Material UI (MUI) je popularna biblioteka komponenti koja implementira Google-ov sistem dizajna materijala. Pruža širok spektar unapred izgrađenih UI komponenti koje možete koristiti za kreiranje funkcionalnih i vizuelno privlačnih interfejsa.
Iako je prvenstveno namenjen React-u, njegove mogućnosti se mogu proširiti na druge okvire unutar React ekosistema, kao što je Next.js.
Početak rada sa React Hook Form i Material UI
React Hook Form predstavlja popularnu biblioteku koja omogućava jednostavan i deklarativan način za kreiranje, upravljanje i validaciju formi.
Integracijom Material UI komponenti i stilova, moguće je kreirati estetski privlačne forme koje su jednostavne za korišćenje, uz dosledan dizajn u vašoj Next.js aplikaciji.
Za početak, postavite Next.js projekat lokalno. Za potrebe ovog vodiča, instalirajte najnoviju verziju Next.js koja koristi App direktorijum.
npx create-next-app@latest next-project --app
Zatim, instalirajte ove pakete u svoj projekat:
npm install react-hook-form @mui/material @mui/system @emotion/react @emotion/styled
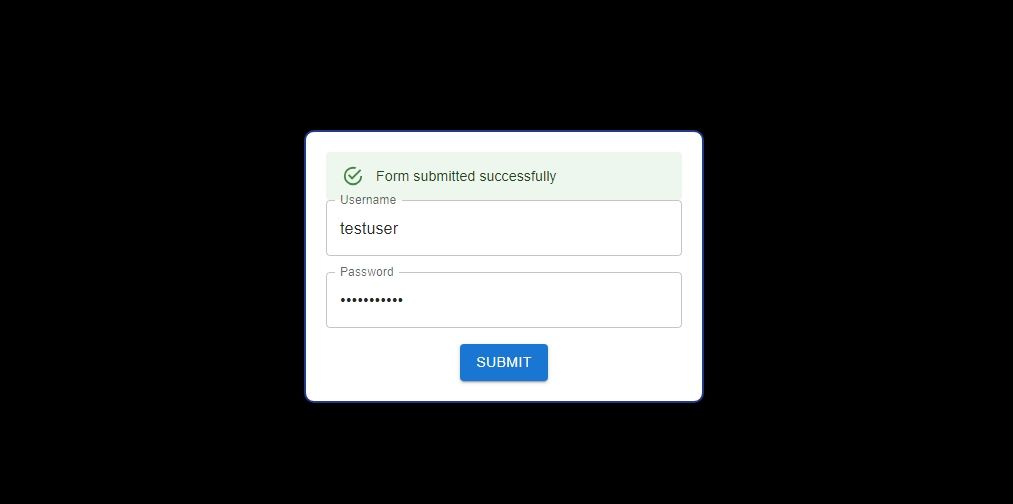
Ovo je pregled onoga što ćete napraviti:

Kod ovog projekta možete pronaći u ovom GitHub repozitorijumu.
Kreiranje i stilizovanje formi
React Hook Form pruža raznovrsne pomoćne funkcije, uključujući i `useForm` hook.
Ovaj hook pojednostavljuje proces upravljanja stanjem forme, validaciju unosa i slanje, olakšavajući osnovne aspekte upravljanja formama.
Da biste kreirali formu koja koristi ovaj hook, dodajte sledeći kod u novu datoteku, `src/components/form.js`.
Prvo, dodajte neophodne uvoze za React Hook Form i MUI pakete:
"use client"
import React, {useState} from 'react';
import { useForm } from 'react-hook-form';
import { TextField, Button as MuiButton, Alert } from '@mui/material';
import { styled } from '@mui/system';
MUI obezbeđuje kolekciju gotovih UI komponenti koje možete dalje prilagoditi prenošenjem stilskih props-a.
Međutim, ako želite veću fleksibilnost i kontrolu nad dizajnom, možete koristiti `styled` metod za stilizovanje UI elemenata pomoću CSS svojstava. U ovom slučaju, možete stilizovati glavne komponente forme: glavni kontejner, samu formu i polja za unos teksta.
Odmah ispod uvoza, dodajte ovaj kod:
const FormContainer = styled('div')({
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
justifyContent: 'center',
height: '100vh',
});const StyledForm = styled('form')({
width: '80%',
maxWidth: '400px',
padding: '20px',
borderRadius: '10px',
border: '2px solid #1E3A8A',
boxShadow: '0px 0px 10px rgba(0, 0, 0, 0.2)',
backgroundColor: '#ffffff',
textAlign: 'center',
});
const StyledTextField = styled(TextField)({
marginBottom: '16px',
width: '100%',
});
Održavanje modularne kodne baze je od ključnog značaja u razvoju. Zbog toga, umesto da sav kod smestite u jednu datoteku, definišite i stilizujte prilagođene komponente u zasebnim datotekama.
Na ovaj način možete lako uvesti i koristiti ove komponente u različitim delovima vaše aplikacije, čineći vaš kod organizovanijim i lakšim za održavanje.
