JavaScript je skriptni jezik koji nalazi primenu kako u razvoju korisničkog interfejsa (front-end), tako i u pozadini (back-end). Ovaj programski jezik omogućava kreiranje dinamički ažuriranog sadržaja, animiranje slika i upravljanje multimedijalnim elementima.
JavaScript se ističe velikim brojem okvira (frameworks) i biblioteka, a prema podacima sa Statista, spada među najkorišćenije programske jezike na svetu.
U JavaScriptu postoje raznovrsni operatori, namenjeni različitim zadacima. U ovom tekstu fokusiraćemo se na pojam JavaScript void(0), njegovu važnost, primere upotrebe, prednosti, potencijalne sigurnosne rizike, kao i alternative.
Šta je operator void(0)?
Termin „void“ u opštem smislu označava nešto „nevažeće“ ili „potpuno prazno“. U JavaScriptu, void(0) je operator koji analizira datu vrednost i vraća „undefined“. Funkcija se smatra nevažećom ukoliko ne vraća nikakav rezultat. Operator void(0) ima široku primenu u različitim kontekstima.
Na primer, možete koristiti JavaScript da bi se pri kliku na sidro vratila vrednost „undefined“. U tom slučaju, stranica na koju se klikne neće se osvežiti, i neće se dogoditi nikakva promena na trenutnoj stranici.
Značaj upotrebe operatora void i 0 kao operanda
Operator void možete primeniti na bilo koji izraz, ali se u JavaScriptu najčešće koristi sa 0 kao operandom. U nastavku su navedeni neki od primera primene operatora void(0):
Sprečavanje navigacije
Uobičajeno je da klik na link dovodi do učitavanja nove stranice. To možemo demonstrirati na primeru sa dve datoteke: index.html i nextPage.html.
Sledeći kod možete dodati u odgovarajuće datoteke:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Početna stranica</title>
</head>
<body>
<h1>Dobrodošli na početnu stranicu</h1>
<a href="nextPage.html">Idi na sledeću stranicu (bez void operatora)</a>
<script src="script.js"></script>
</body>
</html>
nextPage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sledeća stranica</title>
</head>
<body>
<h1>Nalazite se na sledećoj stranici</h1>
<a href="index.html">Vratite se na početnu stranicu (bez void operatora)</a>
<script src="script.js"></script>
</body>
</html>
Pogledajte ovaj video:
Kao što vidite, možete prelaziti sa ‘Početne’ na ‘Sledeću stranicu’ klikom na dugme.
Sada možemo uvesti operator void(0) koji sprečava navigaciju. Dodajte ovaj kod u index.html:
<!-- Sa void operatorom -->
<a href="javascript:void(0);" onclick="doSomething()">Klikni me</a>
<script>
function doSomething() {
alert("Dugme je kliknuto, ali nema navigacije!");
}
</script>
Pogledajte ovaj video nakon što pritisnemo dugme „Klikni me“:
Možete primetiti da se nakon klika na dugme pojavljuje upozorenje „Dugme je kliknuto, ali nema navigacije!“, ali se ne prelazi na drugu stranicu.
Samopozivajuće anonimne funkcije
Samopozivajuća anonimna funkcija ili odmah pozvana funkcija (IIFE) je funkcija koja se definiše i izvršava odmah nakon kreiranja. Takve funkcije služe za stvaranje privatnog opsega za varijable, čime se sprečava da ove varijable „zagađuju“ globalni opseg.
