Истраживање коришћења Geekflare API-ја у Node.js окружењу
У овом водичу, демонстрираћемо како се може искористити моћ Geekflare API-ја у Node.js апликацијама.
За потребе демонстрације, направићемо једноставну скрипту која ће, приликом извршавања, приказати IP адресу Google-овог сервера за претрагу. Ова скрипта ће користити DNS записе крајње тачке Geekflare API-ја.
То ћемо постићи коришћењем три различита приступа. Први приступ користиће уграђени HTTPS модул Node.js-а. Други приступ користиће модул node-fetch. На крају, последњи приступ користиће Axios клијентску библиотеку.
Шта представља Geekflare API?
Geekflare је платформа која нуди низ алата, API-ја и ресурса за стварање, управљање и развој онлајн пословања. Међу овим алатима је и API који се може користити за праћење перформанси, сигурности и решавање проблема на веб локацијама. API нуди великодушан бесплатан пакет који можете користити.
Предуслови
Да бисте пратили овај водич, потребно је основно разумевање JavaScript-а, укључујући промисе и ES6 синтаксу. Што се тиче софтвера, потребно је да имате инсталиран Node.js и уређивач текста, као што је Visual Studio Code.
Потребан вам је Geekflare налог да бисте добили API кључ, који је неопходан за аутентификацију током слања захтева. Да бисте га добили, посетите страницу за API и направите бесплатан налог.
Након креирања налога, бићете преусмерени на контролну таблу, где ћете пронаћи свој API кључ.
Креирање пројекта
За почетак, направите нову фасциклу за пројекат и отворите је у терминалу по вашем избору, а затим извршите следећу команду:
npm init -y
Горња команда ће иницијализовати директоријум пројекта као Node.js пројекат.
Затим покрените наредну команду, која ће инсталирати све потребне зависности за наш пројекат:
npm install dotenv axios node-fetch
Када су зависности успешно инсталиране, направите три JavaScript фајла у главној фасцикли пројекта: vanilla.js, with-axios.js, with-fetch.js, као и .env датотеку за чување наших променљивих окружења.
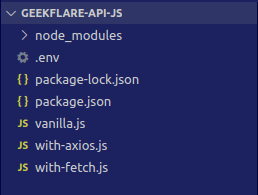
Коначно, структура пројекта би требало да изгледа овако:

Затим, отворите .env фајл и додајте свој Geekflare API кључ у следећем облику:
API_KEY=<api key>
Замените <api key> са вашим стварним API кључем.
Коришћење Vanilla.js
Node.js укључује уграђене HTTP и HTTPS модуле које можемо користити за слање клијентских захтева. Прво ћемо користити овај приступ.
Отворите фајл vanilla.js и додајте следеће линије кода на врх за увоз пројектних зависности:
import { request } from "https";
import { config } from "dotenv";
Затим ћемо позвати функцију config() за учитавање променљивих окружења. Затим ћемо сачувати API кључ и име хоста у променљиве:
config(); const apiKey = process.env.API_KEY; const host="google.com";
Када користимо функцију захтева за покретање HTTP захтева у Node.js-у, мораћемо да наведемо опције за хост и крајњу тачку са којима желимо да се повежемо, HTTP метод који ћемо користити, и заглавља за захтев. Дакле, следеће ћемо креирати променљиву која ће чувати ове опције:
const options = {
hostname: "api.techblog.co.rs.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
До сада, код у фајлу vanilla.js изгледа овако:
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host="google.com"
const options = {
hostname: "api.techblog.co.rs.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
Сада можемо да наставимо да позивамо функцију захтева, прослеђујући јој опције:
const req = request(options, response => {
// овде ћемо додати руковаоце одговором
});
Као што видите, функција захтева узима два аргумента. Први је објекат опција који смо дефинисали раније. Други је повратна функција која ће обрадити одговор са сервера. Унутар повратне функције можемо додати ослушкиваче догађаја за случајеве када сервер пошаље податке, када заврши слање података или када се догоди грешка.
Да бисте додали различите руковаоце одговором, додајте следеће линије кода унутар повратне функције:
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
Променљива data је једноставно стринг у који ћемо сачувати JSON одговор са сервера док га примамо.
Да бисмо заиста сачували податке, ослушкиваћемо догађаје data објекта одговора. Кад год се овај догађај покрене, додаћемо део података које сервер шаље у променљиву data.
Затим, да бисмо коначно искористили податке, ослушкиваћемо догађај end на објекту одговора. Ово ће бити позвано када сви подаци буду послати са сервера и када заврши свој одговор.
На крају, ослушкиваћемо грешке и пријавити их на конзолу ако се појаве.
