Уређивач кодова VS Code: Све што треба да знате
Visual Studio Code, често скраћено VS Code, представља један од најраспрострањенијих уређивача кода на тржишту. VS Code пружа урођену подршку за Node.js, JavaScript и TypeScript. Међутим, уз помоћ бројних проширења, његова функционалност се може проширити и на многе друге програмске језике и окружења за извршавање.
Овај бесплатни уређивач кодова отвореног кода је дело компаније Microsoft.
Популарност VS Code-a се може приписати следећим карактеристикама:
- ИнтеллиSense: VS Code нуди функције аутоматског довршавања кода и наглашавања синтаксе, што убрзава и олакшава писање кода.
- Мултиплатформска компатибилност: Овај уређивач кодова је доступан за Linux, Windows и macOS оперативне системе, што га чини изузетно прилагодљивим.
- Богат избор проширења: Огромна колекција доступних проширења омогућава да се VS Code трансформише у моћно интегрисано развојно окружење (IDE).
- Подршка за различите језике: Захваљујући проширењима, овај алат се може користити за рад са готово свим програмским језицима.
- Интегрисан терминал: Уграђени терминал у VS Code-у олакшава програмерима извршавање Git команди директно из уређивача, омогућавајући им да ефикасно управљају променама у коду.
Аутоматско форматирање у VS Code
Предуслови
- VS Code: Уређивач кодова је доступан за бесплатно преузимање. Ако га још немате инсталираног, преузмите га са званичне веб странице, прилагођеног вашем оперативном систему.
- Избор језика: Неопходно је да изаберете програмски језик, јер постоје различити форматери за различите језике.
- Форматер: VS Code користи проширења за форматирање кода. У овом тексту, користићемо Prettier. Међутим, можете одабрати било који форматер који одговара језику који користите.
Аутоматско форматирање представља функцију која аутоматски уређује блокове или редове кода, или читав фајл, на основу унапред дефинисаних правила и стандарда. Ова функција се ослања на конфигурациони фајл који садржи правила за увлачење, прелазак у нови ред и употребу размака.
Када је аутоматско форматирање укључено, ова правила ће се примењивати на све фајлове у вашем коду док га пишете.
Аутоматско форматирање се може искључити за одређене делове кода, уколико желите да их издвојите. Да бисте то урадили, можете да умотате део кода у блок коментара, који ће спецификовати правила која ће се примењивати.
Предности аутоматског форматирања кодова у VS Code
- Уштеда времена: Кодирање и форматирање могу бити дуготрајни процеси. Аутоматско форматирање вам штеди време, омогућавајући вам да се више фокусирате на логику и синтаксу кода.
- Конзистентност: Иако изворни код није видљив крајњем кориснику, конзистентност је важна. Аутоматско форматирање је изузетно корисно, посебно код великих пројеката са више сарадника.
- Примена најбољих пракси: Функција аутоматског форматирања је корисна за одржавање конзистентних конвенција увлачења, размака и именовања.
- Лакше читање кода: Добро форматиран код је лакше пратити током прегледа. Новим програмерима који се придруже тиму биће лакше да разумеју добро форматиран код.
