У данашњем веома конкурентном дигиталном свету, брзина учитавања веб странице игра кључну улогу у успеху сваког онлајн бизниса. Претраживачки гиганти, попут Гугла, придају велики значај сајтовима који се брзо учитавају, с обзиром на то да је брзо и глатко корисничко искуство од суштинске важности.
Истраживања показују да брже учитавање страница значајно побољшава ангажовање корисника и стопу конверзије. Заправо, само једно секунда кашњења у времену потребном за учитавање странице може довести до смањења конверзија за чак 7%. На основу тога, јасно је да власници веб сајтова морају ставити перформансе својих сајтова на прво место.
Гугл озбиљно схвата перформансе веб сајтова и узима их у обзир при рангирању у резултатима претраге. Сајтови који се брзо учитавају имају веће шансе да се појаве на врху резултата претраге, привуку већи број посетилаца и, на крају, остваре већи приход. Међутим, како испунити Гуглове захтеве и убрзати учитавање вашег веб сајта?
Један од кључних фактора је ослобађање од ресурса који могу успорити време учитавања, као што су CSS и JavaScript фајлови.
Међутим, уклањање ових ресурса може бити компликовано и захтевно, посебно за оне који немају техничка знања.
У овом чланку, објаснићемо шта су ресурси који блокирају приказивање, како утичу на перформансе веб сајта, и пружити детаљан водич за њихово уклањање са вашег WordPress сајта. Зато, хајде да почнемо са оптимизацијом вашег сајта за брзину и успех!
Шта су ресурси који блокирају приказивање?
Сваки ресурс који се мора учитати пре него што се веб страница прикаже сматра се ресурсом који блокира приказивање. Ови ресурси негативно утичу на перформансе и ефикасност сајта, и продужавају време потребно за учитавање странице.

CSS или JavaScript фајл се сматра ресурсом који блокира приказивање ако спречава приказ веб странице. Међутим, значај учитавања фајла може се разликовати у зависности од његове тренутне потребе.
Када корисник приступи страници, прегледач прво обрађује HTML код како би приказао садржај изнад линије прелома. Када прегледач наиђе на CSS и JavaScript фајлове, он их преузима и обрађује. Уколико фајлови садрже додатне кодове или непотребне делове, потребно је више времена за учитавање странице.
Врсте ресурса који блокирају приказивање
Углавном, фајлови као што су CSS и JavaScript се сматрају ресурсима који блокирају приказивање на WordPress сајтовима. Прегледач сматра ове ресурсе критичним и захтева њихово учитавање пре него што се страница прикаже. Али, то није све. Постоји више врста фајлова који блокирају приказивање веб странице.

Ево листе најчешћих ресурса који блокирају приказивање:
CSS стилови
CSS стилови одређују изглед и презентацију веб странице. CSS фајл се сматра ресурсом који блокира приказивање ако је постављен у <head> секцију HTML странице.
JavaScript фајлови у <head> секцији
JavaScript је програмски језик који се користи за стварање динамичког понашања и интеракције на веб страницама. JavaScript фајл ће се сматрати ресурсом који блокира приказивање ако је постављен у <head> секцију HTML странице.
Фонтови
Текстови на веб страници се приказују помоћу различитих фонтова. Фонтови се такође сматрају ресурсима који блокирају приказивање, уколико су укључени у <head> секцију HTML странице и учитавају се са локалног сервера или CDN-a.
HTML увози
Ово је старија HTML функција која омогућава веб страницама да укључују елементе из других HTML докумената. Иако се HTML увози више не користе често, могу се и даље пронаћи на неким старијим веб сајтовима. HTML увози се такође сматрају ресурсима који блокирају приказивање.
Зашто су ресурси који блокирају приказивање проблем?
Ако ваш WordPress сајт садржи ресурсе који блокирају приказивање, то може негативно утицати на његов положај у резултатима претраге. Чак и ако сте тренутно на врху, сајтови са бољим перформансама ће вас временом престићи.
Сајтови који имају ресурсе који блокирају приказивање учитавају додатне фајлове током приказивања странице. Корисници морају чекати да се фајлови обраде пре него што могу видети веб страницу. Ови ресурси ће утицати на следеће индикаторе перформанси веб сајтова:
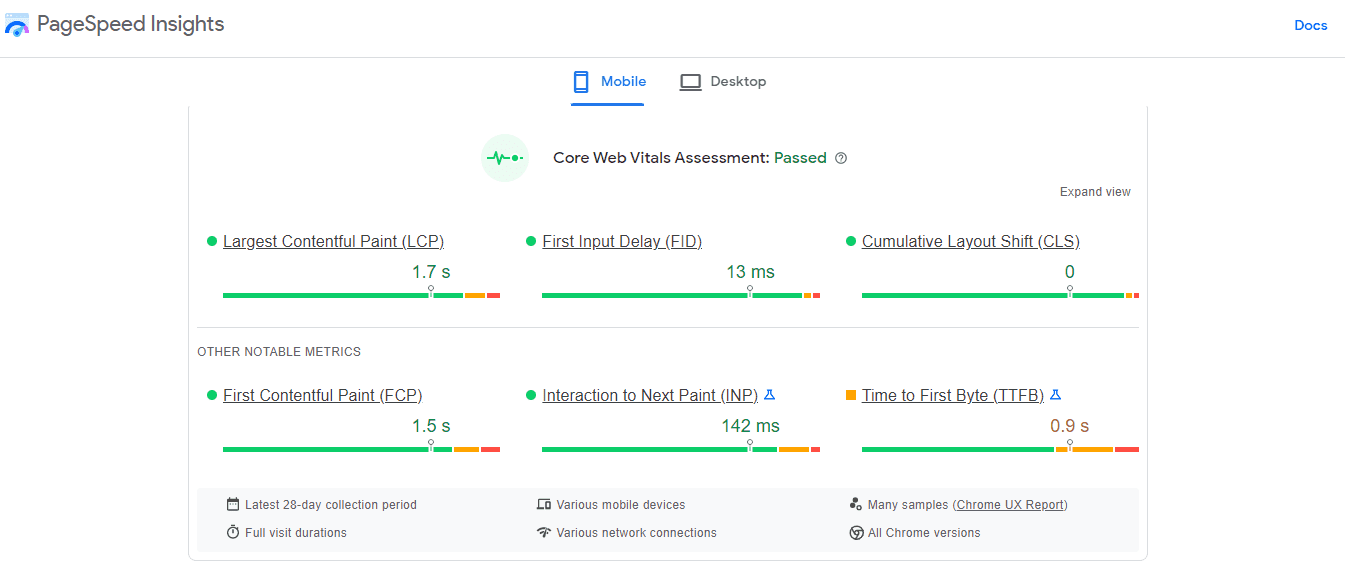
- Највећа слика са садржајем (Largest Contentful Paint – LCP): Ово мери време потребно да се учита главни садржај странице.
- Прво бојење садржајем (First Contentful Paint – FCP): Ово мери време потребно прегледачу да прикаже први део Document Object Model (DOM) садржаја на вашем сајту.
- Укупно време блокирања (Total Blocking Time – TBT): Ово мери време између FCP и тренутка када страница постане потпуно интерактивна.

Иако ресурси који блокирају приказивање нису неопходни за учитавање странице, они могу ометати приказ веб странице. Због тога је кључно уклонити такве ресурсе како би се корисницима олакшала навигација кроз ваш сајт.
Хајде да детаљније погледамо зашто блокирање приказивања представља озбиљан проблем за веб странице:
Споро време учитавања странице
Ресурси који блокирају приказивање могу значајно успорити учитавање веб странице, што је један од главних проблема. Веб страница се споро учитава када садржи непотребне елементе у фајловима. Ово утиче на позицију у резултатима претраге, смањује ангажовање корисника и повећава стопу напуштања странице након једног приказа.
Блокиран приказ
Често, прегледач престаје да приказује веб страницу када наиђе на ресурсе који блокирају приказивање, јер жели да се ти ресурси прво учитају и обраде.
На крају, корисници ће постати нестрпљиви и напустити ваш сајт због тога што се страница споро приказује или не реагује.
Поред тога, ако се неки ресурс споро учитава, прегледач може одустати и престати да покушава да га учита. То може довести до приказивања покварених страница или недостајућих информација.
Смањено ангажовање корисника
Када дође до кашњења у приказивању, корисничко искуство се погоршава. Корисници очекују да се веб странице учитавају брзо и обично напуштају сајтове који се споро учитавају. Они се радије преусмеравају на сајтове који се брже учитавају.
Сајтови са спорим учитавањем негативно утичу на задовољство потрошача и репутацију бренда. Такође, посећеност веб сајта и стопа конверзије се знатно смањују.
Постоји неколико начина да се уклоне ресурси који блокирају приказивање са WordPress сајта. У наставку ћемо вас упознати са ручним методама за уклањање ресурса, а затим ћемо показати како се то може учинити уз помоћ неких популарних WordPress додатака.
Ручно уклањање ресурса који блокирају приказивање
Можете избећи ручно уклањање, али ако прођете кроз овај одељак, научићете неке корисне технике за оптимизацију перформанси WordPress сајта. Али, прво погледајте видео како бисте се упознали са појмовима о којима се говори.

