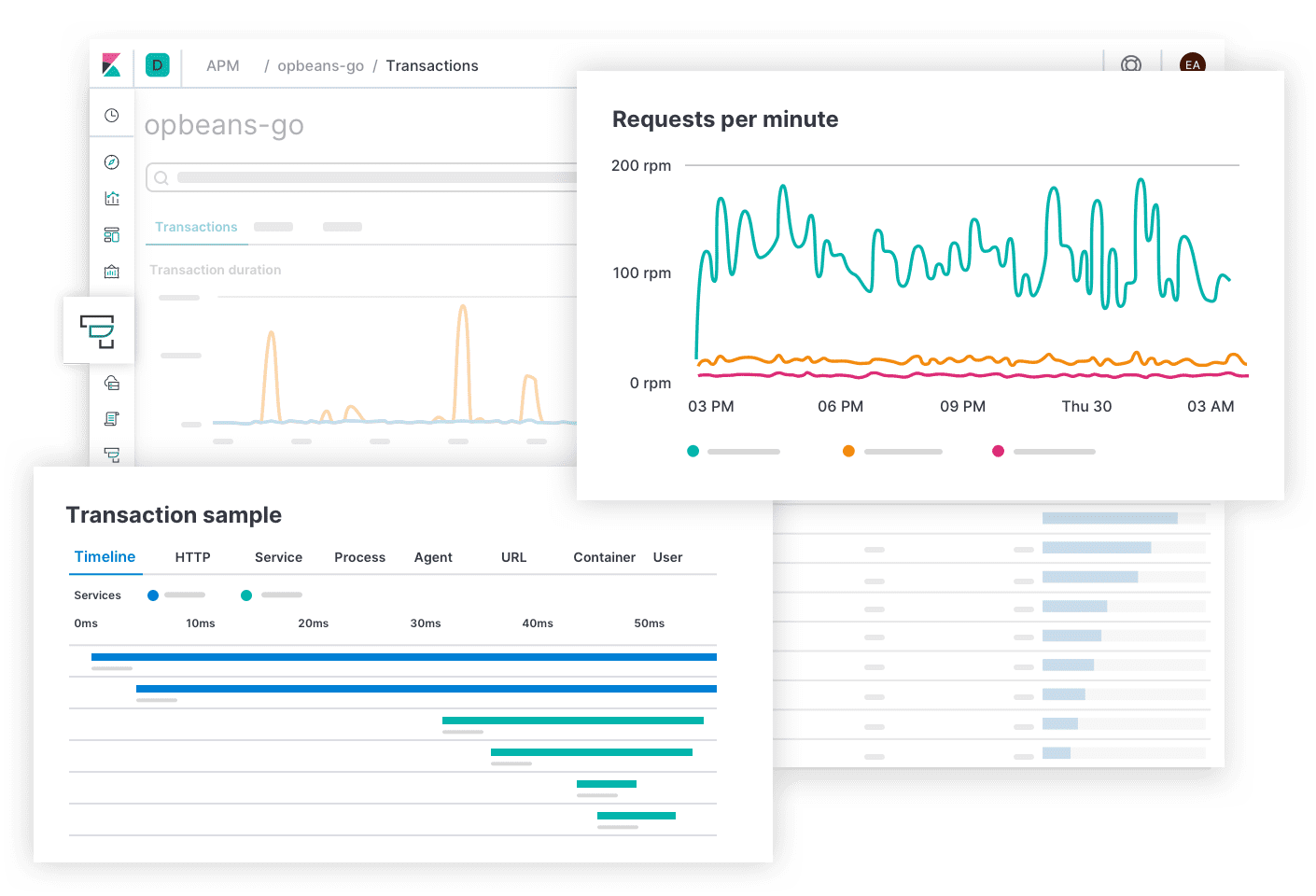
Elastic
Ako već imate sistemske metrike u Elasticsearch-u, možete ih proširiti na metrike aplikacije koristeći Elastic open-source APM (Application Performance Monitoring) alat.
APM ima širi opseg od RUM-a, jer mu je cilj da poveća dostupnost aplikacija i smanji vreme zastoja identifikovanjem uskih grla. Elasticov namenski korisnički interfejs vam omogućava da lako obavite ovaj posao i fokusirate se na rešavanje problematičnih promena na nivou koda. Kao rezultat toga, pored poboljšanja performansi vaše aplikacije i korisničkog iskustva, dobijate poboljšan i efikasniji izvorni kod i skraćen ciklus razvoja-testiranja-implementacije.

Koristeći distribuirano praćenje, Elastic vam omogućava da povežete transakcije kako biste razumeli kako vaše usluge reaguju u celini. Omogućava vam da vizualizujete pozive usluga, otkrijete probleme sa kašnjenjem i identifikujete komponente koje treba optimizovati. Pokazatelji performansi koje prikupljate pomoću Elastic APM alata šalju se Elasticsearch-u kako bi se vizualizovali kroz Kibana prekonfigurisane kontrolne table.
