Svelte predstavlja revolucionarni JavaScript okvir koji je brzo stekao popularnost među programerima. Njegova jednostavna sintaksa čini ga idealnom polaznom tačkom za početnike koji žele da istraže svet JavaScript okvira. Jedan od najboljih načina za učenje je kroz praktičan rad, stoga ćete u ovom uputstvu naučiti kako da iskoristite Svelteove funkcije za kreiranje jednostavne igre vešala.
Kako funkcioniše igra vešala
Vešala su igra pogađanja reči koja se tradicionalno igra između dva igrača. Jedan igrač smišlja reč, a drugi pokušava da je pogodi slovo po slovo. Cilj pogađača je da otkrije tajnu reč pre nego što potroši sve pokušaje, odnosno pre nego što se nacrta cela figura vešala.
Na početku igre, „domaćin“ bira tajnu reč. Dužina reči se pogađaču prikazuje pomoću crtica. Sa svakim pogrešnim pogađanjem, crtaju se dodatni delovi vešala, počevši od glave, pa preko tela, ruku i nogu.
Pogađač pobeđuje ako uspe da pogodi sva slova u reči pre nego što se figura vešala u potpunosti nacrta. Vešala su odlična igra za testiranje vokabulara, logičkog razmišljanja i veština zaključivanja.
Podešavanje razvojnog okruženja
Kod koji se koristi u ovom projektu dostupan je na GitHub repozitorijumu i može se koristiti besplatno pod MIT licencom. Ukoliko želite da pogledate kako izgleda gotov projekat, možete posetiti ovaj demo.
Da biste pokrenuli Svelte na svom računaru, preporučuje se korišćenje Vite.js. Za korišćenje Vite, neophodno je da imate instalirane Node Package Manager (NPM) i Node.js. Takođe, možete koristiti i alternativni menadžer paketa, kao što je Yarn. Otvorite terminal i pokrenite sledeću komandu:
npm create vite
Ovo će pokrenuti novi projekat koristeći Vite interfejs komandne linije (CLI). Imenujte svoj projekat, izaberite Svelte kao okvir i podesite varijantu na JavaScript. Zatim, pređite u direktorijum projekta pomoću `cd` i pokrenite sledeću komandu da biste instalirali neophodne zavisnosti:
npm install
Sada otvorite projekat i u `src` direktorijumu kreirajte datoteku `hangmanArt.js` i obrišite `assets` i `lib` foldere. Zatim obrišite sadržaj datoteka `App.svelte` i `App.css`. U datoteku `App.css` dodajte sledeće:
:root{
background-color: rgb(0, 0, 0);
color:green;
font-family: monospace;
}
Kopirajte sadržaj datoteke `hangmanArt.js` iz ovog GitHub repozitorijuma i nalepite ga u svoju datoteku `hangmanArt.js`. Razvojni server možete pokrenuti sledećom komandom:
npm run dev
Definisanje logike aplikacije
Otvorite datoteku `App.svelte` i kreirajte `script` tag koji će sadržati najveći deo logike aplikacije. Kreirajte niz reči koji će sadržati listu reči.
let words = [
"appetizer",
"roommates",
"shrinking",
"freedom",
"happiness",
"development",
];
Zatim, importujte niz `hangmanArt` iz datoteke `hangmanArt.js`. Kreirajte promenljivu `userInput`, promenljivu `randomNum` i još jednu promenljivu koja će čuvati nasumično izabranu reč iz niza `words`.