Pogledajte sledeći kod:
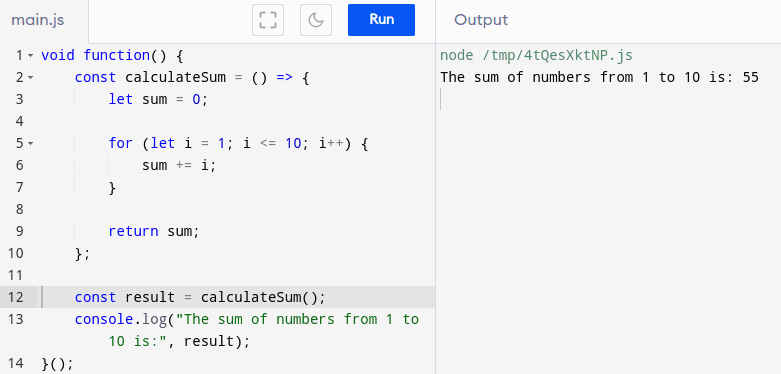
void function() {
// Funkcija za izračunavanje sume brojeva od 1 do n
const calculateSum = () => {
let sum = 0;
for (let i = 1; i <= 10; i++) {
sum += i;
}
return sum;
};
// Pozovi funkciju i ispiši rezultat u konzolu
const result = calculateSum();
console.log("Suma brojeva od 1 do 10 je:", result);
}();
Ovo je samopozivajuća funkcija koja sabira sve brojeve od 1 do 10 i prikazuje rezultat nakon izvršavanja koda.
Kada pokrenete kod, izlaz će biti: „Suma brojeva od 1 do 10 je: 55“.

Kako kombinovati JavaScript i void(0)
Operator void nije ekskluzivan za JavaScript, budući da je dostupan i u drugim programskim jezicima kao što su C i C++. Međutim, upotreba ovog operatora se razlikuje od jezika do jezika. Na primer, void je tip podatka u programskim jezicima C i C++, a ne operator.
JavaScript koristi ključnu reč ‘void’ sa numeričkom nulom. Operator void() možete koristiti da biste sprečili podrazumevano ponašanje, kao što je navigacija pretraživača na sledeću URL adresu. Sledi primer koda koji kombinuje JavaScript sa operatorom void():
<a href="javascript:void(0);" onclick="myFunction()">Klikni me</a>
Takođe, operator void() možete koristiti da biste dobili „undefined“ primitivnu vrednost. Pogledajte ovaj blok koda:
const result = void(0);
Kada ga pokrenete, dobićete „undefined“.
Koje su prednosti void(0)?
U JavaScriptu, operator void() koristimo da kreiramo „void“ ili „undefined“ vrednosti. Ovo su neke od prednosti upotrebe ovog operatora u vašem kodu:
- Sprečavanje navigacije: Operator void(0) možemo koristiti u atributu href ako želimo da sprečimo pretraživač da pređe na novu stranicu kada se klikne na link ili dugme. Sledeći blok koda demonstrira kako to funkcioniše:
<a href="javascript:void(0);" onclick="myFunction();">Klikni me</a>
- Vraćanje „undefined“ vrednosti iz funkcija: Kao programer, možete koristiti operator void() da eksplicitno vratite „undefined“ ako želite da postignete doslednost koda u vašoj aplikaciji. Pogledajte sledeći kod:
function myFunction() {
// uradi nesto
return void(0);
}
- Izbegavanje dodeljivanja „undefined“: Možete koristiti void() na način da je „undefined“ ekvivalentno „rezultatu“. Možete ga koristiti i kao stvar stilskog izbora. Sledeći blok koda pokazuje kako se to može postići:
let result = void(0);
- Čitljivost koda: Čitljivost koda ne bi trebalo zanemariti, naročito kada radimo sa velikim aplikacijama. Možete koristiti void() kada želite da eksplicitno odbacite povratnu vrednost i informišete druge programere da funkcija neće vratiti ništa. Pogledajte sledeći kod:
function myFunction() {
// Uradi nesto...
return void(0);
}
Potencijalni sigurnosni rizici void(0)
Iako je void(0) koristan u različitim situacijama u JavaScriptu, može biti opasan ako se ne koristi pravilno. Ovo su neki od scenarija u kojima void(0) može biti zloupotrebljen:
- Ranljivosti na skriptne injekcije: Postoji potencijalni rizik od napada ubacivanjem skripti ukoliko vrednost koja se prosleđuje operatoru void() nije očišćena i validirana. Primer je kada se vrednost dinamički generiše na osnovu korisničkog unosa.
