Ukoliko niste previše upućeni u animirane SVG elemente, ovaj kratki vodič će vam pomoći da započnete svoje putovanje u svet animacija.
Jedan od ključnih izazova u SVG animaciji leži u preopterećenosti JavaScript bibliotekama, što može biti frustrirajuće. Međutim, CSS je doneo olakšanje kroz jednostavno kreiranje efekata za SVG. Čak i od male i jednostavne ikone, osnovnim tehnikama SVG animacije i optimizacije možete dobiti impresivan rezultat.
SVG animacija nudi neograničene mogućnosti za izradu ikona i animiranih reklamnih materijala. Pre svega, objasnimo šta je to SVG.
Skalabilna vektorska grafika (SVG) je slika zasnovana na XML-u, slična HTML-u, koja omogućava kreiranje animiranih elemenata. Postoji nekoliko metoda za animiranje SVG-a, uključujući Sinhronizovani jezik za integraciju multimedije (SMIL), stilske modifikacije i skriptovanje.
Dizajneri često koriste Adobe alate za animaciju, koji takođe podržavaju SVG animaciju. Ipak, postoji više načina za razvoj animacija, uključujući alate koji ne zahtevaju kodiranje.
Pre nego što se upustimo u pregled alata, hajde da detaljnije pogledamo kako kreirati SVG datoteke koristeći CSS animacije, kao osnovni pristup kodiranju.
Koraci za kreiranje SVG datoteka od nule
- Započnite kreiranje datoteke u Illustrator-u i izvezite je kao SVG kod iz padajućeg menija „sačuvaj kao tip“ u okviru SVG opcija.
- Uklonite nepotrebne tagove kako biste optimizovali web sadržaj, kopirajući kod u editor i koristeći SVGOMG interfejs za primenu izmena.
- Koristite HTML dokument za pisanje CSS animacija, npr. u `main.css` fajlu, u okviru jedinstvenog editora koda.
- Razvijte strukturu kako biste kreirali željenu SVG sliku, ostavljajući prostor za zaglavlje, kolone ili druge elemente.
- Zatim optimizujte SVG kod kako biste dali dubinu klasi `img-fluid`.
- Dodajte klase u SVG, kako biste mogli selektovati pojedinačne oblike i animirati različite elemente.
- Odaberite ključne SVG elemente za podešavanje njihove neprozirnosti i prilagodite ih prema potrebi.
- Deklarišite ključne kadrove i imena kako biste animirali SVG i opisali dodatne korake.
- Dodeli svojstva i animaciju elementima, čuvajući pritom njihova svojstva nepromenjenim.
- Na kraju, sačuvajte finalnu datoteku pošto ste završili sa uređivanjem svih elemenata.
Pogledajmo sada neke od alata za kreiranje animiranih SVG elemenata.
Adobe Creative Cloud
Adobe je jedan od najpopularnijih alata među dizajnerima, koji uvodi potpuno novu eru u animaciji. Omogućava jednostavno dizajniranje interaktivnih animacija, dodajući nove elemente i faktore. Adobe Creative Cloud pomaže dizajnerima da kreiraju atraktivne sadržaje.
Pokriva sve aspekte, od TV emisija do igara, od weba do reklamnih banera, crtanih filmova do avatara, ilustracija do infografika, i od e-učenja do dizajna blogova. Dizajneri mogu kreirati moćne animacije i ilustracije sa raznovrsnim funkcijama, kao što su integracija zvuka, dizajn uvodnih ekrana i okruženja za igru.
