U svetu veb razvoja, tri ključna jezika igraju nezamenljivu ulogu: HTML, CSS i JavaScript. HTML je odgovoran za definisanje strukture veb stranice, određujući koji elementi će biti prisutni i kako će biti organizovani.
CSS (Cascading Style Sheets), s druge strane, upravlja vizuelnim aspektom veb stranice. On određuje kako će HTML elementi biti prikazani korisniku, uključujući boje, fontove, raspored i druge stilske detalje. JavaScript se koristi za dodavanje interaktivnosti i dinamičkog ponašanja veb stranicama, omogućavajući korisnicima da komuniciraju sa sadržajem.
CSS je posebno važan u kreiranju vizuelno privlačnih korisničkih interfejsa koji pružaju izvanredno korisničko iskustvo. On kontroliše prezentaciju i stil veb sadržaja, omogućavajući programerima da oblikuju izgled, raspored i celokupan dojam veb stranice.
Na primer, pomoću CSS-a, možete promeniti način na koji se sadržaj prikazuje na vašoj veb stranici. Možete modifikovati različite aspekte kao što su fontovi, boje, ivice, margine, razmaci i pozadine, čime se postiže željeni izgled i stil.

Osim toga, CSS ima ključnu ulogu u kreiranju responsivnih veb lokacija koje se prilagođavaju različitim veličinama ekrana i uređaja. Takođe, omogućava dosledan stil na različitim stranicama, čineći veb stranice pristupačnijim korisnicima s invaliditetom.
Ako želite da uskladite veb lokaciju s identitetom svog brenda i koristite boje brenda na dosledan način, CSS je alat koji će vam to omogućiti.
Bez CSS-a, veb lokacije bi izgledale slično, bez izraženog dizajna, stilova, boja, efekata prelaza ili atraktivnih pozadina. Veb lokacije takođe ne bi bile responsivne i imale bi ograničene mogućnosti prilagođavanja brendu.
Zbog toga je CSS izuzetno važan alat za veb programere. Da biste koristili CSS na veb lokaciji, potrebno je da ga povežete sa HTML dokumentom. HTML opisuje elemente i sadržaj veb lokacije.
Dakle, morate povezati HTML sa CSS-om kako biste koristili CSS za stilizovanje elemenata i sadržaja veb stranice. Ovaj članak će vas naučiti kako se to radi. Pre nego što pređemo na povezivanje CSS-a s HTML-om, razmotrićemo različite načine pisanja CSS-a i njegove upotrebe za stilizovanje HTML elemenata.
Različiti načini uključivanja CSS-a u vaš HTML
Postoje tri glavna načina za uključivanje CSS-a u vaše HTML datoteke:
#1. Inline Stilovi
Ova metoda uključuje pisanje CSS stilova direktno na svaki HTML element, kao što je prikazano u nastavku:
<body style="background-color: yellow;">
<h1 style="color: orangered; font-size: 40px;">techblog.co.rs</h1>
<p style="color: blue; font-size: 16px;">techblog.co.rs is an online publication that produces high-quality articles on
Technology, Business, and Fintech to help
businesses and people grow.</p>
</body>
Iako ovaj metod omogućava brzo dodavanje CSS-a na HTML stranice, on nije idealan za veće projekte. Zahteva puno vremena, otežava čitanje i održavanje koda, posebno za složene stilove, i može uticati na brzinu učitavanja veb stranica.
#2. Interni CSS
Ova metoda podrazumeva pisanje stilova za veb stranicu unutar elementa <style> koji se nalazi u sekciji <head> HTML stranice. Primer:
<!DOCTYPE html>
<html lang="en">
<head>
<title>techblog.co.rs</title>
<style>
body {
background-color: yellow;
}
h1 {
color: orangered;
font-size: 40px;
}
p {
color: blue;
font-size: 16px;
}
</style>
</head>
<body>
<h1>techblog.co.rs</h1>
<p>techblog.co.rs is an online publication that produces high-quality articles on
Technology, Business, and Fintech to help
businesses and people grow.</p>
</body>
</html>
Iako jednostavan za primenu, ovaj metod se ne preporučuje jer otežava deljenje stilova između različitih HTML dokumenata.
#3. Eksterni CSS Stajlšit
Ova metoda podrazumeva kreiranje zasebne CSS datoteke koja će sadržati sve stilove za vaše HTML stranice. Ova CSS datoteka se zatim povezuje sa HTML dokumentom radi stilizovanja elemenata na veb stranici. Primer eksterne CSS datoteke:
body {
background-color: yellow;
}
h1 {
color: orangered;
font-size: 40px;
}
p {
color: blue;
font-size: 16px;
}
Ovo je preporučeni pristup dodavanju CSS-a u HTML dokumente za stilizovanje veb stranica. Ne samo da olakšava deljenje stilova između različitih datoteka, već i razdvaja HTML od CSS-a, čineći kod modularnim, lakim za čitanje i održavanje.
