Ukoliko je vaša veb stranica izgrađena pomoću WordPress platforme, možda ćete poželeti da prilagodite njen izgled i poboljšate korisničko iskustvo. Jedan od načina da to postignete je promena fontova. Kada koristite teme iz WordPress direktorijuma, vaš sajt koristi podrazumevane fontove, veličine i boje koje je postavio dizajner.
Međutim, niste ograničeni na ove podrazumevane postavke. Promenom fontova na svojoj WordPress temi, možete osigurati da posetioci dobijaju informacije na način kako ste zamislili, istovremeno poboljšavajući estetiku vaše veb stranice. U ovom članku istražićemo različite metode za promenu fontova na vašem WordPress sajtu.
Značaj tipografije i prilagođavanja fontova u WordPress-u
- Raznovrsnost i jedinstvenost: Da li vam se ikada desilo da posetite veb sajt i pomislite: „Ovo mi je poznato“? Iako mnogi sajtovi koriste teme iz WordPress direktorijuma, možete postići originalnost promenom veličine fonta i boja.
- Hijerarhija i naglasak: Možete jasno definisati važnost različitih elemenata na stranici, koristeći različite fontove. Na primer, možete koristiti veće fontove za naslove (H1) i manje za podnaslove (H2).
- Doslednost i profesionalizam: Korišćenjem doslednog fonta, možete postići uglađen izgled svog WordPress sajta. Takođe, možete promeniti boju fonta tako da se uklapa sa brend bojama.
- Pristupačnost: Prilagođavanje fonta može olakšati osobama sa oštećenjem vida ili drugim invaliditetom da čitaju sadržaj vašeg sajta.
Uloga CSS-a u prilagođavanju fontova
WordPress je razvijen korišćenjem PHP-a, MySQL-a, HTML-a, CSS-a i JavaScript-a. Svaka WordPress tema ima datoteku style.css koja kontroliše vizuelni izgled i dizajn stranice. Upravo putem ove datoteke možete primeniti željene promene fontova na svom WordPress sajtu.
CSS vam omogućava da menjate karakteristike fontova kao što su tip fonta, veličina, boja i razmak na vašem WordPress sajtu. Za implementaciju ovih promena potrebno je osnovno poznavanje CSS-a. Međutim, ako ne želite da pišete CSS kod, uvek možete koristiti dodatke.
U nastavku ćemo istražiti različite načine za promenu fontova u WordPress-u.
WordPress alatka za prilagođavanje (Customizer)
Ovo je jedan od najjednostavnijih načina za promenu fontova na vašem WordPress sajtu. Skoro sve teme koje su razvijene u skladu sa standardima WordPress-a imaju ugrađene opcije koje vam omogućavaju da promenite fontove, boje i veličine sa nekoliko klikova.
Neke teme nude širok spektar mogućnosti u okviru WordPress prilagođivača, dok su druge ograničenije, što vas može naterati da istražite druge opcije koje ćemo predstaviti kasnije.
