ReactJS је веома популарна библиотека за фронтенд развој, омогућавајући једноставно креирање интерактивних корисничких интерфејса. Ову библиотеку је првобитно развила компанија Мета (Facebook), а данас је широко прихваћена од стране многих великих компанија широм света.
Према истраживању StackOverflow из 2022. године, ReactJS је друга најпопуларнија веб технологија, са импресивних 42.62% програмера који су је одабрали. Познате компаније као што су Uber, Netflix и Airbnb користе React за развој својих веб апликација. Због велике распрострањености ове библиотеке, потражња за React програмерима је изузетно висока на тржишту рада.
Приликом креирања веб сајтова помоћу React-a, могуће је да ће вам недостајати одређене функције и алати за продуктивност ако ваше интегрисано развојно окружење (IDE) нема адекватну подршку за React. У овом чланку ћемо размотрити неке од IDE-ова који су већ дуже време присутни на тржишту, као и оне новије, који пружају одлично искуство програмерима.
Шта је IDE?
IDE, или интегрисано развојно окружење, је алат који омогућава програмерима да пишу, тестирају и отклањају грешке у свом коду. IDE-ови помажу у повећању продуктивности програмера тако што комбинују различите алате у један софтвер. Осим тога, нуде функције као што су истицање синтаксе, аутоматско довршавање кода са корисним предлозима и помажу у проналажењу и исправљању грешака помоћу дебагера.
Програмери бирају IDE у зависности од свог искуства и других фактора. Многи програмери преферирају да користе VS Code, IDE компаније Microsoft. Он је бесплатан, лаган и моћан. Са друге стране, велики број програмера преферира WebStorm због његове стабилности и бројних алата који помажу у продуктивности.
Шта ради IDE?
Програмери обично пишу код у уређивачима текста или у IDE-овима. Ако желите, можете писати код чак и у обичној бележници на вашем рачунару. Међутим, за компајлирање кода, биће вам потребан и компајлер. Такође, бележница не нуди функције као што су истицање синтаксе или аутоматско упаривање заграда, јер је намењена писању текста, а не кода.
Наменски уређивач кода интегрише функције као што су истицање синтаксе и увлачење. Међутим, недостају му важне карактеристике као што су интеграција са Git-ом, дебагер, компајлер и подршка за више језика. Популаран пример уређивача текста је Sublime Text. Са друге стране, IDE вам омогућава писање квалитетнијег кода са додатним функцијама као што су рефакторисање, IntelliSense и још много тога.

IDE вам такође нуди брже подешавање, омогућавајући вам да трошите мање времена на подешавање апликације, а више на њен развој. Такође вам пружа континуиране повратне информације о грешкама у синтакси и омогућава коришћење командне линије преко интегрисаног терминала. Уређивач текста може бити довољан ако развијате веб сајт само помоћу HTML-а, CSS-а и JavaScript-а. Међутим, када радите на већим базама кода и користите алате и оквире као што је React, IDE може бити од велике помоћи са функцијама као што су исечци кода, аутодовршавање и IntelliSense.
Следи неколико најбољих React IDE-ова које можете испробати:
Visual Studio Code
Овај IDE је на тржишту од 2015. године, а развија га Microsoft. Пружа одлично искуство програмерима без икаквих додатних трошкова. То је бесплатан алат који се може прилагодити помоћу додатака и тема, које најчешће развија сама заједница.
Једна од главних предности Visual Studio Code-а је брз уређивач изворног кода. Он олакшава писање кода пружајући функције као што су истицање синтаксе, аутоматско увлачење и упаривање заграда. Такође, има бројне пречице на тастатури које се могу прилагодити. Поред тога, добијате подршку за IntelliSense за довршавање кода и његово рефакторисање.
VS Code је веома популаран међу веб програмерима, а многи React програмери га користе свакодневно. За развој веб сајтова помоћу React-a, IntelliSense предлози помажу вам да пишете код брже и ефикасније.

VS Code користи TypeScript језичку услугу за подршку интелигентном коду JavaScript-a. ATA, или аутоматска аквизиција типа, преузима декларацију типа NPM пакета и помаже вам при довршавању кода.