Kako povezati CSS sa HTML-om
Da biste naučili kako da povežete CSS sa HTML-om, kreirajte fasciklu i u njoj napravite HTML datoteku pod nazivom index.html i CSS datoteku pod nazivom style.css. Možete koristiti bilo koje ime za ove datoteke, ali ekstenzije moraju biti .html i .css.
Otvorite obe datoteke u uređivaču koda. U HTML datoteku zalepite sledeći kod:
<!DOCTYPE html>
<html lang="en">
<head>
<title>techblog.co.rs</title>
</head>
<body>
<h1>techblog.co.rs</h1>
<p>techblog.co.rs is an online publication that produces high-quality articles on
Technology, Business, and Fintech to help
businesses and people grow.</p>
<p>Some of the topics covered by techblog.co.rs include:</p>
<ul>
<li>Programming</li>
<li>Cyber Security</li>
<li>Digital Forensics</li>
<li>Productivity</li>
<li>Gaming</li>
</ul>
</body>
</html>
Ovu HTML datoteku možete otvoriti u pregledaču tako što ćete otvoriti pregledač i otići do fascikle u kojoj se nalazi HTML datoteka, a zatim je prevući u pregledač.
Alternativno, možete desnim klikom miša na HTML datoteku i izabrati bilo koji pregledač sa padajuće liste. Dvostruki klik na datoteku će je otvoriti u podrazumevanom pregledaču.
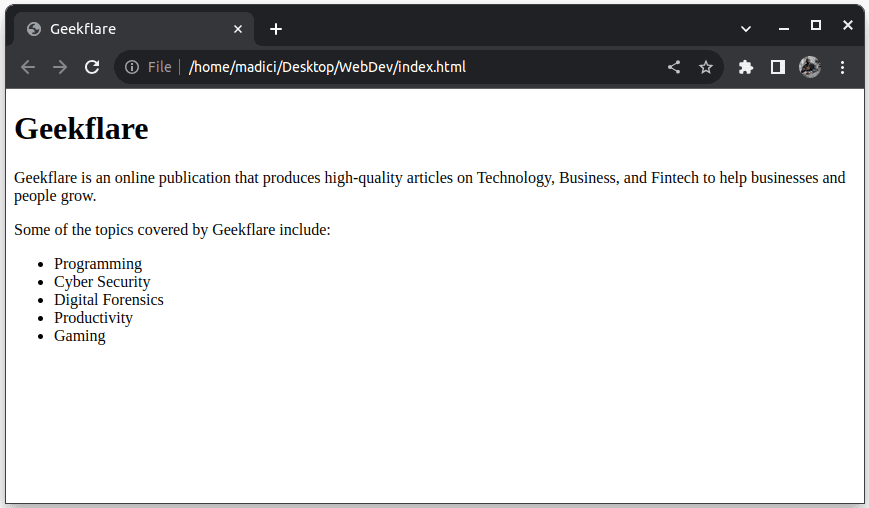
Trenutno, naša veb stranica izgleda kao što je prikazano u nastavku:

Da bismo opisali kako će se elementi u gornjoj HTML datoteci prikazati, potrebna nam je CSS datoteka sa stilovima za sve elemente. U CSS datoteku koju ste kreirali, zalepite sledeći kod:
body {
background: rgb(245,235,224);
background: linear-gradient(90deg, rgba(245,235,224,1) 0%, rgba(227,213,202,1) 35%, rgba(212,163,115,1) 100%);
}
h1 {
color: #fb5607;
font-size: 40px;
}
p {
color: #0f4c5c;
font-size: 16px;
font-weight: 700;
}
li {
color: #00b4d8;
font-weight: 400;
}
Pošto je naša CSS datoteka spremna, sledeći korak je povezivanje sa našim HTML-om. Da biste povezali index.html datoteku sa style.css datotekom, dodajte sledeći red u sekciju <head> HTML datoteke:
<link rel="stylesheet" href="https://wilku.top/a-step-towards-mastering-web-design/style.css">
U redu iznad:
- <link>: je HTML element koji se koristi za specifikaciju odnosa između trenutnog HTML dokumenta i spoljnog resursa, u našem slučaju CSS datoteke. Ovo je element koji koristimo za povezivanje CSS datoteka sa HTML datotekama.
- rel=“stylesheet“ – rel označava relaciju. Ovo je atribut koji se dodaje elementu veze da bi se odredio odnos između HTML dokumenta i stavke koja se povezuje sa HTML-om. U ovom slučaju, postavljeno je na „stylesheet“ da bi se naznačilo da je povezana datoteka CSS datoteka.
- href=“style.css“: koristi se za određivanje putanje do CSS datoteke koju želimo da povežemo sa našom HTML datotekom. Putanja se prosleđuje u href kao string. Pošto se naša CSS datoteka nalazi u istoj fascikli kao i naša HTML datoteka, putanja je jednostavno ime CSS datoteke koju želimo da povežemo sa našim HTML-om.
