Ključne stavke
- Centriranje elemenata u veb dizajnu je oduvek predstavljalo izazov, ali savremeni CSS sada nudi jednostavne načine za centralno pozicioniranje.
- Flexbox je najčešće korišćena metoda za centriranje elemenata, pružajući fleksibilan model rasporeda koji omogućava lako poravnavanje.
- CSS Grid i CSS pozicioniranje su takođe efikasne metode za centriranje elemenata na veb stranici, nudeći preciznu kontrolu nad izgledom i poravnanjem.
Centriranje elementa u vašem veb dizajnu je izazov koji je često stvarao poteškoće dizajnerima. Nije uvek bilo jednostavno postići, ali mnogi dizajni zahtevaju centralno pozicioniranje. Srećom, moderni CSS sada ima odličnu podršku za centriranje.
Saznajte kako da centrirate div horizontalno i vertikalno koristeći Flexbox, CSS Grid i CSS pozicioniranje.
Jednostavna HTML datoteka za vežbanje centriranja
Svi naredni primeri koriste minimalni HTML dokument kako bi demonstrirali centriranje pomoću CSS-a. Koristite ovu oznaku i modifikujte CSS za svaki odeljak kako biste videli kako se ova svojstva ponašaju.
<!DOCTYPE html>
<html>
<head>
<style>
div { width: 100px; height: 100px; }
body { height: calc(100vh - 16px); }
</style>
</head>
<body>
<div></div>
</body>
</html>
Korišćenje Flexbox-a za centriranje Div elementa
Potrebno je da razumete osnove Flexbox-a pre nego što ga iskoristite za centriranje div elementa. Srećom, Flexbox koristi jednostavan pristup, što ga čini najčešće korišćenim. Pruža fleksibilan model rasporeda koji olakšava poravnavanje i distribuciju prostora između stavki u kontejneru, čineći ga idealnim za centriranje elemenata.
Koristite sledeći CSS da biste postigli centriranje pomoću Flexbox-a.
body {
display: flex;
}
body {
justify-content: center;
align-items: center;
}
div { background-color: red; }
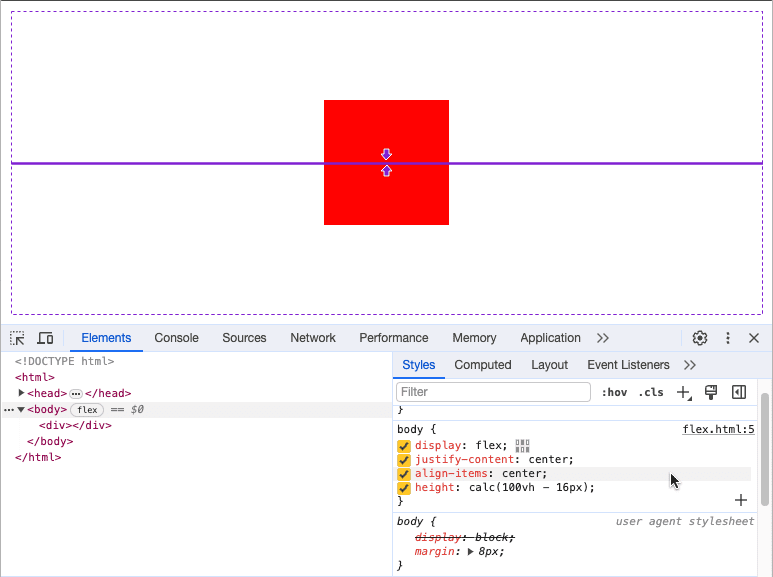
Posmatrajući rezultat u DevTools-u Google Chrome-a, možete videti kako dva svojstva kontrolišu poravnanje duž svake ose:

Korišćenje CSS mreže za centriranje Div elementa
Korišćenje CSS Grid-a za centriranje elementa je još jedan efikasan metod, koji nudi preciznu kontrolu nad izgledom i poravnanjem.
body {
display: grid;
}
body {
grid-template-columns: 1fr;
grid-template-rows: 1fr;
}
body {
place-items: center;
}
div {
background-color: blue;
}
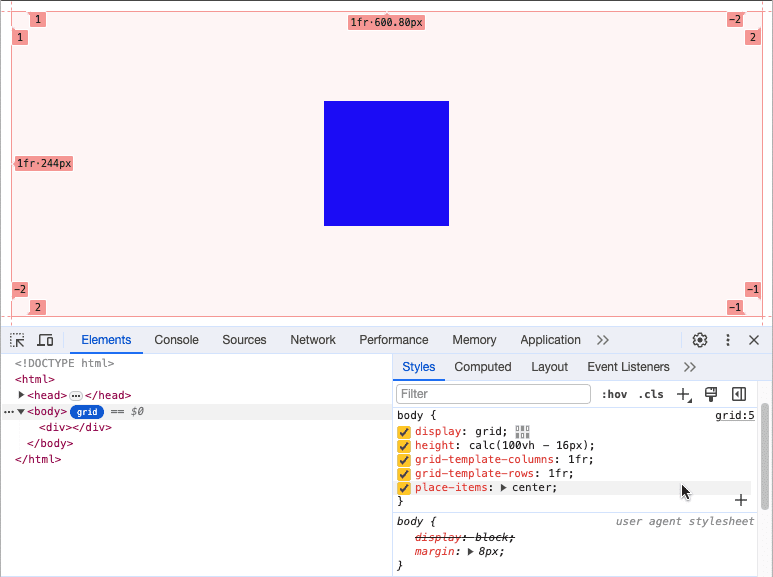
U ovom slučaju, jedno svojstvo kontroliše centralno postavljanje diva na vašoj stranici:

Korišćenje CSS pozicioniranja za centriranje Div elementa
Da biste koristili svojstvo CSS pozicije za centriranje diva, takođe morate razumeti kako funkcioniše CSS transformacija sa prelazima. Evo vodiča korak po korak sa primerom.
body {
position: relative;
}
div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: green;
}
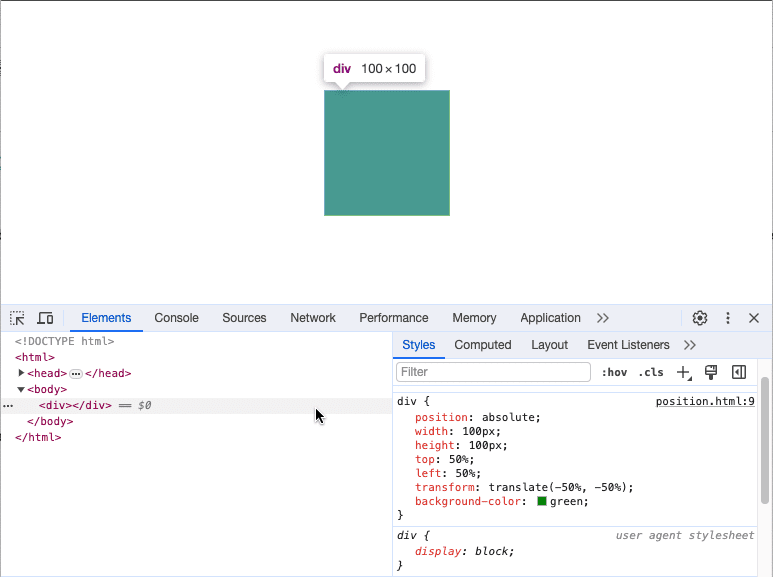
Transformacija translate(-50%, -50%) pomera div ulevo i nagore za polovinu širine i polovinu visine.
Ova metoda funkcioniše tako što prvo centrira gornji ugao elementa, a zatim ga pomeri relativno za polovinu širine i polovinu visine.

Flexbox, CSS Grid i CSS pozicioniranje su moćni alati koje možete koristiti za centriranje elemenata na veb stranici. Pomoću Flexbox-a možete centrirati i horizontalno i vertikalno sa samo nekoliko linija koda. CSS Grid pruža moćno poravnanje u dve dimenzije, a možete koristiti CSS pozicioniranje da centrirate element u odnosu na njegov roditeljski kontejner.
Pomoću ovih tehnika možete osigurati da vaše veb stranice izgledaju čisto i profesionalno.