JavaScript se redovno svrstava među omiljene programske jezike među programerima.
Više od 63% ispitanika u Stack Overflow anketi za 2023. izjavilo je da koristi JavaScript. S druge strane, Visual Studio Code je popularno integrisano razvojno okruženje (IDE). Ista anketa pokazala je da je VS Code najpoželjniji editor koda, sa više od 73% ispitanika koji su glasali za njega.
Visual Studio Code pruža podršku za JavaScript, među mnogim drugim jezicima. U ovom članku ću opisati značaj pokretanja JavaScript-a u Visual Studio Code-u, kako kreirati JavaScript projekat/pisati kod, dati detaljan vodič za pokretanje JavaScript-a u VS Code-u i preporučiti najbolje prakse za efikasno korišćenje JavaScript koda u VS Code-u.
Značaj pokretanja JavaScript-a u VS Code-u

JavaScript je jedan od retkih jezika koji su podržani u VS Code-u odmah po instalaciji. Ovo su neki od razloga zašto biste možda želeli da koristite JavaScript u VS Code-u:
- Izvršavanje i testiranje koda: Možete pisati i izvršavati JavaScript kod bez potrebe da napuštate editor. Ovaj editor će sve što unesete u datoteke sa ekstenzijom .js tretirati kao JavaScript kod. Takođe, ovaj editor koda će isticati greške u vašem kodu dok kucate i olakšati vam proces debagovanja.
- Integrisan terminal: Ne morate da napuštate editor koda da biste izvršavali komande za kreiranje novih foldera ili fajlova, ili da biste kontrolisali verzije. Ovaj terminal vam takođe omogućava da vidite poruke o greškama.
- Veliki ekosistem: Uvek možete potražiti ekstenzije ukoliko VS Code ne podržava funkcionalnost koju tražite. Možete koristiti ove ekstenzije za dodatne funkcionalnosti i dobiti podršku za različite biblioteke i framework-e.
- Hot reload i live server: Možete omogućiti automatsko čuvanje vašeg JavaScript koda u VS Code-u. Opcija live servera vam omogućava da pokrenete JavaScript kod u vašem pretraživaču dok pišete kod. Funkcija hot reload osigurava da editor koda automatski preuzima sve izmene, tako da ne morate ponovo pokretati live server.
- IntelliSense i dovršavanje koda: Nekada je dovoljno da samo počnete kucati kod, a editor će vam ponuditi sugestije putem inteligentnog predloga koda i automatskog dovršavanja. Ova funkcija vam štedi vreme i omogućava vam da se fokusirate na logiku.
- Kompatibilnost na više platformi: Možete instalirati VS Code na macOS, Linux i Windows operativnim sistemima. Ovaj editor koda takođe podržava TypeScript, superset JavaScript-a koji uvodi tipove.
Pokretanje JavaScript-a u VS Code-u
Postavljanje okruženja za pokretanje JavaScript koda je jednostavno, bez obzira na vaš operativni sistem. Idealno bi bilo da vaš računar ima najmanje 4 GB RAM-a za ove instalacije. Pratite ove korake da biste započeli.
Podešavanje Node.js-a
Node.js je jedno od najpopularnijih okruženja za izvršavanje JavaScript-a. Sa Node.js-om, možete pokrenuti JavaScript van okruženja pretraživača. Node.js je takođe omogućio korišćenje JavaScript-a u backend razvoju, sa svojim framework-ima kao što je Express.js.
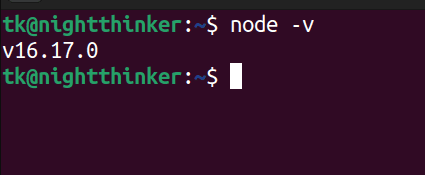
Možete preuzeti Node.js besplatno, ukoliko ga već nemate na svom računaru. Takođe možete proveriti da li je instaliran na vašem računaru koristeći ovu komandu:
node -v
Ukoliko je instaliran, videćete nešto slično ovome na vašem terminalu:

Podešavanje Visual Studio Code-a za razvoj JavaScript-a
Visual Studio Code se može opisati kao editor koda i IDE, u zavisnosti od upotrebe. VS Code podržava JavaScript po default-u. Međutim, za izvršavanje nekih JavaScript funkcija biće potrebne ekstenzije.
VS Code je besplatan za preuzimanje. Možete odabrati odgovarajuću verziju za preuzimanje na osnovu vašeg operativnog sistema.
Kreiranje JavaScript projekta
Sada imate osnovni softver (okruženje za izvršavanje i editor koda) za kreiranje JavaScript aplikacije. JavaScript se koristi za dodavanje interaktivnosti web sajtovima i uglavnom se koristi sa HTML-om i CSS-om. Međutim, možete ga koristiti i za skriptovanje i strukture podataka.
Sada mogu da kreiram jednostavnu aplikaciju i da je nazovem JavaScript-VSCode-app.
Možete koristiti ove komande:
mkdir JavaScript-VSCode-app
cd JavaScript-VSCode-app
touch app.js
code .
Pisanje JavaScript koda u Visual Studio Code-u
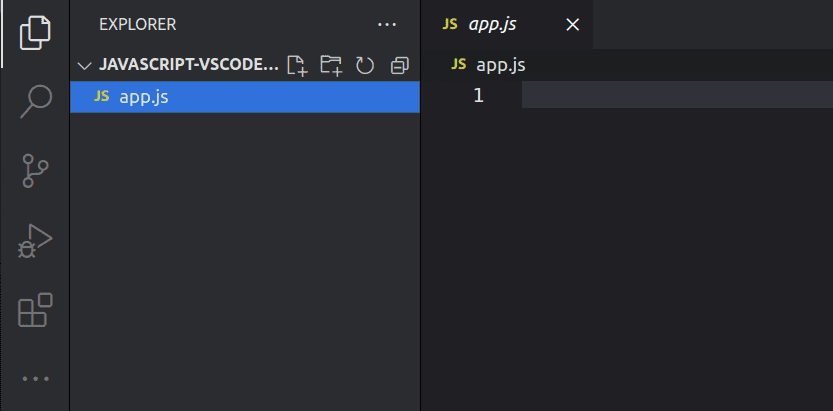
Za ovu demonstraciju, pisaću samo JavaScript kod. Ovako izgleda naš projekat u editoru koda.

Kao što vidite, imamo samo jedan fajl (app.js). Sada mogu da napišem jednostavan program koji proverava da li je broj paran. Pisaću moj kod u fajlu app.js. Ovo je moj kod:
function isEven(number) {
return number % 2 === 0;
}
// Example usage:
let myNumber = 8;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
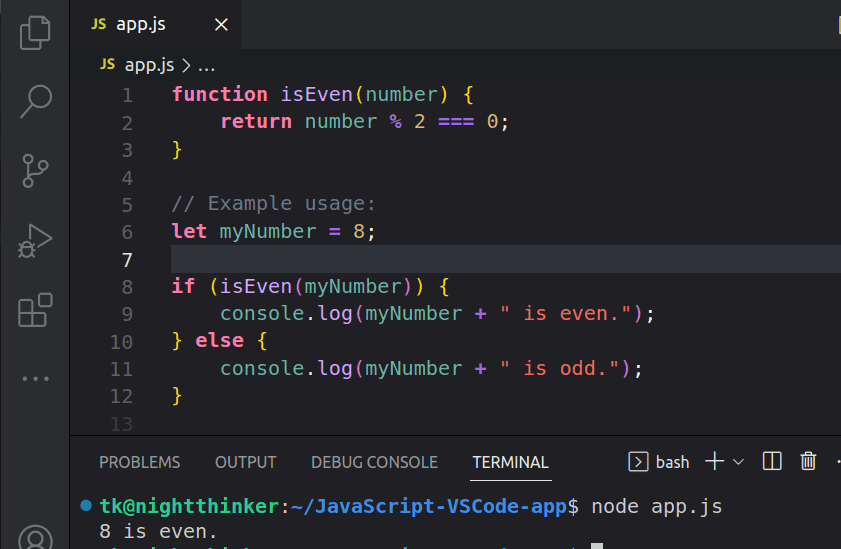
Pokretanje JavaScript koda u Visual Studio Code-u
Sada smo spremni da pokrenemo JavaScript u VS Code-u. Međutim, moramo da razumemo šta ovaj kod radi. Imamo funkciju koju smo nazvali ‘isEven’. Naša funkcija uzima broj i vraća ‘true’ ako je broj deljiv sa dva. Međutim, ukoliko broj nije deljiv sa dva, vratiće ‘false’.
Sada možemo da pokrenemo ovu komandu:
node app.js
Možete ga pokrenuti u glavnom direktorijumu ili u terminalu VS Code-a.
Nakon pokretanja koda koji smo dali u poslednjem koraku, dobijamo ‘8 je paran’ kao izlaz.

