Mnogi programeri, naročito oni koji tek počinju, preferiraju vizuelne HTML editore, kao što je WYSIWYG, za kreiranje koda, jer su jednostavni za upotrebu i lako se integrišu sa veb sajtovima i aplikacijama.
Iako nije problem koristiti tekstualni HTML editor za manje izmene na veb stranici, ipak je potrebno ručno unositi kod.
To možda nije veliki problem za iskusne kodere, ali početnicima ili amaterima može biti teže. Osim toga, ovakav pristup zahteva više vremena i truda.
U današnjem konkurentnom okruženju, potrebni su nam napredniji i efikasniji alati za obavljanje posla.
Zato je popularnost WYSIWYG editora veoma velika.
Hajde da detaljnije razumemo šta su oni i koji su najbolji WYSIWYG editori koje možete integrisati u svoje veb sajtove i aplikacije.
Šta su HTML editori?
Pre nego što se posvetimo WYSIWYG editorima, važno je da razumemo osnovne karakteristike HTML editora.
HTML editori su specijalizovani softveri namenjeni za kodiranje u HTML, CSS i drugim programskim jezicima. Oni obično sadrže sledeće funkcije:
- Isticanje sintakse
- Pronalaženje i otklanjanje grešaka
- Validacija koda
- Automatsko dovršavanje koda
- Funkcija pretraživanja i zamene teksta
- Umetanje HTML elemenata
i mnoge druge.
HTML editori olakšavaju proces kodiranja i štede vreme i trud. Generalno, postoje dve vrste: tekstualni HTML editori i vizuelni WYSIWYG editori.
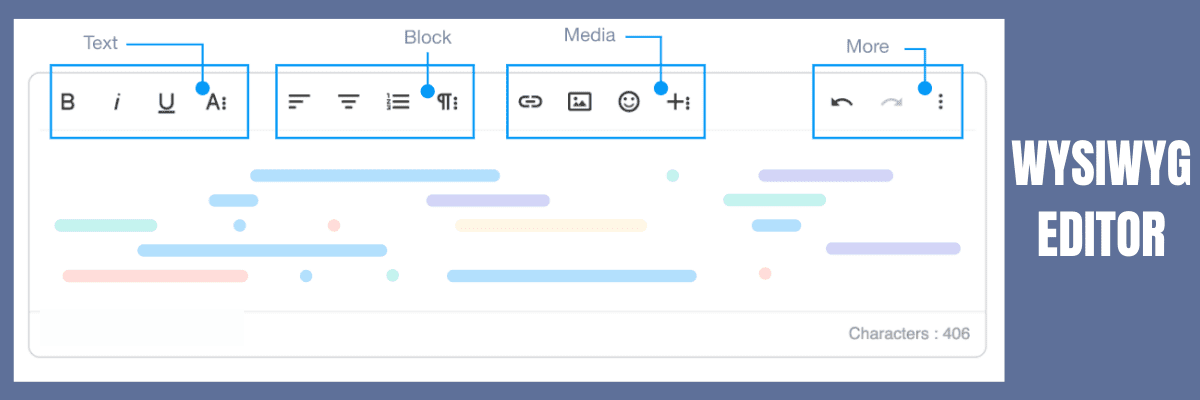
Šta je WYSIWYG editor?
„Ono što vidiš to i dobijaš“ ili WYSIWYG je vizuelni HTML editor koji programerima omogućava da vide krajnji izgled svog projekta tokom samog razvoja.
WYSIWYG editori omogućavaju da odmah vidite efekte vaših izmena na veb aplikaciji ili sajtu dok još radite na njima. Najbolja stvar kod ovih vizuelnih editora je to što ne morate da imate detaljno znanje o kodiranju ili programskim jezicima da biste ih koristili.