Uverite se da ste prijavljeni na svoj WordPress nalog, a zatim pratite sledeće korake:
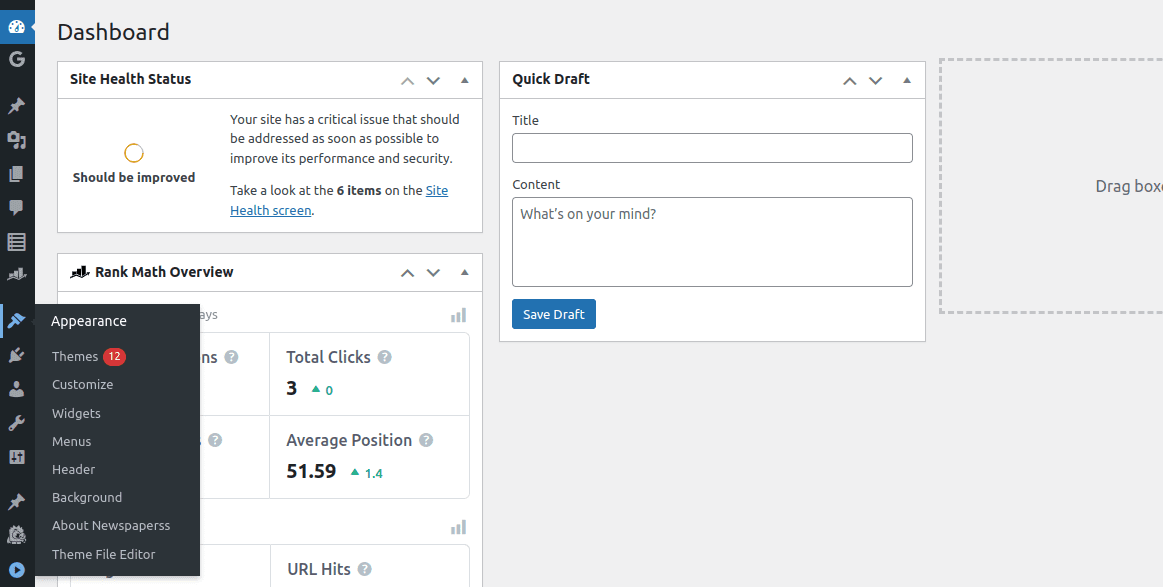
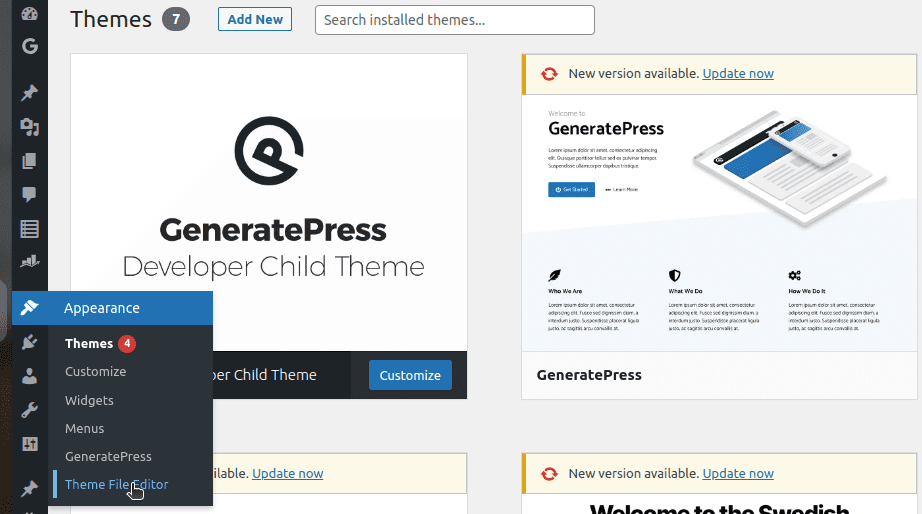
- Na levoj strani kontrolne table, kliknite na padajući meni „Izgled“ i odaberite opciju „Prilagodi“.

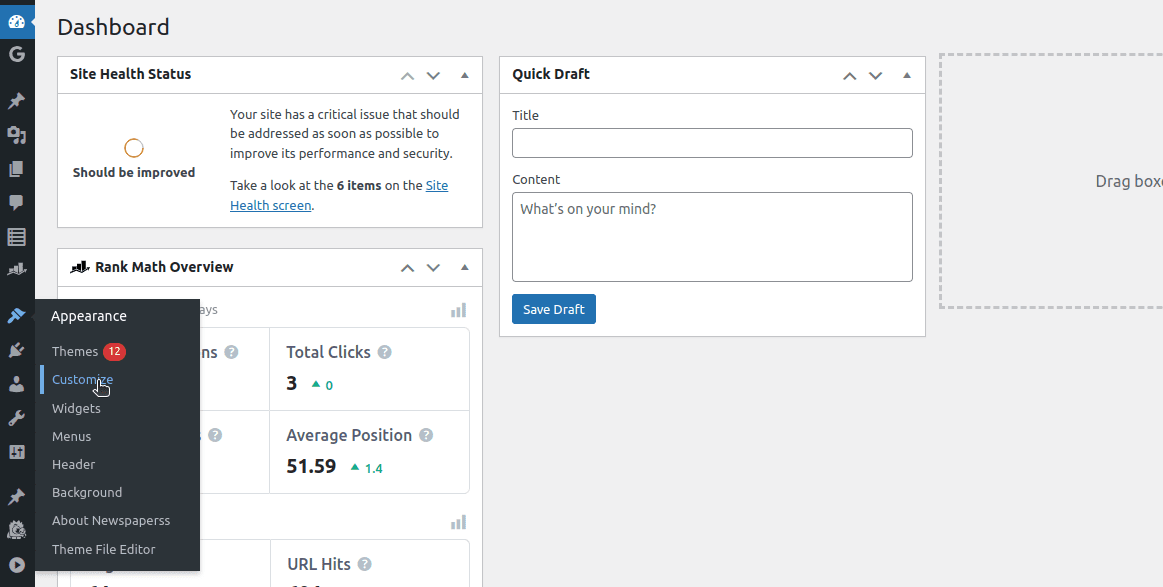
- Kliknite na opciju „Prilagodi“.

