Uključivanje servisa iz različitog NestJS modula zahteva nekoliko koraka kako bi se osiguralo ispravno ubrizgavanje zavisnosti i dobra organizacija modula. Kroz dva primera modula, istražićemo kako funkcioniše proces izvoza i uvoza servisa.
Kreiranje NestJS projekta
Da biste kreirali NestJS projekat, prvo morate instalirati CLI alat na vašem računaru. Ukoliko ga nemate, instalirajte ga pomoću sledeće komande:
npm install -g @nestjs/cli
Nakon što ste instalirali NestJS CLI, pokrenite ovu komandu da biste generisali novi NestJS projekat:
nest new <naziv-projekta>
Možete zameniti „<naziv-projekta>” bilo kojim imenom koje odaberete. Izvršavanjem ove komande stvoriće se novi NestJS projekat sa zadatim imenom.
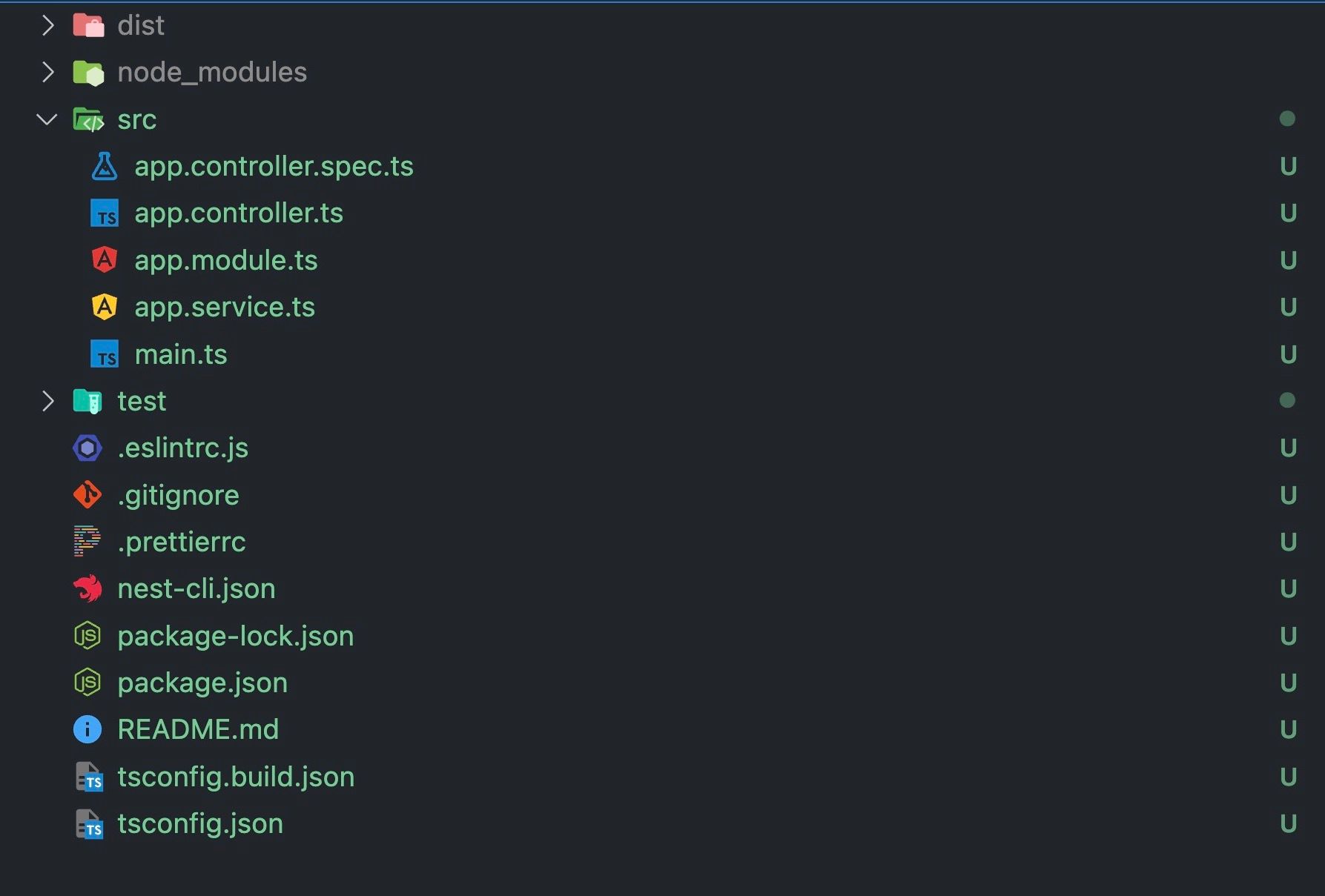
Struktura vašeg projekta bi trebala izgledati kao na slici ispod:

Za potrebe vežbanja ubacivanja servisa iz jednog modula u drugi, napravićemo dva modula, modul-a i modul-b. Takođe ćemo generisati njihove odgovarajuće fajlove za servis i kontroler.
