Kada se pravilno primene, CSS animacije mogu značajno poboljšati izgled i funkcionalnost vaše veb stranice. Međutim, kreiranje ovih animacija može biti izazovno bez odgovarajućih alata koji omogućavaju preciznu kontrolu. Zamislite da postoji način da se detaljno prati svaki korak animacije?
DevTools funkcija u Google Chrome-u i Firefox-u pruža upravo tu mogućnost – pregled vaših animacija. U ovom članku ćete naučiti kako iskoristiti ovu funkciju za unapređenje sopstvenih animacija, ali i za analizu i učenje iz animacija koje vas inspirišu na internetu.
Chrome DevTools je moćan alat za analizu i rešavanje problema vezanih za CSS, ali i mnogo više od toga. Počnimo sa jednostavnim primerom kako biste razumeli njegovu primenu u analizi animacija.
Definisanje Animacija pomoću HTML-a i CSS-a
Sledeći HTML kod prikazuje osnovnu stranicu sa dva elementa: `
<div id="box"></div> <button>Test Button</button>
Da biste stilizovali ova dva elementa, kreirajte datoteku `style.css` u istom direktorijumu kao i HTML datoteku, i dodajte sledeći kod:
#box {
background: red;
height: 400px;
width: 400px;
margin-bottom: 1rem;
animation: rotateAndChangeColor 1000ms ease-in-out;
}
button {
font-size: larger;
background-color: white;
border: 1px solid black;
padding: 0.5em 1em;
color: black;
height: 80px;
width: 300px;
border-radius: 0.5em;
transition: background-color 100ms ease-in-out, color 100ms ease-in-out;
cursor: pointer;
}
button:hover {
background-color: black;
color: white;
}
@keyframes rotateAndChangeColor {
0% {
rotate: 0deg;
background: red;
}
10% {
background: green;
}
40% {
background: blue;
}
70% {
background: yellow;
}
100% {
rotate: 360deg;
background: red;
}
}
Ovi stilovi kreiraju dve komponente:
- Jednostavnu kutiju koja se rotira i menja boju pri učitavanju stranice.
- Dugme koje menja boju pozadine kada pređete mišem preko njega.

Važno je napomenuti da crveni okvir koristi CSS `@keyframes` direktivu za animaciju, dok dugme koristi `transition` efekat. Ovo nam omogućava da uporedimo dva pristupa korišćenjem DevTools alata.
Analiza Animacija pomoću DevTools
Da biste pristupili kartici „Animations“ u Chrome DevTools, sledite ove korake:
- Desnim klikom miša na stranicu otvorite kontekstni meni.
- Odaberite „Inspect“ (ili „Pregledaj“).
- Kliknite na tri tačke u gornjem desnom uglu DevTools-a.
- Idite na „More tools“ (ili „Još alata“) > „Animations“ (ili „Animacije“).
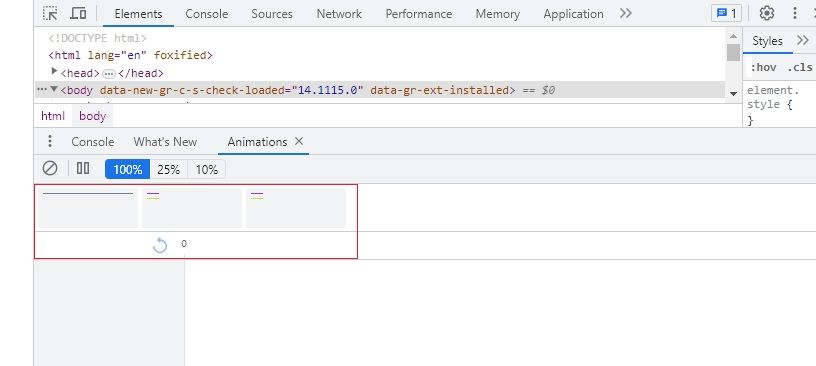
Ovo će otvoriti fioku sa animacijama na dnu prozora.
Sve animacije koje se izvršavaju na vašoj stranici biće prikazane ovde. Ukoliko osvežite stranicu i pređete mišem preko dugmeta, animacije će se pojaviti ispod kartice „Animations“.