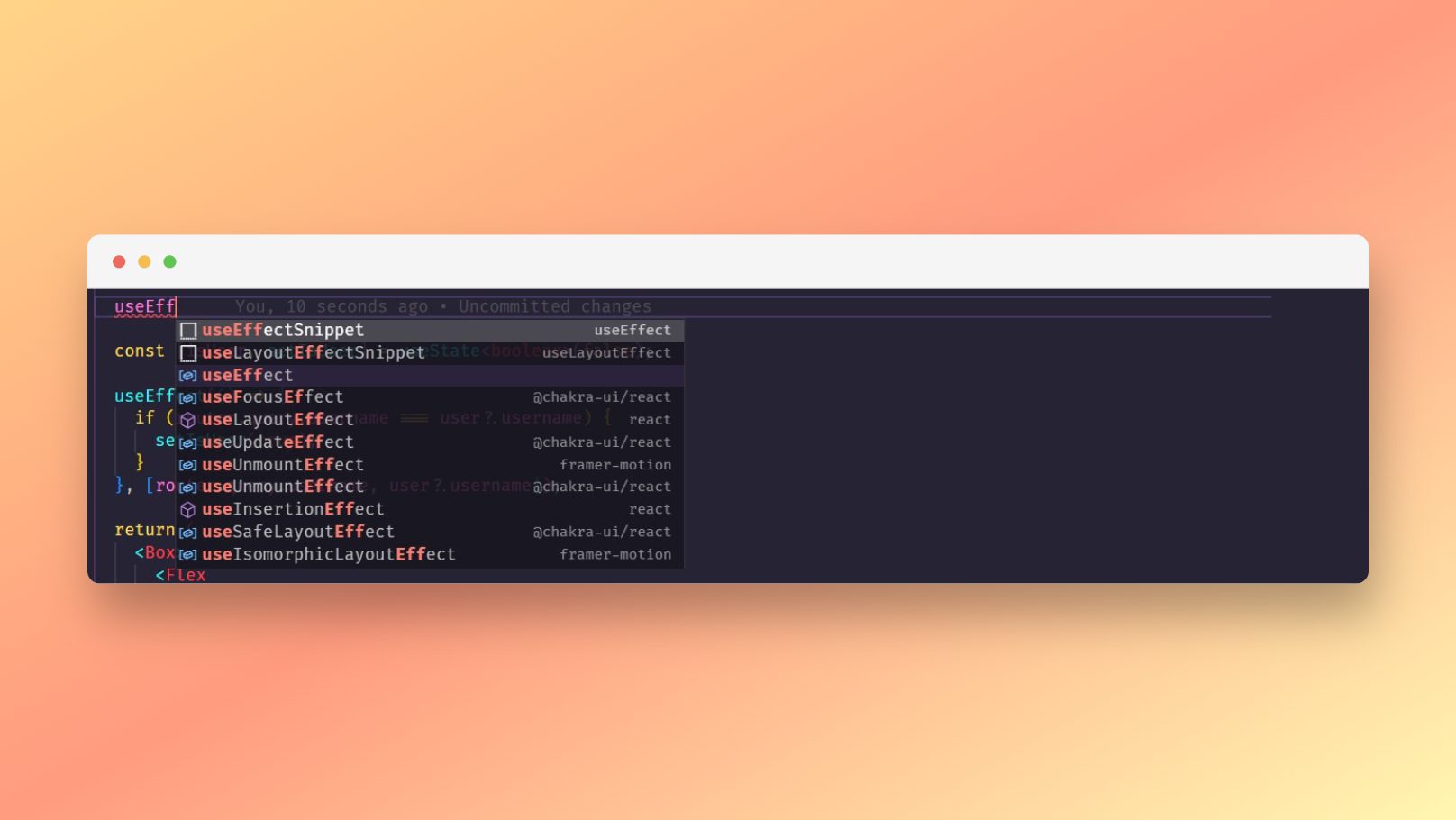
Такође, можете проширити могућности писања React кода инсталирањем екстензија као што су ES7+ React/Redux/React-Native исечци. Ове екстензије нуде велики број исечака кода који се могу лако додати у вашу апликацију уносом пречице. На пример, уколико укуцате rfc и притиснете тастер Tab у некој датотеци, биће генерисан шаблон за функционалну компоненту. За рефакторисање React кода, постоји одличан додатак под називом VSCode React Refactor, који је специјално дизајниран за React програмере. Можете лако раздвојити велике компоненте на функционалне компоненте или компоненте засноване на класама.