<a href="javascript:void(alert('Ovo može biti zlonamerno!'));">Klikni me</a>
Ovakav blok koda omogućava korisnicima da ubace maliciozni kod.
- Clickjacking: Napadači mogu koristiti void operatore da kreiraju transparentne/nevidljive slojeve iznad web stranice. Takvi napadači zatim koriste ove slojeve da prevare korisnike da kliknu na zlonamerne linkove ili dugmad.
- Može se koristiti za zaobilaženje politike bezbednosti sadržaja (CSP): Većina vlasnika web stranica koristi CSP da spreči napade skriptovanjem između lokacija (XSS). CSP služi da ograniči vrstu skripti i resursa koje web stranice učitavaju. Međutim, upotreba operatora void() može biti u suprotnosti sa ovim merama, jer učitava i skripte koje nisu dozvoljene politikom bezbednosti sadržaja.
Alternative za void(0)
Tehnologija se stalno menja, pa tako i programiranje. Neki ljudi vide void(0) kao zastareo operator. Ovo su neke od alternativa koje savremeni programeri koriste:
- Upotreba event.preventDefault(): Možete koristiti event.preventDefault() da sprečite da se dogodi neka podrazumevana akcija. Takva izjava može sprečiti korisnike da podnesu obrazac ili da pređu na sledeću stranicu.
Ovi isečci koda prikazuju kako se koristi event.preventDefault():
<a href="#" onclick="event.preventDefault()">Moj link</a>
document.querySelector('a').addEventListener('click', event => event.preventDefault());
- Upotreba # kao href vrednosti: Različite stranice u aplikaciji su međusobno povezane radi lakše navigacije. Korišćenjem # kao href obezbeđujete da korisnici ostanu na istoj stranici. Ovaj pristup možete koristiti u kombinaciji sa event.preventDefault() da sprečite da se vaša stranica pomera na vrh. To možete postići na sledeći način:
<a href="#">Moj link</a>
document.querySelector('a').addEventListener('click', event => {
event.preventDefault();
window.scrollTo(0, 0);
});
- Upotreba null: Možete da vratite null vrednost umesto „undefined“. To možete postići na sledeći način:
let result = null;
Često postavljana pitanja
Šta je JavaScript?
JavaScript je programski jezik koji se primarno koristi u front-end razvoju. Međutim, ovaj jezik se koristi i u back-end razvoju sa okvirom kao što je Node.js. JavaScript se najčešće koristi sa drugim front-end tehnologijama, kao što su CSS i HTML, za dodavanje interaktivnosti web stranicama.
Šta je JavaScript void(0)?
JavaScript void(0) je operator koji se koristi za sprečavanje podrazumevane akcije. Na primer, možete koristiti void(0) da sprečite navigaciju kada korisnik klikne na link ili dugme. Kada se klikne na link iz koda sa void(0), pretraživač pokušava da navigira, ali rezultat se evaluira u „undefined“.
Da li postoje alternative za void(0)?
Da. Većina savremenih programera koristi „event listener“ umesto void(0) u svom kodu. Ovaj pristup olakšava manipulaciju različitim funkcijama i sprečava podrazumevano ponašanje u izvornom kodu.
Da li je bezbedno koristiti void(0)?
Možete koristiti void(0) da sprečite podrazumevano ponašanje i sa samopozivajućim funkcijama. Međutim, void(0) može biti opasan ako ga ne koristite svesno u vašem kodu. Na primer, ovaj operator može olakšati ubacivanje zlonamernog koda ako se primeni na korisničke unose.
Zaključak
JavaScript je vrlo obiman programski jezik i možda će vam trebati vremena da ovladate većinom njegovih koncepata.
U ovom članku smo saznali šta je operator void(0), njegovu važnost, primere upotrebe, i njegove alternative. Takođe razumete kako kombinovati JavaScript i void(0), i koje potencijalne rizike možete susresti kada koristite ovaj operator.
Takođe, možete istražiti neka od najboljih JavaScript runtime okruženja za bolje izvršavanje koda.