Pokrenite ovu komandu da biste stvorili modul-a:
nest generate module module-a
I ekvivalentnu komandu za modul-b:
nest generate module module-b
Zatim, pokrenite ovu komandu da generišete fajlove servisa i kontrolera za modul-a:
nest generate service module-a && nest generate controller module-a
I ekvivalentnu komandu za modul-b:
nest generate service module-b && nest generate controller module-b
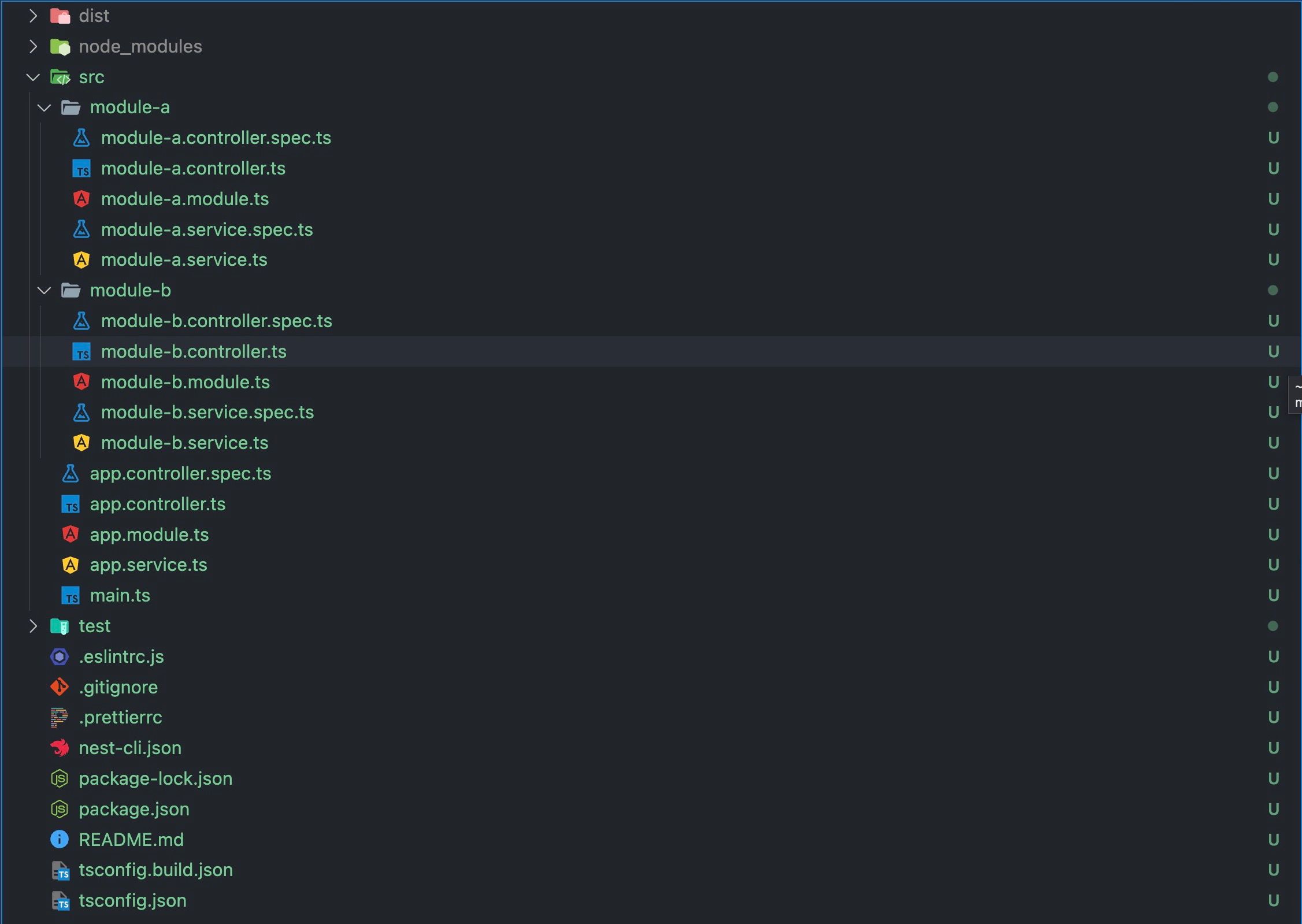
Vaš trenutni direktorijum projekta bi trebalo da izgleda kao na sledećoj slici, sa direktorijumima src/module-a i src/module-b:

Izvoz servisa iz modula A
Da biste izvezli servis modula-a iz modula-a, morate ga definisati kao izvoz u fajlu modula-a (module-a.module.ts). NestJS CLI podrazumevano ne uključuje niz za izvoz u @Module dekoratoru, pa će generisani fajl modula izgledati ovako:
import { Module } from '@nestjs/common';
import { ModuleAService } from './module-a.service';
import { ModuleAController } from './module-a.controller';@Module({
providers: [ModuleAService],
controllers: [ModuleAController],
})export class ModuleAModule {}
Da biste servis-a (module-a.service.ts) učinili dostupnim modulima koji uvoze modul-a, kreirajte niz za izvoz u @Module dekoratoru i dodajte mu ModuleAService.