#1. Идентификујте ресурсе који блокирају приказивање
Прво, морате идентификовати ресурсе који блокирају приказивање пре него што их уклоните са вашег сајта. Следите ове кораке да бисте сазнали који ресурси блокирају приказивање на вашем WordPress сајту:

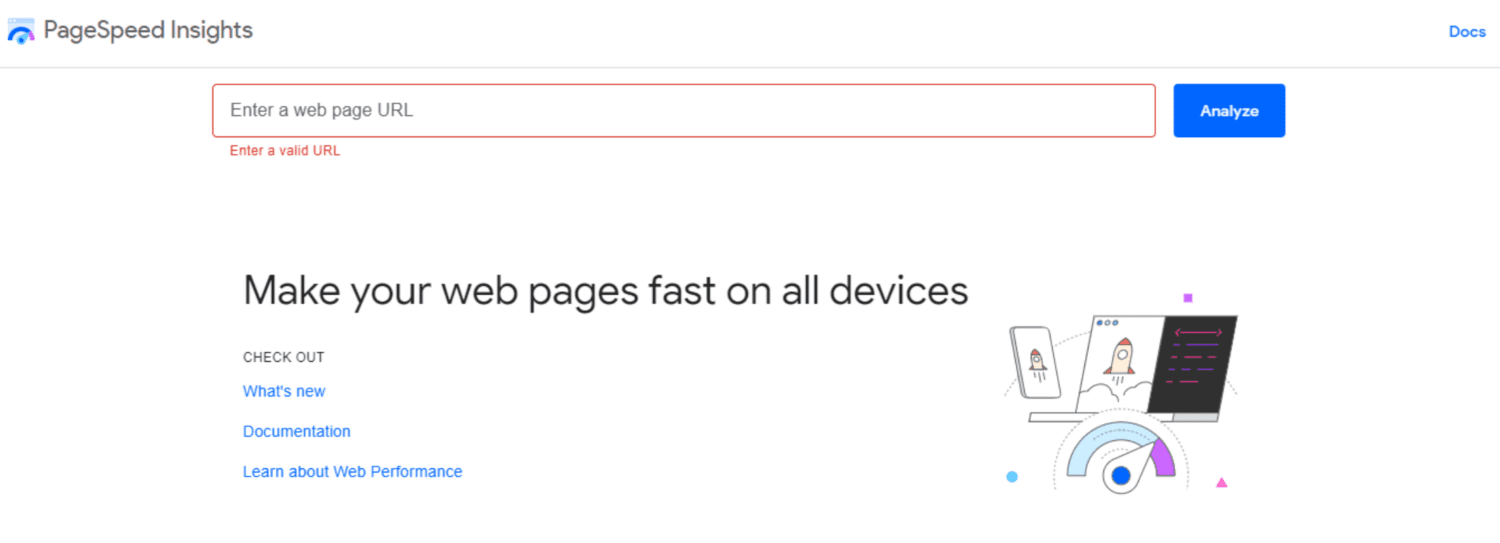
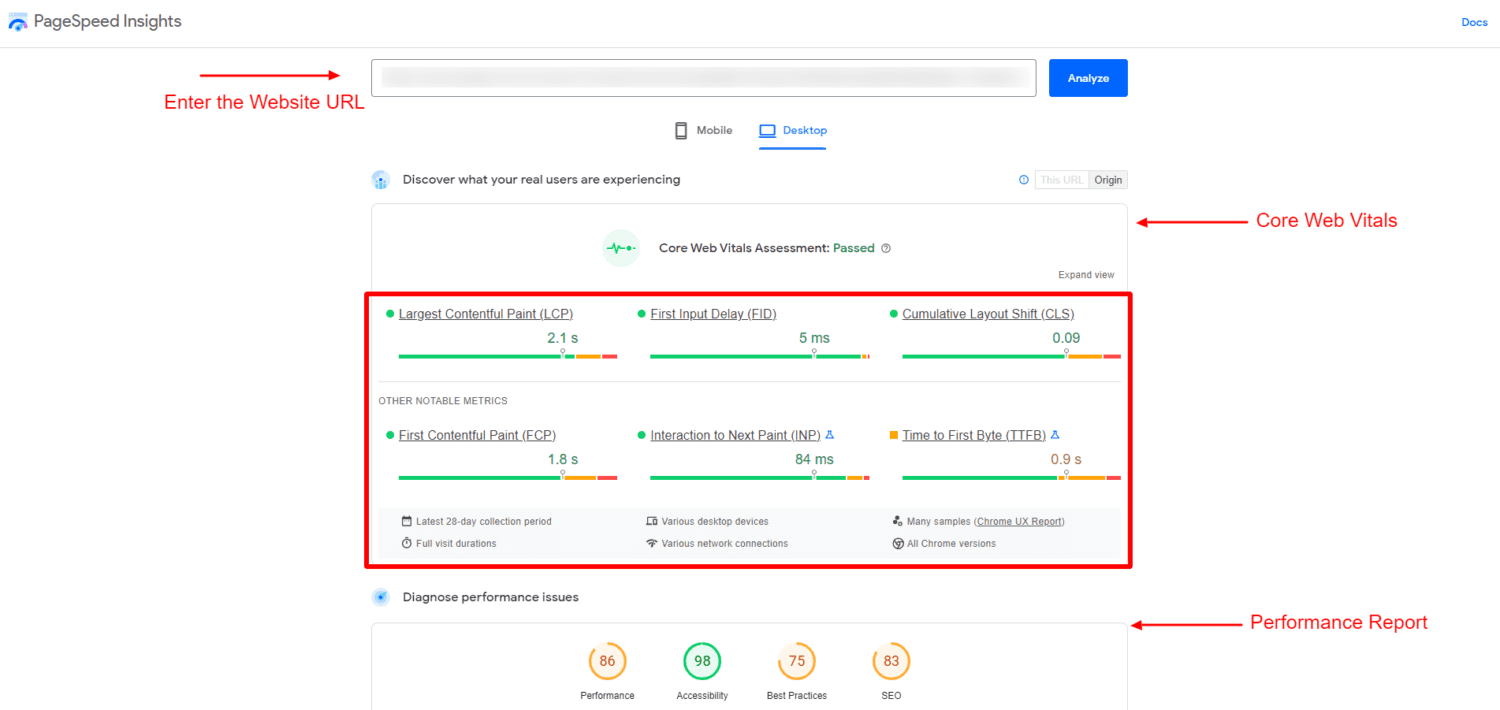
- Посетите Google PageSpeed Insights.
- Унесите УРЛ вашег сајта у поље за претрагу.
- Кликните на дугме „Анализирај“ да бисте добили увид у ваш веб сајт.