Dodajte izabranu reč drugoj inicijalnoj promenljivoj. Pored ovih promenljivih, kreirajte sledeće varijable: `match`, `message`, `hangmanStages` i `output`. Inicijalizujte `output` promenljivu nizom crtica, u zavisnosti od dužine izabrane reči. Dodelite niz `hangmanArt` promenljivoj `hangmanStages`.
import { hangmanArt } from "./hangmanArt";
let userInput;
let randomNum = Math.floor(Math.random() * (words.length - 1));
let selectedWord = words[randomNum].toUpperCase();
let initial = selectedWord;
let match;
let message;
let hangmanStages = hangmanArt;
let output = "";
[...selectedWord].forEach(() => (output += "-"));
match = output;
Dodavanje neophodnih funkcionalnosti
Tokom igre, potrebno je da igraču prikažete povratne informacije. Ovaj izlaz će pomoći igraču da zna da li je pogodio ispravno ili ne. Kreirajte funkciju `generateOutput` koja će se baviti generisanjem izlaza.
function generateOutput(input1, input2) {
output = "";
for (let i = 0; i < input1.length; i++) {
if (input2[i] === "-") {
output += input1[i];
} else {
output += "-";
}
}
}
Za svako pogađanje koje igrač unese, program mora da proveri da li je tačno. Kreirajte funkciju `evaluate` koja će pomeriti crtež vešala u sledeću fazu ako igrač pogreši, ili pozvati funkciju `generateOutput` ako je igrač pogodio ispravno.
function evaluate() {
let guess = userInput.toUpperCase().trim();
if (!guess) {
return;
}
if (selectedWord.includes(guess)) {
selectedWord = selectedWord.replaceAll(guess, "-");
generateOutput(initial, selectedWord);
} else {
hangmanStages.shift();
hangmanStages = hangmanStages;
}
userInput = "";
}
Time ste završili logiku aplikacije. Sada možete preći na definisanje oznaka.
Definisanje oznaka projekta
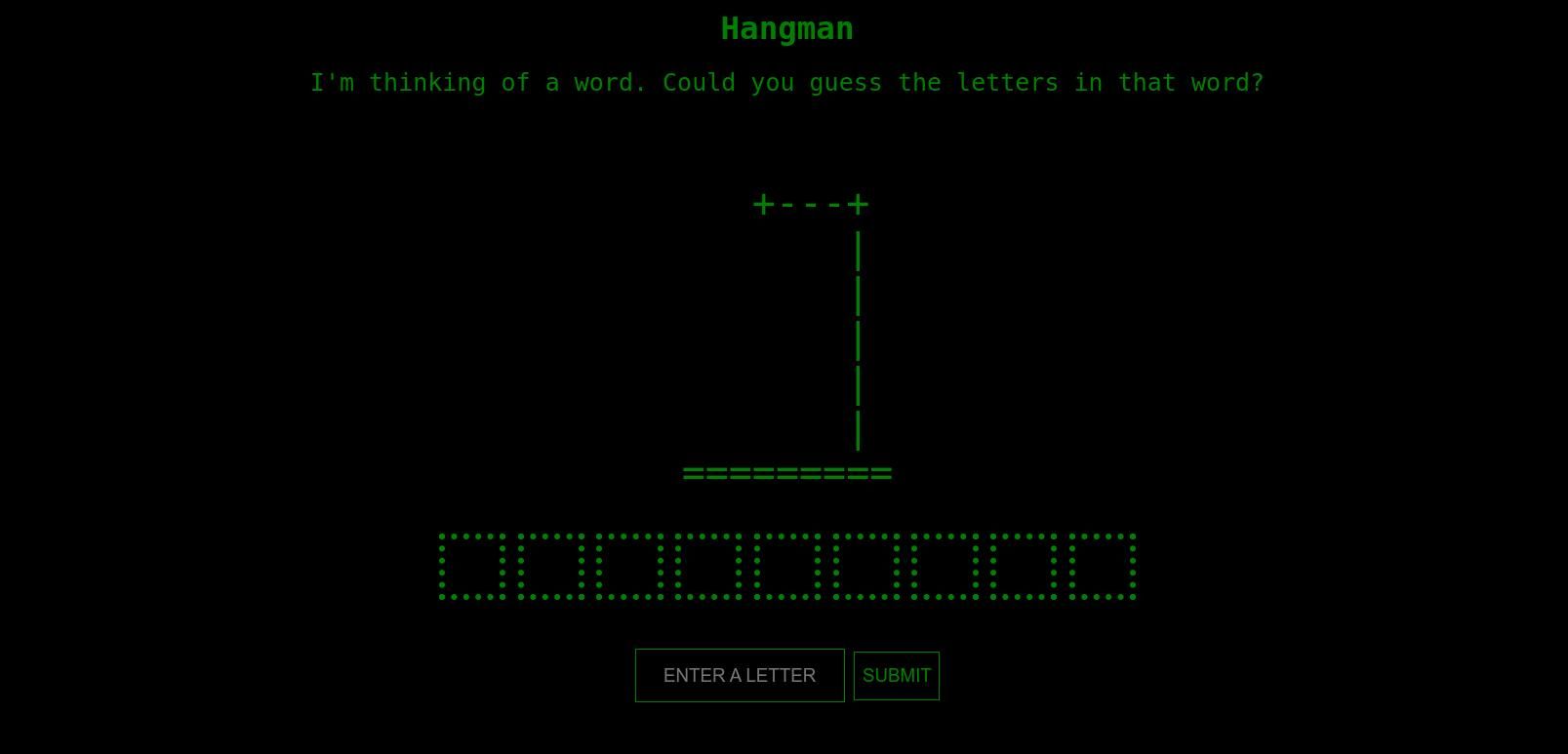
Kreirajte `main` element koji će sadržati sve ostale elemente igre. Unutar `main` elementa, definišite `h2` element sa tekstom „Vešala“.
<h2 class="title">
Vešala
</h2>
Napravite slogan i renderujte figuru vešala u prvoj fazi, samo ako je broj elemenata u nizu `hangmanStages` veći od 0.
<div class="tagline">
Razmišljam o jednoj reči. Možeš li da pogodiš slova u toj reči?