Napomena: Izgled vaše WordPress kontrolne table može se razlikovati u zavisnosti od teme koju koristite. U ovom primeru se koristi tema „GeneratePress Child Developer Theme”.
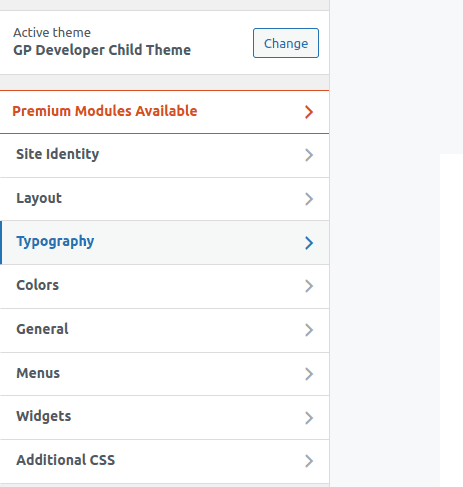
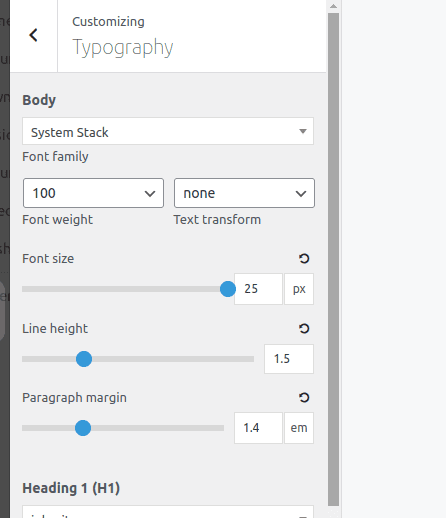
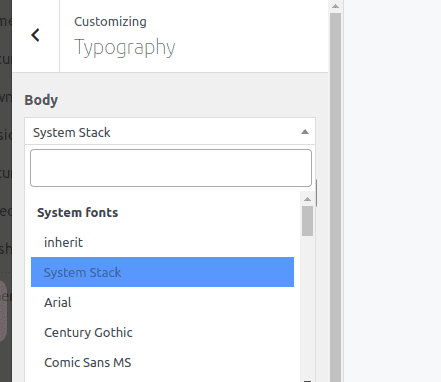
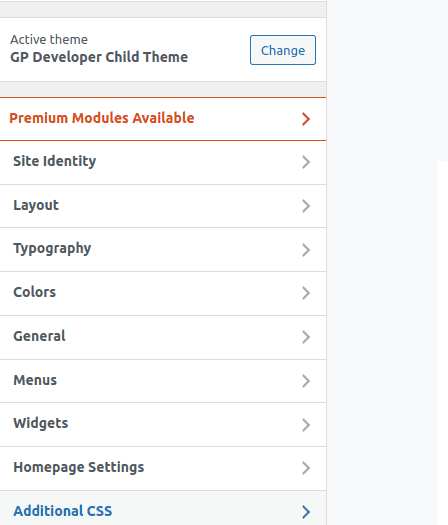
- Nakon što kliknete na „Prilagodi“, otvoriće se padajući meni gde ćete odabrati opciju „Tipografija“.