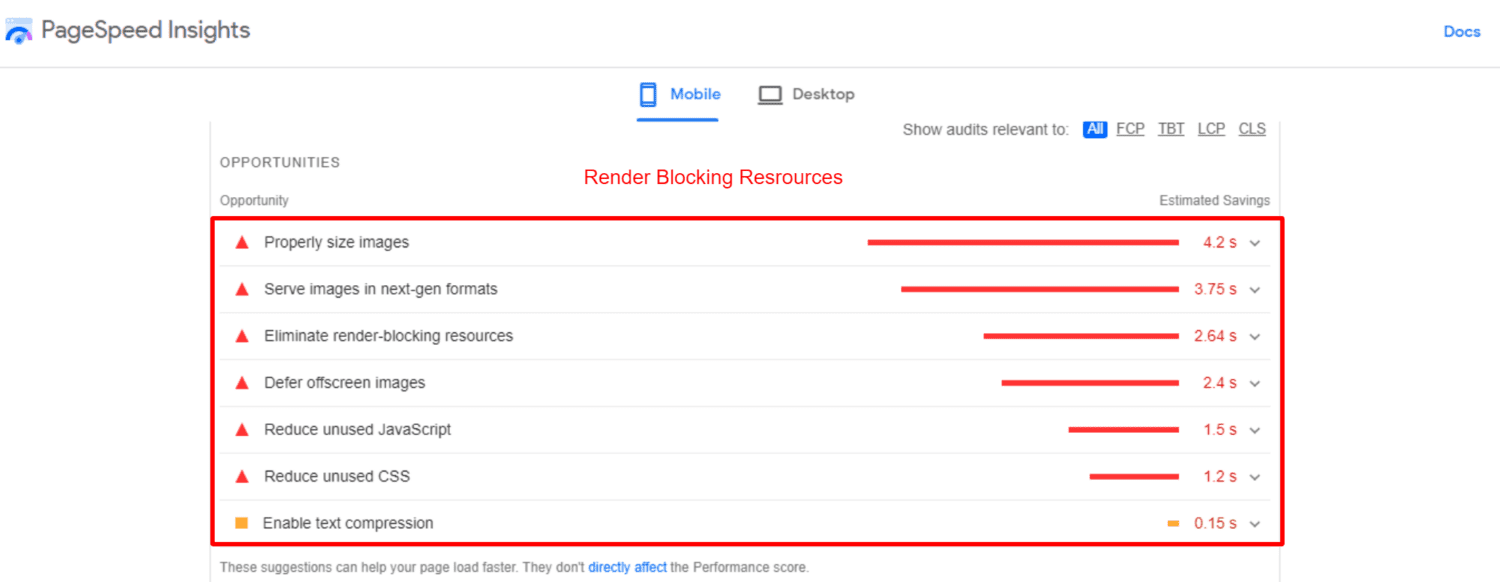
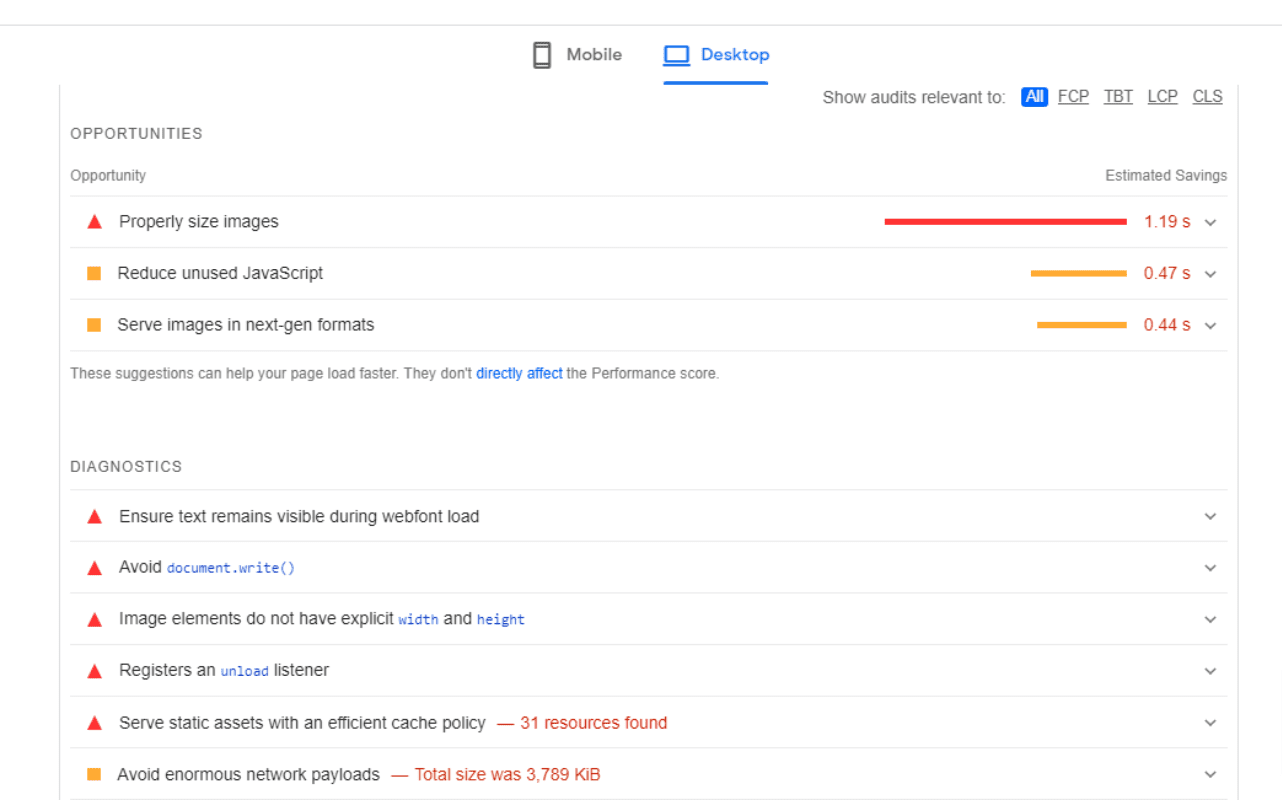
- Скролујте надоле и погледајте одељак „Могућности“.
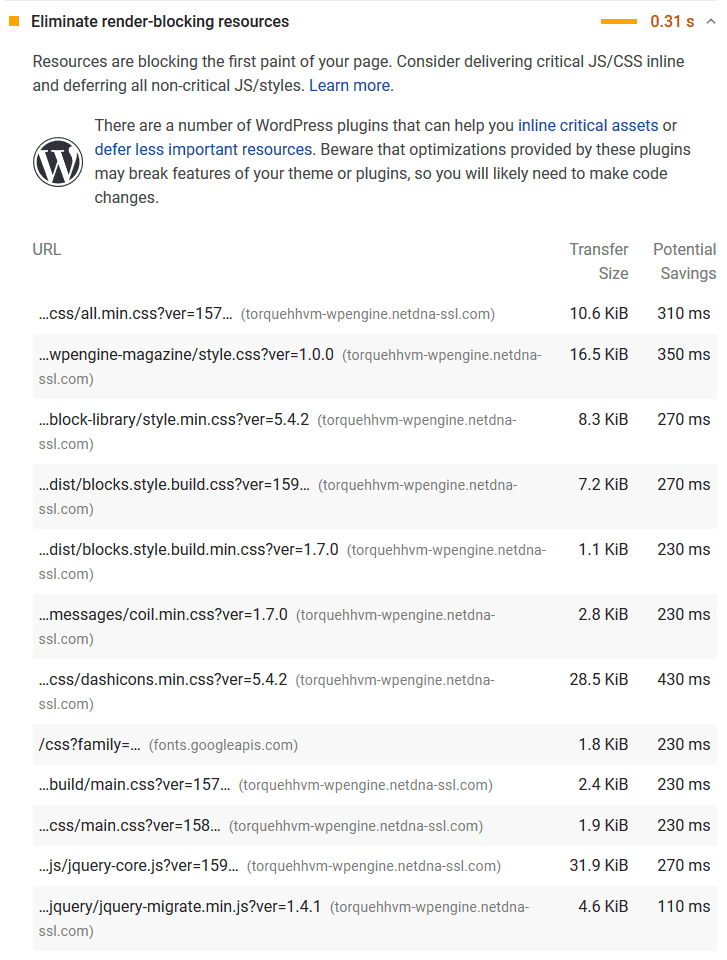
- Ако ваша страница има ресурсе који блокирају приказивање, они ће бити наведени.