Како омогућити и прилагодити аутоматско форматирање у VS Code
Следите ове кораке да бисте укључили аутоматско форматирање:
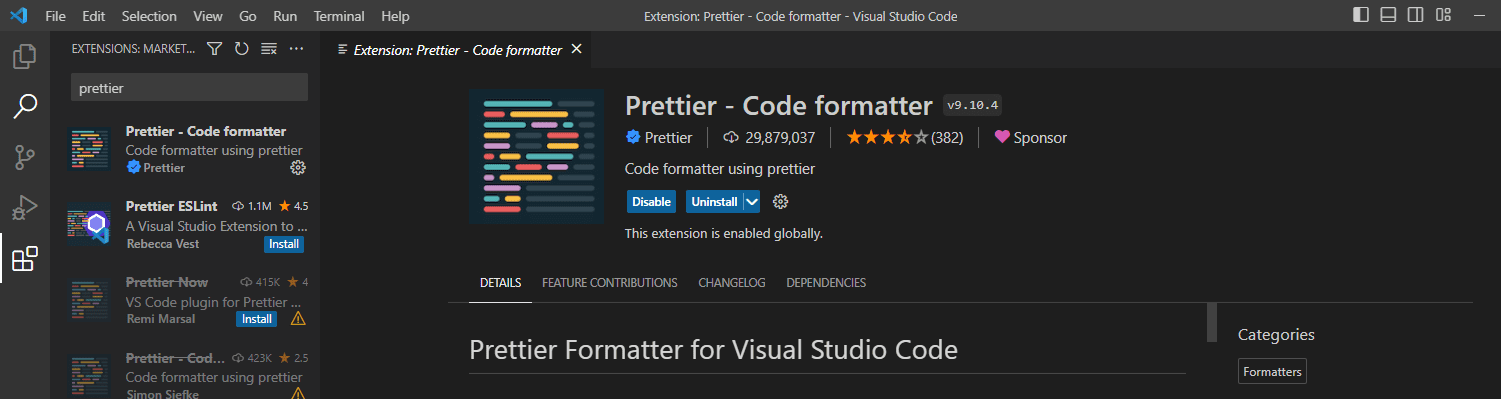
- За аутоматско форматирање у VS Code-у потребан је форматер у виду проширења. Икону за проширења можете наћи у менију вашег VS Code-а.
- Инсталирајте проширење Prettier. Након претраге за Prettier, кликните на први резултат (издање од Prettier тима) и кликните на „Инсталирај“.

Када се Prettier инсталира на ваш VS Code, можете укључити аутоматско форматирање.
За пример, користићемо једноставну HTML страницу за пријаву да бисмо показали како се укључује аутоматско форматирање.
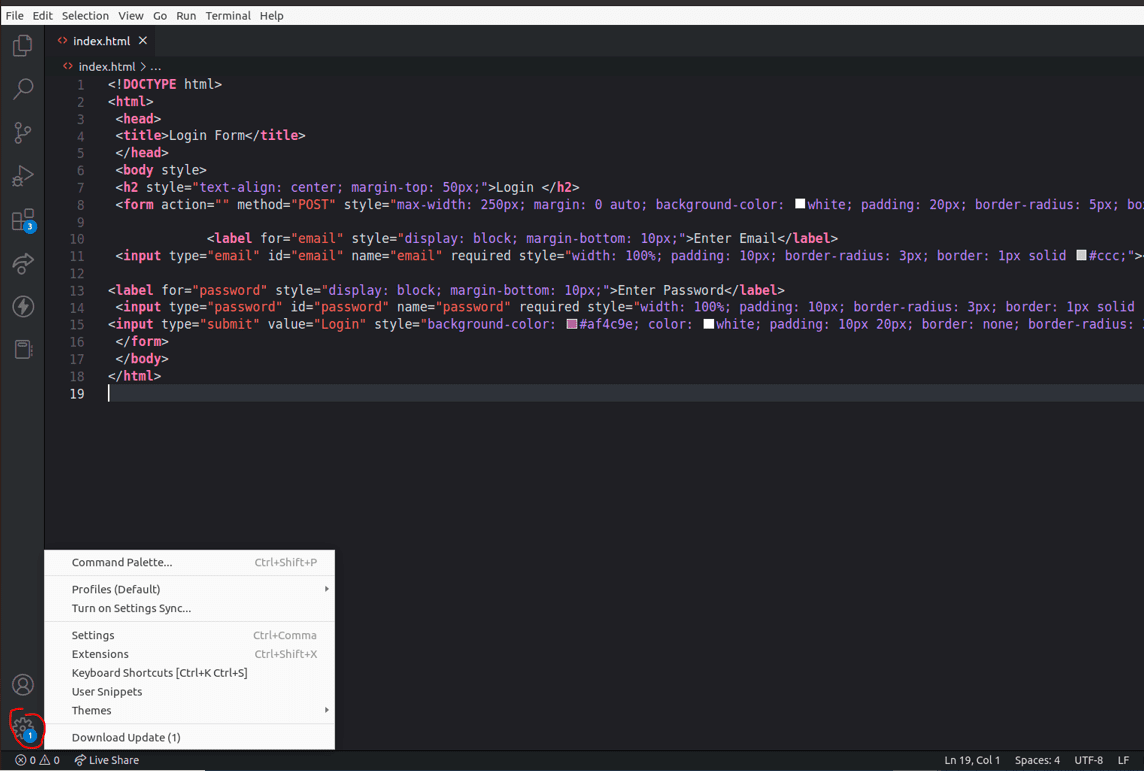
Користићемо овај код:
<!DOCTYPE html>
<html>
<head>
<title>Login Form</title>
</head>
<body style>
<h2 style="text-align: center; margin-top: 50px;">Login </h2>