- Sada možete prilagoditi sajt prema svojim potrebama.

Na primer, možete odabrati „Telo“ da biste promenili „Sistemske fontove“. Podrazumevano, izabran je font „System Stack“, ali možete odabrati font koji vam više odgovara iz padajućeg menija.

Uređivač tema
Funkcija urednika tema vam omogućava da modifikujete različite datoteke u okviru vaše WordPress teme. Naš fokus će biti na datoteci style.css, jer ona omogućava prilagođavanje fontova.
Precizni koraci koje treba da sledite mogu se razlikovati u zavisnosti od teme koju koristite. I dalje ću koristiti „GP Developer Child Theme” za demonstraciju.
Pratite sledeće korake:
- U meniju kliknite na opciju „Izgled“, a zatim na opciju „Uređivač datoteka teme“.

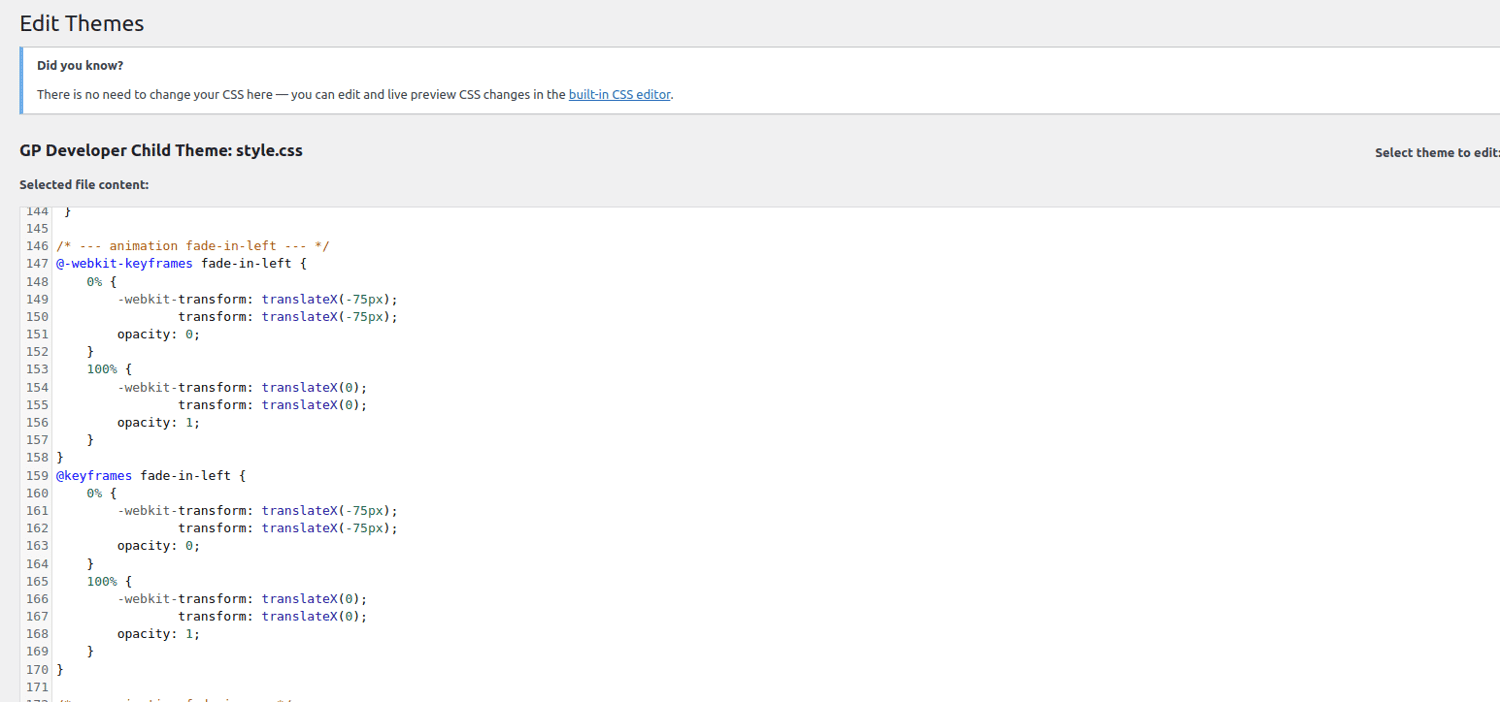
- Prethodni korak će otvoriti datoteku style.css u koju možete dodati željene stilove.