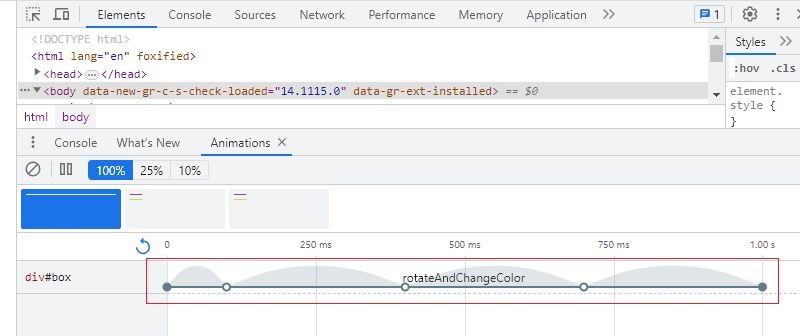
Prava snaga ovog alata dolazi do izražaja kada kliknete na jednu od prikazanih animacija. Na primer, ako kliknete na animaciju okvira, videćete detaljan prikaz ključnih frejmova animacije:

DevTools prikazuje sve animacije koje se odnose na odabrani element. Pošto je samo jedna animacija definisana za crveni okvir – `rotateAndChangeColor` – videćete samo njene detalje.
Možete prevući liniju levo da biste ubrzali animaciju, ili desno da je usporite. Takođe možete pauzirati animaciju na određenim tačkama pomoću ikona za pauzu i reprodukciju. Procenti na vrhu omogućavaju reprodukciju animacije sa četvrtinom ili desetinom njene normalne brzine.
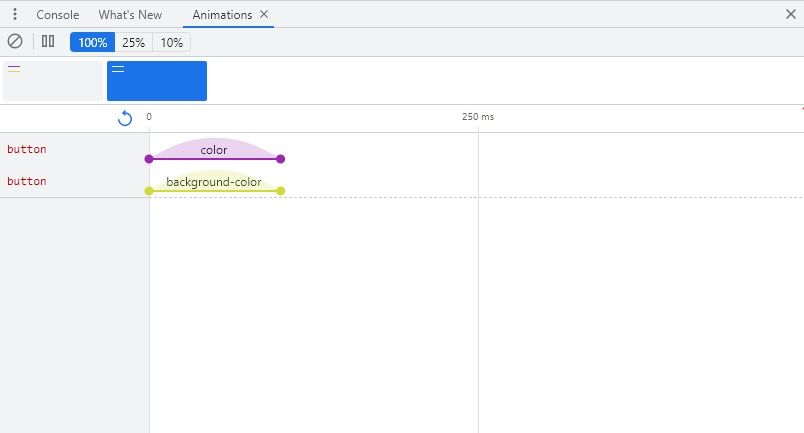
Kada analizirate tranziciju dugmeta, DevTools će prikazati pojedinačna svojstva tranzicije: boju i boju pozadine.