<form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);">
<label for="email" style="display: block; margin-bottom: 10px;">Enter Email</label>
<input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br>
<label for="password" style="display: block; margin-bottom: 10px;">Enter Password</label>
<input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br>
<input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;">
</form>
</body>
</html>
Иако је горњи код функционалан, тешко га је читати и разумети због недостатка правилне увлаке. Користићемо Prettier да аутоматски форматирамо овај код.
Следите ове кораке:
- Направите HTML фајл (index.html) и додајте горњи код.
- У доњем левом углу VS Code-а, кликните на икону за подешавања.

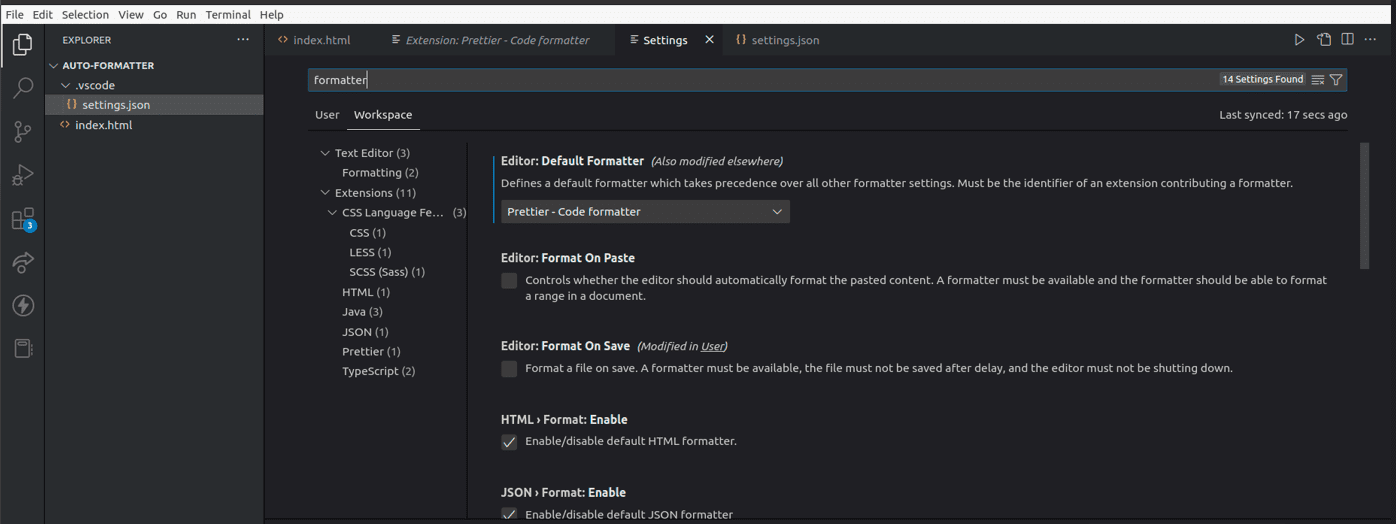
- У траци за претрагу, укуцајте „Formatter“, и одаберите Prettier у подешавањима за „Editor: Default Formatter“.