Дакле, без сумње, са одличним карактеристикама VS Code-а и снагом екстензија за React, VS Code може бити одличан избор за вас.
CodeSandbox
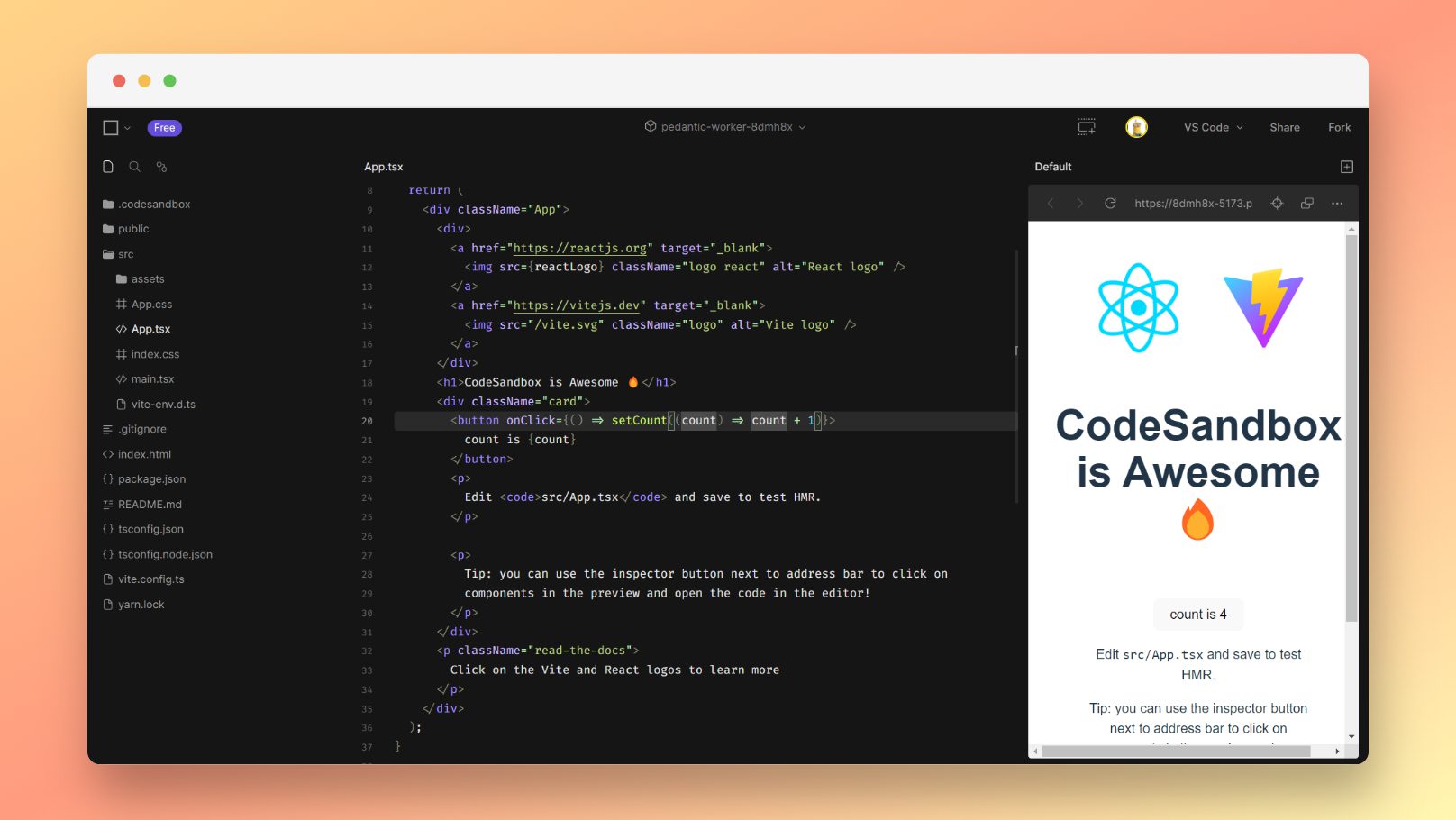
CodeSandbox је онлајн IDE пун корисних функција. То је веома популаран онлајн IDE који подржава различите фрејмворке. Можете одмах писати React код без инсталирања Node.js или било ког другог софтвера на свом рачунару. Такође има много уграђених шаблона, као што су React with TypeScript, Vite и React, како бисте убрзали свој развој.
