Hajde da istražimo kako da postavimo Django demo aplikaciju na internet, a da pritom ne koristimo usluge hostinga.
Podešavanje okruženja za deploy samo da biste prikazali demo vaše Django aplikacije može biti prilično komplikovano. Pogotovo ako vam je URL potreban samo na kratko, da biste ga pokazali klijentu ili kolegama.
Najbolja opcija je da iskoristite alatku koja će omogućiti pristup vašem trenutnom lokalnom serveru. Upravo tako! Ljudi širom sveta će moći da vide ono što se dešava na vašem localhost-u.
Za tu svrhu koristićemo Ngrok. Ovaj alat će nam omogućiti da kreiramo javne URL adrese na osnovu lokalnih portova našeg računara. Sve ovo zahvaljujući tehnologiji tuneliranja.
Pre nego što počnemo, sav kod koji je korišćen u ovom tutorijalu biće dostupan na ovom GitHub repozitorijumu.
Preduslovi
Preporučljivo je imati osnovno znanje o navedenim stvarima. Ipak, možete pratiti ovaj vodič i bez toga.
Kreiranje Django aplikacije
Da bih kreirao detaljan tutorijal, objasniću proces kreiranja Django projekta. Ukoliko već imate Django projekat, možete preskočiti ovaj odeljak.
Virtuelno okruženje
Pre svega, kreiraćemo Python virtuelno okruženje.
- Otvorite sistemski terminal (ili shell).
- Ukoliko vam je komplikovano da otvorite sistemski terminal, pokušajte da iskoristite integrisani terminal u okviru vašeg editora koda.
- Kliknite na Terminal > Novi terminal i shell bi trebalo da se pojavi na dnu vašeg ekrana.
- Ukucajte sledeću komandu kako biste kreirali virtuelno okruženje, koristeći Python alatku.
python -m venv .venv
Ovo u suštini znači:
Hej Python, kreiraj komandu virtuelnog okruženja (-m venv) sa imenom .venv
- Sada, ako prikažete fajlove u vašem trenutnom direktorijumu, trebalo bi da vidite folder .venv.
$ ls -l drwxr-xr-x - daniel 30 apr 23:12 .venv # Ostali fajlovi ...
- Da bismo aktivirali virtuelno okruženje, pozivamo source komandu.
source .venv/bin/activate
- Ako naiđete na bilo kakve probleme, pogledajte sledeću tabelu koja je preuzeta iz zvanične Python dokumentacije.
| Platforma | Shell | Komanda za aktiviranje virtuelnog okruženja |
| POSIX | bash/zsh | $ source |
| fish | $ source |
|
| csh/tcsh | $ source |
|
| PowerShell Core | $ |
|
| Windows | cmd.exe | C:> |
| PowerShell | PS C:> |
Sada, ako ste pokrenuli ispravnu komandu, vaš shell bi trebalo da sadrži ime virtuelnog okruženja u sebi.
$ source .venv/bin/activate.fish (.venv) $
Instaliranje Django-a
Nakon što ste aktivirali virtuelno okruženje, sada možete da instalirate bilo koju verziju Django-a koju želite. U ovom slučaju, dobra je ideja da instalirate najnoviju verziju.
$ pip install django Collecting django Using cached Django-3.2-py3-none-any.whl (7.9 MB) Collecting pytz Using cached pytz-2021.1-py2.py3-none-any.whl (510 kB) Collecting asgiref<4,>=3.3.2 Using cached asgiref-3.3.4-py3-none-any.whl (22 kB) Collecting sqlparse>=0.2.2 Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB) Installing collected packages: pytz, asgiref, sqlparse, django Successfully installed asgiref-3.3.4 django-3.2 pytz-2021.1 sqlparse-0.4.1
Sada je vreme da kreirate osnovnu strukturu Django projekta koju želite da izložite.
$ django-admin startproject mytestingproject
Ovo će kreirati Django projekat sa imenom mytestingproject. Nakon kreiranja, potrebno je da uđete u direktorijum gde se nalazi struktura projekta. Hajde da to uradimo i pokrenemo Django server.