Ovaj alat vam omogućava da detaljno analizirate kako vaše animacije funkcionišu. Možete ga koristiti za rešavanje problema na vašem veb sajtu ukoliko dođe do nepredviđenih efekata.
Napredni Primeri Animacije
Počnite zamenom koda unutar „ taga vašeg HTML dokumenta sledećim:
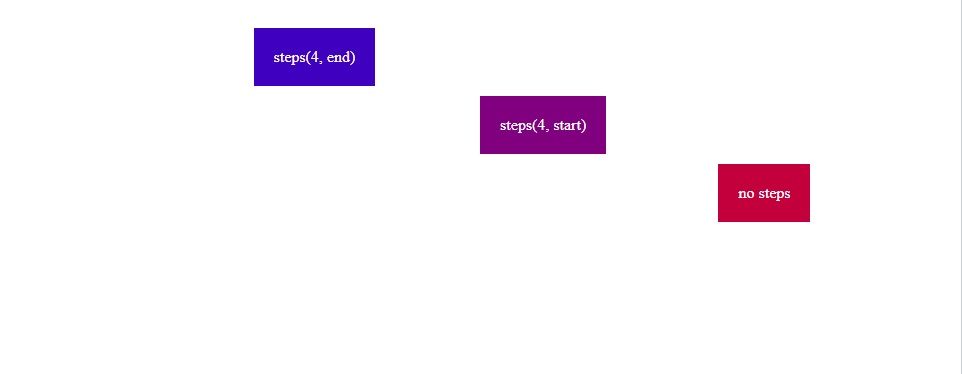
<div class="move-me move-me-1">steps(4, end)</div> <br /> <div class="move-me move-me-2">steps(4, start)</div> <br /> <div class="move-me move-me-3">no steps</div>
Zatim, zamenite sav CSS kod u `style.css` datoteci sledećim:
.move-me {
display: inline-block;
padding: 20px;
color: white;
position: relative;
margin: 0 0 10px 0;
}
.move-me-1 {
animation: move-in-steps 8s steps(4, end) infinite;
}
.move-me-2 {
animation: move-in-steps 8s steps(4, start) infinite;
}
.move-me-3 {
animation: move-in-steps 8s infinite;
}
body {
padding: 20px;
}
@keyframes move-in-steps {
0% {
left: 0;
background: blue;
}
100% {
left: 100%;
background: red;
}
}
Svi `
Dok se treća kutija neprekidno kreće udesno, prve dve će se kretati u koracima, dok sve ne stignu do kraja ekrana (s tim da druga kutija počinje pre prve).

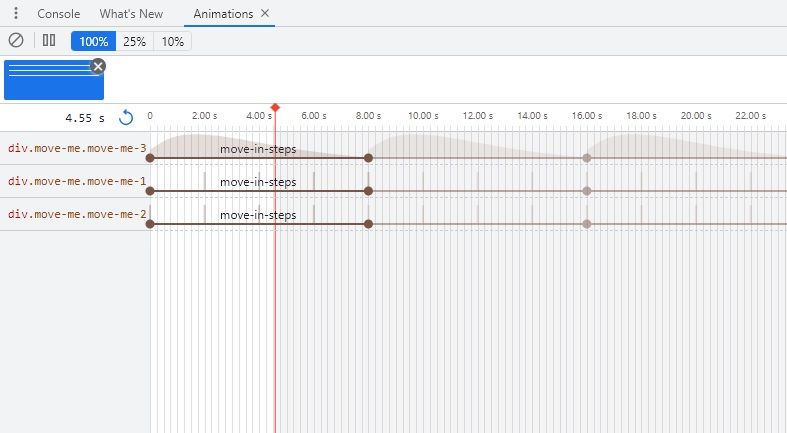
Ako otvorite karticu „Animations“ u DevTools i osvežite stranicu, dobićete detaljne informacije o ovim animacijama:

Vidljivo je nekoliko elemenata koji se animiraju istovremeno. U ovom slučaju, boja pozadine i pozicija kutije se animiraju paralelno za sva tri elementa.
Još jedna bitna stavka su čvorovi na svakoj liniji animacije. Kada se animacija ponavlja beskonačno, čvorovi označavaju početak i kraj svakog ponavljanja.
Prazni čvorovi predstavljaju ključne frejmove animacije, dok puni čvorovi označavaju početak i kraj animacije. Tamni čvorovi se pojavljuju svaki put kada se animacija ponovo pokrene.
Konačno, možete modifikovati animacije direktno putem DevTools-a, baš kao i bilo koje drugo CSS svojstvo. Sve promene koje napravite u korisničkom interfejsu za animacije će se automatski odraziti u inline stilovima na kartici „Styles“ i obrnuto. Ovo vam omogućava da brzo testirate različite vrednosti i da ih kopirate u vaš projekat.
DevTools funkcija u Google Chrome-u je odličan alat za analizu i rešavanje problema u CSS-u, uključujući i animacije. Pruža detaljan pregled svakog prelaza i animacije na vašoj stranici, omogućavajući vam da tačno vidite šta se dešava u svakom koraku.
Kao veb programer, trebalo bi da budete upoznati sa DevTools-om vašeg pregledača ili njegovim ekvivalentom.