Иако ради у веб прегледачу, не прави компромисе у погледу брзине, и можете одмах видети свој код у уграђеном прозору за преглед. Такође, можете радити у колаборативном режиму, попут рада у Google Docs. Поред тога, дељење React кода је изузетно једноставно, јер можете једноставно генерисати везу за дељење.

Иако нуди велику снагу и функционалност, то има своју цену. Бесплатна верзија не подржава чување приватних пројеката, док лична професионална верзија кошта 9 долара месечно, уз годишњу наплату.
WebStorm
WebStorm је IDE фокусиран на JavaScript, који је развила компанија JetBrains. JetBrains има дугогодишње искуство у развоју наменских IDE-ова за различите програмске језике. За израду веб апликација са React-ом и другим веб технологијама, WebStorm је веома популаран. На тржишту је већ 10 година и интегрише многе сјајне функције.

Са WebStorm-ом, можете лако рефакторисати свој React и JavaScript код. React методе, атрибути и догађаји такође добијају подршку за довршавање кода. WebStorm аутоматски конвертује HTML код у JSX након копирања. Такође, има преко 50 уграђених исечака кода за повећање ваше продуктивности. Са WebStorm-ом можете користити Emmet у JSX-у.
Ово је комерцијални софтвер, а лична претплата кошта 69 долара за прву годину.
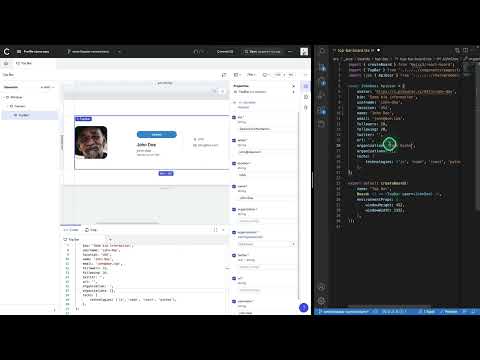
Codux
Codux је релативно новији IDE на тржишту. Развио га је Wix и направљен је посебно за React програмере. Пружа визуелни интерфејс за израду React компоненти и омогућава њихово тестирање без напуштања IDE-а. Можете креирати компоненте изоловано, а затим их интегрисати у своју базу кода. Такође, нуди рендеровање компоненти у реалном времену.

Codux је потпуно компатибилан са Git-ом. Можете визуелно уређивати CSS свог кода. Уколико сте пре свега дизајнер и користите алате као што је Figma, а поред тога и мало кодирате, Codux је одличан избор. Такође, можете визуелно симулирати различита стања компоненти и пропсова помоћу Codux плоча.