</div>
{#if hangmanStages.length > 0}
<pre class="hangman">
{hangmanStages[0]}</pre>
{/if}
Nakon toga, implementirajte logiku za prikaz poruke koja pokazuje da li je igrač pobedio ili izgubio:
{#if hangmanStages.length === 1}
<div class="message" bind:this={message}>Izgubili ste...</div>
{/if}
{#if selectedWord === match}
<div class="message" bind:this={message}>Pobedili ste...</div>
{/if}
Zatim, renderujte izlaz i formu za prihvatanje unosa od korisnika. Izlaz i forma treba da se prikazuju samo ako element sa klasom `message` nije na ekranu.
{#if !message}
<div class="output">
{#each output as letter}
{#if letter !== "-"}
<span class="complete box">{letter}</span>
{:else}
<span class="incomplete box" />
{/if}
{/each}
</div>
<form on:submit|preventDefault={() => evaluate()}>
<input
type="text"
placeholder="Unesite slovo"
maxlength="1"
bind:value={userInput}
/>
<button type="submit">Potvrdi</button>
</form>
{/if}
Sada možete dodati odgovarajući stil aplikaciji. Kreirajte `style` tag i u njega dodajte sledeće:
* {
color: green;
text-align: center;
} main {
display: flex;
width: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
}
input,
button {
text-transform: uppercase;
background-color: transparent;
border: solid 1.2px green;
height:40px;
font-size: 15px;
}
.box {
display: flex;
align-items: center;
justify-content: center;
width: 45px;
height: inherit;
border: dotted 1.2px green;
}
.output {
display: flex;
font-size: 23px;
font-weight: 600;
height: 45px;
gap: 10px;
justify-content: center;
}
.hangman {
font-size: 32px;
}
form {
margin-top: 50px;
}
.tagline,
.message {
font-size: 20px;
}
Upravo ste kreirali igru vešala pomoću Svelte-a. Odličan posao!

Šta čini Svelte izvanrednim?
Svelte je okvir koji je relativno lako savladati. Pošto je Svelteova logička sintaksa slična Vanilla JavaScript-u, ovo ga čini idealnim izborom ako želite okvir koji može da podnese složene stvari poput reaktivnosti, a istovremeno vam omogućava da radite sa Vanilla JavaScript-om. Za kompleksnije projekte možete koristiti SvelteKit, meta-okvir koji je razvijen kao Svelteov odgovor na Next.js.