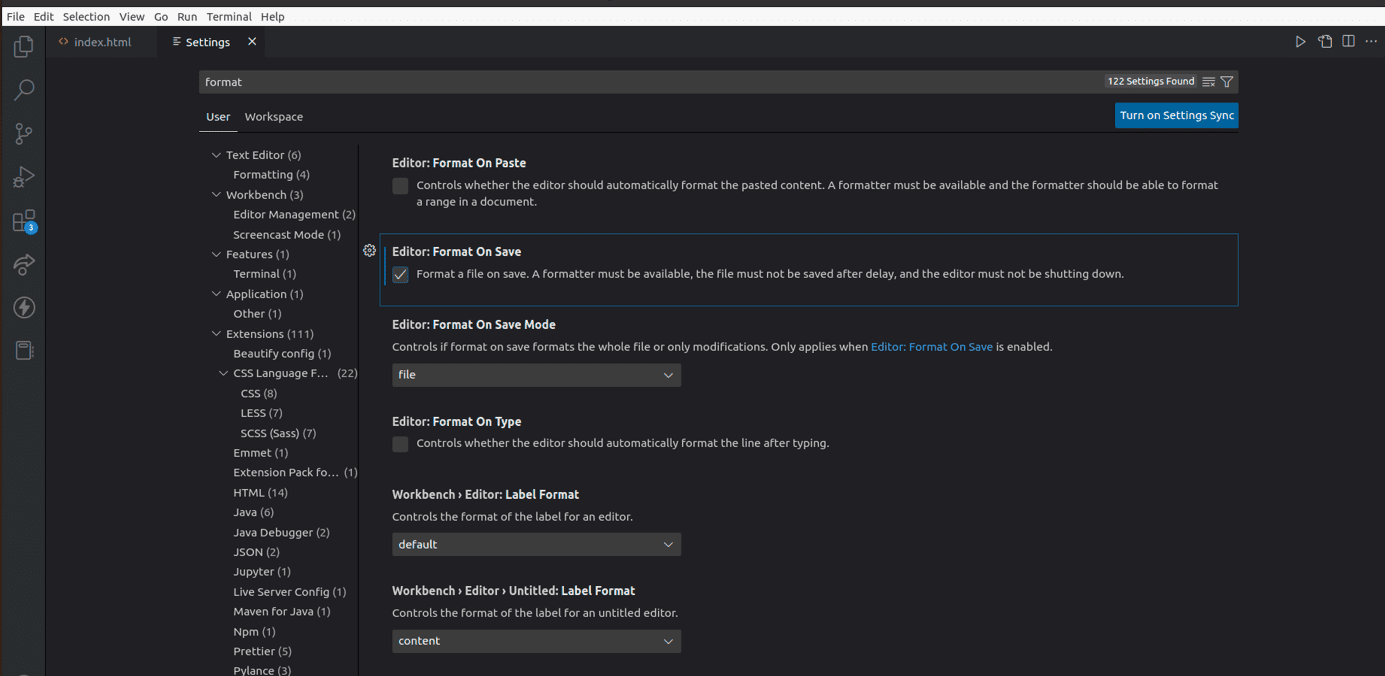
- Потражите „Editor: Format on Save“ и означите кућицу поред њега.

- Сачувајте HTML фајл, обележите све редове кода, кликните десним тастером миша и одаберите „Format Document“.
- Проверите да ли је ваш фајл форматиран. Ово проширење ће аутоматски форматирати сав остали код који напишете у VS Code-у.