Elastic koristi funkcije mašinskog učenja za proaktivno otkrivanje anomalnih vremena odziva. Upozorenja poslata putem e-pošte ili Slack-a će vas obavestiti o tome kako vaš kod radi, bez potrebe da stalno gledate u kontrolne table. Da biste počeli da koristite Elastic APM, potrebno je da se registrujete u Elastic Cloud-u i podesite APM server prateći nekoliko jednostavnih koraka. Cenovni planovi vam omogućavaju da platite samo resurse koji su vam potrebni i da ih rasporedite na način na koji želite.
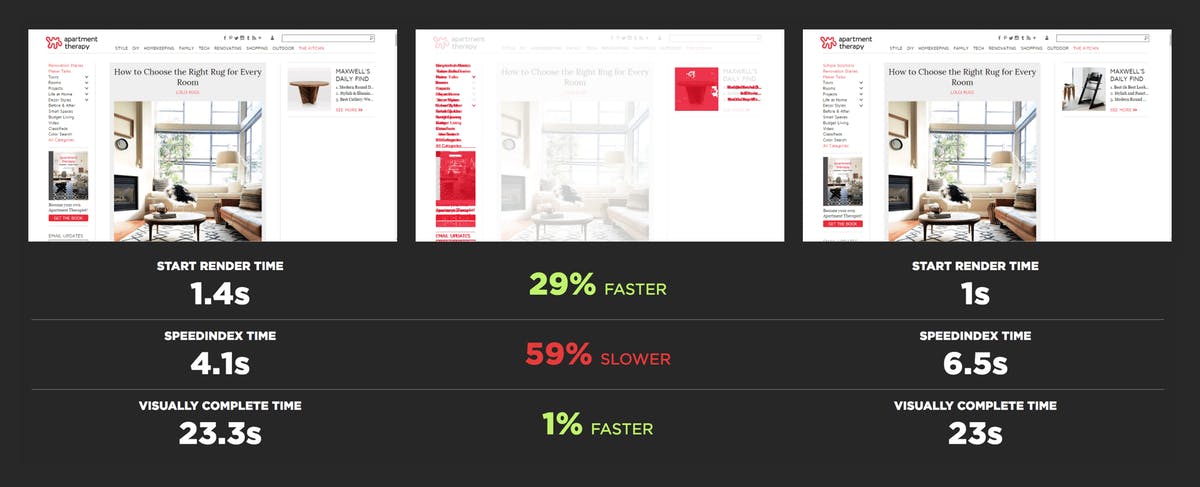
SpeedCurve
SpeedCurve dodaje mnoge dimenzije poređenja podacima koje prikuplja o vašim korisnicima. Na primer, omogućava vam da vidite koji od vaših konkurenata su brži od vas u isporuci sadržaja, i upoređuje sintetičke podatke sa RUM-om kako bi vam pružio potpunu sliku. Povezujući veb performanse sa korisničkim iskustvom, grafikoni angažovanja vam pomažu da shvatite uticaj usporavanja stranica na stopu posete samo jedne stranice.

Alat je jednostavan za podešavanje i generiše odlične vizualizacije, kao što su uporedni video snimci i filmske trake koje možete koristiti da svojim kolegama dokažete svoje tvrdnje. Možete pratiti bilo koju metriku koju želite, uključujući stope konverzije, veličinu korpe i rezultate A/B testova. Da bi vam pružio detaljan pregled vremena učitavanja stranice, SpeedCurve vam omogućava da izmerite brzinu prikazivanja pojedinačnih elemenata stranice, tako da tačno znate kada se prikazuje najbitniji sadržaj.
U saradnji sa Google Lighthouse i PageSpeed Insights, SpeedCurve nudi listu pravila performansi koja možete koristiti da poboljšate korisničko iskustvo. Možete koristiti SpeedCurve Deploy API kao deo vašeg kontinuiranog procesa integracije i automatski pratiti uticaj promena koda između uzastopnih implementacija.