Ceo HTML je prikazan ispod:
<!DOCTYPE html>
<html lang="en">
<head>
<title>techblog.co.rs</title>
<link rel="stylesheet" href="https://wilku.top/a-step-towards-mastering-web-design/style.css">
</head>
<body>
<h1>techblog.co.rs</h1>
<p>techblog.co.rs is an online publication that produces high-quality articles on
Technology, Business, and Fintech to help
businesses and people grow.</p>
<p>Some of the topics covered by techblog.co.rs include:</p>
<ul>
<li>Programming</li>
<li>Cyber Security</li>
<li>Digital Forensics</li>
<li>Productivity</li>
<li>Gaming</li>
</ul>
</body>
</html>
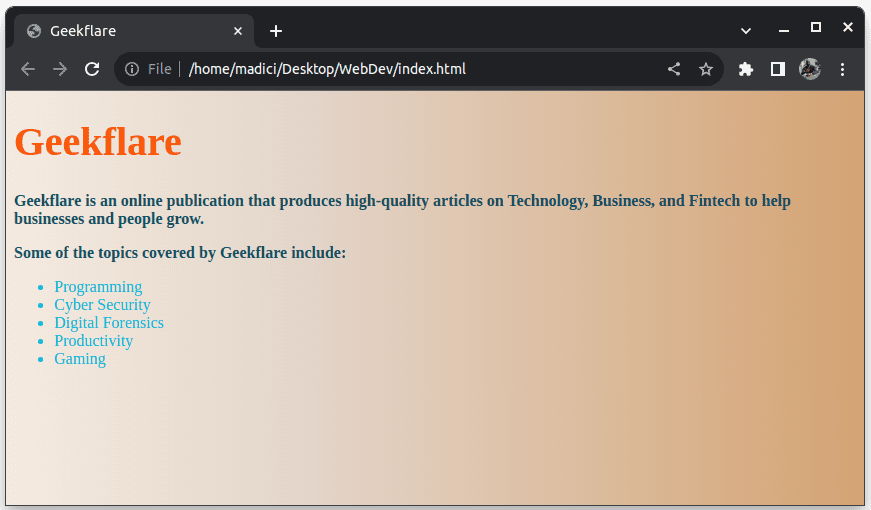
Naša HTML datoteka u pregledaču nakon povezivanja sa CSS datotekom izgleda ovako:

Najbolje prakse za povezivanje CSS-a sa HTML-om
Neke od najboljih praksi koje treba slediti prilikom povezivanja CSS-a sa HTML-om su:
- Koristite spoljnu listu stilova. Iako postoji nekoliko načina za povezivanje HTML-a sa CSS-om, najbolji i preporučeni način je dodavanje spoljne CSS datoteke i njeno povezivanje sa HTML-om. Na taj način, vaš kod će biti modularan, lak za čitanje, lako ćete otklanjati greške i održavati kod.
- Postavite element <link> u sekciju zaglavlja HTML dokumenta. Česta greška je postavljanje elementa <link> u telo HTML-a. To dovodi do grešaka i vaši stilovi se neće prikazivati u HTML dokumentu.
- Koristite relativne putanje – Kada povezujete CSS sa HTML-om, takođe morate da navedete lokaciju CSS datoteke. Koristite relativne putanje umesto apsolutnih kako biste bili sigurni da je projekat prenosiv.
- Kombinujte CSS datoteke kada se koriste na istoj stranici – Da biste obezbedili brže učitavanje i bolje performanse veb lokacija, kombinujte više CSS datoteka u jednu, posebno ako sadrže stilove za jednu stranicu.
- Proverite da li ste ispravno napisali rel=“stylesheet“ kada povezujete CSS sa HTML-om. Česta početnička greška je pogrešno pisanje rel=“stylesheet“ i korišćenje množine „stylesheets“. Ako ste povezali CSS sa HTML-om i primetite da se stilovi ne prikazuju, proverite i uverite se da je pravopis tačan.
Pored pravilnog povezivanja CSS-a sa HTML-om, pobrinite se da vaše CSS datoteke imaju opisna imena, odličnu organizaciju koda sa komentarima i mudro koristite nazive klasa i ID-ova. To će rezultirati boljim iskustvom prilikom razvoja.
Zaključak
CSS je ključan alat u kreiranju estetski privlačnih veb lokacija sa kojima je prijatno komunicirati i koristiti ih. Kao programer, poznavanje CSS-a će vam pomoći da kreirate bolje korisničko sučelje i korisničko iskustvo za korisnike. Da biste koristili CSS u HTML-u, kreirajte spoljnu CSS datoteku i pratite uputstva u članku da biste pravilno povezali dve datoteke.
Takođe možete istražiti kako da koristite SVG u HTML-u za dizajniranje zadivljujuće grafike.