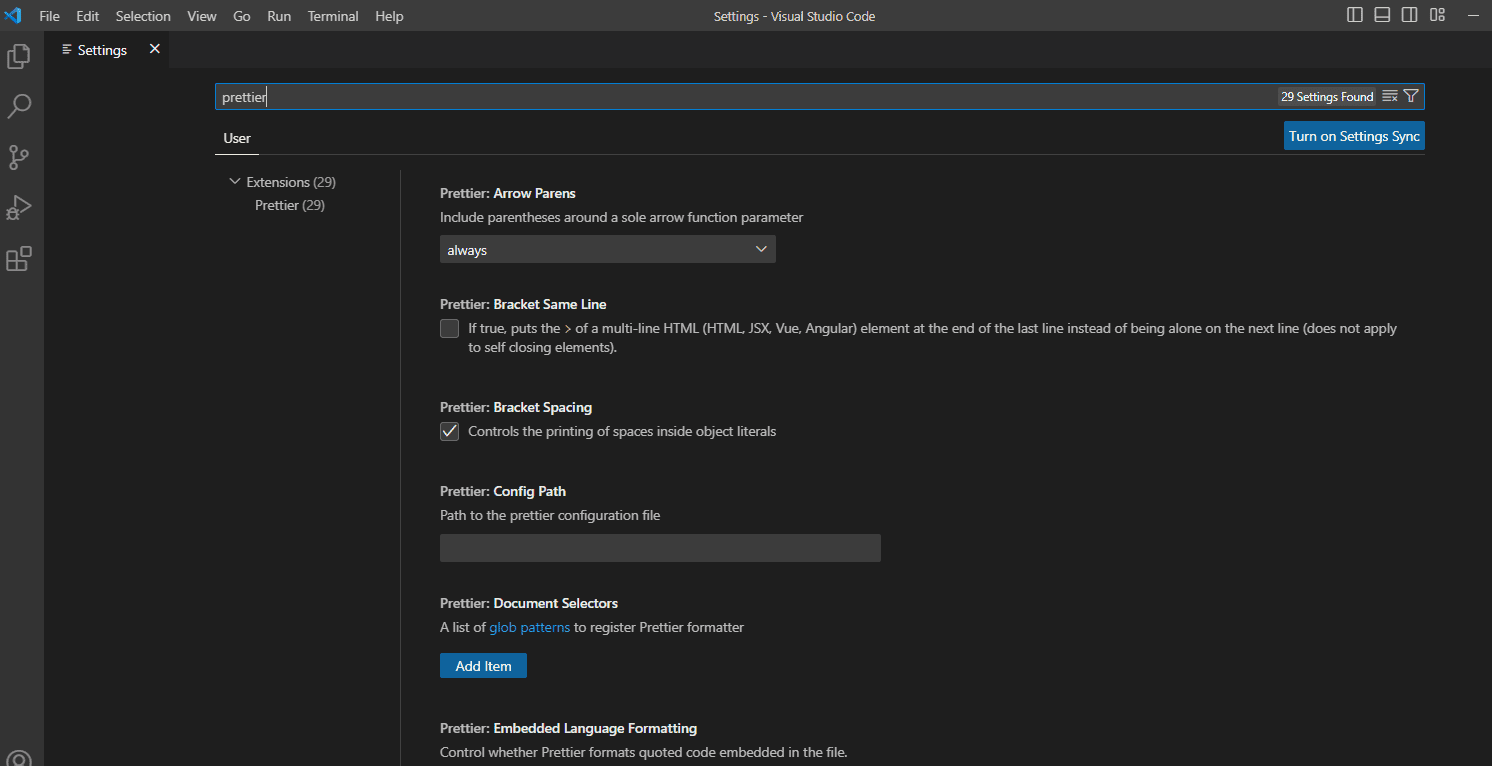
Прилагођавање подешавања Prettier-а: Prettier је унапред подешен да ради многе ствари, али га ипак можете прилагодити својим потребама. Отворите подешавања у VS Code-у, потражите Prettier и прилагодите га по вашој жељи.

