Razumevanje petlji u JavaScriptu
JavaScript je jedan od najraširenijih programskih jezika. Programeri koji žele da postanu JavaScript inženjeri moraju da steknu temeljno znanje o petljama, njihovim vrstama i načinu na koji funkcionišu.
JavaScript petlja je mehanizam koji se koristi za ponavljanje određenih zadataka na osnovu definisanog uslova. S druge strane, ‘iteracija’ je generički termin koji označava ponavljanje unutar konteksta petlje. Petlja će se nastaviti izvršavati sve dok se ne ispuni uslov zaustavljanja.
Za bolju predstavu, zamislite to kao kompjutersku igru u kojoj imate zadatak da napravite X koraka ka severu, a potom Y koraka ulevo.
Na primer, 7 koraka ka severu možete predstaviti na sledeći način:
for (let korak = 0; korak < 7; korak++) {
// Izvršava se 7 puta, sa vrednostima koraka od 0 do 6.
console.log("Koračam ka severu jedan korak");
}
Nakon izvršenja gornjeg bloka koda, dobićete ovaj rezultat;
Zašto se petlje najčešće koriste?
- Izvršavanje ponavljajućih zadataka: Petlje možete koristiti za izvođenje instrukcija dok se ne zadovolje specifični uslovi.
- Iteracija kroz objekte ili nizove: Korišćenjem petlji, možete prolaziti kroz svojstva objekta ili elemente niza, omogućavajući vam da izvršite određene operacije za svako svojstvo ili element.
- Filtriranje podataka: Možete koristiti petlju za filtriranje podataka na osnovu postavljenih uslova.
JavaScript petlje se javljaju u različitim oblicima: For, While, Do…While, For…of i For…in. Hajde da ih detaljnije istražimo i objasnimo kako svaka od njih funkcioniše.
For petlja
For petlja će se ponavljati sve dok određeni uslov ne postane netačan. For petlja sadrži tri opcionalna izraza, praćena blokom koda.
for (inicijalizacija; uslov; završniIzraz) {
// kod
}
- Inicijalizacioni izraz se izvršava pre prve iteracije petlje. Ovaj izraz obično inicijalizuje jedan ili više brojača.
- Uslovni izraz se proverava pre svake iteracije for petlje. Kod unutar petlje se izvršava ako je uslov istinit. Petlja se zaustavlja kada uslov postane netačan. Ako je uslov izostavljen, smatraće se da je uvek istinit.
- Završni izraz se izvršava nakon svake iteracije petlje. Ovaj izraz se uglavnom koristi za povećanje brojača.
Za grupisanje i izvršavanje više naredbi, koristite {}, blok naredbu. Ako želite da izađete iz petlje pre nego što uslovni izraz postane netačan, koristite naredbu break.
Primeri for petlji sa kodom
- Korišćenje for petlje za iteraciju:
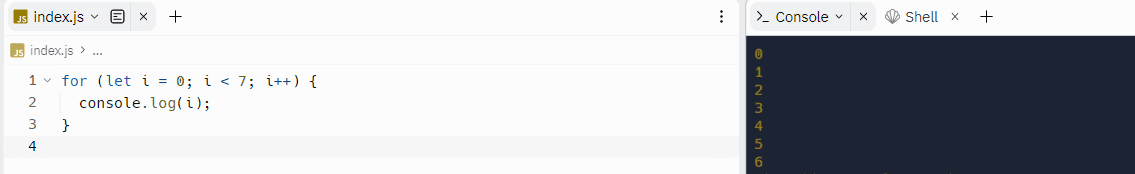
for (let i = 0; i < 7; i++) {
console.log(i);
}
U ovom bloku koda:
- Promenljiva i se inicijalizuje na nulu (let i = 0).
- Uslov je da i mora biti manje od 7 (i < 7).
- Petlja će se ponavljati ako je vrednost i manja od 7 (i < 7).
- Nakon svake iteracije, vrednost i se uvećava za 1 (++i).

