U web dizajnu i razvoju, okviri su od suštinskog značaja jer mogu da skrenu pažnju korisnika ili da odvoje sadržaj na stranici. Kada želite da sve četiri strane HTML elementa budu identične, možete koristiti skraćenu oznaku za okvir.
Međutim, možete koristiti i svojstva boje, stila i širine okvira da biste svaku stranu učinili različitom i jedinstvenom. Boju okvira definišemo svojstvom `border-color`, širinu okvira sa `border-width`, a stil (isprekidan, dvostruki ili pun) pomoću svojstva `border-style`.
Takođe, možete ciljati određene ivice koristeći svojstva kao što su `border-block-start` ili `border-top`.
Dvostruki okvir se sastoji od dve paralelne linije koje okružuju HTML element. Ove dve linije su odvojene prazninom, koja može biti prozirna ili ispunjena slikom ili bojom pozadine.
Na primer, dugme za prijavu ili registraciju može biti okruženo dvostrukim okvirom.
Zašto koristiti dvostruki okvir?
- Razdvajanje: Dvostruki okvir može poboljšati čitljivost i preglednost web stranice odvajanjem različitih HTML elemenata. Na primer, možete ga koristiti za razdvajanje zaglavlja, glavnog sadržaja i podnožja.
- Vizuelna privlačnost: Korišćenjem kontrastnih boja na dvostrukim okvirima, možete učiniti različite elemente vizuelno atraktivnijim.
- Prikaz hijerarhije: Dvostruki okviri vam pomažu da jasno razlikujete važnije i manje važne elemente na stranici.
- Lako prilagođavanje: Možete kreirati personalizovane i jedinstvene dizajne menjanjem boje ili širine svake linije dvostrukog okvira.
- Naglasak: Dvostruki okvir može privući pažnju na određene linkove ili dugmad na web stranici.
U nastavku su prikazani načini na koje možete kreirati dvostruki okvir u CSS-u.
Korišćenje svojstva `border-style`
Svojstvo `border-style` definiše stil sve četiri ivice elementa. U ovom slučaju, koristimo ključnu reč `double` da bismo postavili dvostruki stil. Kada se koristi `double`, automatski se kreira razmak (padding) između dve linije okvira.
U demonstracione svrhe, postavićemo širinu okvira na 15 piksela, boju okvira na crvenu, a stil okvira na dvostruki.
HTML kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2> Border Property</h2> </div>
</body>
</html>
CSS kod:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div {
width: 350px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box {
border-width: 15px;
border-color: red;
border-style: double;
}
Izlaz će biti:

Korišćenje funkcije `linear-gradient()`
Ova funkcija postavlja linearni gradijent kao pozadinu. Rezultat je postepen prelaz između dve boje duž prave linije. Ključna reč `to` označava početnu tačku linije gradijenta. Ako redosled nije specificiran, podrazumevana vrednost je odozdo.
Kod ispod daje našem polju širinu okvira od 7 piksela. Zatim možemo da odredimo linearni gradijent za pozadinu svake strane kutije.
HTML kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>linear-gradient() function</h2> </div>
</body>
</html>
CSS kod:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 350px;
height: 350px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
border: 7px solid rgb(36, 85, 7);
background: linear-gradient(to top, #8f0404 7px, transparent 1px),
linear-gradient(to bottom, #8f0404 7px, transparent 1px),
linear-gradient(to left, #8f0404 7px, transparent 1px),
linear-gradient(to right, #8f0404 7px, transparent 1px);
}
Izlaz će biti:

Korišćenje svojstva `outline`
`Outline` je linija koja se iscrtava izvan okvira elementa. Ovo se koristi za postizanje efekta dvostrukog okvira, kombinujući `outline` i `border`. Za dodavanje prostora između `border` i `outline` svojstava, koristimo `outline-offset`.
HTML kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>Outline Property</h2> </div>
</body>
</html>
CSS kod:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 350px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
border: 5px solid red;
outline: 5px solid blue;
outline-offset: -20px;
}
Prikazana stranica će se pojaviti na sledeći način:

