Могуће је прилагодити везе ка Википедији тако да не воде само на почетну страницу чланка, већ и на конкретан одељак унутар њега. Ово је нарочито корисно када је чланак опширан, а вама је потребан само одређени део за дељење. Ова функционалност није специфична за Википедију, већ је у вези са самом структуром веб страница, односно ХТМЛ кодом. Веза се модификује коришћењем ‘id’ атрибута придруженог елементу странице, што је могуће применити на готово сваку веб страницу која користи ‘id’ за дефинисање стила елемента. У наставку је објашњено како то ради.
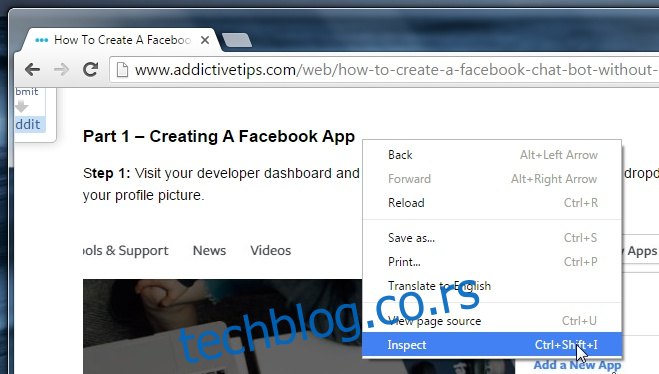
Кључ за повезивање са тачно одређеним делом чланка лежи у томе да тај део мора имати придружен ‘id’ атрибут. Овај атрибут не можете сами додати, већ га морате пронаћи на већ постојећем елементу. Да бисте проверили да ли одељак са којим желите да се повежете има ‘id’ атрибут, кликните десним тастером миша на тај одељак и изаберите опцију „Прегледај елемент“ (или слично, у зависности од прегледача).

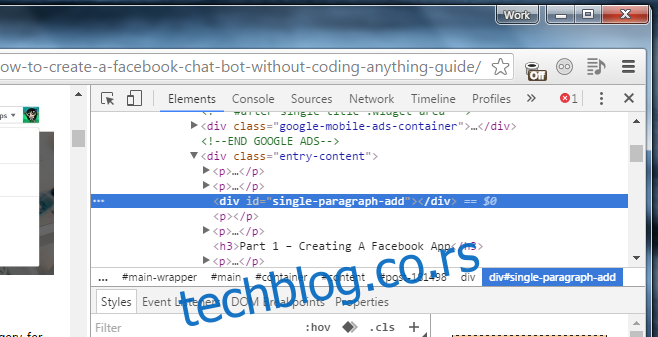
У конзоли за програмере (Developer tools) пронађите ‘id’ атрибут (уколико постоји) и копирајте његову вредност. Важно је да не претражујете атрибут горе или доле у коду, јер се може појавити и на другим местима, али би се тада везала за погрешан елемент.

Копирану вредност, којој сте додали симбол хеша (#) на почетку, додајте на крај УРЛ адресе веб странице. Коначна веза би требало да изгледа овако:
https://www.wdzwdz.com/web/how-to-create-a-facebook-chat-bot-without-coding-anything-guide/#single-paragraph-add
Овај метод можете применити на било коју веб страницу на којој пронађете ‘id’ атрибут. У модерним прегледачима као што су Chrome, Edge и Firefox, када се веза учита, страница ће аутоматски скочити на тај конкретан одељак. Овај приступ је посебно ефикасан код наслова, па је добро да проверите постојање ‘id’ атрибута када наиђете на дугачке чланке са адекватним ХТМЛ насловима. На тај начин можете лако повезати само део који вам је потребан.