Na primer, razvijate aplikaciju i koristite WYSIWYG editor da napravite izmene u kodu. Nakon toga, možete pregledati kako će te promene izgledati pre nego što se finalni interfejs razvije.
Ovo omogućava programerima da kreiraju veb aplikacije i sajtove koji odgovaraju tačnim zahtevima njihovih klijenata.
Zašto vam je potreban WYSIWYG editor?
WYSIWYG editori su odličan izbor ako želite brzo da generišete HTML kod bez da direktno pišete kod. Posebno su pogodni za razvoj front-end dela aplikacija.
Evo zašto programeri vole da koriste WYSIWYG editor:
Jednostavnost korišćenja
WYSIWYG editori su vrlo intuitivni. Zato su odlični za početnike koji uče HTML kodiranje. Oni čine proces editovanja HTML-a i CSS-a manje komplikovanim i prijatnijim.
Takođe su dobar izbor ako ste umorni od korišćenja osnovnog tekst editora i želite da brzo vidite kako vaše promene izgledaju u realnom vremenu. Pored toga, oni ubrzavaju rad i štede mnogo vremena i truda.
Smanjenje grešaka
Korišćenjem vizuelnog HTML editora, kao što je WYSIWYG, smanjujete mogućnost grešaka. Dok unosite izmene na veb lokaciju ili aplikaciju, možete odmah videti tačan rezultat svojih radnji.
Tako, ako nešto ne izgleda dobro, možete to odmah promeniti. Ovo vam štedi vreme jer ne morate da čekate da se ceo proces završi i prikaže odjednom, kao što je slučaj kod tekstualnih HTML editora.
Laka integracija

Editor koda koji odaberete treba da se lako i bez problema integriše sa vašim veb sajtom ili projektom veb aplikacije.
WYSIWYG editor to upravo radi. Takođe, podržava razne front-end platforme i okvire. Na taj način ne morate stalno da prelazite na izvorni kod da biste ispravili greške koje su nastale zbog loše integracije.
Prilagođavanje
Najbolji WYSIWYG editori vam omogućavaju da prilagodite izgled i funkcije editora prema potrebama korisnika. Možete birati između različitih ikona, tema, boja itd., kako biste kreirali ono što vam je zaista potrebno za projekat.
Poboljšano iskustvo editovanja
Kada možete videti kako izgledaju promene koje ste uneli u realnom vremenu pomoću WYSIWYG editora, vaše iskustvo editovanja je znatno bolje u poređenju sa tekstualnim editorima.
Ovi alati dolaze sa različitim elementima kao što su modovi editovanja, opcije formatiranja, prečice, ikone i druge korisne opcije koje čine editovanje prijatnijim.
Ako tražite najbolji WYSIWYG editor za vaš sledeći projekat, evo nekoliko odličnih opcija.
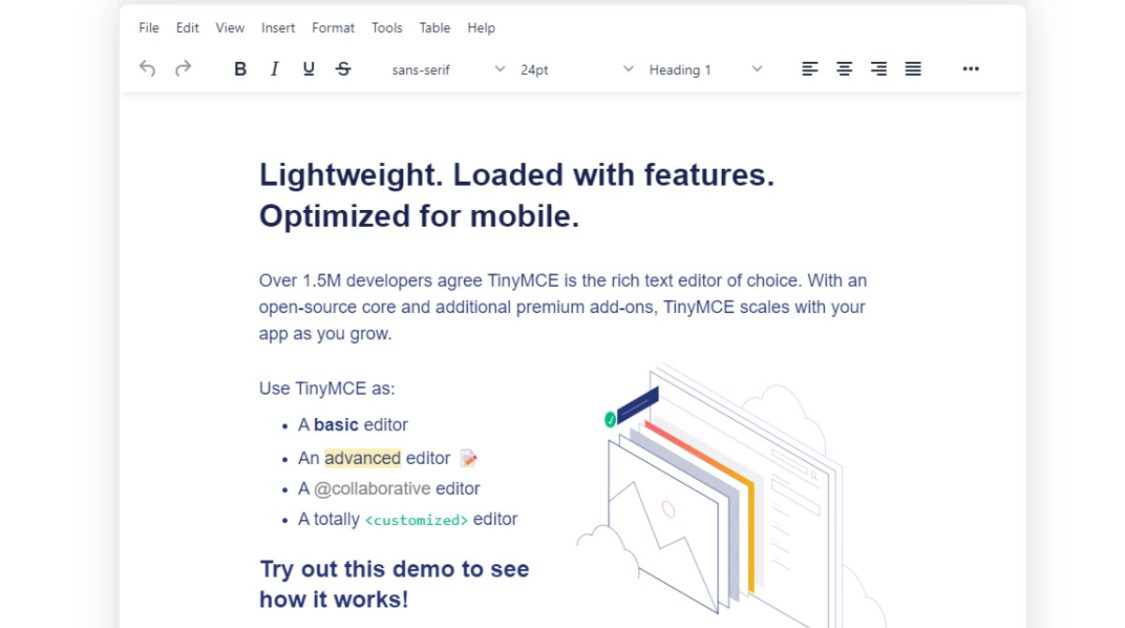
TinyMCE
Odaberite pouzdan, open-source i moćan tekst editor za vaš tim programera – TinyMCE. Pruža potpunu kontrolu nad uređivanjem teksta i nudi dve opcije:
- Kreirajte prilagođeno iskustvo putem API-ja
- Iskoristite prednosti enterprise editora i razvijte veb aplikaciju nove generacije.
TinyMCE je skalabilan i prilagođava se rastu vaše aplikacije uz pomoć premium dodataka i otvorenog koda. Možete ga koristiti kao osnovni, napredni, prilagođeni editor ili za kolaboraciju. Ima više od 12 integracija i 400 fleksibilnih API-ja.

