CSS svojstvo za granice omogućava web dizajnerima da specificiraju izgled, širinu i nijansu ivica elementa.
U CSS-u, gradijent omogućava dizajneru da primeni postepen prelaz između dve ili više boja. Gradijente možete upotrebiti za kreiranje vizuelnih efekata kao što su senčenje, mešanje boja i tekstura na elementima vaše web stranice.
Gradijent ivice je CSS svojstvo koje omogućava programerima da primene gradijent na rub elementa.
Ivica gradijenta stvara vizuelni utisak gde se boja ruba transformiše iz jedne u drugu nijansu.
Zašto koristiti gradijent ivice?
Gradijenti ivica su među raznovrsnim stilskim karakteristima koje su uvedene u CSS3. Ovo su neki od razloga zašto bi trebalo da ga imate u vašoj sledećoj web aplikaciji:
- Gradijent ivice je fleksibilan: možete kreirati kompleksne i slojevite efekte koristeći gradijente ivica. Ovo je drugačije od jednobojnih ivica, koje su krute. Gradijentne granice su stoga korisne kada se radi o složenim izgledima ili oblicima koji zahtevaju nijansiran vizuelni dizajn.
- Kreirajte vizuelnu privlačnost: Korišćenjem efekta gradijenta ivice, možete dodati upadljive vizuelne efekte svojim dizajnom. Na primer, možete koristiti smelu razliku u bojama da biste skrenuli pažnju na određeni element na vašoj web stranici.
- Omogućite besprekornu integraciju: Gradijentne ivice vam dozvoljavaju da neprimetno integrišete rub u pozadinu vašeg elementa. Takav pristup vašoj web stranici daje ujednačen i koherentan izgled, demonstrirajući promišljen dizajn.
Kako dodati gradijent ivice u CSS
Pre nego što pokažemo kako se dodaje gradijent ivice, možemo ilustrovati kako dodati ivicu HTML elementu.
Možemo koristiti ovaj kod;
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
<title>Dokument</title>
</head>
<body>
<div class="box contains-border">
Kako dodati ilustrovanu ivicu!!!
</div>
</body>
</html>
CSS
.box {
width: 400px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.contains-border {
border-color: rebeccapurple;
border-style: solid;
border-width: 5px;
}
Prikazana stranica će se pojaviti kao:

Iako gornji kod ima ivicu, ona nije toliko privlačna za oko koliko je prazna. Imamo samo punu ljubičastu ivicu od 5px oko našeg div elementa.
Možemo učiniti našu granicu privlačnom koristeći gradijente granica. Postoje različiti načini dodavanja gradijenta granice. Sledi nekoliko glavnih:
Korišćenje gradijenta ivica (linearni gradijent, radijalni gradijent, konusni gradijent)
Ilustrovaćemo kako koristiti gradijente ivica na tri različita načina:
Linearni gradijent
Linearni gradijent stvara glatku promenu između dve ili više boja u pravoj liniji. Možemo koristiti sledeći kod za demonstraciju:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer linearnog gradijenta</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box linear-gradient">
Ilustracija linearnog gradijenta
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.linear-gradient {
border-style: solid;
border-width: 10px;
border-image: linear-gradient(45deg, rgb(143, 55, 0), rgb(66, 228, 250)) 1;
}
Stil ivice smo naveli kao pun, što znači da je ivica oko našeg okvira puna linija. Širina granice u našem kodu je 10 piksela.
Linearni gradijent počinje sa rgb(143, 55, 0) i završava se sa rgb(66, 228, 250). Takođe smo naveli ugao od 45 stepeni. Širina preseka granične slike je podešena na 1.
Prikazana stranica će se pojaviti kao:

Radijalni gradijent
Radijalni gradijent kreira kružni gradijent koji zrači iz centralne tačke, omogućavajući korisnicima da pređu iz jedne boje u drugu u elementu web stranice.
Možemo ilustrovati kako dodati radijalni gradijent koristeći ovaj kod:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer radijalnog gradijenta</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box radial-gradient">
Ilustracija radijalnog gradijenta
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.radial-gradient {
border-style: solid;
border-width: 5px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
}
Stil ivice našeg elementa smo postavili kao pun. Takođe smo našoj ivici dali širinu ivice od 5 piksela.
Radijalni gradijent počinje tamnozelenom RGB(0,143,104) i završava se svetlo žutom, označenom sa rgb(250,224,66).
1 na kraju koda predstavlja svojstvo border-image-repeat. Ova vrednost nalaže pretraživaču da ponovi sliku ivice samo jednom oko ivice elementa.
Prikazana stranica će se pojaviti kao:

Konusni gradijent
Konusni gradijent kreira kružni prelaz boje. U ovom efektu, prelaz počinje od centralne tačke, a zatim se širi ka spolja, formirajući kružni efekat.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer konusnog gradijenta</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box conic-gradient">
Ilustracija konusnog gradijenta
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.conic-gradient {
border-style: solid;
border-width: 7.5px;
border-image: conic-gradient(red, rgb(0, 255, 47), rgb(255, 60, 0), rgb(13, 255, 0), blue, rgb(0, 255, 4), rgb(255, 0, 38)) 1;
}
U ovom kodu postavljamo stil ivice kao pun i dajemo ivici širinu od 7,5 piksela. Svojstvo border-image postavlja gradijent ivice. Postoji sedam boja, počevši od crvene i završavajući sa rgb (255, 0, 38).
Slika 1 na kraju koda daje širinu granice od 1 piksel.
Prikazana stranica će se pojaviti kao:

Korišćenje graničnih slika
Slike ivica zamenjuju standardne pune ivice HTML elemenata. Slike ivica se koriste za kreiranje kompleksnih dizajna umesto kombinovanja boja da bi se napravio gradijent ivice.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer graničnih slika</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box border-images">
Ilustracija graničnih slika
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.border-images {
border-style: solid;
border-width: 15px;
border-image-source: url(/images/elephant-2910293_1920.jpg);
border-image-slice: 60 30;
}
Našem svojstvu širine granice dali smo širinu od 15 piksela i postavili stil ivice kao pun.
Granica-slike-slice postavlja širinu i visinu okvira ivice na 60% i 30%, respektivno.
Prikazana stranica će se pojaviti kao:

Korišćenje skraćenog svojstva
Skraćeno svojstvo omogućava programerima da stilizuju više pojedinačnih CSS svojstava koristeći jednu liniju koda. U ovom slučaju koristimo border-image da navedemo border-image-source i border-image-slice.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Primer skraćenog svojstva</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box shorthand">
Ilustracija skraćenog svojstva
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.shorthand {
border-style: solid;
border-width: 15px;
border-image: url(/images/elephant-2910293_1920.jpg) 60 30;
}
Prikazana stranica će se pojaviti kao:

CSS generatori gradijenta ivica
CSS generatori gradijenta ivica pomažu programerima da dodaju efekte gradijenta na elemente web stranice. Ovi generatori vam omogućavaju da prilagodite podešavanja, što znači da ne morate kreirati sve od nule. Sledi nekoliko alata koje možete koristiti:
#1. CSS generator gradijenta – konvertovanje boja
Konvertovanje boja vam omogućava da generišete CSS kod sa linearnim ili radijalnim gradijentom sa najviše pet boja. CSS kod gradijenta koji ste generisali može se koristiti kao ivica elementa ili slika u pozadini.

Sa ovim generatorom možete uraditi sledeće;
- Izaberite do pet boja i koristite ih u gradijentu ivice.
- Izaberite pravac gradijenta. Alat ima i linearne i radijalne gradijente.
- Možete odlučiti kako će se prelazak boja desiti pomoću funkcije zaustavljanja boje.
Kada završite sa eksperimentisanjem i generisanjem koda, možete ga kopirati i koristiti na svojoj web lokaciji.
#2. CSS generator gradijenta ivice – nekorišćen CSS
Unused-CSS pomaže programerima da generišu ivice gradijenta koje mogu primeniti na blok elemente bez pravljenja pseudo elemenata ili dodatnih elemenata.