Na primer, ako želite da promenite font celog sajta u kurziv, možete dodati sledeći kod:
/* Promena fonta u kurziv */
body {
font-style: italic;
}
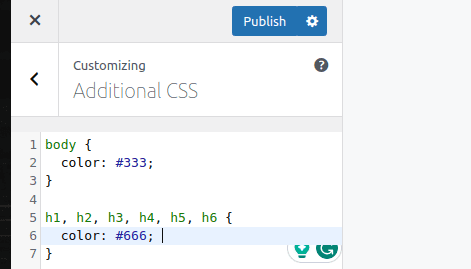
Takođe, možete koristiti ugrađeni CSS editor za izmene. Kliknite na karticu „Dodatni CSS“ i unesite svoj CSS kod.

Na primer, možete dodati kod poput ovog:

Kliknite na dugme „Objavi“ da biste sačuvali promene.
Prilagođavanje fonta za pojedinačne stranice
Ovaj pristup vam omogućava da prilagodite fontove na određenoj stranici ili postu na vašem WordPress sajtu. Ovo je korisno ako želite da se određena stranica izdvaja od ostalih.
Možete koristiti ovaj pristup za stranice kao što je „Politika privatnosti“. Na primer, mogu promeniti određeni H1 naslov na stranici „Politika privatnosti“ tako da bude zelene boje i prikazan u kurzivu. Da bih to postigao, slediću ove korake:
- Na kontrolnoj tabli kliknite na opciju „Sve stranice“.
- Odabraću željenu stranicu „Politika privatnosti“ i kliknuti na „izmeni“.
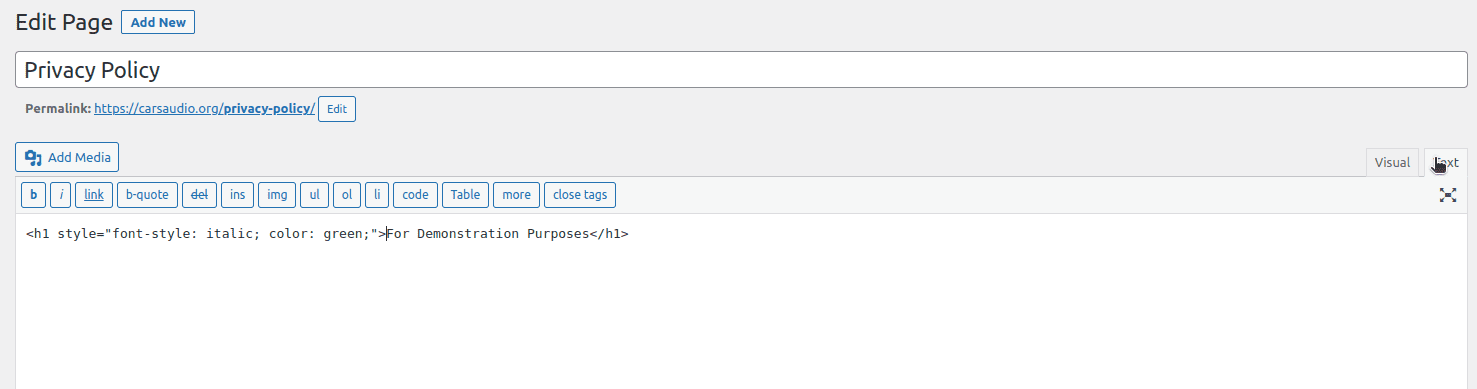
- Kliknite na karticu „Tekst“ umesto na karticu „Vizuelno“, kao što je prikazano na snimku ekrana.