Због тога би позив функције захтева требало да изгледа овако:
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});
На крају, морамо да упишемо неке податке у тело захтева и завршимо захтев:
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();
На крају, фајл би требало да изгледа овако:
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host="google.com"
const options = {
hostname: "api.techblog.co.rs.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();
Сада, ако се вратите на терминал и покренете скрипту користећи команду node vanilla.js, требало би да добијете следећи излаз:
[
{ address: '172.253.122.101', ttl: 247 },
{ address: '172.253.122.113', ttl: 247 },
{ address: '172.253.122.100', ttl: 247 },
{ address: '172.253.122.102', ttl: 247 },
{ address: '172.253.122.138', ttl: 247 },
{ address: '172.253.122.139', ttl: 247 }
]
То је то за први део. Очигледан недостатак коришћења уграђених HTTP/S модула је што је код дугачак. Клијентске библиотеке као што је node-fetch помоћи ће вам да направите исти програм, али са јаснијим и сажетијим кодом.
Коришћење node-fetch
Да бисте креирали исту скрипту, али са node-fetch, отворите фајл with-fetch.js и додајте следеће увозе на врх:
import fetch from "node-fetch";
import { config } from "dotenv";
Затим, позовите функцију config да бисте конфигурисали променљиве окружења и поставили константе за API_KEY и хост за чије A записе тражимо:
config(); const apiKey = process.env.API_KEY; const host="google.com"
Затим, дефинисаћемо функцију за слање API захтева. Ова функција ће бити асинхрона:
async function request() {
// Тело функције иде овде
}
Унутар тела функције, треба да позовемо функцију fetch коју смо раније увезли из пакета node-fetch:
const response = await fetch("https://api.techblog.co.rs.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});
Затим, након позива функције fetch, желимо да обрадимо одговор и све евентуалне грешке:
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}
Сада, додајте позив функцији након њеног захтева:
request();
Ваш фајл би сада требало да изгледа овако:
import fetch from "node-fetch";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host = "google.com";
async function request() {
const response = await fetch("https://api.techblog.co.rs.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}
}
request();
А покретање те скрипте помоћу команде node with-fetch.js требало би да произведе следећи излаз:
[
{ address: '172.253.122.113', ttl: 134 },
{ address: '172.253.122.138', ttl: 134 },
{ address: '172.253.122.100', ttl: 134 },
{ address: '172.253.122.139', ttl: 134 },
{ address: '172.253.122.102', ttl: 134 },
{ address: '172.253.122.101', ttl: 134 }
]
Коришћење Axios-а
Коначно, користићемо Axios за приступ Geekflare API-ју. За почетак, увезимо dotenv и axios пакете:
import axios from "axios";
import { config } from "dotenv";
Затим, позовимо функцију config да подесимо променљиве окружења. Поред тога, сачувајмо име хоста и API кључ у одвојеним константама:
const host = "google.com"; const key = process.env.API_KEY;
Сада, сачувајмо URL крајње тачке API-ја у другој константи:
const url = "https://api.techblog.co.rs.com/dnsrecord";
Затим, ускладиштимо податке који ће бити послати као део тела захтева у другу константу:
const data = { url: host, types: ["A"] };
Тада ће последња ствар коју треба урадити пре слања захтева бити да сачувамо мета опције, као што су заглавља, у другој константи:
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};
На крају, позовимо post функцију коју смо раније увезли, прослеђујући url, data и променљиве options које смо дефинисали као аргументе. Пошто ће ово вратити промис, тада можете користити then да обрадите одговор када се коначно врати:
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});
Коначно, након свега овога, код у with-axios фајлу би требало да изгледа овако:
import axios from "axios";
import { config } from "dotenv";
config();
const host = "google.com";
const key = process.env.API_KEY;
const url = "https://api.techblog.co.rs.com/dnsrecord";
const data = { url: host, types: ["A"] };
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});
А када покренете скрипту користећи команду node with-axios.js, требало би да прикаже следећи излаз:
[
{ address: '142.251.163.138', ttl: 60 },
{ address: '142.251.163.113', ttl: 60 },
{ address: '142.251.163.100', ttl: 60 },
{ address: '142.251.163.101', ttl: 60 },
{ address: '142.251.163.102', ttl: 60 },
{ address: '142.251.163.139', ttl: 60 }
]
Закључне напомене
У овом посту смо креирали исту скрипту користећи три различита приступа. Циљ овога је био да се покаже колико је једноставно коришћење Geekflare API-ја и како га можемо користити у JavaScript-у, посебно у Node.js окружењу.
Све остале крајње тачке се могу користити на сличан начин; све што се мења је крајња тачка и параметри које морате да пошаљете као део тела захтева. Документацију за API можете пронаћи овде.