# Ulazak u direktorijum projekta (.venv)$ cd mytestingproject/ # Prikazivanje fajlova unutar projekta (.venv) $ ls mytestingproject manage.py
Kada ste ušli u direktorijum, pokrenimo Django server da vidimo kako izgleda.
(.venv) $python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. May 01, 2021 - 04:34:25 Django version 3.2, using settings 'mytestingproject.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
U osnovi, Django nam govori da lokalni server radi na našem localhost-u (127.0.0.1 uvek ukazuje na njega), na podrazumevanom portu, 8000.
Ne brinite zbog poruke o grešci. Prvo, proverimo da li sve radi kako treba na lokalnom serveru. Da biste to uradili, otvorite web pretraživač i unesite sledeću adresu:
http://localhost:8000/ # Da li ste primetili da su localhost i 127.0.0.1 ista stvar?
Ako sve radi kako treba, trebalo bi da vidite Django podrazumevanu stranicu.

To je sve što se tiče Django instalacije.
Hajde sada da postavimo ovaj Django projekat na internet. Ako radite na kompleksnijem projektu, sledeće metode izlaganja Django aplikacija će takođe funkcionisati.
Izlaganje Django aplikacije sa Ngrok-om
Kao što sam ranije rekao, Ngrok je alat koji će nam omogućiti da postavimo naš lokalni server na internet. Dakle, pre svega preuzmite Ngrok sa zvanične web stranice.
Nakon što ga instalirate, nastavljamo sa potrebnim komandama.
Otvorite drugi shell, ostavljajući terminal na kojem radi vaš Django server i ukucajte:
$ ngrok help NAME: ngrok - tunnel local ports to public URLs and inspect traffic More commands ....
Ovo će vam dati brzi pregled dostupnih komandi koje Ngrok nudi, kao i potvrdu da je proces instalacije prošao kako treba.
Da bismo kreirali URL adresu gde ljudi mogu da pristupe našem serveru, pokrenimo:
$ ngrok http 8000
# bezbedna javna URL adresa za web server na portu 8000
Pokrećemo argument http, da bismo kreirali URL adresu koja će se povezati na port 8000 našeg localhost-a.
Evo rezultata koji ćete verovatno dobiti:
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 1 hour, 59 minutes
Update update available (version 2.3.39, Ctrl-U to update)