#2. Коришћење „defer“ и „async“ атрибута за JavaScript
Након што идентификујете ресурсе који блокирају приказивање, време је да их елиминишете ради бољих перформанси веб сајта. Један од начина за то је коришћење „defer“ или „async“ атрибута за JavaScript фајлове.
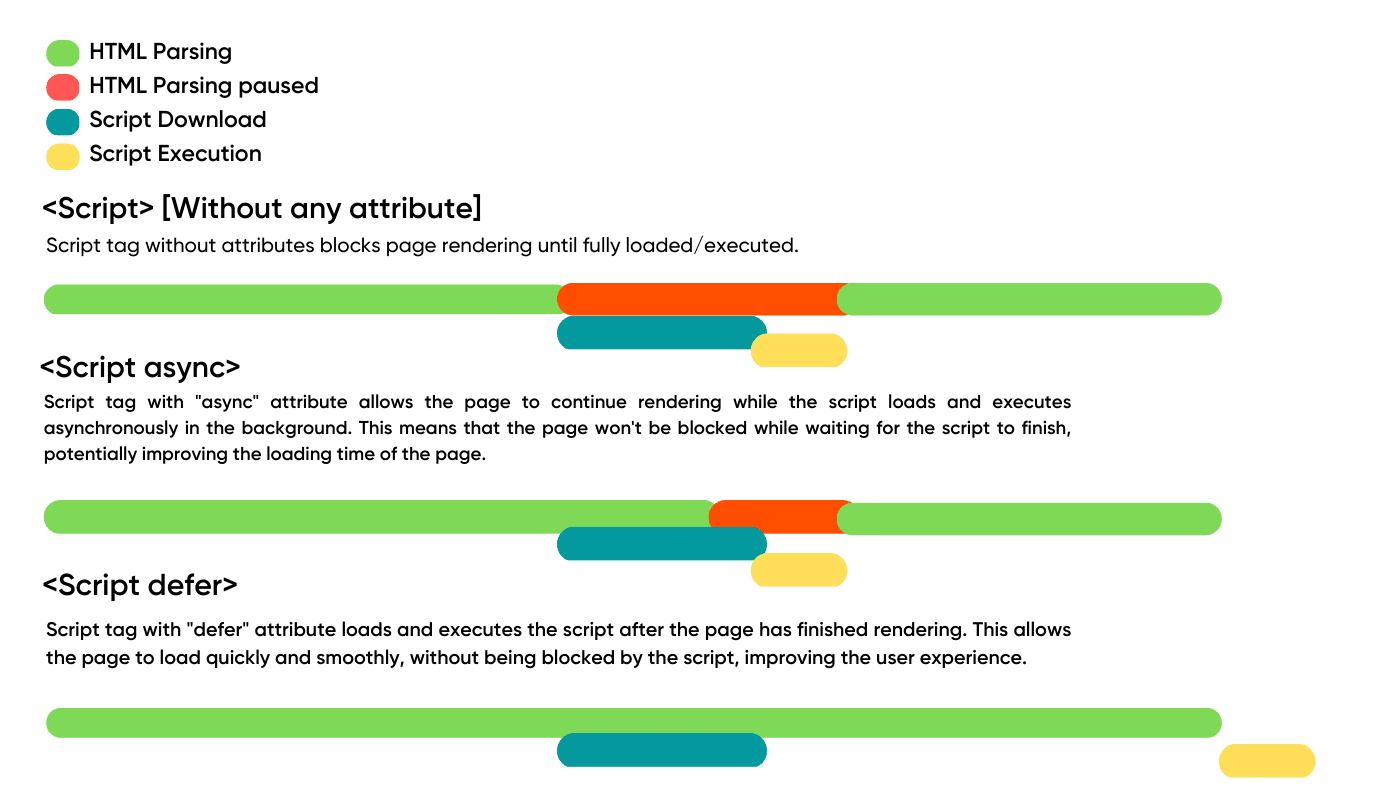
Када је у питању „defer“ атрибут, он омогућава прегледачу да преузме JavaScript фајл и изврши га тек након што се страница у потпуности учита и спремна је за приказ.
Остали елементи на страници се учитавају паралелно са JavaScript фајлом. Резултат тога је смањено време учитавања странице.
Други приступ је коришћење „async“ атрибута, који омогућава прегледачу да преузме JavaScript фајл чим постане доступан, без блокирања учитавања осталих елемената странице. JavaScript фајл се може учитавати паралелно са другим елементима, што убрзава процес учитавања.
Коришћењем „defer“ или „async“ атрибута можете се ослободити ресурса који блокирају приказивање и убрзати свој веб сајт.

#3. Коришћење „media“ атрибута за условни CSS
Коришћење „media“ атрибута за условни CSS је још један начин да се уклоне ресурси који блокирају приказивање. Са овим атрибутом можете дефинисати различите CSS фајлове за десктоп и мобилне прегледаче.
На пример, можете укључити један CSS фајл намењен десктоп уређајима и други CSS фајл намењен мобилним уређајима. Можете назначити прегледачу да ће се CSS фајл за десктоп учитати када се страници приступи са десктоп уређаја.
Слично томе, мобилни CSS би се учитао само када се страници приступа са мобилних уређаја. Учитавањем CSS-а специфичног за уређај, можете смањити ресурсе који блокирају приказивање и убрзати учитавање сајта.
#4. Одлагање некритичног CSS-а
Поред коришћења „media“ атрибута за условни CSS, можете одложити учитавање некритичног CSS-а. Овај приступ подразумева да се прво учита основни CSS, а затим се остатак CSS-а учитава док се страница учитава.
На пример, можда имате велики CSS фајл који садржи све стилове за ваш веб сајт. Али, само је мали део тог CSS фајла неопходан за приказ садржаја у видљивом делу ваше веб странице. Одлагањем учитавања некритичног CSS-а, садржај изнад линије прелома се може брже приказати, а остатак CSS-а се може учитати касније.
#5. Уклањање некоришћеног CSS-а и JavaScript-а
Уклањање непотребних CSS и JavaScript фајлова је још једна техника за уклањање ресурса који блокирају приказивање. Ови фајлови могу успорити вашу страницу и продужити време учитавања.
Уклањањем свих некоришћених CSS и JavaScript фајлова, можете смањити број ресурса који блокирају приказивање. Можете користити алате попут PurifyCSS или UnusedCSS да бисте уклонили некоришћене CSS фајлове са вашег сајта.
#6. Локално учитавање прилагођених фонтова
Прилагођени фонтови такође могу бити ресурс који блокира приказивање. Уместо да користите спољне изворе попут Google Fonts, требало би да локално учитате своје прилагођене фонтове како бисте избегли зависност од тих ресурса.
Локалним учитавањем можете осигурати да се ваши прилагођени фонтови брзо и ефикасно учитавају, без успоравања перформанси сајта. Ово може довести до бржег и одзивнијег веб сајта и побољшаног корисничког искуства.
#7. Минимизирање JavaScript и CSS
На крају, минимизирање CSS и JavaScript фајлова може побољшати перформансе вашег веб сајта. Минимизација подразумева уклањање непотребних карактера, попут размака и коментара, из вашег кода. На тај начин се смањује величина фајлова, што убрзава њихово учитавање.
Можете користити алате као што су MinifyJS или CSSNano за минимизирање ваших фајлова. Обавезно сачувајте копију оригиналних фајлова, у случају да морате да их измените.
Уклањање ресурса који блокирају приказивање помоћу додатака
У овом делу ћемо вам показати како можете уклонити ресурсе који блокирају приказивање помоћу WordPress додатака. Ови додаци су популарни у WordPress заједници и могу брзо уклонити ресурсе који блокирају приказивање. Најбоља ствар је што можете побољшати перформансе свог сајта без потребе за специјализованим знањем.
#1. W3 Total Cache
W3 Total Cache (W3TC) побољшава целокупно корисничко искуство WordPress веб сајта. Он уклања ресурсе који блокирају приказивање и побољшава SEO, основне веб виталне и многе друге елементе. Додатак користи функције попут интеграције Content Delivery Network-a (CDN) како би имплементирао најбоље праксе.

Да бисте елиминисали ресурсе који блокирају приказивање, инсталирајте и активирајте W3 Total Cache додатак и следите ове кораке:
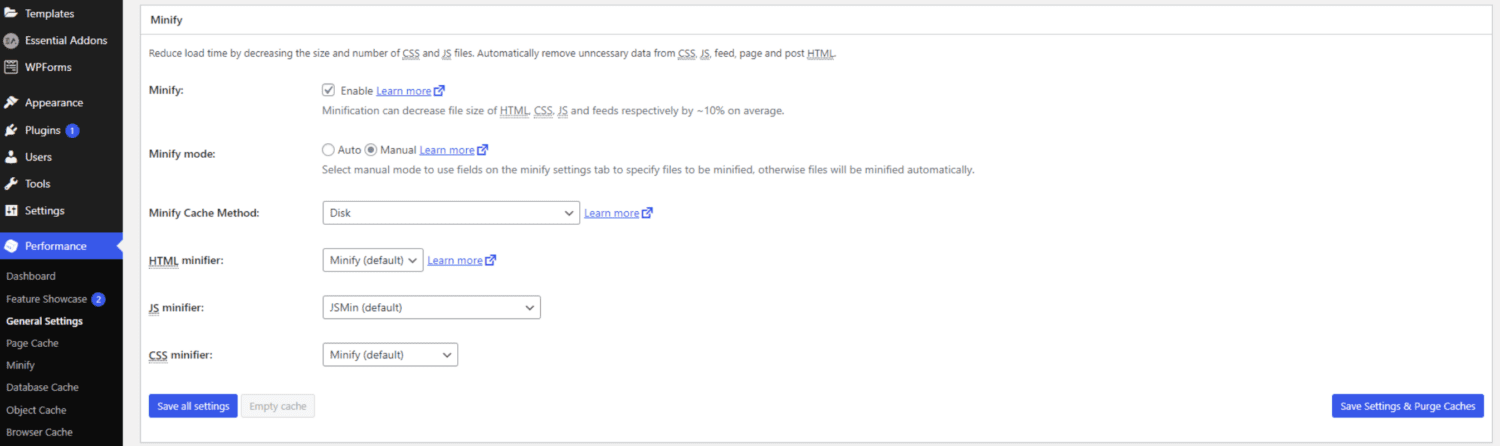
- Идите на одељак „Performance“ на WordPress контролној табли и кликните на „General Settings“.
- У делу „Minify“ омогућите минимизацију и изаберите „Manual“ као режим минимизације.
- Кликните на „Save all settings“.