Ovo je kod koji sam dodao:
<h1 style="font-style: italic; color: green;">Naslov za demonstraciju</h1>
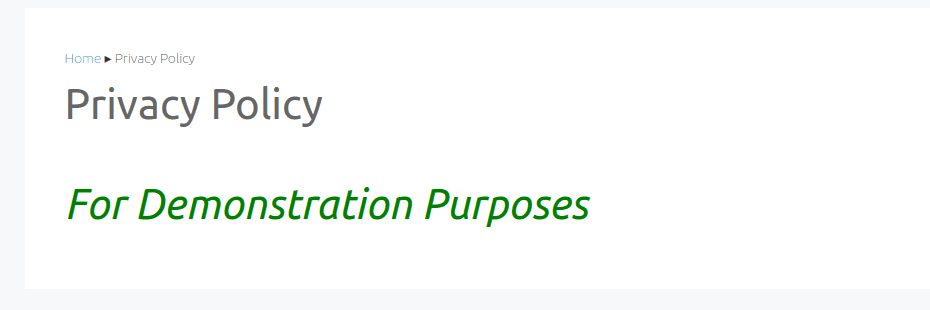
Kada se stranica prikaže, izgledaće ovako:

Korišćenje dodataka
Ako niste vični tehnologiji ili ne volite programiranje, možete koristiti razne dodatke za fontove da biste promenili fontove na svom sajtu. Proces promene fontova se razlikuje od jednog dodatka do drugog.
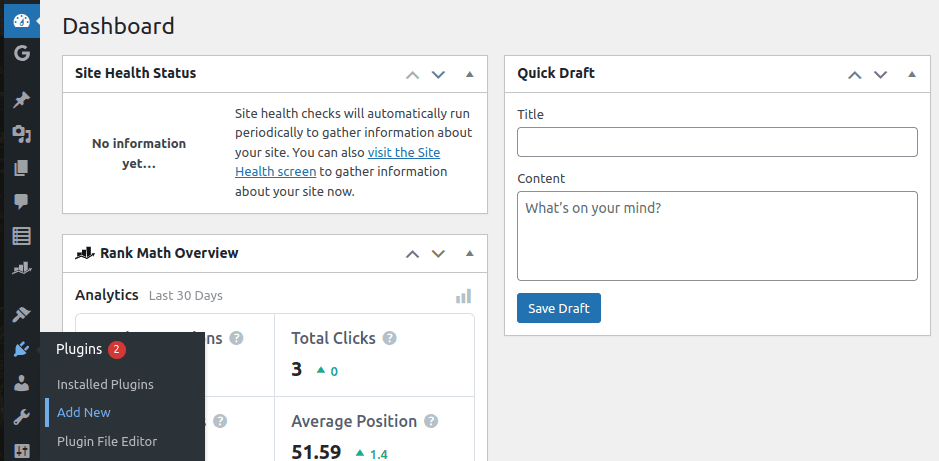
Da biste počeli da koristite dodatke za fontove, idite na kontrolnu tablu WordPress-a i odaberite „Dodaci“, a zatim „Dodaj novo“.

Sada možete koristiti funkciju „Pretraga dodataka“ da biste odabrali željeni dodatak.
Ovo su neki od najboljih dodataka koje možete koristiti:
#1. Seed Fonts
Seed Fonts je dodatak za fontove koji vam omogućava da koristite veb fontove. Platforma ima pet već generisanih tajlandsko-engleskih veb fontova koje možete koristiti. Takođe možete koristiti Google fontove ili otpremiti sopstvene. Seed Fonts je dodatak otvorenog koda i besplatan je za korišćenje.
#2. Use Any Font
Use Any Font vam omogućava da otpremite bilo koje prilagođene fontove na svoj WordPress sajt, čak i bez znanja o CSS-u. Takođe, imate mogućnost da birate iz kolekcije od 23.871+ unapred definisanih fontova. Jedini uslov je da fontovi budu u TTF, OTF ili WOFF formatima.
Otpremite svoje fontove u jednom formatu, a dodatak će automatski generisati sve ostale formate koji su mu potrebni. Use Any Font radi na svim modernim pretraživačima i na različitim veličinama ekrana.
#3. Fonts Plugin
Fonts Plugin je dodatak koji vam omogućava da koristite preko 1455 jedinstvenih fontova iz biblioteke Google fontova. Ovaj dodatak ima funkciju pregleda koja vam omogućava da vidite kako će fontovi izgledati na vašoj veb stranici pre nego što primenite promene.