Креирање фајла за Prettier конфигурацију: Подешавања која сте прилагодили на свом рачунару могу се разликовати од подешавања других уколико радите у тиму. Prettier конфигурациони фајл ће осигурати да ваш пројекат има конзистентан стил кода. Креирајте .prettierrc фајл у .json формату да конфигуришете подешавања за пројекат. На пример, у JSON фајл можете додати следећи код:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
Горњи блок кода дефинише четири ствари: зарезе на крају, ширину табулатора, употребу тачака и зареза и да ли користити једноструке или двоструке наводнике. У овом случају:
- Зарез на крају ће бити додат само када се код транспилира у es5.
- Ширина картице, тј. број размака за сваки таб, је постављена на 4.
- Полу означава да ли треба да додајете тачке и зарезе на крај израза. Постављено је на „false“, што значи да се тачке и зарези неће додавати.
- Можете користити једноструке или двоструке наводнике у коду. Навели смо да за овај пројекат треба да се користе једноструки наводници.
За више информација о подешавањима, можете консултовати Prettier документацију.
Најбоље праксе за аутоматско форматирање у VS Code
Користите прави форматер
Иако смо користили Prettier у овом тексту, то не значи да је применљив за све језике. Постоје стотине проширења за форматирање за VS Code, и на вама је да одаберете она која одговарају вашим потребама. На пример, форматери попут Prettier-а и Beautify-а су прикладни за HTML и CSS. За Python код можете користити Black или Python екстензије.
Користите конзистентан стил кодирања
Као што сте већ видели, подешавања форматера се могу прилагодити. Ако радите у тиму, осигурајте да сви користе исту конфигурацију ради конзистентности кода. Најбољи приступ је креирање .prettierrc.extension фајла који садржи сва подешавања за ваш пројекат.
Користите линтере
Линтери се могу користити за проверу кршења стила, синтаксних грешака и потенцијалних грешака у коду. Комбиновањем линтера са аутоматским форматирањем, можете уштедети много времена и труда, чинећи ваш код читљивијим и са мање грешака.
Користите пречице на тастатури
VS Code нуди мноштво пречица за уштеду времена приликом форматирања. Ове команде можете чак и прилагодити.
Прегледајте код пре „commita“
Иако линтинг и аутоматско форматирање могу решити неке проблеме у коду, неопходно је прегледати га пре уноса команде за „commit“.
Пречице за форматирање кода
VS Code је мултиплатформски уређивач кодова који се може користити на Windows, Mac и Linux системима. Користите следеће пречице да форматирате цео документ или изабране делове кода:
Windows
- Shift + Alt + F форматира цео документ.
- Ctrl + K, Ctrl + F форматира део кода који сте одабрали.
macOS
- Shift + Option + F форматира цео документ.
- Ctrl + K, Ctrl + F форматира део кода који сте одабрали.
Ubuntu
- Ctrl + Shift + I форматира цео документ.
- Ctrl + K, Ctrl + F форматира део кода који сте одабрали.
Имајте на уму да неке од ових пречица можда неће радити уколико сте их прилагодили.
Пречице у VS Code-у можете проверити на следећи начин:
- Отворите VS Code и кликните на „File“ у горњем левом углу.
- Кликните на „Preferences“.
- Кликните на „Keyboard Shortcuts“ да бисте видели све доступне пречице.
Закључак
Аутоматско форматирање вам може уштедети доста времена када га укључите. Избор екстензије ће зависити од језика који користите. Можете инсталирати више форматера кода у зависности од програмских језика које користите у вашим пројектима.
Увек проверите документацију форматера кога сте одабрали да бисте се упознали са језицима које подржава и како да га најбоље искористите.
Погледајте и наш чланак о најбољим VS Code екстензијама које програмери треба да користе.