Kao ovde:
import { Module } from '@nestjs/common';
import { ModuleAService } from './module-a.service';
import { ModuleAController } from './module-a.controller';@Module({
providers: [ModuleAService],
controllers: [ModuleAController],
exports: [ModuleAService],
})
export class ModuleAModule {}
Zatim, u svrhu testiranja, dodajte jednostavnu funkciju u vaš servisni fajl modula-a (module-a.service.ts):
import { Injectable } from '@nestjs/common';@Injectable()
export class ModuleAService {
getHello(): string {
return 'Zdravo iz Modula A!';
}
}
Ova funkcija vraća uzorak teksta. Da biste potvrdili da možete ispravno uvesti ovaj servis, pozvaćete tu funkciju iz modula-b nakon što ubacite servis-a.
Uvoz servisa u modul B
Da biste uvezli jedan modul u drugi, morate ga navesti kao uvoz u nizu uvoza modula koji ga prima. U ovom slučaju, morate dodati modul-a u niz uvoza dekoratora @Module u modulu-b.
Kao i ranije, NestJS CLI ne generiše automatski niz za uvoz, pa ga morate ručno dodati.
Prvo, uvezite roditeljski modul (module-a.module.ts) u modul koji ga prima (module-b.module.ts), kreirajte niz za uvoz i dodajte ModuleAModule u taj niz:
import { Module } from '@nestjs/common';
import { ModuleBController } from './module-b.controller';
import { ModuleBService } from './module-b.service';
import { ModuleAModule } from '../module-a/module-a.module';@Module({
imports: [ModuleAModule],
controllers: [ModuleBController],
providers: [ModuleBService],
})export class ModuleBModule {}
Zatim otvorite fajl module-b.service.ts i uvezite Inject dekorator i ModuleAService iz @nestjs/common i ../module-a/module-a.service, respektivno:
import { Injectable, Inject } from '@nestjs/common';
import { ModuleAService } from '../module-a/module-a.service';
Dekorator Inject označava svoj parametar kao cilj za ubrizgavanje zavisnosti.
Zatim, u klasi ModuleBService, dodajte sledeći blok koda:
@Inject(ModuleAService)
private readonly moduleAService: ModuleAService;
Gornji blok koda daje vašem ModuleBService pristup metodama koje su dostupne u vašem ModuleAService.
Možete testirati servis pozivanjem getHello metode iz ModuleAService.
import { Injectable, Inject } from '@nestjs/common';
import { ModuleAService } from 'src/module-a/module-a.service';@Injectable()
export class ModuleBService {
@Inject(ModuleAService)
private readonly moduleAService: ModuleAService;getHello(): string {
return this.moduleAService.getHello();
}
}
Zatim otvorite fajl module-b.controller.ts i zamenite generisani kod sledećim blokom koda:
import { Controller, Get } from '@nestjs/common';
import { ModuleBService } from './module-b.service';@Controller('module-b')
export class ModuleBController {
constructor(private readonly moduleBService: ModuleBService) {}@Get('/hello')
getHello(): string {
return this.moduleBService.getHello();
}
}
Gornji blok koda postavlja GET rukovalac rute za funkciju getHello.
Na kraju, uputite GET zahtev pomoću curl-a na localhost:3000/module-b/hello. Komanda bi trebalo da ispiše „Zdravo iz Modula A!“ na vašu konzolu.
Uspešno ste ubacili servis u drugi modul. Ovo može biti korisno kada kreirate API-je sa NestJS-om koji imaju više modula koji treba da pozivaju međusobne metode.
Prednosti ubrizgavanja između modula
Iako direktno pozivanje servisa iz drugog modula može izgledati jednostavnije u početku, dugoročno može dovesti do složenijeg, manje održivog i manje skalabilnog sistema.
Međutim, ubrizgavanje između modula promoviše modularnost koda i ponovnu upotrebu, što olakšava njegovo održavanje. Osim toga, centralizuje zavisnosti, poboljšava mogućnost testiranja i podržava skalabilnu, odvojenu arhitekturu.