Možete uraditi sledeće;
- Izaberite između različitih tipova gradijenta. Možete lako prelaziti između radijalnih i linearnih gradijenata kada radite sa ovim alatom.
- Kartica za pregled. Alat vam omogućava da pregledate kako će se gradijent ivice pojaviti na vašoj web stranici dok je prilagođavate.
- Boja se zaustavlja. Ovaj alat olakšava odlučivanje o tome kako će se desiti prelazi za različite boje.
- Prilagođavanje veličine ivice. Pomoću ovog alata možete lako prilagoditi veličinu ivice i radijus ivice.
Kada budete zadovoljni generisanim kodom, možete ga kopirati i koristiti na svom projektu.
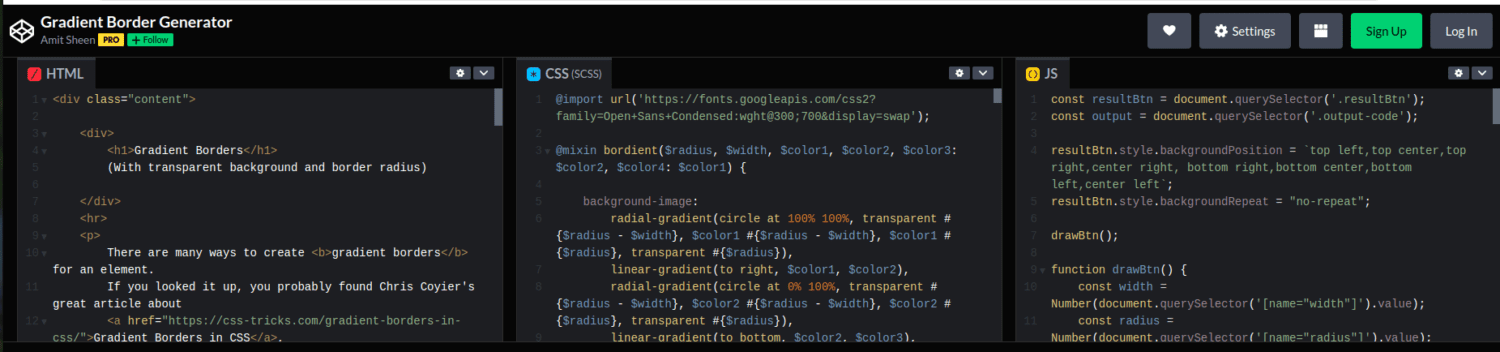
#3. Gradient Border Generator – Amit Sheen
Ovaj alat ima osam različitih pozadinskih oblasti, omogućavajući programerima da kreiraju efekte zaobljenih ivica gradijenta.

Možete postići sledeće;
- Napravite animaciju gradijenta. Alat vam omogućava da generišete animacije gradijenta koje prelaze između dve ili više boja.
- Možete uključiti JavaScript kod. Ako je vašem prilagodljivom elementu potreban JS kod, uvek ga možete pronaći i prilagoditi sa kontrolne table.
- Pregled uživo. Možete da vidite promene u svom kodu dok ga prilagođavate.
Možete da kopirate i nalepite kod nakon što prilagodite efekte gradijenta ivice po svom ukusu.
Zaključak
Kada dizajnirate svoje web stranice, možete koristiti bilo koji od gore navedenih pristupa da dodate ivicu gradijenta svojim elementima. Izbor pristupa može da varira u zavisnosti od preferencija, nivoa veštine i prirode elementa koji stilizujete.
Takođe možete koristiti različite pristupe za različite elemente na istoj web stranici.
Pogledajte kako da napravite dvostruki okvir u CSS-u da biste poboljšali vizuelnu privlačnost vaše web stranice.