TinyMCE se može integrisati sa bilo kojom tehnologijom i poboljšati celokupno iskustvo editovanja. Sa njegovim funkcijama za produktivnost možete kreirati sadržaj brže, uključujući kopiranje i lepljenje iz Google dokumenata, Worda, Excela itd.
Pored toga, dobijate proveru linkova, pravopisa i pristupačnosti sa prilagođenim rečnicima. Podignite svoje editovanje na profesionalni nivo uz kolaboraciju u realnom vremenu, komentare i pominjanje.
Upravljajte slikama ili fajlovima bez problema u oblaku i distribuirajte ih koristeći Tiny Drive. Ima rastuću biblioteku, opciju podrške, ažuriranu dokumentaciju i StackOverflow zajednicu. Zatražite pomoć kad god vam je potrebna.
Besplatno dobijate LGPL licencu, core editor, kolaboraciju u realnom vremenu i podršku zajednice. Iskoristite dodatne pogodnosti, kao što je 1500 učitavanja editora mesečno, funkcije za produktivnost i drugo, uz planove koji počinju od 29 USD mesečno.
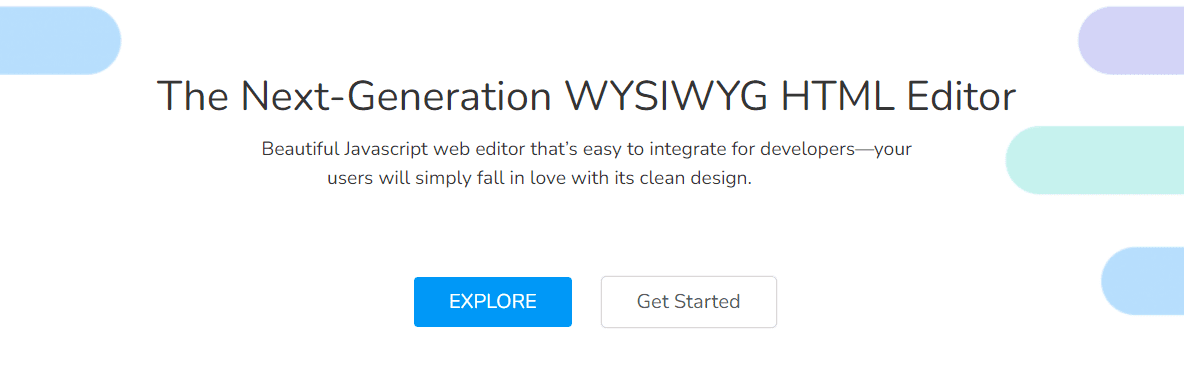
Froala
Iskusite WYSIWYG editore nove generacije sa Froala – izvanrednim JavaScript editorom. Jednostavan je za upotrebu i integraciju za programere. Dopustite svojim korisnicima da uživaju u njegovom elegantnom i čistom dizajnu.
Froala je jedan od najsjajnijih i najlepših WYSIWYG HTML editora zbog svog jednostavnog dizajna i visokih performansi. To je lagan editor koji pruža robustne mogućnosti uređivanja teksta za sve vaše veb stranice i aplikacije.
Froala je besplatan open-source editor koji možete koristiti u svom mobilnom ili veb projektu. Njegov pametni editor može da upravlja sa više od 100 funkcija u svom jednostavnom interfejsu, tako da nećete biti preopterećeni brojnim dugmićima.