- Затим, сакупите све JavaScript и CSS фајлове који блокирају приказивање уз помоћ Google PageSpeed Insights.
- Вратите се на „Performance“ > „Minify“.
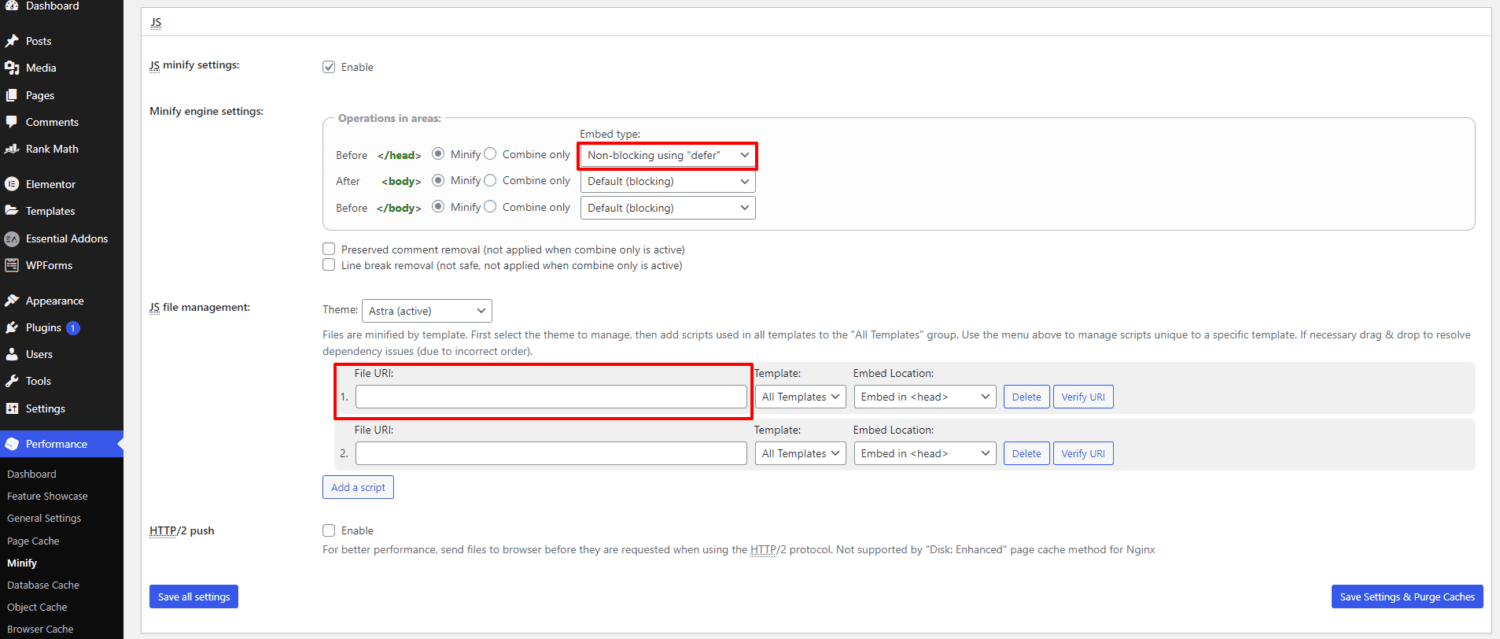
- У делу „js“, прво кликните на „Enable“ за подешавања JS минимизације. Затим, у делу „Operations in areas“ изаберите „Non-blocking using “defer” type for the <head> tag“.
- Сада идите на „JS file management“, изаберите тему коју сте активирали и кликните на дугме „Add a script“. Сакупите JavaScript УРЛ-ове који су идентификовани као проблем од стране Google PageSpeed Insights-а. Налепите УРЛ-ове у означено поље, као што је приказано на слици.

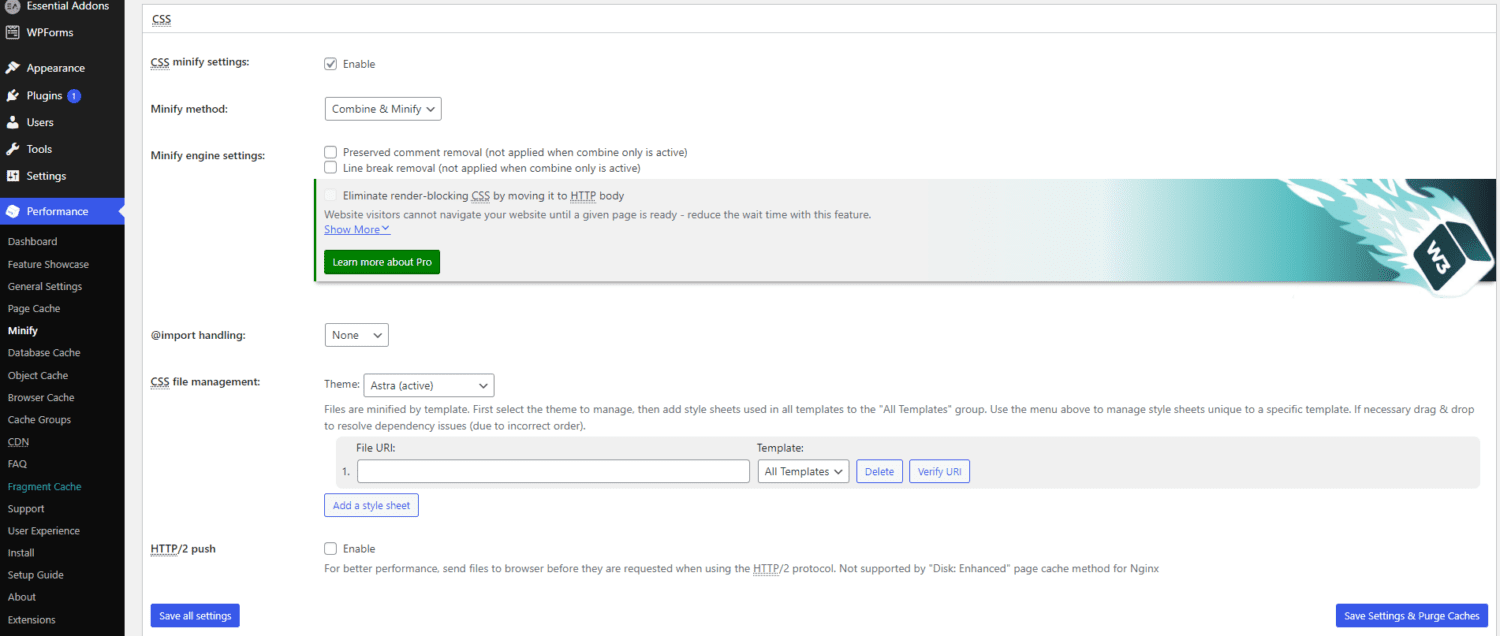
- Сада, скролујте мало надоле до CSS одељка. Изаберите своју тему из падајућег менија у делу за управљање CSS фајловима и кликните на „Add a stylesheet“. Сада једноставно поновите претходни корак и копирајте и налепите УРЛ-ове које сте сакупили од PageSpeed Insights-а и који имају проблем.

- Након што сте конфигурисали сва подешавања, кликните на дугме „Save Settings & Purge“ да бисте применили промене.
#2. JCH Optimize
JCH Optimize побољшава перформансе WordPress веб странице мерене помоћу Google PageSpeed Insights. Додатак побољшава First Contentful Paint (FCP), Largest Contentful Paint (LCP), Speed Index (SI), Cumulative Layout Shift (CLS), Time to Interactive (TTI), и многе друге параметре.
На тај начин се значајно побољшава укупно корисничко искуство и перформансе веб странице.

