JavaScript je viševrstan jezik koji omogućava pisanje programa koristeći funkcionalne, objektno orijentisane i imperativne programske stilove.
Kako bi podržao objektno orijentisane principe, JavaScript koristi klase. Razumevanje klasa je ključno, stoga ovaj članak predstavlja vodič o tome šta su JavaScript klase i kako se koriste.
Šta su klase u JavaScript-u?

U objektno orijentisanom programiranju, sisteme modeliramo kao skupine objekata koji međusobno interaguju. Objekti skladište podatke u atributima i izvršavaju radnje definisane kao njihove metode. Klasa određuje koji atributi i metode pripadaju objektima iste vrste. Stoga, klase su nacrti za stvaranje objekata.
Terminologija koja se koristi u radu sa klasama
Kako bismo bili sigurni da se razumemo, sledi opis klasa sa ključnim terminima koje ćemo koristiti u ovom članku. Ako ste već upoznati s objektno orijentisanim programiranjem, možete preskočiti na sledeći odeljak.
❇ Klasa je nacrt za objekat. Pruža šablon na osnovu kojeg se mogu kreirati objekti tog tipa. Stvaranje objekta na osnovu šablona koji daje klasa naziva se instanciranje.
❇ Član klase je sve što pripada klasi. Postoje dve vrste članova klase – metode i atributi.
❇ Atribut je član klase čija je primarna svrha skladištenje vrednosti. To mogu biti jednostavne vrednosti poput brojeva i stringova. Takođe mogu biti složeni objekti i nizovi.
❇ Neki atributi su dostupni samo unutar klase i nazivaju se privatnim atributima. Neki su dostupni i unutar i izvan klase. Takvi atributi se nazivaju javnim atributima.
❇ Metoda je funkcija definisana unutar klase. Dakle, ona pripada klasi i ima pristup javnim i privatnim atributima. Kao i atributi, imamo i javne i privatne metode.
❇ Postoje metode koje obezbeđuju interfejs za kod izvan klase da interaguje sa atributima unutar klase. Postoje dve grupe metoda koje to rade: geteri i seteri. Geteri dobijaju vrednosti atributa klase, dok seteri postavljaju vrednosti atributa klase.
❇ Neki članovi su statični. To znači da su dostupni samo u klasi i ne mogu im se pristupiti preko instanci klase.
Nasuprot tome, neki članovi klase nisu statični, što znači da im se može pristupiti samo preko instanci klase. Morate instancirati klasu da biste mogli pristupiti nestatičnom članu.
Kada instancirate klasu, poziva se posebna metoda za postavljanje atributa za instancu. Ova metoda se zove konstruktor.
Objašnjenje instanciranja klase
Za instanciranje klase u JavaScript-u koristimo ključnu reč `new` i ime klase. Na primer, instancirajmo klasu Array.
const myArr = new Array()
Kreiranje klasa u JavaScript-u
U ovom delu će biti reči o kreiranju klase koja implementira sve koncepte koje smo pokrili u odeljku o terminologiji. To ćemo uraditi kroz niz primera, gde svaki primer nadograđuje prethodni.
Deklarisanje prazne klase
Da bismo deklarisali klasu u JavaScript-u, koristimo ključnu reč `class` i dajemo ime klasi. Zatim definišemo telo klase. Telo je zatvoreno u vitičaste zagrade i sadrži sve članove klase.
Evo primera deklaracije klase sa praznim telom:
class Dog {
}
Sada možete instancirati klasu na sledeći način i ispisati je.
const pet = new Dog; console.log(pet);

Stvaranje javnih atributa
Javni atributi su definisani identifikatorom i opcionom vrednošću.
class Dog {
name = "Roy";
age;
}
Ovde smo definisali `name` sa vrednošću stringa i `age` bez vrednosti.
const pet = new Dog(); console.log(pet.name); console.log(pet.age);

Definisanje javnih metoda
Možemo dodati metode našoj klasi unutar njenog tela. Metodu definišemo na isti način na koji bismo definisali funkciju. Međutim, izostavljamo ključnu reč `function`.
class Dog {
name = "Roy";
age;
walk () {
console.log("Walking");
}
}
U gornjem primeru definisali smo metodu `walk`. Svaka instanca klase Dog će imati tu metodu.
const pet = new Dog(); pet.walk();

