Programeri se često susreću sa izazovima pri uređivanju HTML-a. Umesto da koriste generičke HTML editore, Froala, WYSIWYG editor nove generacije, može biti od velike pomoći programerima u njihovim potrebama za uređivanjem.
Froala je WYSIWYG JavaScript web editor koji programerima obezbeđuje visoke performanse. Povećava ukupnu produktivnost tima nudeći im izvanredno iskustvo uređivanja. Ovaj editor bogatog teksta koristi najnovije tehnologije kako bi korisnicima pružio najbolje funkcionalnosti kroz čist i jednostavan interfejs.
U ovom članku biće reči o ključnim karakteristikama ovog editora i o tome kako može pomoći programerima da postanu efikasniji u svom radu.
Šta je Froala?
Froala je moćan WYSIWYG editor bogatog teksta koji odgovara na potrebe programera u svim industrijama. Ovaj brzi JavaScript editor može se inicijalizovati za kratko vreme i izdržati svaki rigorozni test.
Froala je visoko obezbeđen editor koji ima snažan odbrambeni mehanizam za zaštitu od XSS napada i drugih hakerskih aktivnosti. Osim toga, njegova dobro strukturirana arhitektura čini ga jednim od najefikasnijih editora bogatog teksta.
Ispod su navedene neke od najvažnijih karakteristika Froala editora bogatog teksta.
Neograničene mogućnosti formatiranja i stilizovanja
Sa Froala editorom, programeri mogu izvršiti brojne operacije formatiranja sadržaja koristeći njegov alat za uređivanje. Osnovni stilovi, kao što su podebljan i kurzivan tekst, deo su Froalinog ugrađenog jezgra. Za one kojima su potrebne naprednije opcije stilizovanja, mogu koristiti brojne Froala pluginove.
Za razliku od standardnih editora bogatog teksta, Froala ne koristi oznaku <font>. Programeri mogu koristiti različite familije fontova sa prilagođene liste dostupnih fontova. Kada je potrebno promeniti veličinu fonta, Froala omogućava da se to učini sa preciznošću piksela.
Korisnici mogu definisati klase stilova pomoću ovog editora, a te klase se mogu primeniti na pasuse, ćelije tabele, slike i linkove. Takođe, mogu birati boje teksta i pozadine iz svoje omiljene palete boja. Editor podržava jednostavno formatiranje pasusa i omogućava da se radnje ponište ili ponove po želji.
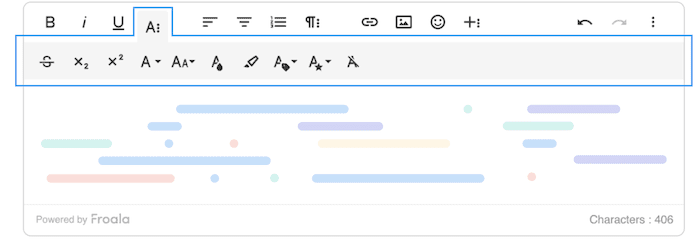
Izborom sekcije, korisnici mogu dobiti uvid u format pasusa, veličinu i tip fonta pomoću trake sa alatkama. Froala podržava indekse i superskripte, što može biti korisno za osnovno uređivanje matematičkih formula.
Koristeći Line Breaker Plugin, korisnici mogu dodati novi red nakon tabele, čak i ako je to poslednji element u sadržaju. Takođe, moguće je koristiti prečice za formatiranje sadržaja putem Markdown sintakse.
Karakteristike fokusirane na performanse
Froali je potrebno manje od 40 ms za inicijalizaciju, što doprinosi performansama tima programera. Sam editor je vrlo lagan kako bi se obezbedilo neverovatno iskustvo uređivanja pri velikim brzinama. Dolazi sa modularnom strukturom zasnovanom na pluginovima, što olakšava njegovo razumevanje, upotrebu, proširivanje i prilagođavanje.