Након што инсталирате и активирате JCH Optimize, следите ове кораке да бисте уклонили ресурсе који блокирају приказивање:
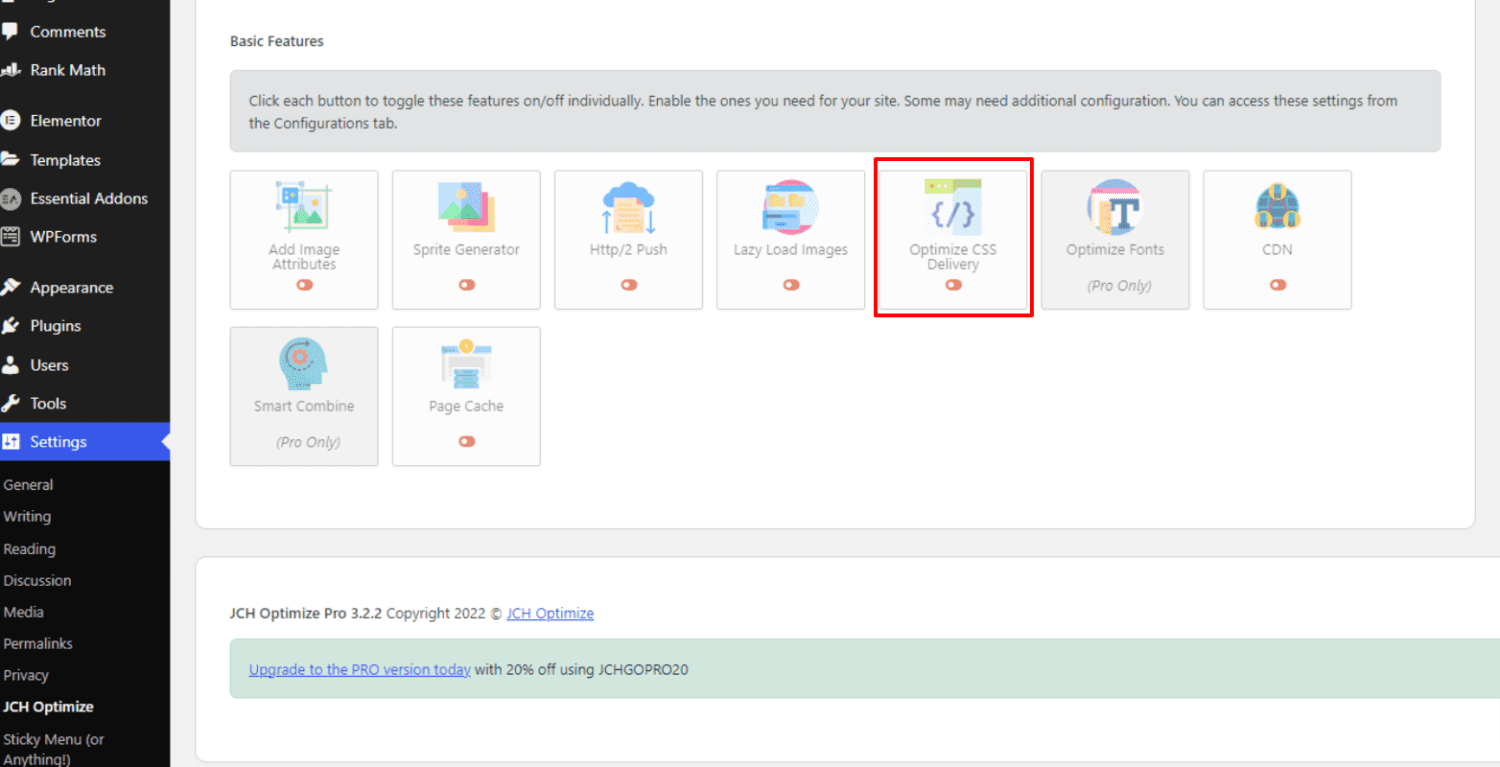
- Идите на „Settings“ > „JCH Optimize“, скролујте мало надоле и идите на подешавања „Basic options“.
- Омогућите „Optimize CSS delivery“ да бисте елиминисали блокирање CSS приказивања. Ова функција аутоматски одређује неопходан CSS за приказ садржаја изнад линије прелома на свакој страници. Поред тога, умеће га у <head> секцију HTML садржаја сваке странице.

- Веза за преучитавање се затим користи за асинхроно учитавање спојених CSS фајлова.
- Да бисте уклонили JavaScript ресурсе који блокирају приказивање, морате да користите „async“ или „defer“ атрибуте у <script> ознаци. JavaScript можда неће радити исправно ако постоје зависности, јер би то могло променити редослед учитавања.
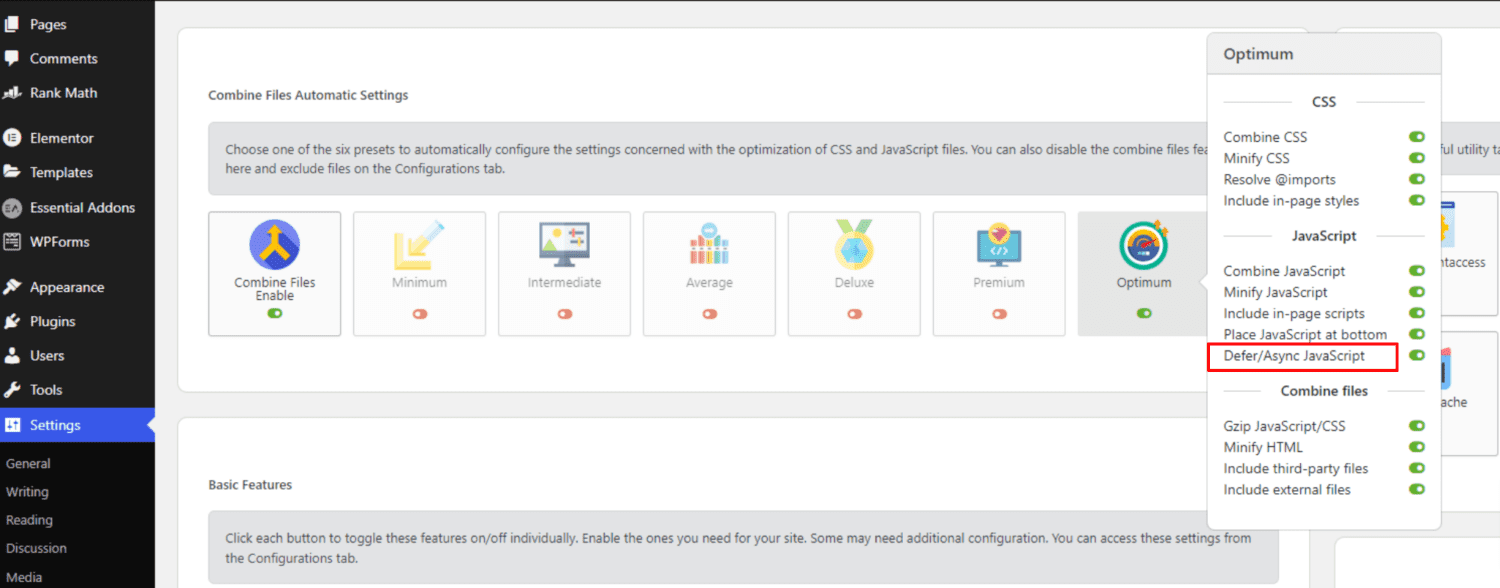
- На JCH Optimize контролној табли, идите на „Automatic file combine settings“.
- Кликните на „Optimum“, што аутоматски омогућава „Defer/Async JavaScript“.

- Омогућавање оптималног подешавања одлаже или асинхроно учитава JavaScript.
- Ако се JavaScript фајлови учитавају динамички, не могу се одложити.
#3. Speed Booster Pack
Speed Booster Pack је још један одличан WordPress додатак за побољшање перформанси вашег сајта и укупне употребљивости. Ваш сајт ће бити боље рангиран на великим претраживачима попут Гугла. Са овим додатком, добићете повећан промет и већу брзину сајта.