Pristup atributima iz metoda
U JavaScript-u generalno pristupamo atributima objekta koristeći operator tačke. Na primer, ako imamo objekat sa imenom `person` i želimo da pristupimo atributu `name`, uradili bismo to na sledeći način.
person.name
Međutim, ako želimo da pristupimo atributu unutar objekta, koristimo ključnu reč `this` umesto imena objekta. Evo primera:
this.name
Ova ključna reč se odnosi na objekat. Dakle, ako želimo da pristupimo atributima klase iz metoda klase, koristili bismo ovu sintaksu `this.property_name`.
Stvaranje privatnih atributa
Pretpostavimo da želimo da atributi `name` i `age` koje smo ranije definisali budu privatni. Redefinisali bismo klasu na sledeći način:
class Dog {
#name = "Roy";
#age;
walk () {
console.log("Walking");
}
}
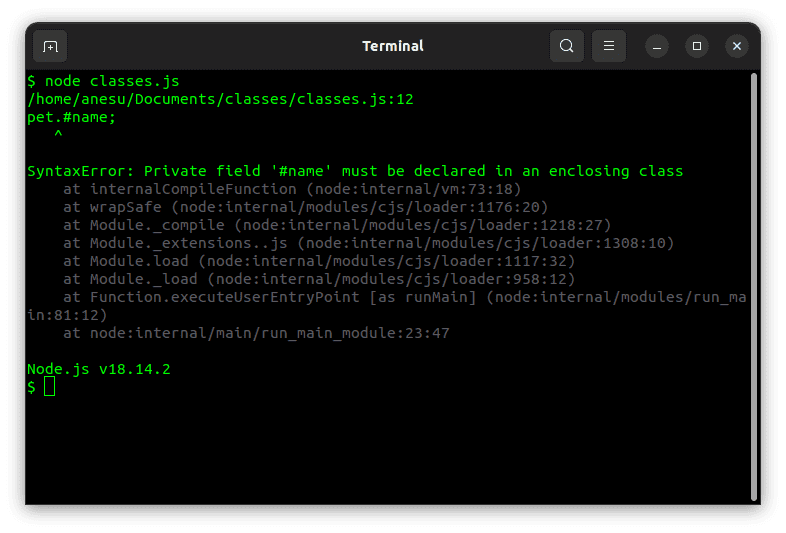
Kao što vidite, privatni atributi su označeni znakom `#`. Ako biste pokušali da im pristupite, dobili biste greške.
const dog = new Dog(); dog.#name

Kreiranje geter i seter metoda
Sada su atributi `name` i `age` klase privatni. Stoga im se može pristupiti samo metodama unutar klase.
Ako želimo da omogućimo kodu izvan klase da pristupi ovim atributima, definišemo getere i setere. Uradićemo to za atribut `name`.
class Dog {
#name = "Roy";
#age;
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
walk () {
console.log("Walking");
}
}
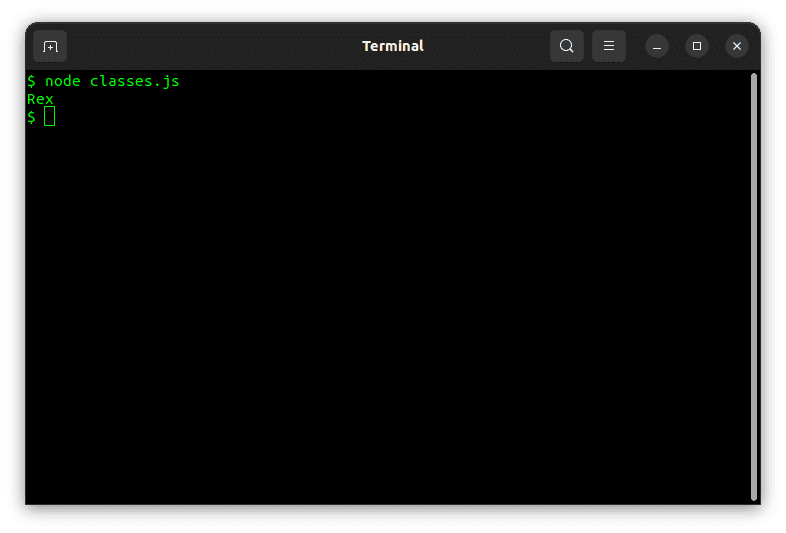
Sa klasom definisanom iznad, možete postaviti ime i prikazati ga pomoću koda ispod:
const pet = new Dog(); // Setting the name pet.name = "Rex"; // Getting the name console.log(pet.name);

Kreiranje privatnih metoda
Kao i privatni atributi, privatne metode imaju prefiks sa znakom `#`. Stoga bi deklarisanje privatne metode izgledalo ovako:
class Dog {
#name = "Roy";
#age;
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
#increaseAge() {
this.#age ++;
}
#decreaseAge () {
this.#age --;
}
walk () {
console.log("Walking");
}
}
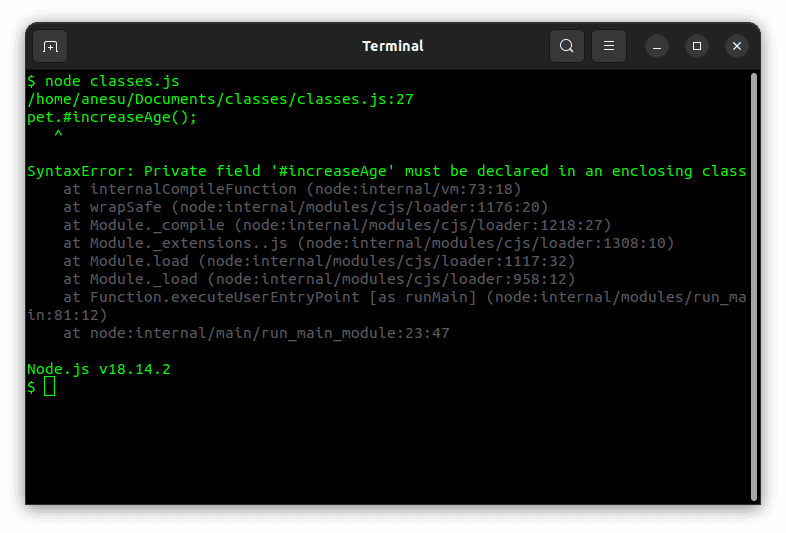
Ako pokušate da pristupite ovim metodama izvan klase, to ne bi funkcionisalo.
const pet = new Dog(); pet.#increaseAge();