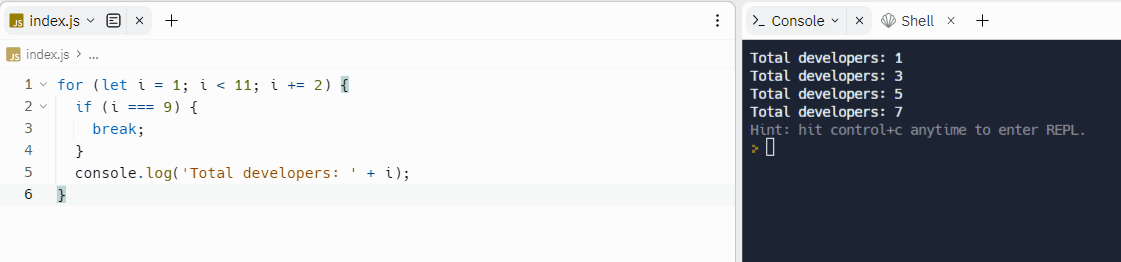
for (let i = 1; i < 11; i += 2) {
if (i === 9) {
break;
}
console.log('Ukupno programera: ' + i);
}
- Blok koda se ponavlja od 1 do 10 (i < 11).
- Petlja inicijalizuje promenljivu i sa vrednošću 1 (let i = 1).
- Petlja nastavlja sa izvršavanjem ako je vrednost i manja od 11 (i < 11).
- Vrednost i se povećava za 2 nakon svake iteracije (i += 2).

Naredba if proverava da li je vrednost i jednaka 9. Ako je uslov ispunjen, izvršava se naredba break, i petlja se završava.
(slika)
For…of petlje
For…of petlja vrši iteraciju kroz iterativne objekte kao što su mape, nizovi, argumenti i skupovi. Ova petlja poziva prilagođenu iteracijsku funkciju sa naredbama koje se izvršavaju za vrednost svakog različitog svojstva.
Osnovna struktura for…of petlje je:
for (promenljiva of objekat)
naredba
Primeri for…of petlje u akciji
- For…of petlja koja iterira kroz niz:
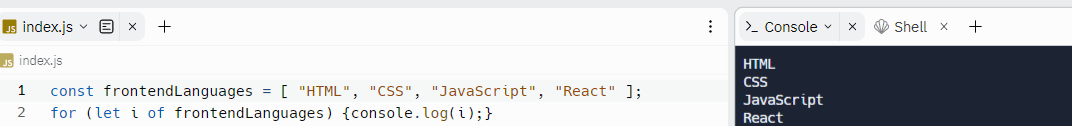
const frontendJezici = [ "HTML", "CSS", "JavaScript" , "React"];
for (let i of frontendJezici) {
console.log(i);
}
U ovom kodu:
- Definišemo niz pod nazivom frontendJezici.
- Niz sadrži tri elementa; „HTML“, „CSS“, „JavaScript“ i „React“.
- For…of petlja iterira kroz svaki element u nizu frontendJezici.
- U bloku koda, i preuzima vrednost svakog elementa tokom svake iteracije, a te vrednosti se ispisuju na konzoli.

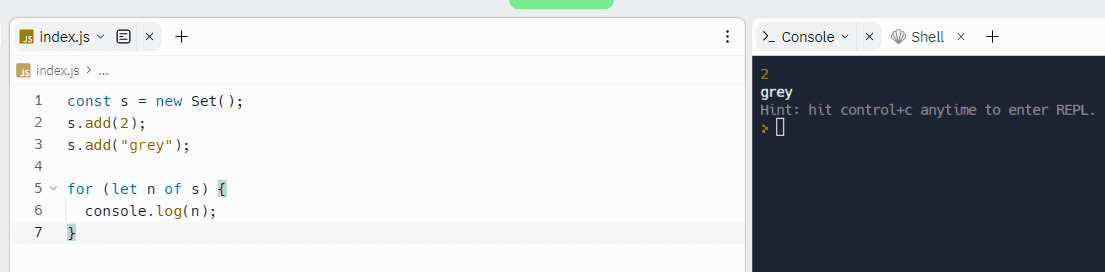
const s = new Set();
s.add(2);
s.add("siva");
for (let n of s) {
console.log(n);
}
U ovom bloku koda:
- Deklarišemo promenljivu s, kojoj dodeljujemo novi skup korišćenjem Set() konstruktora.
- Dva elementa se dodaju u skup korišćenjem metode add().
- For…of petlja iterira kroz objekte elementa.
- Petlja dodeljuje trenutni element n pre izvršavanja naredbe console.log(n).