Codux је тренутно бесплатан, али је у бета верзији. Планирано је да у будућности постане комерцијални софтвер. Још увек је у активном развоју и тренутно не подржава CSS in JS.
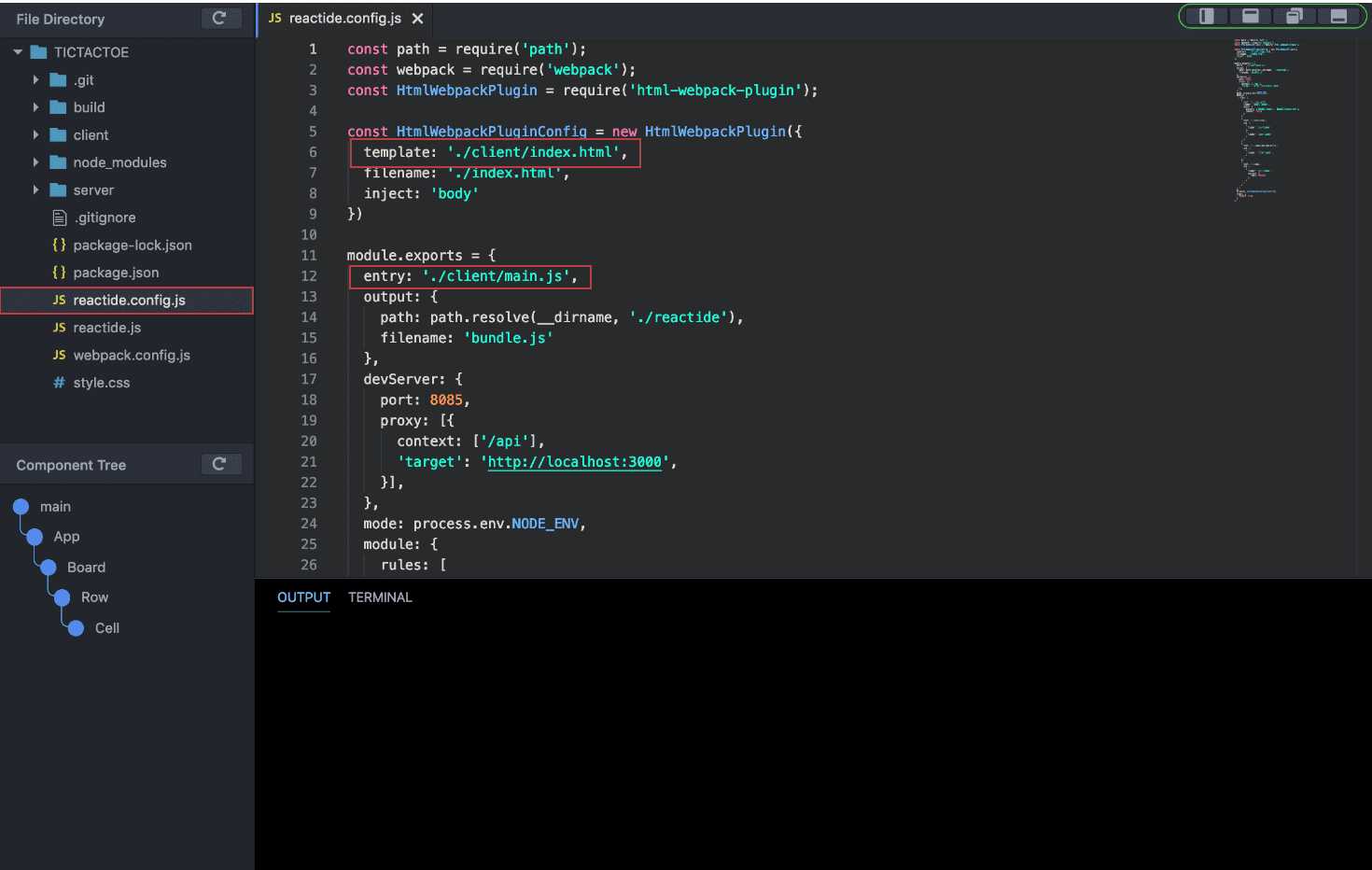
Reactide
Reactide тврди да је први наменски IDE за развој React апликација. Са интегрисаним Node.js сервером и прилагођеним симулатором претраживача, можете визуелизовати компоненте директно из IDE-а, уз подршку за поновно учитавање модула. Ово помаже у повећању продуктивности програмера, јер није потребно константно прелазити између прегледача и IDE-а.

Reactide вам такође помаже да визуелизујете проток стања кроз више компоненти. Он креира визуелно стабло компоненти и ажурира га у зависности од директоријума у коме радите. Такође вам пружа информације о пропсима и стању за сваку компоненту.
Ово је бесплатни пројекат отвореног кода, а новим корисницима може бити тешко да га инсталирају. Направљен је помоћу ElectronJS-а, који је фрејмворк за креирање десктоп апликација користећи JavaScript, HTML и CSS. Потребно је посетити њихов GitHub репозиторијум и следити упутства за инсталацију. Иако има преко десет хиљада звездица на GitHub-у, тренутно није у активном развоју.
Закључак
Ова листа приказује најбоље React IDE-ове које можете испробати. Ови IDE-ови су међу најчешће коришћеним када је у питању React развој. У зависности од конкретног сценарија употребе, можда ћете преферирати један од ових IDE-ова. На пример, ако вам је потребан онлајн уређивач кода, CodeSandbox може бити одличан избор. Ако вам визуелно кодирање помаже да будете продуктивнији, Codux или Reactide би могли бити прави избор. Међутим, уколико желите потпуну контролу над изгледом и функционалностима свог IDE-а, желите да га прилагодите пречицама на тастатури и не желите да плаћате за то, Visual Studio Code је несумњиво најбољи избор.
Такође можете погледати ове IDE-ове за развој мобилних апликација.