Pametna traka sa alatkama grupiše sve funkcije u četiri kategorije prema učestalosti korišćenja. Froala tekst editor sadrži širok spektar jednostavnih i kompleksnih funkcija za svaki scenario korišćenja. Počnite da ga koristite za samo nekoliko minuta sa moćnim API-jem.
Editor vam omogućava da radite šta god poželite. Takođe možete lako proširiti strukturiran i dobro napisan kod. Froala dolazi sa 30+ dodataka koji se mogu koristiti u projektu. On pretvara osnovni JavaScript alat u ključnu tehnologiju za različite industrije.
Možete imati neograničen broj programera i korisnika sa svakim planom koji odaberete. Počnite sa osnovnim planom od 199 USD godišnje, koji je idealan za jednostavne lične aplikacije ili blogove, a uključuje sve funkcije.
CoffeeCup
CoffeeCup pruža moćan osećaj uz intuitivne alate, komponente veb sajtova, korisne tag reference, desetine odličnih funkcija i preglede uživo.
Opcija za isticanje tagova vam pomaže da brzo pronađete sve otvorene ili zatvorene tagove. CoffeeCup takođe kreira različite besplatne šablone koji su potpuno responzivni. Potrebno je samo da dvaput kliknete da biste uvezli dizajn šablona u HTML editor putem Template Installer-a.
Podignite veb razvoj na viši nivo sa novim ekranom dobrodošlice. Kliknite na novu HTML stranicu da biste brzo kreirali statičku stranicu. CoffeeCup vam omogućava da započnete složen projekat ako želite da krenete sa elegantnim šablonom.
Dobijte sve što vam je potrebno za razvoj veb sajta sa novog početnog ekrana. Širok spektar opcija za početak vam pomaže da brzo završite svoj posao. Takođe možete kreirati nove CSS ili HTML datoteke i uštedeti vreme koristeći gotove rasporede ili postojeće teme.