WYSIWYG editor podržava više tekstualnih editora na istoj stranici. Sve što korisnici treba da urade je da ih podese da se inicijalizuju nakon klika. Takođe je kompatibilan sa HTML 5 standardima i CSS 3.
Široke mogućnosti prilagođavanja
S obzirom na to da Froala HTML editor ima za cilj da zadovolji potrebe svih programera, svojim korisnicima nudi brojne opcije prilagođavanja koje mogu koristiti do najsitnijih detalja. Iako editor koristi posebno dizajnirane SVG ikone za svaku radnju, programeri ih mogu menjati i kreirati sopstvene kako bi povećali svoju produktivnost.
Korisnici mogu kreirati prilagođeno dugme za brzo umetanje često korišćenih radnji i dodati ga u meni gde se nalaze i druga dugmad za brzo umetanje. Takođe, postoje opcije za kreiranje dugmadi na traci sa alatkama i raznih iskačućih prozora.
Osim kreiranja prilagođenog padajućeg menija sa različitim opcijama, korisnici mogu kreirati i sopstvene iskačuće prozore, definisati njihov izgled, dugmad, kao i to kada će biti prikazani ili sakriveni.

Neke od ostalih stavki koje Froala korisnici mogu da prilagode su pluginovi, prečice, fontovi, birači boja, emotikoni, stilovi pasusa, visina linije, inline stilovi, ugrađene klase, stilovi slika, stilovi linkova i stilovi video snimaka.

Štaviše, programeri imaju potpunu kontrolu nad trakom sa alatkama. Mogu da prilagode dostupnost dugmadi, redosled dugmadi i grupe dugmadi. Takođe, mogu modifikovati dugmad na traci sa alatkama u zavisnosti od veličine ekrana. Moguće je i postaviti poziciju trake sa alatkama na vrh ili dno stranice ili je učiniti da se lepi.
Za sve slučajeve upotrebe, Froala editor je dostupan u nekoliko režima, kao što su Cela stranica, Potpuno opremljen, Document Ready, Inline, iframe ili Uredi u iskačućem prozoru. Na taj način, nije potrebno da se upuštate u kodiranje da biste dobili savršen izgled editora u svojoj aplikaciji.
Sofisticirani interfejs
Svaki programer želi da radi na interfejsu koji nije pretrpan. Zbog toga Froala nudi moderan i intuitivan dizajn interfejsa koji će programeri smatrati prirodnim. Čak i iskačući prozori editora imaju elegantan izgled.

Ovaj WYSIWYG tekst editor spreman za ekrane visoke rezolucije dolazi sa oštrijim fontovima i boljom estetikom. Korisnici mogu da biraju između svetle ili tamne teme za ovaj editor, koji se može koristiti na bilo kojoj web lokaciji.
Atributi koji podržavaju SEO
Moćni Froala algoritam automatski nudi čist HTML izlaz koji osigurava bolje rezultate kada je u pitanju SEO. Alternativni tekst slika igra važnu ulogu u SEO-u. Korisnici Froala mogu da ga podese direktno putem iskačućeg prozora za uređivanje slike i videće da je web stranica bolje rangirana u rezultatima pretrage.

Naslov veze je još jedan atribut koji korisnici mogu postaviti u iskačućem prozoru za veze. Iako ima manji značaj u SEO-u, olakšava kretanje po web sajtu za posetioce.
Responzivni editor prilagođen mobilnim uređajima
Froala je visoko optimizovan editor za mobilne uređaje. Korisnici Android i iOS uređaja mogu pokrenuti ovaj alat za uređivanje na svojim pametnim telefonima. Ovaj editor bogatog teksta podržava promenu veličine slika koristeći procente. Takođe ima funkciju promene veličine video zapisa koja će raditi i na mobilnim uređajima.
Zapravo, to je prvi alat za uređivanje koji omogućava prilagođavanje trake sa alatkama za sve veličine ekrana. Osim toga, sav sadržaj koji se može uređivati će postati prilagodljiv, tako da korisnici mogu da ga lako uređuju na svom željenom uređaju, čak i na malom ekranu pametnog telefona.
Funkcije pristupačnosti
Osim što je usklađen sa Programom pristupačnosti iz odeljka 508, ovaj editor se pridržava Smernica za pristupačnost web sadržaja 2.0. Takođe, olakšava navigaciju po stranici omogućavanjem prirodnog ponašanja tastera Tab.
Froala WYSIWYG HTML editorom se može kretati samo pomoću tastature, zahvaljujući intuitivnim prečicama. Kao rezultat, korisnici mogu brzo da uređuju bez korišćenja miša.
Moćan API

Froala nudi moćan JavaScript API. Pomaže korisnicima da lako prilagode editor i komuniciraju sa njim. API dokumentacija Froala takođe služi kao koristan izvor informacija za upoznavanje sa API događajima, metodama i opcijama.
SDK servera
Froala JavaScript editor olakšava proces integracije editora sa serverom koristeći serverske SDK-ove. SDK-ovi podržavaju različite programske jezike, kao što su Java, PHP, .NET i Python.
Korisnici mogu preuzeti SDK biblioteke i uključiti ih u projekte za upravljanje zadacima, kao što su otpremanje, validacija ili brisanje fajlova, slika ili video snimaka.
Integracija sa različitim okvirima
Froala editor se može integrisati sa različitim okvirima, kao što su Angular, Django, Rails, Node.js React, WordPress itd. Na primer, Froala editor možete dodati u Node.js aplikaciju, kao što je prikazano u videu ispod.

