Unapredite brzinu učitavanja vaše WordPress veb stranice korišćenjem savremenih pretraživačkih funkcija kao što su predučitavanje, predmemorisanje i prethodno povezivanje.
Svaki vlasnik veb sajta želi da optimizuje brzinu učitavanja svojih stranica.
Postizanje brzog učitavanja veb stranica širom sveta predstavlja izazov. Postoji nekoliko načina da se ubrza proces, uključujući primenu tehnika preporuka pretraživača. Ove tehnike se nazivaju i metodama predučitavanja.
Važno je napomenuti da tehnike preporuka pretraživača nemaju veliki uticaj na prvo učitavanje stranice, ali značajno ubrzavaju naknadne zahteve.
Predučitavanje
Koristeći oznaku za predučitavanje, možete pretraživaču naznačiti da ranije učita određene statičke resurse. To mogu biti slike, fontovi, JavaScript, CSS, skripte, video zapisi i drugi slični elementi. Ova tehnika pomaže u određivanju prioriteta učitavanja resursa, što rezultira poboljšanim performansama.
Predučitavanje je posebno korisno u situacijama kada se očekuje da će korisnici više puta posetiti različite stranice. Na primer, u onlajn prodavnici, korisnik može prvo pregledati stranicu proizvoda, zatim proveriti informacije, uporediti proizvode, dodati ih u korpu, i na kraju izvršiti plaćanje.
Za podešavanje predučitavanja, možete koristiti sledeće dodatke:
Bolji Saveti za Resurse – besplatan dodatak koji omogućava konfiguraciju CSS i JS datoteka.
WP Rocket – premium dodatak koji poboljšava performanse veb sajta koristeći mnoge tehnike, uključujući predučitavanje keš memorije i mape sajta.
Kako proveriti da li je predučitavanje aktivno?
Najbrži način je pregled izvornog koda stranice. Trebalo bi da vidite nešto slično:
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
Važno je napomenuti da ne podržavaju svi pretraživači predučitavanje. Pre implementacije, pogledajte tabelu kompatibilnosti.
Prethodno Povezivanje
Da li učitavate resurse sa drugih domena, na primer sa CDN-a?
Ako ne, i svi resursi se učitavaju sa vašeg domena, ova tehnika možda neće biti od koristi.
Prethodno povezivanje je sugestija pretraživaču da uspostavi vezu sa drugim domenima u pozadini, čime se štedi vreme za DNS pretragu, preusmeravanje, TCP rukovanje i TLS pregovaranje. Cilj je smanjenje latencije i brže učitavanje resursa sa drugih domena.
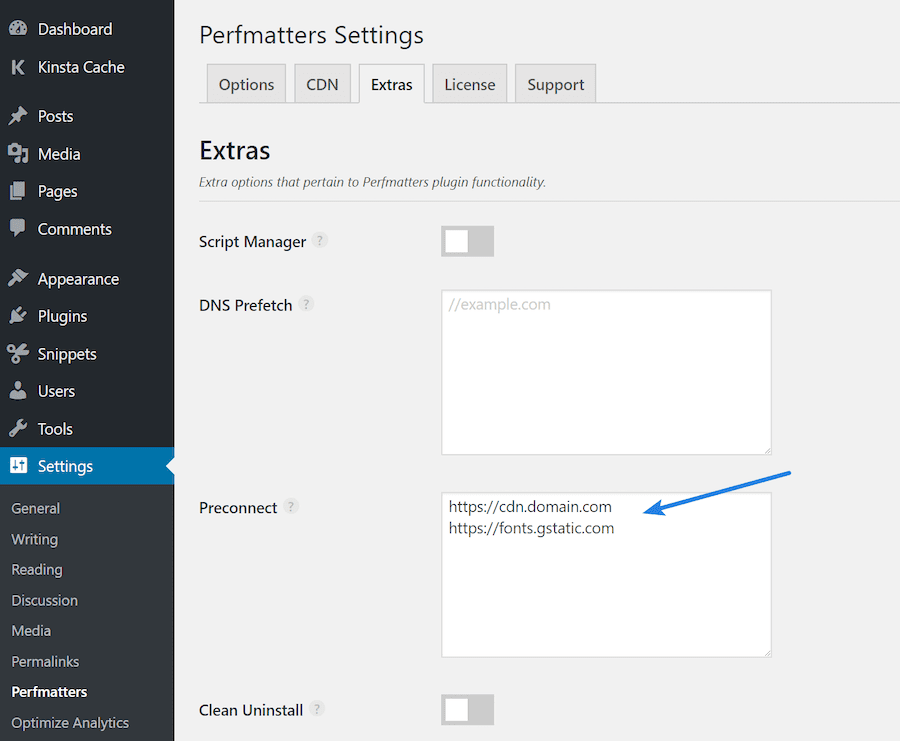
Opet, možete koristiti dodatak „Bolji saveti za resurse“ ili premium dodatak Perfmatters.