Iskoristite opciju „Open From Web“ da otvorite fajlove direktno iz veb pregledača ili sa svog računara. Možete iskoristiti svoj veb sajt kao polaznu tačku. Ostanite organizovani uz logičnu strukturu i eliminišite probleme, uključujući slike i linkove.
Sačuvajte elemente kao što su podnožje, zaglavlje ili meni na jednom mestu i ugradite ih u bilo koju stranicu koristeći biblioteku komponenti. Sada je zadatak jednostavan – umesto da ažurirate svaku instancu elementa, izmenite stavku u biblioteci i dozvolite da se automatski ažurira na svim mestima.
Koristeći različite alate, možete generisati validan kod i omogućiti da se vaše stranice prikazuju brzo i dosledno. Učinite ih pristupačnijim za pretraživače i korisnike sa invaliditetom. Takođe možete podeliti ekran da biste videli pregled veb sajta ispod koda. Pregled uživo vam pomaže da vidite na čemu radite i kako će to izgledati.
CoffeeCup je posebno dobar izbor za SEO stručnjake, web mastere i perfekcioniste. Kodiranje veb stranice pomoću CoffeeCup editora je isplativ način da uradite više uz manje truda. Možete nabaviti CoffeeCup za 39 USD ili ga isprobati besplatno.
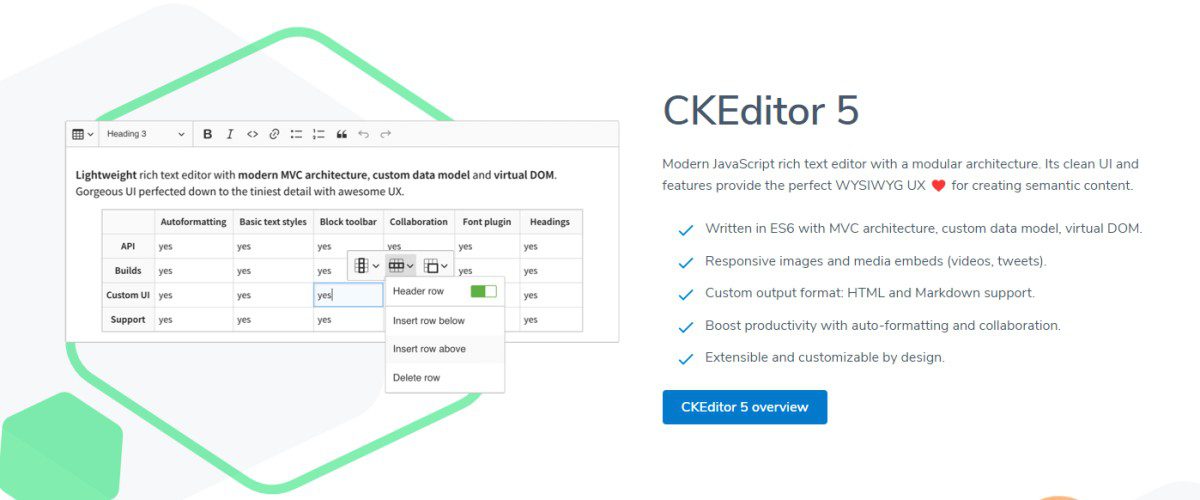
CKEditor
Iskoristite mogućnosti kolaborativnog editovanja sa CKEditor – WYSIWYG editorom, uz mnoge prednosti. Njegove napredne funkcije i jasan korisnički interfejs pružaju WYSIWYG UX za kreiranje semantičkog sadržaja.
CKEditor je napisan u ES6 sa prilagođenim modelom podataka, MVC arhitekturom i virtualnim DOM-om. Ugrađuje prilagodljive medije i slike, podržava Markdown i HTML. Pored toga, CKEditor je prilagodljiv i proširiv po dizajnu.
Povećajte produktivnost sa funkcijama kao što su kolaboracija, automatsko formatiranje, praćenje promena, režim samo za komentare za predloge teksta, diskusije i korisnički panel sa avatarima. Podržava sve funkcije obogaćenog teksta, kao što su mediji i tabele.

Možete kreirati i pregledati verzije dokumenata i efikasno kontrolisati napredak sadržaja. Sačuvajte verzije ručno ili omogućite automatsko čuvanje. Može se koristiti sa funkcijama za kolaboraciju ili samostalno.
Kreirajte Word ili PDF dokument od vašeg sadržaja i osigurajte da stilovi budu sačuvani u izvezenom fajlu. CKEditor podržava prelom stranica, a komentari i predlozi su vidljivi u Word fajlu.
Dodajte prilagodljive video zapise, PDF fajlove ili slike u svoj sadržaj uz pomoć fleksibilnih alata za otpremanje slika i upravljanje fajlovima. Dobijate najbolju bezbednost uz precizne korisničke dozvole. Takođe, imate mogućnost promene veličine slike i opcije za isecanje sa ugrađenim editorom slika.
Odaberite fleksibilan plan prema svojim potrebama ili se odlučite za standardni paket od 37 USD mesečno za projekte srednje veličine. Možete besplatno koristiti CKEditor za do 5 korisnika i dva programera.
Editor.js
Nabavite besplatan editor nove generacije baziran na blokovima – Editor.js, dizajniran da bude fleksibilan i proširiv pomoću jednostavnog API-ja.
Editor.js vraća čist izlaz podataka u JSON formatu, što je ključno za validaciju i obradu na backend strani. Možete ga koristiti na veb sajtovima, mobilnim aplikacijama, člancima, AMP stranicama itd.