Korišćenje svojstva `box-shadow`
Svojstvo `box-shadow` dodaje efekat senke oko okvira elementa. Možete dodati više senki okvira odvojenih zarezima. Podesite offset i zamućenje na nulu, a zatim definišite senke odgovarajućih dimenzija.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>Box Shadow Property</h2> </div>
</body>
</html>
CSS kod:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 350px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
box-shadow:
0 0 0 5px red,
0 0 0 10px green;
}
Prikazana stranica će se pojaviti na sledeći način:

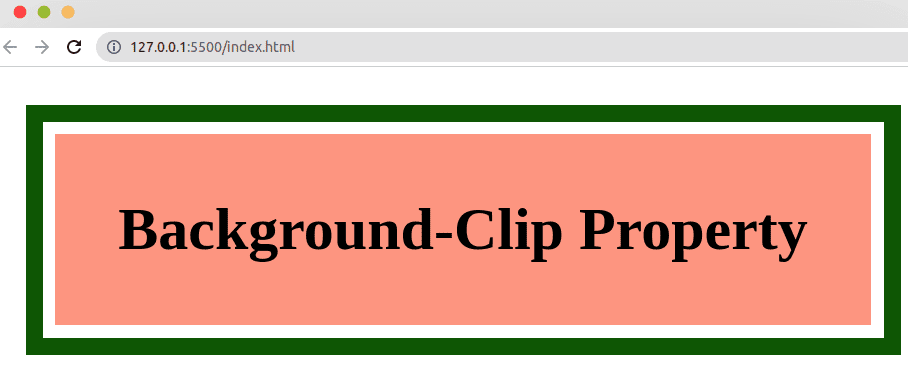
Korišćenje svojstva `background-clip`
Svojstvo `background-clip` određuje koliko daleko pozadina treba da se prostire unutar elementa. Ekstenzija se može postaviti na `border-box`, `padding-box` ili `content-box`.
HTML kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>Background-Clip Property</h2> </div>
</body>
</html>
CSS kod:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 350px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
border: 7px solid rgb(36, 85, 7);
padding: 5px;
background-clip: content-box;
background-color: rgb(238, 152, 130);
}
Prikazana stranica će se pojaviti na sledeći način:

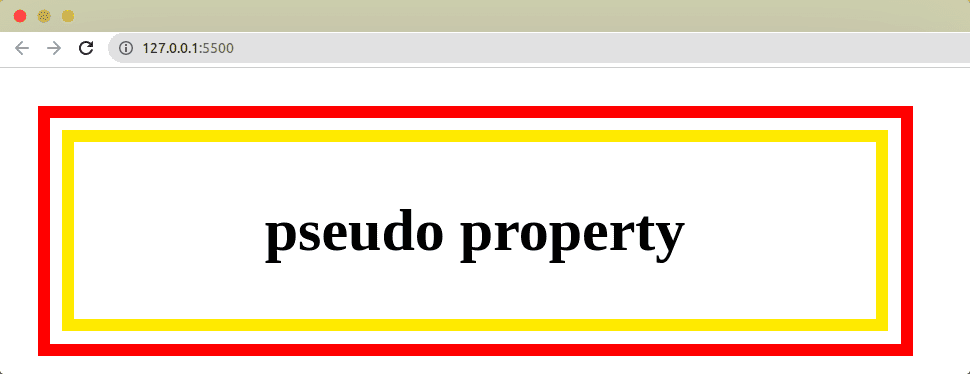
Korišćenje pseudo-elemenata
Pseudo-elementi, predstavljeni selektorima `::before` i `::after`, omogućavaju web dizajnerima da stilizuju delove HTML dokumenta bez dodavanja oznaka u kod.
Ovo je primer kako koristiti pseudo-elemente za kreiranje dvostrukog okvira:
HTML dokument
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>pseudo property</h2> </div>
</body>
</html>
CSS:
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div {
width: 150px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box {
background-color: brown;
}
box{
background-color: rebeccapurple;
position: relative;
border: 8px solid red;
}
.box::before{
content: " ";
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
border: 8px solid green;
border-width: 6px;
border-color: green white green white;
width: 150px;
height: 100px;
}
Prikazana stranica će se pojaviti na sledeći način:

Primeri CSS-a sa dvostrukim okvirom iz stvarnog sveta
Svojstvo dvostrukog okvira se koristi na mnogim web sajtovima. Da biste izvukli maksimum iz njega, potrebno je kombinovati ga sa drugim CSS svojstvima. U nastavku su prikazana dva primera:
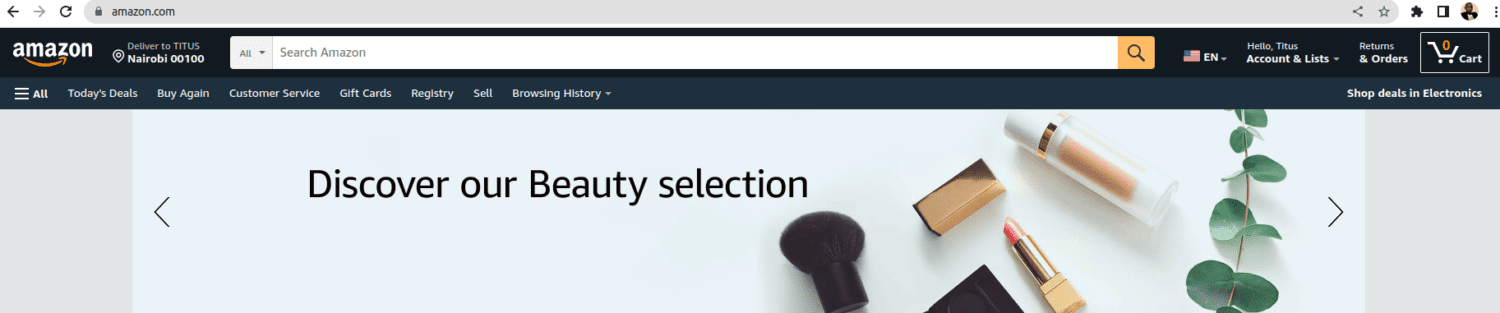
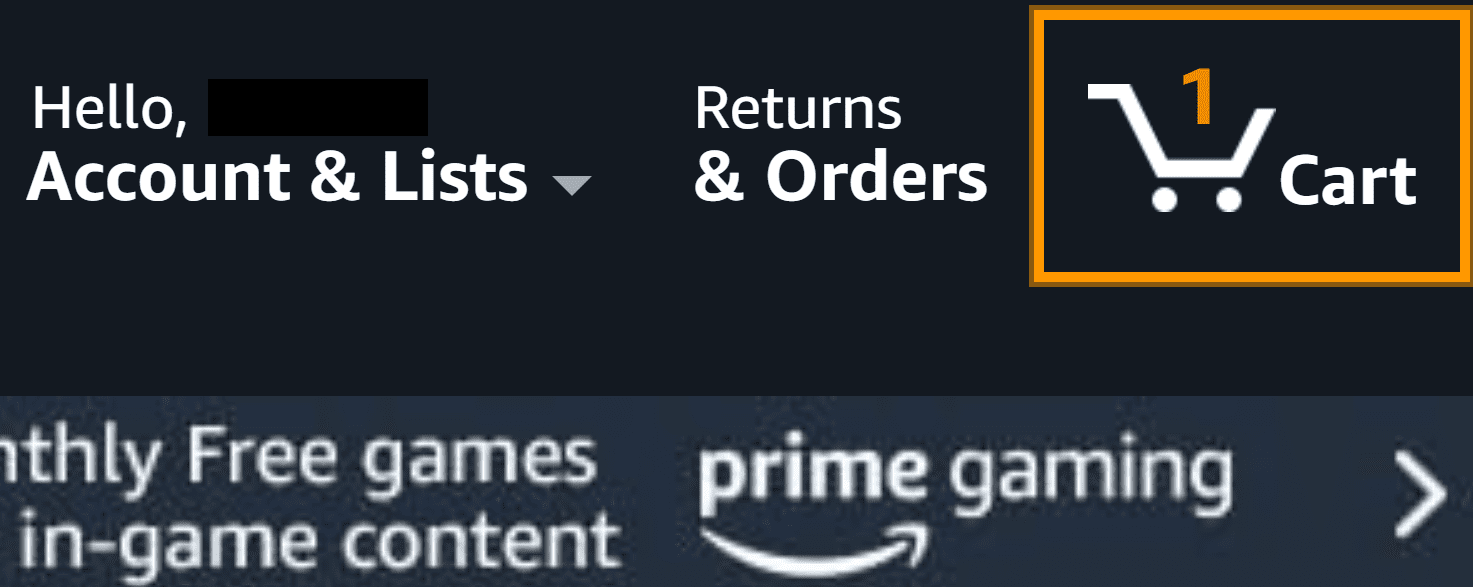
Dugme „Korpa“ na Amazonu
Amazon je jedno od najvećih imena u e-trgovini. Dugme za korpu ima CSS sa dvostrukim okvirom radi vizuelne estetike i podsticanja korisnika da izvrše kupovinu.