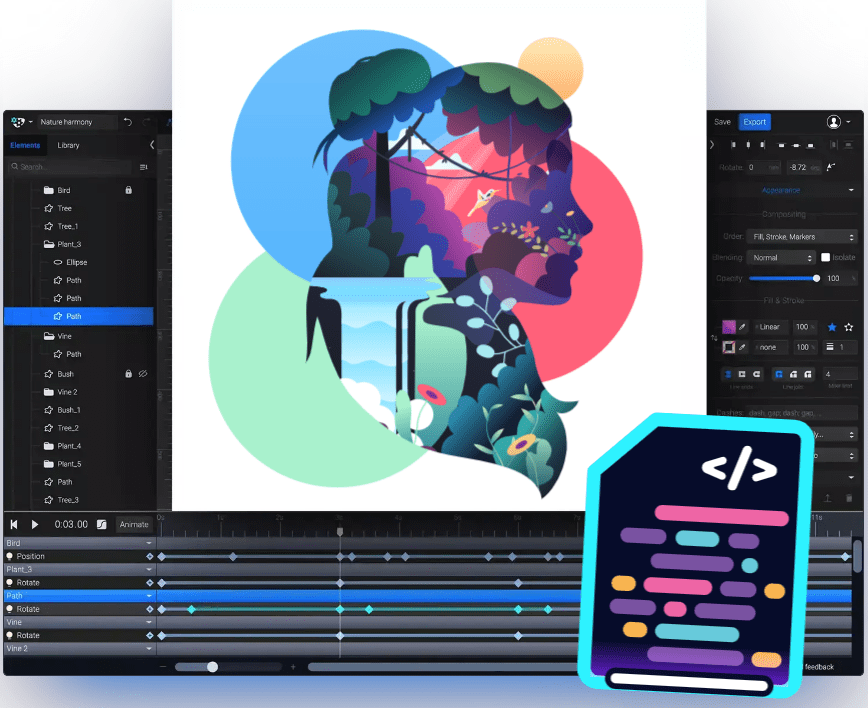
SVGator
SVGator je najjednostavniji način da kreirate SVG animacije za ikone, logotipe, ilustracije i druge grafičke elemente. Najbolja stvar je što vam nisu potrebne nikakve veštine kodiranja za početak vašeg animacijskog putovanja. Dizajneri mogu lako kreirati intuitivan interfejs koristeći SVGator, bez potrebe za pisanjem ijednog reda koda.

Lako je kontrolisati animaciju, što dizajnerima pruža vrhunsko iskustvo jednim klikom, čineći je privlačnijom i intuitivnijom. Dizajneri imaju beskrajne mogućnosti i mogu koristiti maske za odsecanje za pozadine, logotipe, ikone i jasno definisane oblike. Svojstva animirane prodavnice mogu pomoći u korišćenju moćnih funkcija za samobrisanje, samostalno crtanje i pisanje.
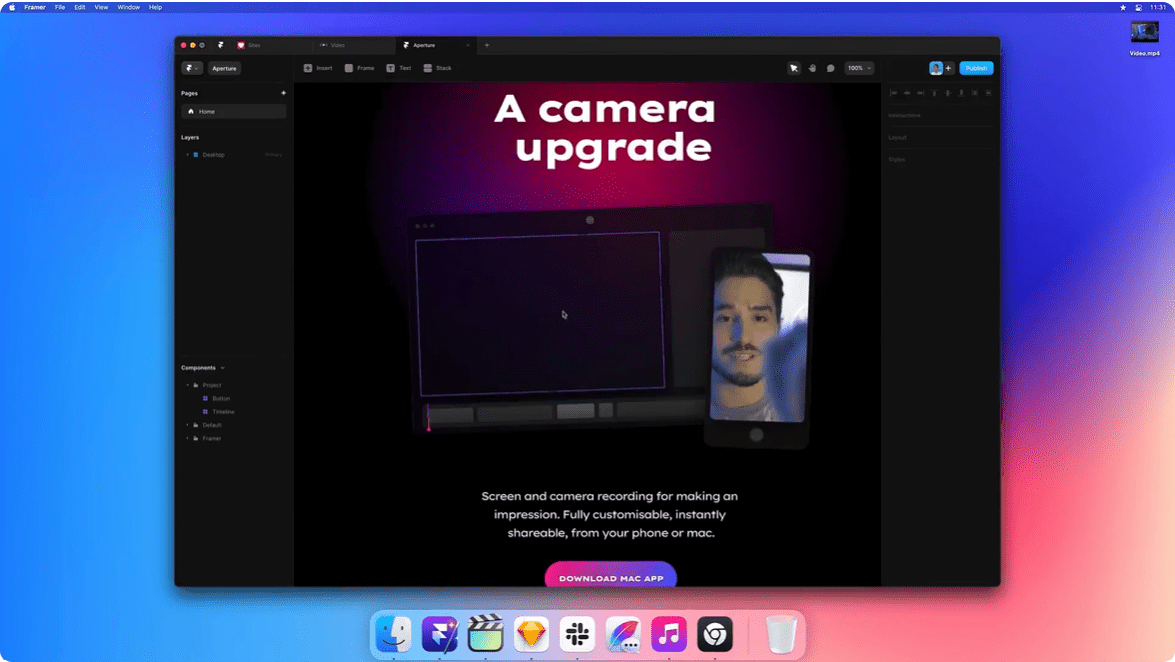
Framer
Ako želite da dizajnirate i objavite svoj rad online, Framer je odličan prvi korak. Možete kreirati, objavljivati i raditi sa vizuelnim sadržajem postavljenim na webu. Jednostavno je kreirati detaljne dokumente uz integraciju dodatne aplikacije za laku dokumentaciju. Takođe, postoje ugrađeni šabloni koji vam mogu pomoći da odmah pokrenete projekte.

Pruža neverovatno brz učinak, hosting svetske klase i izgrađenu infrastrukturu za performanse, skalabilnost i pouzdanost. Možete razviti potpuno prilagodljiv dizajn koji se lako integriše kako biste se povezali sa novom publikom.
Sketch
Sketch je idealan alat koji vam pomaže da kreirate savršene piksel-precizne slike od rane ideje, uz predaju programerima i interaktivne prototipove. Ovaj sveobuhvatni alat za dizajnere olakšava saradnju na novim konceptima. Sa Sketch-om, možete unaprediti vašu aplikaciju i osvežiti zastarele tokove rada idealnom ikonom koja zadovoljava vaše potrebe.