Njegov radni prostor ima odvojene blokove za slike, naslove, pasuse, citate, liste, ankete, galerije, tabele i još mnogo toga. Ovi blokovi mogu samostalno uređivati sadržaj i imaju dodatke koji olakšavaju rad.
Pored toga, dodaci mogu implementirati inline elemente kao što su markeri, komentari, termini itd. Editor.js se lako integriše i proširuje pomoću vaše logike koda.
Quill
Quill je moćan i napredan WYSIWYG editor dizajniran za moderne veb projekte. To je besplatan alat otvorenog koda, kojem veruju kompanije kao što su LinkedIn i Airtable.
Quill ima izražajan API i modularnu arhitekturu kako bi iskustvo editovanja učinilo prijatnijim. Takođe je prilagodljiv vašim potrebama i preferencijama.

Dobijate detaljan pristup sadržaju i kodu i lako možete uneti izmene pomoću jednostavnog API-ja. Radi dosledno sa JSON-om za ulazne i izlazne podatke.
Quill je multiplatformski alat koji podržava različite pregledače i uređaje kao što su desktop računari, pametni telefoni i tableti. Ovaj WYSIWYG editor je pogodan za projekte svih veličina.
Počnite sa osnovnim Quill jezgrom i postepeno dodajte ili prilagodite proširenja kako projekti rastu.
Summernote
Summernote je jednostavan i elegantan WYSIWYG editor koji podržava Bootstrap 3.x do 5.x. Ovaj alat otvorenog koda ima MIT licencu i održava ga velika zajednica.
To je lagan alat od oko 100 KB koji nudi pametnu interakciju sa korisnicima. Možete ga lako instalirati tako što ćete ga preuzeti i uključiti svoj CSS i JS pomoću Bootstrapa.

Summernote vam omogućava da ga prilagodite inicijalizacijom različitih modula i opcija. Možete ga brzo integrisati sa svojim backend alatima i alatima trećih strana kao što su Django, Angular i Rails.
Dobićete mnoge funkcije kao što je air mode koji omogućava interfejs bez trake sa alatkama, teme sa bootswatch-om, više editora za unošenje promena u hodu, prilagođene SVG ikone i drugo.
Osim toga, alat podržava funkciju automatskog dovršavanja koja vam pomaže da brže uređujete. Takođe možete prilagoditi opcije sa različitim nagoveštajima. Radi na glavnim pretraživačima kao što su Chrome, Safari, Firefox, Edge, Internet Explorer 9+, i operativnim sistemima kao što su macOS, Linux i Windows.
ContentTools
Nabavite kompaktan i elegantan WYSIWYG editor – ContentTools, koji brzo možete dodati na HTML stranice.

Ovo je besplatan alat otvorenog koda čije se biblioteke razvijaju, održavaju i hostuju na GitHub-u.
Tiptap
Tiptap je headless WYSIWYG editor za vaše projekte. Pruža potpunu kontrolu nad editorom i omogućava vam da prilagodite različite aspekte. Koriste ga kompanije kao što su GitLab, Twill CMS, Nextcloud i druge.
Tiptap je alat otvorenog koda sa velikim brojem ekstenzija. Njegova zajednica upravlja njegovim razvojem i održavanjem i pruža obimnu dokumentaciju koju su napisali korisnici.

Ima MIT licencu i možete ga koristiti i u komercijalne svrhe tako što ćete postati njihov sponzor i finansirati razvoj, održavanje i podršku.
Pošto je headless alat, nema CSS i nudi potpunu kontrolu stila, tagova i ponašanja. Tiptap je framework-agnostičan i radi van okvira sa Vue.js i Vanilla JavaScript, kao i sa Reactom, Svelteom itd.
Koristeći TypeScript, moći ćete da otkrijete greške ranije i iskoristite funkciju automatskog dovršavanja za API. Pored toga, Tiptap nudi sinhronizaciju kolaboracije u realnom vremenu između više uređaja i omogućava vam da radite van mreže. Dakle, možete raditi bilo gde i bilo kada.
Zaključak
Korišćenje vizuelnog HTML editora kao što je WYSIWYG je odličan način za unošenje izmena i pisanje koda u HTML, CSS i drugim jezicima.
Stoga, ako tražite HTML editor koji je jednostavan za korišćenje i sa bogatim funkcijama, gore pomenuti WYSIWYG editori su odlične opcije. Svi su jednostavni za korišćenje i prilagodljivi, smanjuju mogućnost grešaka i poboljšavaju iskustvo editovanja.