Dvostruki okviri se pojavljuju kada korisnik pređe mišem preko dugmeta „korpa“. Okviri su takođe vidljivi kada se pređe mišem preko Amazonovog navigacionog menija.

Mailchimp dugmad
Mailchimp je usluga e-mail marketinga koja omogućava korisnicima da kreiraju, pokreću i prate kampanje. Njegova web stranica koristi efekat dvostrukog okvira u različitim odeljcima. Dugmad za prijavu i registraciju imaju dvostruke okvire kako bi stvorili osećaj hitnosti dok korisnici pretražuju.

Donja linija okvira na ovim dugmadima postaje deblja dok korisnik pređe kursorom preko njih.
Najbolje prakse pri korišćenju CSS efekta dvostrukog okvira
Lako se zaneti prilikom korišćenja dvostrukog CSS okvira. Krajnji cilj je da obezbedite da se korisnici lako kreću i da istaknete glavne oblasti na vašem sajtu. Sledite ove najbolje prakse:
- Koristite dosledan stil: Ako koristite dvostruke okvire, postarajte se da je stil dosledan na svim elementima. Na primer, dvostruki okviri mogu se koristiti na navigacionim dugmadima, pozivima na akciju i prijavama. Ukoliko je moguće, koristite iste boje i debljine okvira na svim elementima sa dvostrukim okvirom.
- Uverite se da dvostruki okviri funkcionišu na različitim uređajima: Ljudi danas pregledaju web stranice sa pametnih telefona, računara i tableta. Testirajte kako se dvostruki okviri prikazuju na različitim veličinama ekrana.
- Koristite ih štedljivo: Možda ćete biti u iskušenju da preterano koristite određeni CSS efekat nakon što ga prvi put otkrijete. Međutim, dvostruki CSS odgovara samo određenim elementima na stranici. Koristite ovo svojstvo samo tamo gde zaista dodaje vrednost dizajnu.
Zaključak
Naveli smo glavne pristupe koje možete koristiti za kreiranje dvostrukog okvira u CSS-u. Izbor pristupa zavisiće od toga šta želite postići dvostrukim okvirom, kao i od vaših preferencija. Možete se odlučiti za jedan stil ili kombinaciju više stilova dvostrukog okvira na istoj stranici.
Pogledajte i ove CSS resurse radi detaljnijeg razumevanja kaskadnih stilskih tabela.