Nakon konfigurisanja potrebnih resursa, trebalo bi da ih vidite u izvornom kodu stranice, slično kao:
<link rel="preconnect" href="https://ANOTHERSITE.com">
Napomena: Ako učitavate resurse sa domena koji zahtevaju CORS, morate da navedete da je reč o zahtevu sa različitog porekla.
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
Prethodno povezivanje je kompatibilno sa najnovijim verzijama Chrome, Edge, Firefox i Safari pretraživača.
Predmemorisanje
Neka pretraživač preuzme sledeću stranicu koju korisnik verovatno planira da poseti. Predmemorisanje preuzima potrebne resurse i čuva ih u lokalnoj memoriji, tako da budu brže dostupni kada je to potrebno. Postoje dve vrste predmemorisanja:
DNS predmemorisanje – objašnjeno u nastavku.
Predmemorisanje veze – konfigurise se putem . Koristi se za preuzimanje HTML-a ili statičkih resursa. Možete predmemoristati resurse koristeći „as“ atribut.
<link rel=“prefetch“ href=“https://somesite.com/articles/page/2/“ as=“document“>
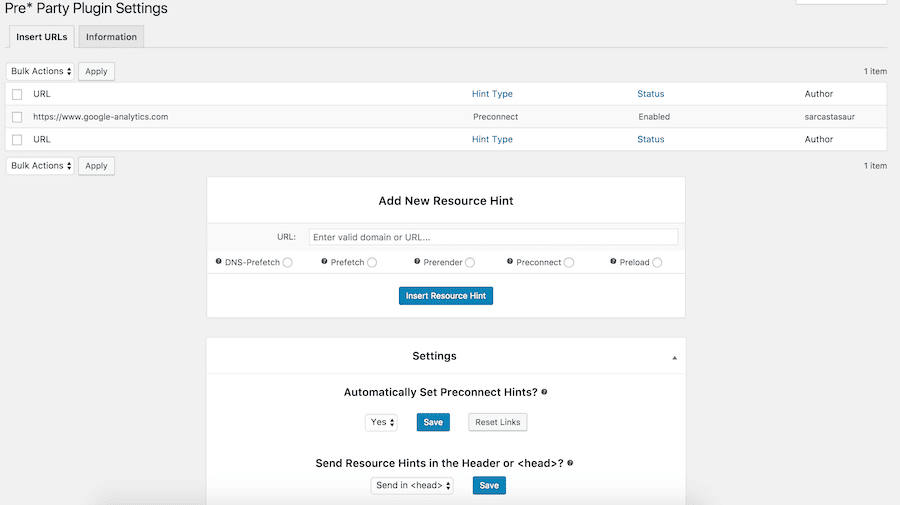
Atribut „as“ podržava različite vrste resursa, uključujući audio, video, skripte, stilove, fontove, objekte i dokumente. Predmemorisanje linkova se može konfiguristati pomoću dodatka Pre Party Resource Hints.
DNS Predmemorisanje
Da li učitavate resurse sa više domena i želite da ih rešite u pozadini?
Ovo brzo podešavanje može pomoći da se svi potencijalni domeni reše ranije, tako da kada se resursi traže, budu brže učitani. Ovo smanjuje ukupnu latenciju.
Pretpostavimo da učitavate resurse sa tri domena, i svakom je potrebno oko 100ms da izvrši DNS pretragu. Ovim podešavanjem biste uštedeli 300ms latencije.