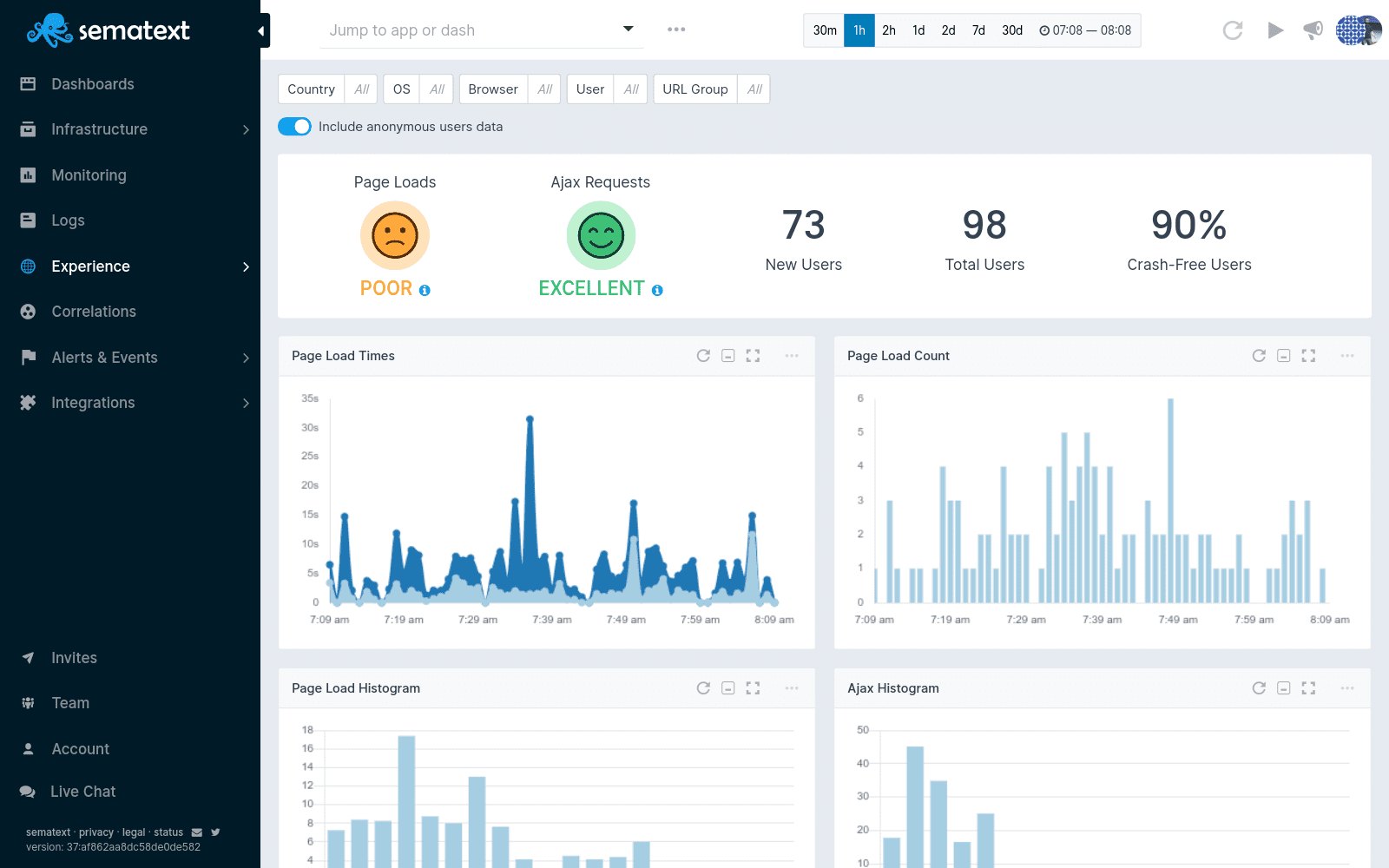
Sematext
Sematext RUM podaci vam daju detaljne prikaze sa punim resursima, precizno ukazujući na sredstva koja usporavaju vaše stranice. Za svaki događaj učitavanja stranice, možete videti utrošeno vreme, razdvajajući koliko je potrošeno na pozadinu, a koliko na prednji deo.
Svi resursi su profilisani, uključujući slike, fontove, JavaScript datoteke i stilove. Možete detaljno analizirati URL, tip pretraživača, geolokaciju, operativni sistem i drugo.

Sematext RUM podržava aplikacije na jednoj stranici, bez obzira na korišćeni framework: React, Ember.js, Angular, Vue.js, itd. Dobijate nadgledanje veb aplikacija za sve pokrenute HTTP zahteve i resurse, identifikujući uska grla u performansama kako biste osigurali maksimalno zadovoljstvo korisnika.
Sematext prati vaš Apdex Score, standardni indeks koji meri performanse aplikacije i zadovoljstvo korisnika. Definisanjem graničnih vremena za odgovore učitavanja stranice, HTTP zahteve i pojedinačne transakcije na stranici, možete analizirati Apdex rezultat vaše aplikacije ili veb-sajta kako biste otkrili šta bi moglo uticati na njih. Možete sortirati stranice sa najnižim ili najvišim rezultatom zadovoljstva da biste videli zašto su tako dobre ili loše.
Možete početi sa besplatnim planom. Ako želite da pratite veći obim i pristupite naprednim funkcijama, kao što su upozorenja putem e-pošte, detekcija anomalija, neograničeni sačuvani upiti itd., morate odabrati Standard ili Pro planove, koji koštaju 19 i 89 USD mesečno.
Zaključak
Razlika između mravinjaka i farme mrava je u tome što se ne vidi šta se dešava unutar mravinjaka; možete samo videti mrave kako ulaze i izlaze. Ne dozvolite da vaša veb lokacija bude mravinjak. Preobrazite je u farmu mrava dodavanjem RUM monitoringa; ekvivalent kristalno čistim zidovima koji vam daju potpun uvid u ono što se dešava unutra. I iskoristite taj uvid da svojim „mravima“ – izvinite, vašim korisnicima – pružite ugodno i bogato iskustvo.