Takođe omogućava dizajnerima da koriste pažljivo osmišljene funkcije za kreiranje intuitivnih korisničkih interfejsa i prirodno prikazivanje fontova. Alat nudi saradnju u realnom vremenu kako bi vas spasio od konflikata, bez komplikacija i bez potrebe za vraćanjem starih fajlova. Ovaj alat jednostavan za korišćenje može oživeti dizajn i testirati prototipove bez dodatnih dodataka.
Vivus
Maxwellito Vivus je odličan način da oživite SVG elemente pomoću JavaScript klasa koje mogu zadržati pažnju korisnika. Vivus ne zahteva nikakve zavisnosti, a nudi laganu JavaScript klasu za kreiranje prilagođenih skripti za dizajn animacija i crtanje SVG elemenata koji mogu imati značajan uticaj. Alat uključuje različite tipove animacija, kao što su OneByOne za crtanje svake elementarne putanje, Sync za crtanje sinhronih linija i Delayed za odlaganje različitih elemenata staze.
Ovaj alat pomaže da se kreira ceo SVG element koristeći funkciju vremena, koja može zameniti animaciju kompletnog podešavanja ili putanje. Koristeći jednostavnu JavaScript funkciju, cubic-bezier funkcija može pročitati parametre kako bi vratila broj.
SVG Artista
SVG Artista je projekat poznat kao Animista.net, koji pojednostavljuje kreiranje animacija i ispunjava osnovne zahteve. Ovaj dizajn pomaže u animiranju svojstava ispune i poteza pomoću CSS koda. Takođe uključuje elemente kao što su linije, putanje, pravougaonici, polilinije, elipse, krugovi i poligoni za aktivnu klasu.