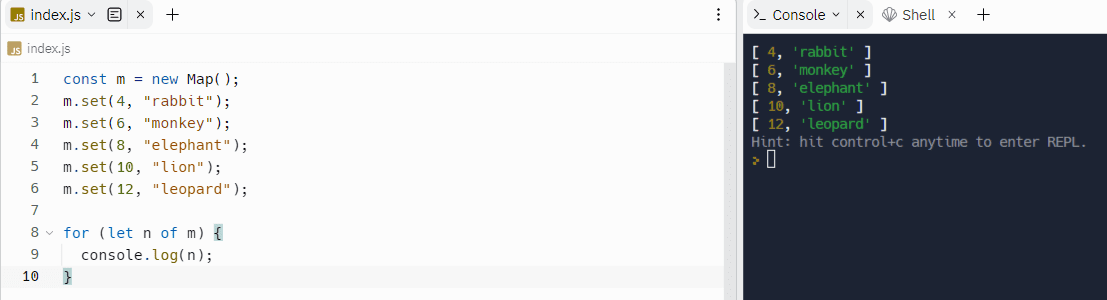
const m = new Map();
m.set(4, "zec");
m.set(6, "majmun");
m.set(8, "slon");
m.set(10, "lav");
m.set(12, "leopard");
for (let n of m) {
console.log(n);
}
U ovom bloku koda:
- Koristimo Map() konstruktor za kreiranje novog Map objekta.
- Deklariše se promenljiva m.
- Korišćenjem metode .set(), dodajemo pet parova ključ/vrednost.
- For…of petlja iterira kroz elemente Map objekta m.

For…in petlje
For…in petlja se koristi za iteraciju kroz svojstva objekta. Osnovna struktura for…in petlje je:
for (svojstvo in objekat) {
// kod
}
For…in petlju možete koristiti za iteraciju kroz nizove i objekte slične nizovima.
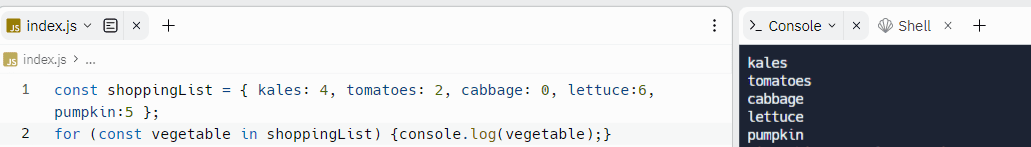
const spisakZaKupovinu = { kelj: 4, paradajz: 2, kupus: 0, zelenaSalata:6, bundeva:5 };
for (const povrce in spisakZaKupovinu) {
console.log(povrce);
}
U ovom bloku koda:
- Predstavljamo JavaScript objekat i imenujemo ga spisakZaKupovinu.
- Koristimo for petlju za iteraciju kroz svako svojstvo objekta spisakZaKupovinu korišćenjem in operatora.
- U svakoj iteraciji, petlja dodeljuje trenutno ime svojstva na spisku za kupovinu.