Kreiranje metode konstruktora
Takođe možete definisati metodu konstruktora. Ova metoda će automatski biti pozvana svaki put kada instancirate novu klasu. Metoda konstruktora se može koristiti za inicijalizaciju atributa. U ovom primeru ćemo inicijalizovati `age` i `name` na sve argumente koje korisnik prosledi prilikom instanciranja.
class Dog {
#name;
#age;
constructor (name = "Dog", age = 0) {
this.#name = name;
this.#age = age;
}
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
#increaseAge() {
this.#age ++;
}
#decreaseAge () {
this.#age --;
}
walk () {
console.log("Walking");
}
}
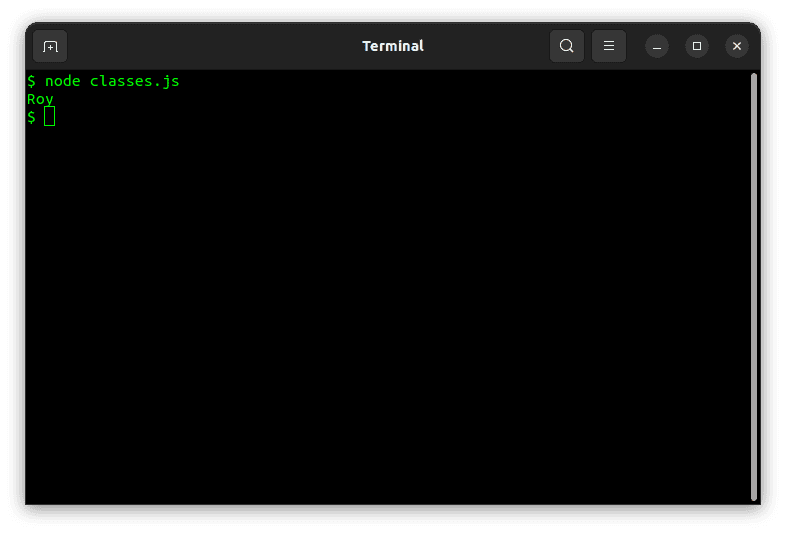
Kada instanciramo našu klasu, možemo dati ime i starost.
const pet = new Dog('Roy', 3);
console.log(pet.name);

Kreiranje statičkih atributa i metoda
Kao što je pomenuto, statičkim članovima se može pristupiti bez prethodnog instanciranja klase. U donjem primeru ćemo kreirati statički atribut i metodu.
class Dog {
#name;
#age;
static genus = "Canis";
constructor (name = "Dog", age = 0) {
this.#name = name;
this.#age = age;
}
static bark() {
console.log("Woof");
}
get name () {
return this.#name;
}
set name (value) {
this.#name = value;
}
#increaseAge() {
this.#age ++;
}
#decreaseAge () {
this.#age --;
}
walk () {
console.log("Walking");
}
}
Sada možete pristupiti statičkom atributu i metodi bez instanciranja.
console.log(Dog.genus); Dog.bark();

Nasleđivanje
Klase mogu naslediti atribute od drugih klasa. Klasa koja nasleđuje članove druge klase naziva se superklasa, dok je klasa od koje nasleđuje članove osnovna klasa ili potklasa.
Da bismo napravili superklasu u JavaScript-u, koristimo ključnu reč `extends`. Evo primera gde nasleđujemo od klase `Dog`.
class Rottweiler extends Dog {
constructor (name, age) {
super(name, age);
this.breed = 'rottweiler';
}
}
Kao što vidite, klasa je uglavnom ista kao i ranije. Međutim, unutar konstruktora smo pozvali `super` funkciju. Ključna reč `super` upućuje na konstruktor osnovne klase. Stoga smo pozvali konstruktor osnovne klase unutar naše superklase, prenoseći `name` i `age`.
const myPet = new Rottweiler(); console.log(myPet);

Zaključak
U ovom članku smo obradili klase. Pokrili smo šta su one, članove koje mogu da imaju i različite klasifikacije članova. Zatim smo sve ovo ilustrovali primerima.
Zatim, možda ćete želeti da pročitate pitanja za intervju za objektno orijentisano programiranje.