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://cac2165aa7f8.ngrok.io -> http://localhost:8000
Forwarding https://cac2165aa7f8.ngrok.io -> http://localhost:8000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Kao što piše, Ngrok prosleđuje tu čudnu URL adresu našem lokalnom host-u. Ali magija se dešava kada u pretraživač ukucate URL adresu koju vam je dao Ngrok.

Izmena settings.py fajla
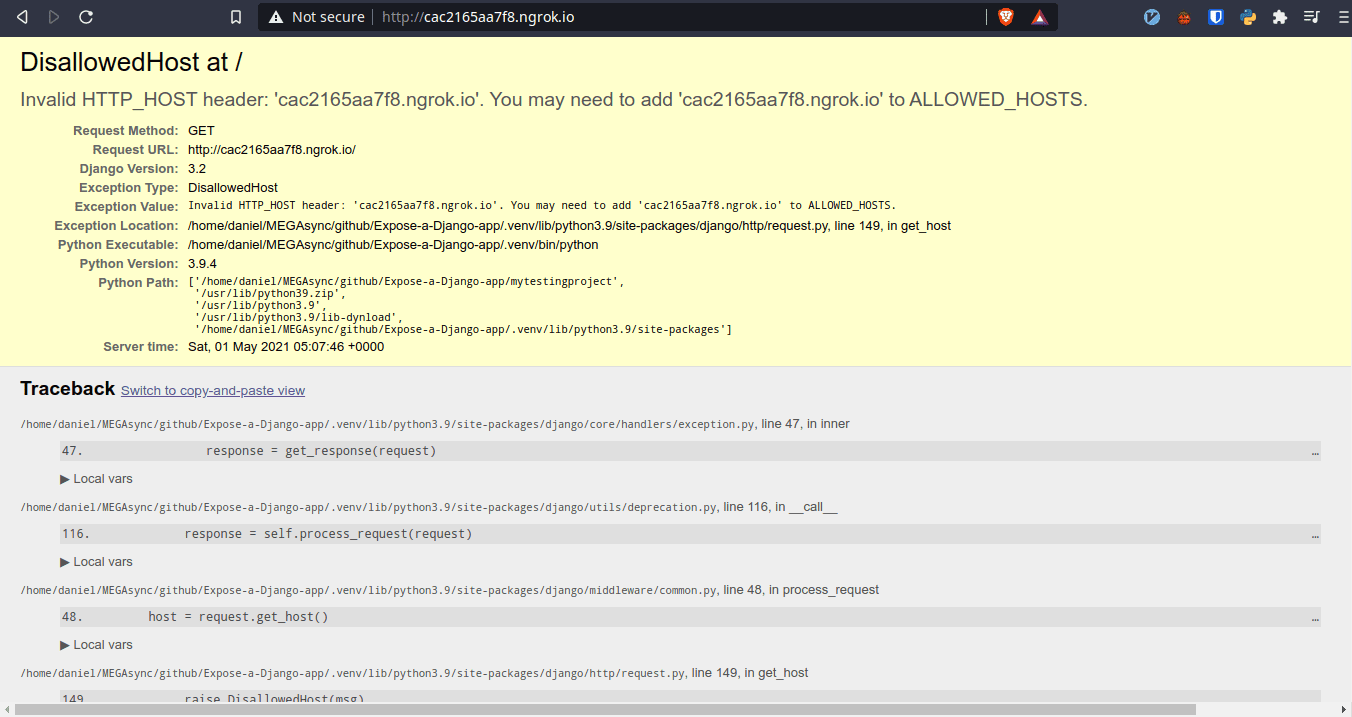
Wow, šta se upravo desilo 😱?
Čini se da Django prikazuje grešku zbog podešavanja DisallowedHost. Ako proverite shell u kojem koristite Django server, kao i onaj sa Ngrok sesijom, dobićete neke poruke za otklanjanje grešaka.
# Django poruke Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS. Bad Request: / [01/May/2021 05:07:46] "GET / HTTP/1.1" 400 65196 Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS. # Ngrok poruke HTTP Requests ------------- GET /favicon.ico 400 Bad Request GET / 400 Bad Request
Kao što nam Django govori, moramo dodati domen koji povezujemo u konfiguracionu promenljivu ALLOWED_HOSTS. Ali, imamo problem, a to je da je ime domena preveliko i zbunjujuće.
Hajde da promenimo malo Django podešavanja da bismo rešili ovu grešku. Otvorite fajl settings.py, koji se nalazi u folderu projekta.
# mytestingproject/settings.py # Linija 28 # Promenite od ALLOWED_HOSTS = [] # Na ALLOWED_HOSTS = ["*"]
Ako ste upoznati sa regularnim izrazima, možete shvatiti da koristimo džoker znak, gde će svi hostovi biti dozvoljeni.
Sada ponovo učitajte stranicu i pogledajte rezultat.

Sada sve radi savršeno! Ako počnete da kreirate aplikacije za projekat i postavljate URL-ove i prikaze, sve će se odraziti na toj javnoj URL adresi.
Napomena: Ne zaboravite da promenite ALLOWED_HOSTS u produkciji, jer bi to stvorilo ogroman bezbednosni propust.
Zaključak
U ovom vodiču ste naučili kako da kreirate demo URL za vaš Django projekat, bez potrebe da ga deploy-ujete.
Vežbali ste kako da pokrenete Django projekat i radite sa fajlom settings.py u Django-u.
Na kraju, naučili ste kako da koristite Ngrok i kako da izložite bilo koji lokalni server sa njim.
Zatim, istražite neke od popularnih Python frameworka za pravljenje API-ja.