While petlja
While petlja proverava uslov, i ako je on istinit, izvršava se blok koda. Međutim, ako uslov nije ispunjen, petlja se završava, a blok koda se ne izvršava.
Osnovna struktura while petlje je:
while (uslov)
Naredba
Uslov testiranja mora se pojaviti pre izvršenja naredbe u petlji. Više naredbi možete izvršiti koristeći {}, blok naredbu.
Primer while petlje u akciji
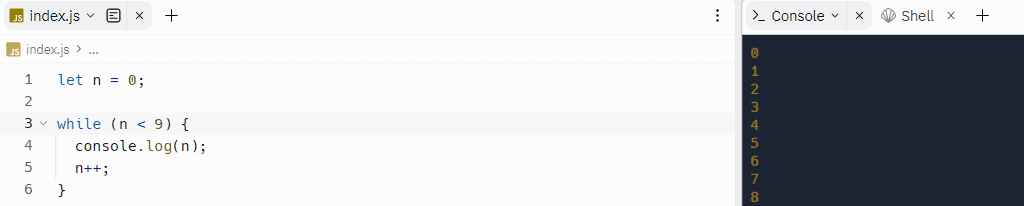
let n = 0;
while (n < 9) {
console.log(n);
n++;
}
U ovom kodu:
- Promenljiva n je inicijalizovana sa vrednošću nula (let n=0).
- Petlja će se izvršavati dok je vrednost n manja od 9 (n < 9).
- Vrednost n se prikazuje na konzoli i povećava se za 1 nakon svake iteracije (n++).
- Kod će prestati da se izvršava kada n dostigne vrednost 8.

Do…While petlja
Do…while petlja se ponavlja dok se određeni uslov ne proceni kao netačan.
Opšta struktura do…while naredbe je:
do
naredba
while (uslov);
Naredba se izvršava jednom, pre nego što se uslov proveri. Naredba će se izvršiti ako je uslov ispunjen. Međutim, ako procenjeni uslov nije ispunjen, izvršenje će se zaustaviti, i kontrola prelazi na naredbu nakon do…while. Kod unutar do…while petlje je zagarantovano da će se pokrenuti barem jednom, čak i ako je uslov netačan.
Primer do…while petlje
let n = 0;
do {
n += 1;
console.log(n);
} while (n < 7);
U ovom kodu:
- Uvodimo promenljivu n i postavljamo njenu početnu vrednost na 0 (let n=0).
- Naša promenljiva n ulazi u do…while petlju gde se njena vrednost povećava za 1 nakon svake iteracije (n+=1).
- Vrednost n se beleži.
- Petlja će nastaviti da se izvršava dok je vrednost n manja od 7 (n < 7).
Kada pokrenete ovaj kod, konzola će prikazati vrednosti n počevši od 1 do 7 dok se petlja izvršava 7 puta.

Ugnježđena petlja
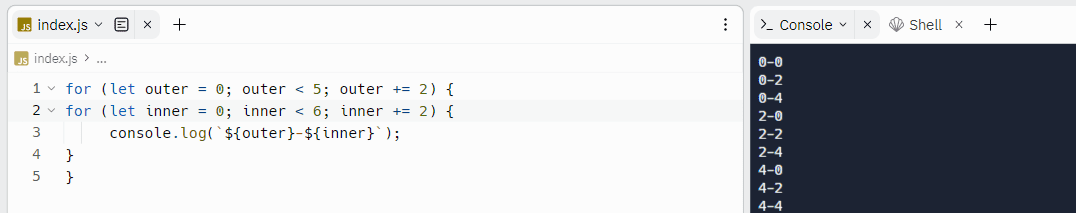
Ugnježđena petlja je situacija u kojoj imamo jednu petlju unutar druge. Na primer, možemo imati for petlju ugnježđenu unutar druge for petlje.
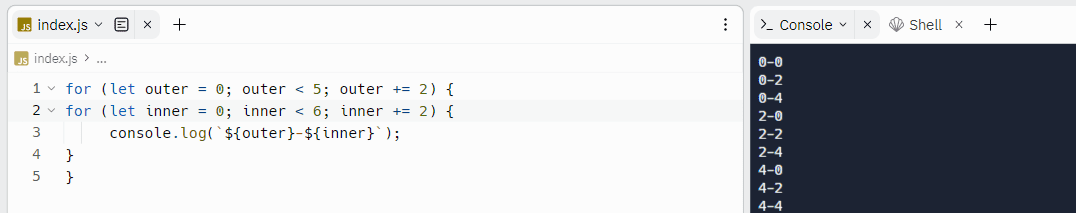
for (let spoljasnja = 0; spoljasnja < 5; spoljasnja += 2) {
for (let unutrasnja = 0; unutrasnja < 6; unutrasnja += 2) {
console.log(`${spoljasnja}-${unutrasnja}`);
}
}
- Postoje dve promenljive: spoljasnja i unutrasnja, i obe su inicijalizovane sa vrednošću nula.
- Obe promenljive se povećavaju za 2 nakon svake iteracije.
- Spoljasnja i unutrasnja petlja se ponavljaju tri puta.