Након што инсталирате и активирате Speed Booster Pack, следите ове кораке:
- Идите на „Speed Booster Pack“ на WordPress контролној табли.
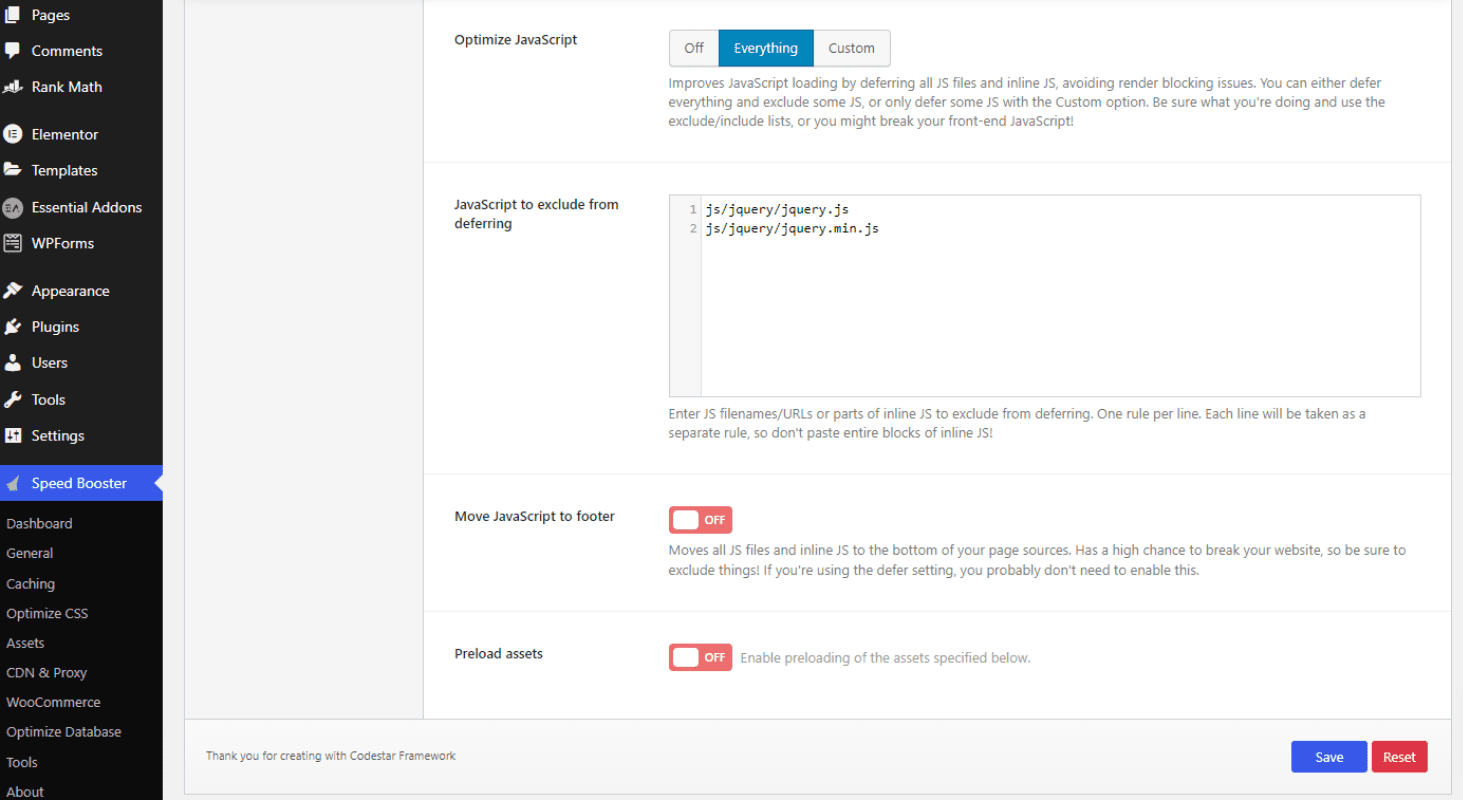
- Да бисте уклонили ресурсе који блокирају JavaScript приказивање, кликните на „Assets“ и скролујте надоле. Идите на опцију „Optimize JavaScript“. Кликом на „All“, можете одложити све JavaScript фајлове и уграђени JavaScript, или можете изабрати „Customise“ да бисте укључили одабране JavaScript скрипте.
- Затим омогућите „Move JavaScript to Footer“. Ово премешта све JavaScript фајлове и уграђени JavaScript на дно HTML кода ваше странице.

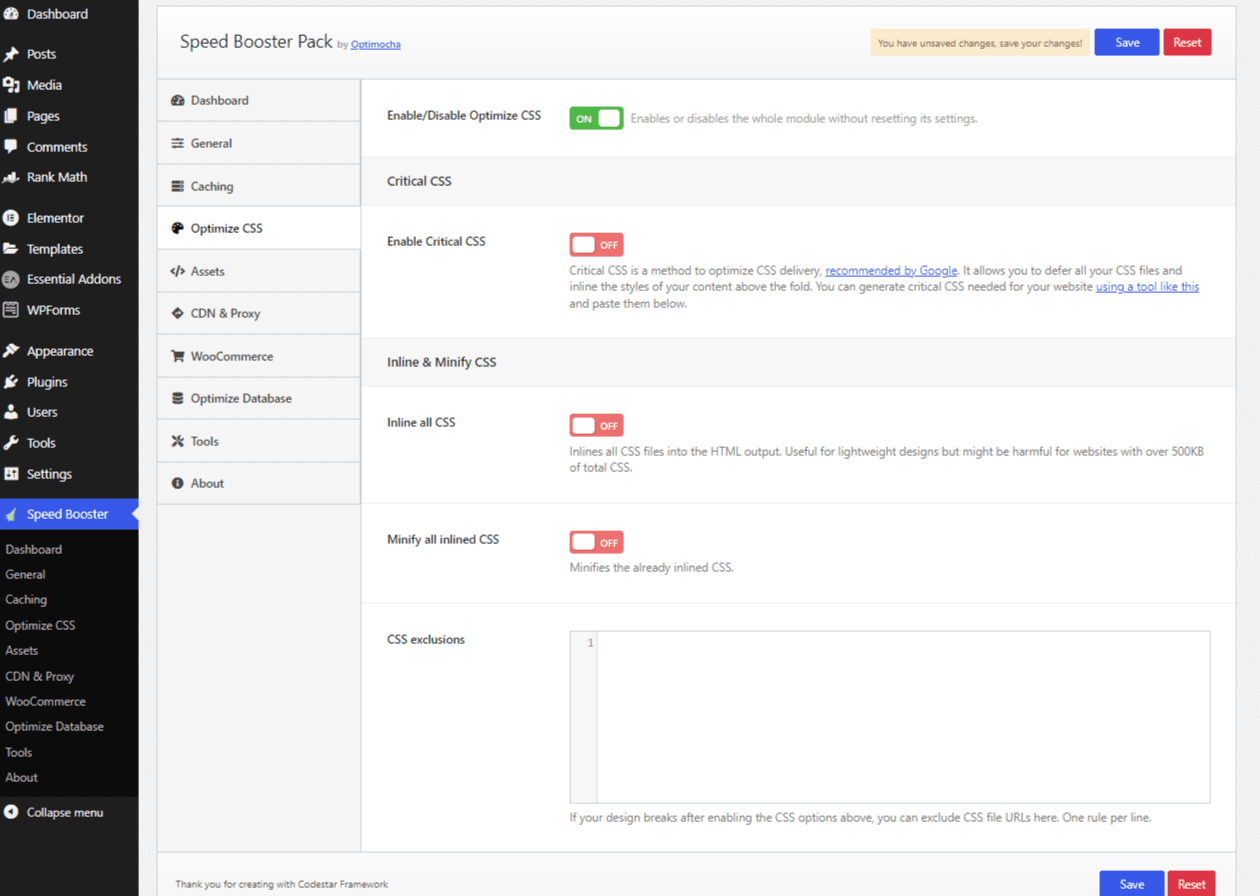
- Сада кликните на опцију „Optimize CSS“ да бисте уклонили ресурсе који блокирају CSS приказивање.
- Добићете опције да омогућите „Enable Critical CSS“, што оптимизује доставу CSS-а у складу са препорукама Гугла. Ова опција одлаже све CSS фајлове и убацује стил вашег садржаја изнад линије прелома.
Можете омогућити „Inline all CSS“ да бисте све CSS фајлове уградили у HTML излаз. Такође, постоји опција за минимизирање свих уграђених CSS-ова да бисте минимизирали већ уграђени CSS.

- Након конфигурисања додатка, сачувајте сва подешавања да бисте уклонили ресурсе који блокирају приказивање.
#4. Autoptimize
Autoptimize је још један додатак за лаку оптимизацију и уклањање ресурса који блокирају приказивање. Додатак поједностављује JavaScript скрипте и CSS стилове тако што их премешта у подножје, групише, минимизира и кешира.
Оптимизује CSS тако што га убацује у заглавље странице, уграђује критични CSS и упућује на сав груписани CSS. Поред тога, аутоматски минимизира HTML за бољу оптимизацију.