Zvuči odlično, zar ne?
Možete implementirati ovo koristeći Perfmatters dodatak, ili možete dodati sledeći kod u „functions.php“ datoteku vaše teme, ako vam je ugodno da uređujete fajlove teme.
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
Više informacija možete pronaći na Mozilla veb dokumentima.
Prethodno Renderovanje
Očekujete li da će korisnici vašeg sajta posetiti određenu stranicu?
Prethodno renderovanje može pomoći da se ta stranica učita u pozadini, a kada korisnik klikne na nju, ona će biti učitana veoma brzo. Ovo možete postići pomoću dodatka Pre Party Resource Hints.

Prethodno renderovanje je korisno za manje stranice i resurse, ali budite oprezni sa celim veb sajtom ili velikim resursima, jer to može povećati potrošnju CPU-a i protok i usporiti sajt. Preporučuje se da počnete sa manjim resursom i testirate ga da biste se uverili da nema neželjenih efekata.
Postoji nekoliko dodataka za implementaciju preporuka pretraživača u WordPress-u. Izaberite onaj koji vam najviše odgovara.
Dodatak Pre Party Resource Hints – besplatan dodatak koji nudi DNS-prefetch, link prefetch, pre-render, preconnect i preload.
Bolji saveti za resurse – alternativa prethodnom.
Besplatan dodatak je dobar dok se održava i podržava. Nažalost, ovo nije slučaj sa mnogim dodacima, i zato je ponekad bolje izabrati plaćenu verziju. Komercijalni dodaci su profesionalno održavani i redovno se ažuriraju sa sigurnosnim i standardnim popravkama za WordPress. Ako ste spremni da potrošite nekoliko dolara na optimizaciju performansi svog sajta, razmotrite sledeće:
WP Rocket – sa dobrom reputacijom, koristi se na više od 800.000 sajtova. Košta 49 dolara za jedan sajt.
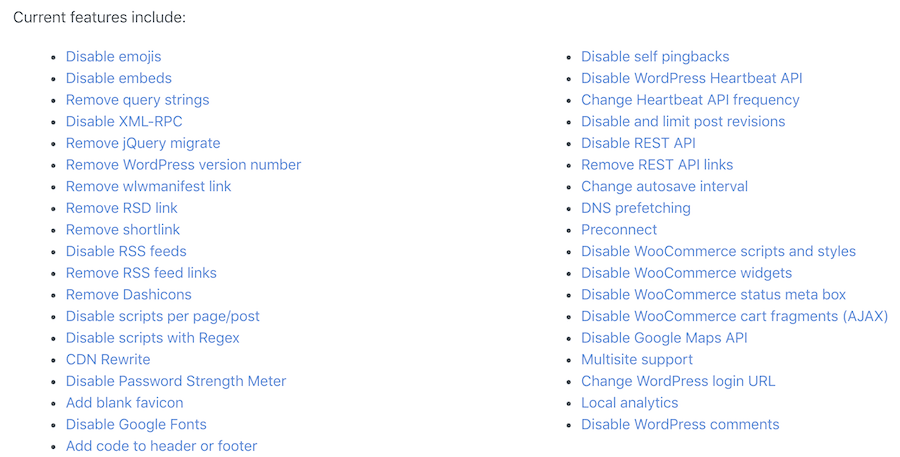
Perfmatters – lagan i jednostavan za upotrebu, košta 24.95 dolara za jednu lokaciju. Trenutno nudi sledeće karakteristike:

To je mnogo optimizacije.
Zaključak
Jezgro WordPress-a je lagano, ali postaje glomazno u zavisnosti od teme i dodataka koje koristite. Optimizacija performansi vašeg sajta je ključna za bolje rangiranje u pretrazi i konverziju. Gore navedene tehnike je lako implementirati, ali ne biste trebali stati na tome.
Takođe biste trebali razmotriti korišćenje CDN-a za brže keširanje i isporuku sadržaja vašim korisnicima na globalnom nivou. Postoji mnogo opcija, ali preporučuje se da isprobate SUCURI, koji nudi i CDN i sigurnost.