Šta ako proverimo da li je 9 paran broj? Naš kod možemo da promenimo na sledeći način:
function isEven(number) {
return number % 2 === 0;
}
// Example usage:
let myNumber = 9;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
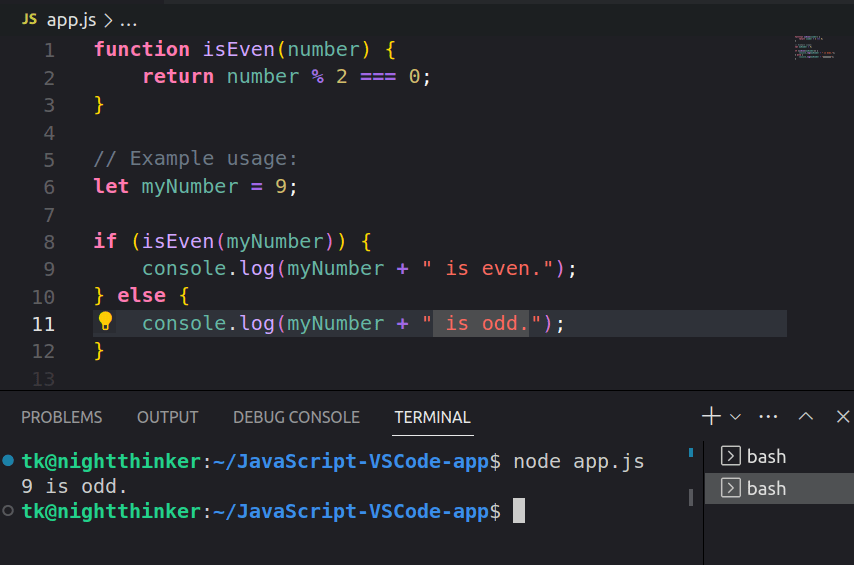
Evo šta dobijamo nakon što pokrenemo naš kod:

Kao što vidite, ‘9 je neparan’ je naš izlaz.
Dodavanje potrebnih ekstenzija
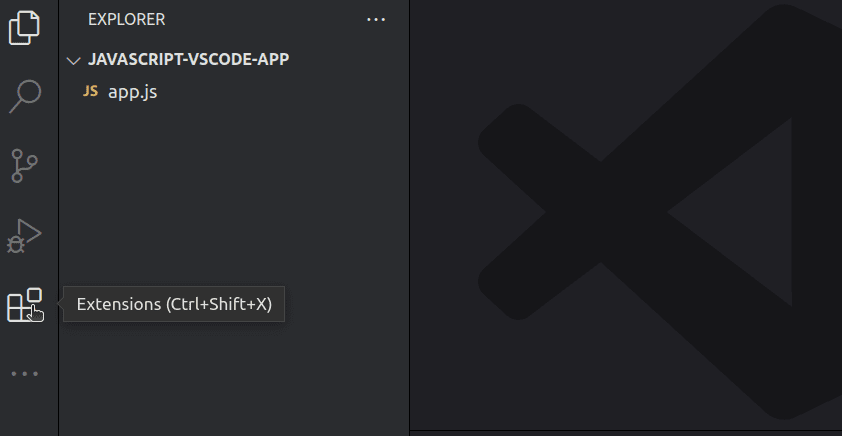
Program koji smo kreirali iznad je jednostavan. Međutim, možda ćete želeti da kreirate složenu aplikaciju gde je potrebno da poboljšate vaš kod ili čak da debagujete. Na levoj strani VS Code-a, kliknite na poslednje dugme.

Takođe, možete koristiti prečice na tastaturi: CTRL+Shift+X.
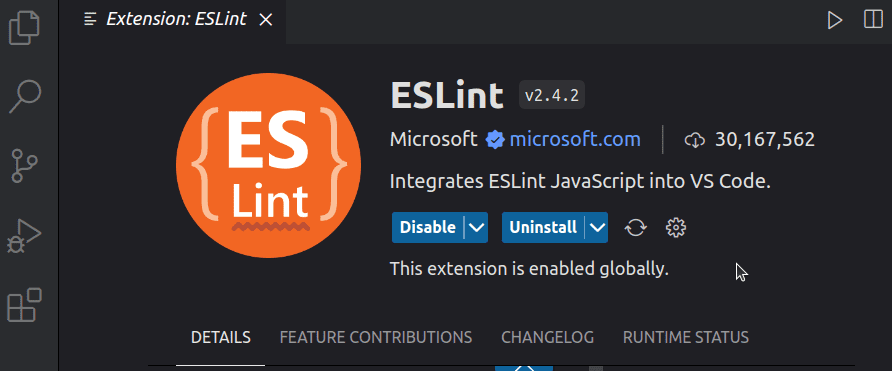
Sada možete da pretražujete različite ekstenzije koje ćete koristiti u vašem kodu. Na primer, mogu da pretražim ESLint.