Da biste dobili konkretna uputstva za instalaciju za svaku platformu, posetite stranicu sa dokumentacijom.
Podrška za inicijalizaciju
Froala editor se može pokrenuti na bilo kom HTML elementu. Iako je <textarea> najčešći HTML element za inicijalizaciju Froale, programeri ga takođe mogu koristiti za inicijalizaciju samo na dugmetu, linku ili slici.
Možete ga koristiti i na klik da biste optimizovali performanse stranice. Posebno ako jedna stranica sadrži više editora bogatog teksta, korišćenje opcije initOnClick se toplo preporučuje.
Integracija za produktivnost
Froala nudi niz korisnih funkcija za promovisanje maksimalne produktivnosti programera. Podržava funkciju uređivanja u realnom vremenu, tako da čak i ako više programera istovremeno radi na dokumentu, svi mogu odmah da vide promene.
Praćenje promena omogućava programerima da brzo prate dodavanje i brisanje teksta u editoru i sve druge promene u tekstu, tabelama i slikama. Korisnici mogu da ukucaju znak @ da bi dobili listu za automatsko dovršavanje.

Takođe podržava proveru gramatike i pravopisa pomoću WProofreader-a, ugrađivanje sadržaja društvenih medija pomoću Embed.ly-a i uređivanje slika pomoću HTML5 Canvas-a.
Podrška putem e-pošte 24/7
Ako korisnici treba da kontaktiraju Froala podršku, mogu to da urade u bilo koje doba dana. Froala nudi podršku putem e-pošte sedam dana u nedelji i obično odgovara u roku od jednog dana.
Razlozi za korišćenje Froala WYSIWYG Editora
1. Prilagođen programerima
Froala je WYSIWYG HTML editor kreiran kako bi olakšao život programerima. Koristeći svoj robustan API i dokumentaciju, programeri mogu da uključe Froala u svoju postojeću aplikaciju i počnu da ga koriste u roku od nekoliko minuta.

2. Prilagodljiv
Froala editor je dizajniran da odgovara svim web lokacijama. Možete ga personalizovati koristeći bilo koju od dostupnih tema ili čak kreiranjem nove teme pomoću LESS tematske datoteke.
3. Pluginovi spremni za upotrebu
Ovaj editor bogatog teksta nudi više od 30 dodataka. Programeri mogu odabrati svoje omiljene sa liste i koristiti ih u svojim projektima.
4. Podrška za više platformi
Programeri mogu koristiti ovaj editor zasnovan na pregledaču na desktop računarima, tabletima i pametnim telefonima. Budući da nema ograničenja platforme, poboljšava se efikasnost rada. Froala se može pokrenuti na svim vodećim pregledačima, kao što su Google Chrome, Safari i Internet Explorer.

5. Jednostavne prečice
Nema potrebe da se stalno prebacujete između miša i tastature. Prečice za uređivanje Froala stavljaju vam sve funkcije na dohvat ruke; prečice omogućavaju aktiviranje određenih komandi samo pomoću tastature.
6. Jednostavan, ali moćan
Froala smatra da kombinovanje brojnih funkcija ne mora biti komplikovano. Dakle, korisnici mogu uživati u njegovih 100+ funkcija sa trake sa alatkama editora, a da pri tome ne osećaju da interfejs izgleda pretrpano.
Zaključne reči
Potražnja za WYSIWYG editorima raste na tržištu jer omogućava programerima da vizualizuju sadržaj onako kako bi izgledao u gotovom proizvodu.
Osim što je pametan i funkcionalan editor bogatog teksta, Froala takođe nudi predivan interfejs koji garantuje vrhunsko korisničko iskustvo za programere.
Froala ima za cilj da poboljša performanse i produktivnost tima, uz osiguravanje pristupačnosti svima. Kompanije će imati veliku korist od uključivanja ovog HTML editora u svoje aplikacije.