Инсталирајте и активирајте Autoptimize додатак, а затим следите ове кораке да бисте уклонили ресурсе који блокирају приказивање:
- Прво, идите на „Settings“ > „Autoptimize“ на вашој WordPress контролној табли.
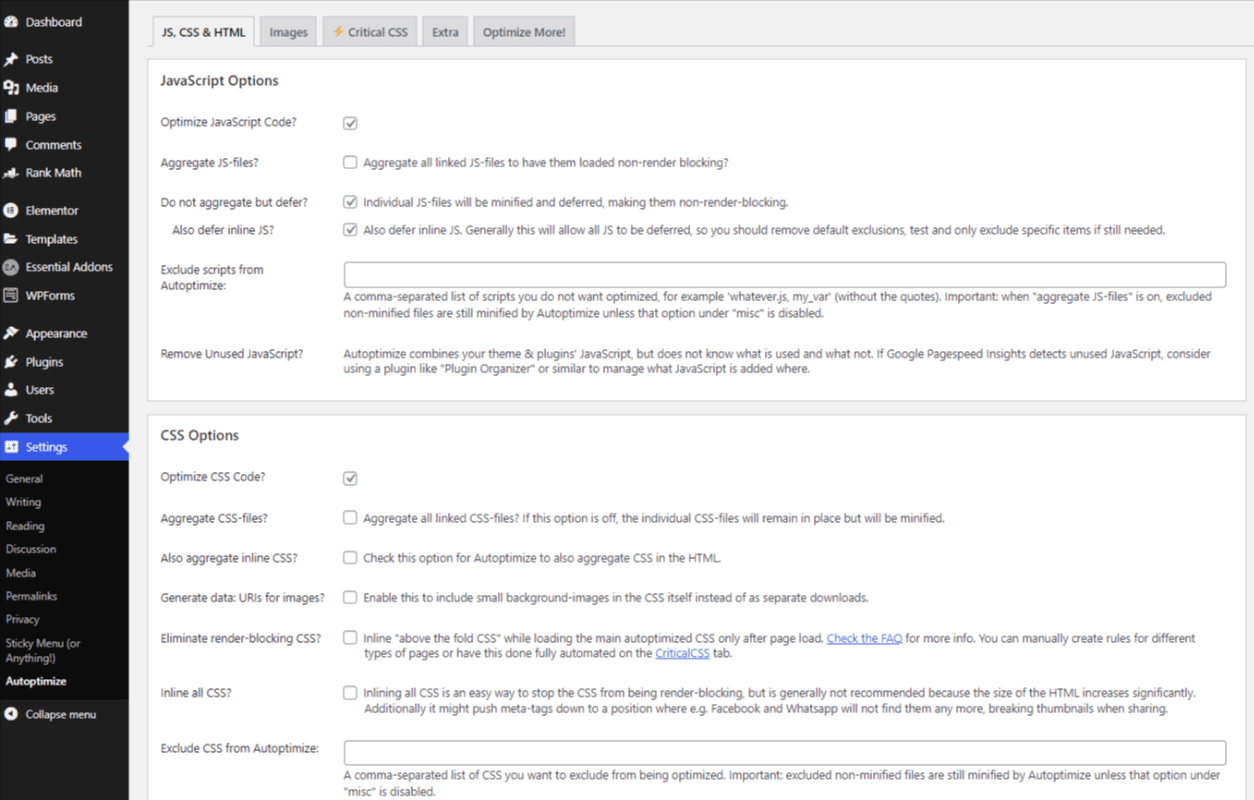
- У делу „JavaScript options“, означите „Optimize JavaScript Code?“.
- У делу „CSS options“, означите „Optimize CSS Code?“.
- Сада кликните на „Save changes and empty cache“.

Ово је обично довољно за решавање проблема са ресурсима који блокирају приказивање. Међутим, резултат се може променити у зависности од теме и додатака који су инсталирани на вашем WordPress сајту. Да бисте проверили да ли су проблеми решени, поново покрените свој сајт кроз PageSpeed Insights. За даљу оптимизацију, следите ове кораке:
- Након претходног корака, на располагању вам је много опција у оквиру „JavaScript“ и „CSS options“.
- Можете омогућити и груписање CSS-а и JavaScript-а.
- На крају, кликните на „Save Changes“.
#5. WP Rocket
WP Rocket је реномирани и врхунски WordPress додатак за оптимизацију перформанси сајта. Он нуди више од пуког кеширања, укључујући уклањање ресурса који блокирају приказивање. Као резултат, перформансе основних веб витала и резултат на PageSpeed Insights се значајно побољшавају.

Након што инсталирате и активирате WP Rocket додатак, елиминишите ресурсе који блокирају приказивање пратећи ове кораке:
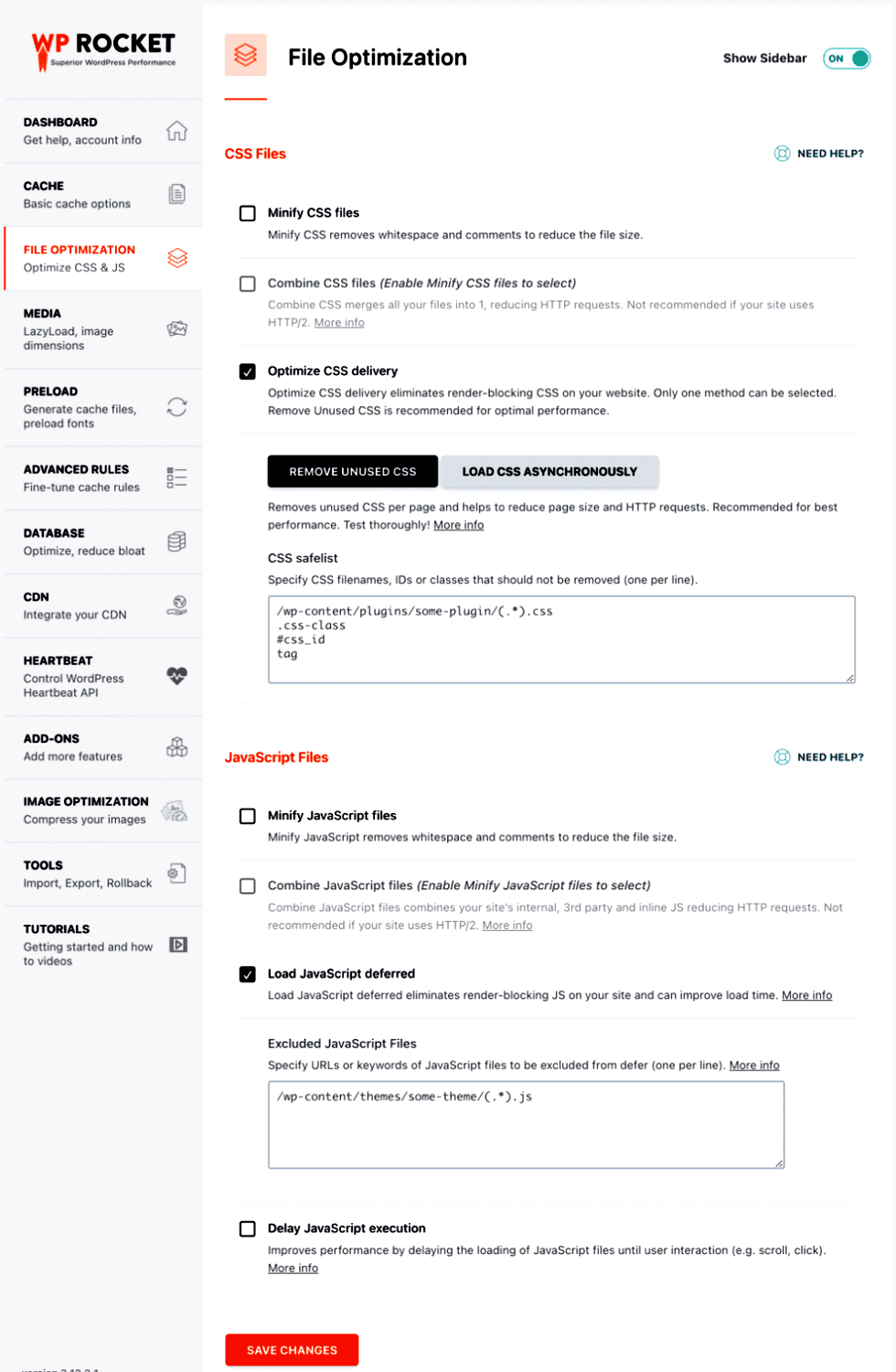
- Кликните на „WP Rocket“, идите на картицу „File Optimization“ и идите на одељак „CSS files“.
- Омогућите „Optimize CSS delivery“.

- Сада идите на одељак „JavaScript files“ и изаберите „Load JavaScript deferred“. Такође можете испробати опцију „Safe Mode for jQuery“. Међутим