Fonts Plugin radi sa bilo kojom WordPress temom i nije vam potrebno nikakvo znanje programiranja da biste počeli da ga koristite. Ako ste upoznati sa CSS-om, možete kreirati sopstvene selektore i kontrolisati način na koji se fontovi prikazuju na vašem WordPress sajtu.
#4. MW Font Changer
Dodaci koje smo do sada predstavili fokusiraju se na promenu fontova na celom sajtu. Međutim, možda vam je potrebno naprednije rešenje. MW Font Changer omogućava vam da menjate fontove na kontrolnoj tabli i na temi.
To je dodatak koji je jednostavan za korišćenje i sadrži 30+ fontova. Da biste promenili fontove na svojoj temi, jednostavno unesite ID teme i klasu. MW Font Changer ima više od 10.000 aktivnih instalacija i kompatibilan je sa WordPress verzijama 5.0 i novijim. Ovaj dodatak je softver otvorenog koda.
Kako optimizovati fontove na WordPress-u
Dobra veb stranica treba da se brzo učitava. Možda koristite najbržu temu iz WordPress direktorijuma. Međutim, dodavanje mnogo multimedije i fontova može usporiti brzinu učitavanja. Jedini način da se ovo izbegne je optimizacija fontova. Ovo su neki od najboljih načina:
- Otpremite više tipova datoteka: Možete sačuvati fontove u različitim formatima. Na taj način će pretraživač odabrati najbolji format, uzimajući u obzir karakteristike korisničkog ekrana i operativnog sistema.
- Otpremite samo znakove koji su vam potrebni: Ako imate fontove koje nećete mnogo koristiti, možete otpremiti samo znakove koji su vam potrebni umesto cele biblioteke fontova.
- Hostujte fontove na CDN-ovima: Proces učitavanja prilagođenih fontova može povećati veličinu vašeg WordPress sajta. Mreže za isporuku sadržaja (CDN) vam omogućavaju da hostujete fontove na spoljnom serveru i samo ih povežete sa vašim WordPress sajtom.
- Koristite WordPress keširanje: WordPress keš čuva podatke koje korisnik često koristi i služi ih prilikom sledeće posete stranici. Na taj način se povećava brzina učitavanja.
Česta pitanja
Kako mogu odabrati prave fontove za svoj WordPress sajt?
Postoji nekoliko stvari koje treba uzeti u obzir. Na primer, treba uzeti u obzir imidž vašeg brenda, ukupan dizajn i ciljnu publiku.
Da li je potrebno poznavati programiranje da biste promenili fontove u WordPress-u?
Ne. WordPress je dizajniran tako da bude lak za upotrebu i za one koji nisu tehnički potkovani. Možete promeniti fontove sa kontrolne table WordPress-a bez pisanja ijednog reda koda. Takođe možete koristiti različite dodatke za implementaciju različitih promena. Međutim, ako znate CSS, možete dodati prilagođeni CSS kod na svoj WordPress sajt da biste promenili fontove.
Da li mogu da promenim fontove u određenim delovima WordPress veb sajta?
Da. Možete promeniti fontove u određenim oblastima kao što su pojedinačna stranica ili post. Ako niste upoznati sa programiranjem, možete koristiti vizuelni pristup. Sa druge strane, možete koristiti tekstualni pristup ako znate kako da kodirate.
Mogu li da vratim originalne fontove za WordPress temu?
Da. Ako promenite fontove i shvatite da želite da vratite originalne, uvek možete to uraditi. Jednostavno se vratite u alatku za prilagođavanje na kontrolnoj tabli i vratite fontove na podrazumevane vrednosti.
Zaključak
Sada znate nekoliko načina za promenu fontova na svom WordPress sajtu da biste poboljšali njegov dizajn. Izbor metoda će zavisiti od vaših veština i preferencija. Ponekad možete koristiti više od jednog načina, u zavisnosti od složenosti i specifičnosti veb sajta koji kreirate.
Takođe, možete istražiti kako vidljivost CSS-a poboljšava vaš veb dizajn uz skrivene detalje.