Kontrolni iskazi petlje
Kontrolni iskazi petlje, ponekad poznati kao „izjave o skoku“, prekidaju normalan tok programa. Prekid i nastavak su primeri naredbi za kontrolu petlje.
Break izjave
Break naredbe odmah prekidaju petlju, čak i ako uslov nije ispunjen.
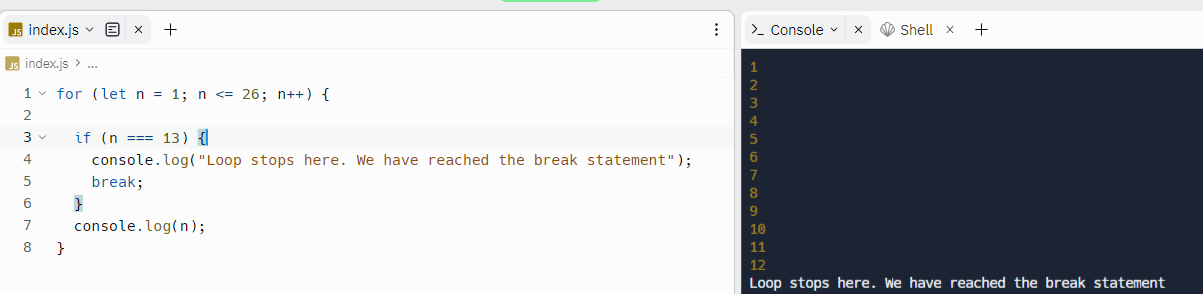
for (let n = 1; n <= 26; n++) {
if (n === 13) {
console.log("Petlja se zaustavlja ovde. Stigli smo do break naredbe");
break;
}
console.log(n);
}
Renderovani kod će se pojaviti kao:

Continue izjave
Continue naredbe se koriste da bi se preskočio određeni blok koda i izvršila iteracija za novu petlju.
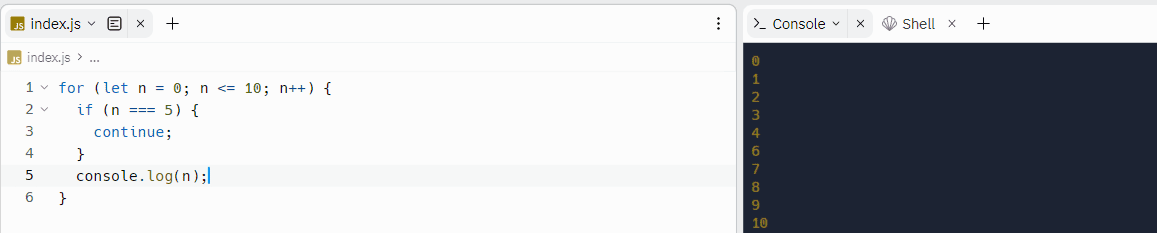
for (let n = 0; n <= 10; n++) {
if (n === 5) {
continue;
}
console.log(n);
}
Renderovani kod će se pojaviti kao:

Zaključak
Navedene su uobičajene petlje na koje ćete naići u vanilla JavaScriptu i njegovim okvirima/bibliotekama. Kao što je istaknuto, svaka vrsta petlje ima svoje specifične slučajeve upotrebe i različita ponašanja. Ako odaberete pogrešnu vrstu petlje, verovatno ćete imati greške, a vaš kod će prikazati neočekivano ponašanje.
Ako radite sa JavaScript okvirom ili bibliotekom, uvek proverite njegovu dokumentaciju i koristite ugrađene petlje.