SVG Artista može pomoći u kreiranju CSS animiranog SVG-a koristeći kod koji radi u modernim pretraživačima. Možete učitati SVG grafiku, pritisnuti dugme na alatnoj traci, kopirati kod i preći na uređivanje kako biste dobili odgovarajuću animaciju datoteke.
Animator
Haiku-ov Animator može pomoći u kreiranju intuitivne i privlačne animacije za web stranice i aplikacije. Pored toga, Animator omogućava dizajnerima da sarađuju sa programerima, uvodeći dizajn kretanja u proizvodnju pomoću kodne baze i osnovnih alata. Vremenska linija i režim koda mogu pomoći u poboljšanju kvaliteta vizuelnog dizajna.

Sadrži vrhunske karakteristike kao što su ugrađena biblioteka za ublažavanje krivih i prilagođeni uređivač krivih koji doprinose finoći dizajna. Animator je alat za skriptovanje prilagođen početnicima i jednostavan za korišćenje, u kome se mogu kreirati interakcije poput interakcije sa dugmetom, imitacije i Figma. Takođe se mogu isporučiti animacije u kodnu bazu i ugraditi uputstva u samu bazu.
Keyshape
Keyshape je popularan alat koji se koristi za kreiranje animirane 2D vektorske grafike. Prepuna je funkcija poput vektorskog crtanja, što može pomoći u uređivanju putanja, uzorcima boja, mrežama, bitmap slikama, tekstu na putanji i simbolima.
Ostale značajne karakteristike uključene u Keyshape su:
- Easing funkcije
- Vremenski markeri
- Animacije zasnovane na ključnim kadrovima
- Hiperlinkovi
- SVG animacije
- Automatsko ključno kadiranje
Alat za crtanje ključnih oblika može pomoći u razvoju idealne slike dok pregledate oblik na kojem radite. Dolazi sa mrežama, hvatanjem i vodičima za kreiranje savršene ikone.
Spirit
Spirit je jedna od vrhunskih aplikacija koja može pomoći u kreiranju visokokvalitetnih animacija u pretraživaču. Dizajneri mogu kreirati zapanjujuće animacije koristeći Spirit Studio za nekoliko sekundi. Ovo je sjajan način da oživite ideje animacijama koje uključuju elemente kutije za celu stranicu, izvan jednostavnih prelaza.

Bez kodiranja, dizajneri mogu lako uređivati animacije dok dodaju elemente bilo kojoj web stranici, fokusirajući se na tajming i estetiku. Možete uređivati animacije i povezati ih sa web stranicom kako biste precizno podesili detalje.
SVG Circus
SVG Circus je popularan alat koji omogućava korisnicima da dizajniraju zanimljive animacije, animacije u petlji, učitavače i okretne elemente. Nudi nekoliko opcija kao što su unapred podešene animacije, animacije uživo, modne piste, prazne scene, kretanje u krug, tunel, kvadrat od kvadrata, kutije za štipanje, žongliranje lopticama, kretanje u lukovima, dupli okretni elementi i pokretni stripovi.

Svaka unapred podešena animacija je prilagodljiva pomoću opcija kao što su vreme početka i završetka, intervali, trajanje, animirani elementi i ponavljanje. Dizajneri mogu definisati položaj svakog elementa ili glumca, prečnik, tip, stil i još mnogo toga, kako bi im dali tačnu definiciju. Takođe, moguće je uključiti glavnu putanju koja navodi početnu tačku, petlje, tipove trikova, putanju i efekte ublažavanja.
Zaključak
SVG animatori su postali spas za dizajnere koji rade na animiranju web stranica i nude vrhunsko korisničko iskustvo. Alternativno, možete angažovati Fiverr profesionalce kako biste dobili pomoć u kreiranju SVG animacija.
Međutim, najbolje je imati određeno znanje o animaciji kako biste bili spremni za sve izazove koji se mogu pojaviti.