Sada definišite funkcionalnu komponentu:
export default function Form() {
const { register, handleSubmit, formState: { errors } } = useForm();
return (
<>
<FormContainer>
<StyledForm>
<StyledTextField
label="Username"
type="text"
/>
<StyledTextField
label="Password"
type="password"
/>
<MuiButton
type="submit"
variant="contained"
color="primary"
margin="5px"
> Submit </MuiButton>
</StyledForm>
</FormContainer>
</>
);
}
Na kraju, uvezite ovu komponentu u datoteku `app/page.js`. Izbrišite sav podrazumevani Next.js kod i ažurirajte ga sledećim:
import Form from 'src/components/Form'export default function Home() {
return (
<main >
<Form />
</main>
)
}
Pokrenite razvojni server i trebalo bi da vidite osnovnu formu sa dva polja za unos i dugmetom za slanje u vašem pretraživaču.
Rukovanje validacijom forme
Forma izgleda dobro, ali još uvek ne radi ništa. Da bi bila funkcionalna, potrebno je dodati kod za validaciju. `useForm` hook će biti od koristi prilikom upravljanja i provere korisničkih unosa.
Prvo, definišite sledeću promenljivu stanja da biste upravljali trenutnim statusom forme, u zavisnosti od toga da li je korisnik uneo ispravne podatke. Dodajte ovaj kod unutar funkcionalne komponente:
const [formStatus, setFormStatus] = useState({ success: false, error: '' });
Zatim kreirajte funkciju rukovanja kako biste potvrdili unete podatke. Ova funkcija će simulirati HTTP API zahtev koji se obično javlja kada klijentske aplikacije komuniciraju sa backend API-jem za autentifikaciju.
const onSubmit = (data) => {
if (data.username === 'testuser' && data.password === 'password123') {
setFormStatus({ success: true, error: '' });
} else {
setFormStatus({ success: false, error: 'Invalid username or password' });
}
};
Dodajte `onClick` funkciju za rukovanje događajima komponente dugmeta — prosledite je kao prop — da biste pokrenuli `onSubmit` funkciju kada korisnik klikne na dugme za slanje.
onClick={handleSubmit(onSubmit)}
Vrednost promenljive stanja `formStatus` je važna jer će odrediti način na koji pružate povratne informacije korisniku. Ako korisnik unese ispravne podatke, možete prikazati poruku o uspehu. Ukoliko biste imali druge stranice u Next.js aplikaciji, mogli biste ih preusmeriti na drugu stranicu.
Takođe, potrebno je pružiti odgovarajuće povratne informacije ako su podaci neispravni. Material UI nudi odličnu komponentu za prikaz povratnih informacija koju možete koristiti zajedno sa React-ovom tehnikom uslovnog renderovanja kako biste obavestili korisnika, na osnovu vrednosti `formStatus`.
Da biste to uradili, dodajte sledeći kod odmah ispod početne oznake `StyledForm`.
{formStatus.success ? (
<Alert severity="success">Form submitted successfully</Alert>
) : formStatus.error ? (
<Alert severity="error">{formStatus.error}</Alert>
) : null}
Sada, da biste uhvatili i potvrdili korisnički unos, možete koristiti funkciju `register` da registrujete polja za unos forme, pratite njihove vrednosti i definišete pravila validacije.
Ova funkcija uzima nekoliko argumenata, uključujući ime polja za unos i objekat parametara validacije. Ovaj objekat specificira pravila validacije za polje za unos, kao što su specifični obrazac i minimalna dužina.
Dodajte sledeći kod kao prop u komponentu korisničkog imena `StyledTextField`.
{...register('username', {
required: 'Username required',
pattern: {
value: /^[a-zA-Z0-9_.-]*$/,
message: 'Invalid characters used'
},
minLength: {
value: 6,
message: 'Username must be at least 6 characters'
},
})}
Sada dodajte sledeći objekat kao prop u komponentu lozinke `StyledTextField`.
{...register('password', {
required: 'Password required',
minLength: {
value: 8,
message: 'Password must be at least 8 characters'
},
})}
Dodajte sledeći kod ispod polja za unos korisničkog imena da biste pružili vizuelne povratne informacije o zahtevima za unos.
Ovaj kod će pokrenuti upozorenje sa porukom o grešci kako bi obavestio korisnika o zahtevima, obezbeđujući da ispravi sve greške pre slanja forme.
{errors.username && <Alert severity="error">{errors.username.message}</Alert>}
Na kraju, uključite sličan kod odmah ispod tekstualnog polja za unos lozinke:
{errors.password && <Alert severity="error">{errors.password.message}</Alert>}
Odlično! Sa ovim izmenama, trebalo bi da imate vizuelno privlačnu, funkcionalnu formu napravljenu sa React Hook Form i Material UI.
Poboljšajte razvoj Next.js pomoću biblioteka na strani klijenta
Material UI i React Hook Form su samo dva primera mnogih odličnih biblioteka na strani klijenta koje možete koristiti da ubrzate razvoj Next.js frontend-a.
Biblioteke na strani klijenta pružaju raznovrsne funkcije spremne za produkciju i unapred izgrađene komponente koje vam mogu pomoći da brže i efikasnije izgradite bolje frontend aplikacije.