Možete videti da su ekstenzije već omogućene na mojoj strani. Uvek proverite opis različitih ekstenzija da biste ih lakše konfigurisali i koristili.
Korišćenje Code Runner ekstenzije
Visual Studio Code podržava stotine programskih jezika. Možete koristiti Code Runner za izvršavanje kodova u najčešćim programskim jezicima. Pronađite karticu ekstenzija na levoj strani vašeg VS Code-a i potražite Code Runner.
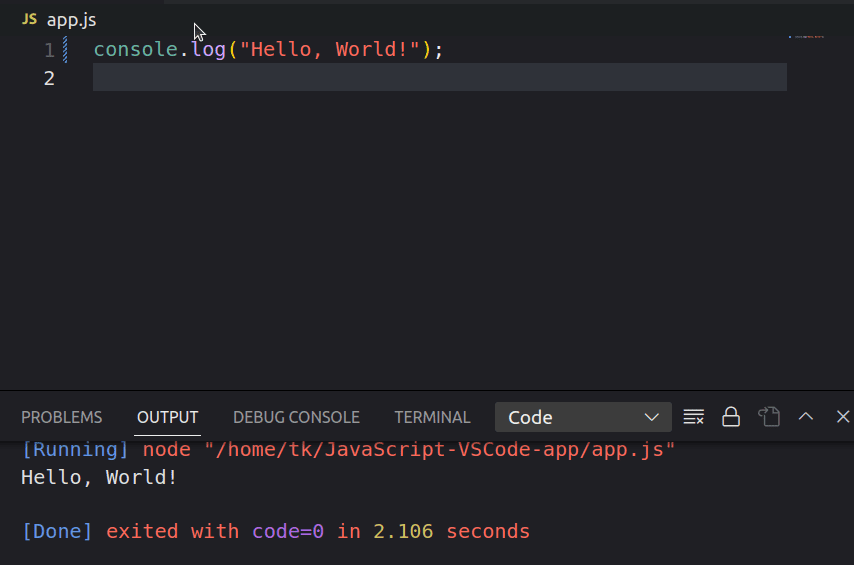
Kliknite na „install“ i omogućite ekstenziju i sada ste spremni da pokrenete vaš kod. Imam jednostavnu izjavu koja glasi `console.log(„Hello, World!“);` u mom app.js fajlu. Mogu ga pokrenuti koristeći Code Runner. Koristiću F1 prečicu i ukucati RUN CODE.
Evo šta dobijam na mom terminalu:
[Running] node "/home/tk/JavaScript-VSCode-app/app.js" Hello, World! [Done] exited with code=0 in 2.106 seconds

Najbolje prakse za efikasno pisanje JavaScript koda
Podešavanje koje imamo do sada je savršeno za jednostavne JavaScript programe. Međutim, morate imati na umu ove najbolje prakse ukoliko želite da nesmetano pokrenete JavaScript na VS Code-u:
- Koristite linter koda: Čitljivost može postati problem kako se veličina vašeg JavaScript fajla povećava. Možete koristiti ekstenziju kao što je Prettier ESLint kako biste bili sigurni da ćete rano uhvatiti greške u vašem kodu i povećati čitljivost vašeg koda.
- Čuvajte različite jezike u različitim fajlovima: Tipičan front-end projekat može zahtevati da napišete HTML, CSS i JavaScript kod. Možda ćete biti u iskušenju da napišete sav kod u jednom dokumentu. Međutim, uvek se trudite da pišete vaš HTML, CSS i JavaScript kod u različitim fajlovima.
- Iskoristite prednosti ekstenzija: VS Code marketplace ima hiljade ekstenzija koje olakšavaju rad sa različitim bibliotekama. Istražite marketplace i izaberite ekstenzije sa najboljim ocenama i dokumentacijom.
Podešavanje Git-a u Visual Studio Code-u za integraciju kontrole verzija
Do sada smo dali korake za podešavanje VS Code-a i pokretanje JavaScript-a na ovom editoru koda. Međutim, možda ćete morati da koristite kontrolu verzija kao što je Git da biste pratili izmene u vašem kodu ili ih čak prebacili u udaljeno spremište, kao što je GitHub. Ovo su koraci koje treba pratiti:
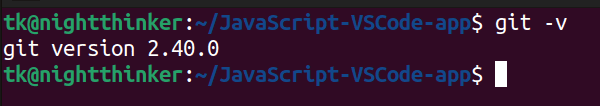
- Instalirajte Git: Git je najčešće korišćena kontrola verzija u razvoju. Preuzmite Git verziju koja odgovara vašem operativnom sistemu i specifikacijama mašine. Možete pokrenuti ovu komandu nakon instalacije da biste proverili vašu Git verziju:
git -v
Ukoliko ste ga pravilno instalirali, imaćete nešto slično ovome na vašem terminalu:

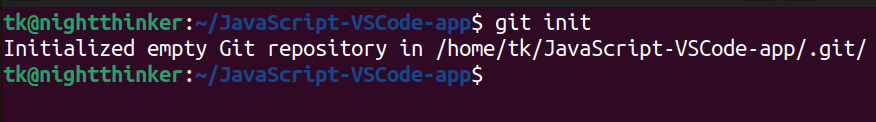
- Inicijalizujte Git repozitorijum: Možete da pratite sve vaše izmene i da ih komitujete (sačuvate) na Git-u. Pokrenite ovu komandu iz glavnog foldera vašeg projekta:
git init

- Konfigurišite vaš Git identitet: Morate reći Git-u ko ste, podešavanjem korisničkog imena i e-mail adrese. Pokrenite ove komande da biste započeli:
git config –global user.name “Vaše ime”
git config –global user.email “[email protected]”
Zamenite “Vaše ime” i “[email protected]“ sa odgovarajućim detaljima.
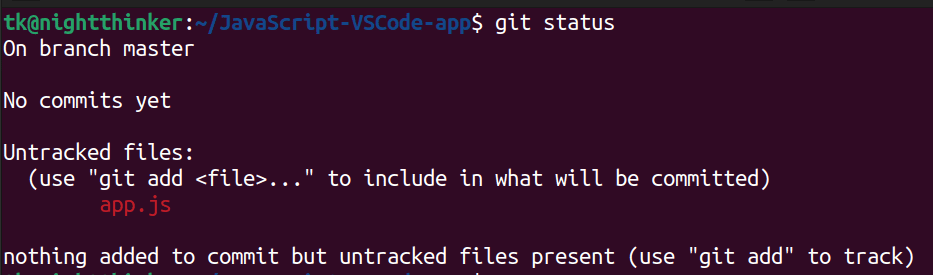
- Stejdžovanje i komitovanje izmena: Sada ste konfigurisali Git i možete stejdžovati i komitovati izmene. Pokrenite ovu komandu da proverite sve fajlove koji nisu praćeni:
git status
Sada možete da vidite sve nepraćene i nestejdžovane fajlove.

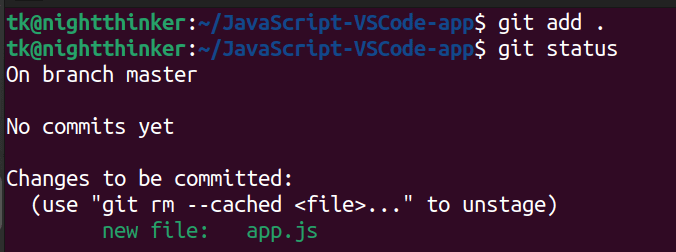
Pokrenite ovu komandu da biste stejdžovali izmene:
git add .
Ponovo pokrenite git status i videćete nešto slično ovome:

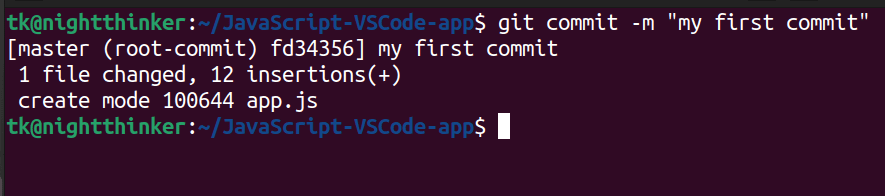
Sada možete da komitujete vaše fajlove. Pokrenite ovu komandu:
git commit -m “vaša commit poruka”
Zamenite „vašu commit poruku“ sa nečim što opisuje vaše akcije.

Sada možete da povežete vašu kontrolu izvora sa platformama udaljenog spremišta kao što je GitHub.
Zaključak
Sada se nadamo da razumete kako da kreirate okruženje i pokrenete JavaScript u VS Code-u. Možda će vam trebati dodatne ekstenzije za rad sa JavaScript bibliotekama i framework-ima na ovom editoru koda. Međutim, uvek ažurirajte Visual Studio Code, ukoliko želite da uživate u svim najnovijim funkcijama.
Pogledajte naš članak o najboljim resursima za učenje JavaScript-a i usavršite vaše znanje.