Zaštita vaše WordPress web lokacije od napada
Sigurnost vaše web stranice je ključna za uspešno poslovanje na internetu. Nedavno sam, tokom vikenda, izvršio sigurnosnu proveru svoje WordPress web lokacije pomoću alata kao što su Acunetix i Netsparker i otkrio sam određene ranjivosti.
- Nedostaje X-Frame-Options zaglavlje
- Kolačić nije označen kao HTTPOnly
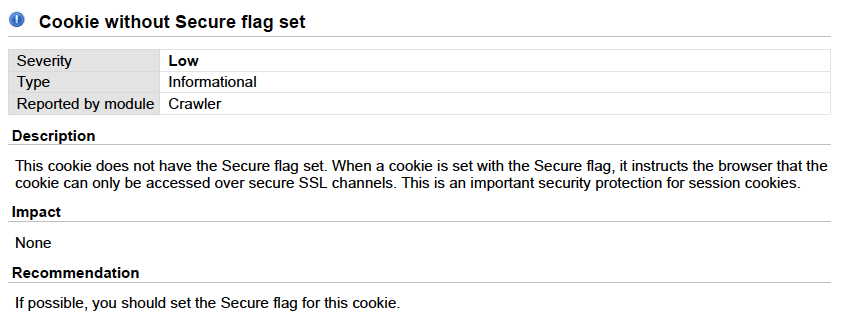
- Kolačiću nedostaje sigurnosna zastavica (Secure flag)
Ako koristite namenski cloud ili VPS hosting, možete direktno dodati ova zaglavlja u Apache ili Nginx konfiguraciju kako biste ublažili ove probleme. Međutim, ako želite da to uradite direktno u WordPress-u, možete primeniti sledeća rešenja.
Važna napomena: Nakon implementacije ovih promena, preporučuje se da koristite alatku za testiranje sigurnosnih zaglavlja kako biste proverili rezultate.
Dodavanje odgovarajućeg X-Frame-Options zaglavlja u HTTP odgovor sprečiće Clickjacking napade, što je Netsparker identifikovao kao potencijalni rizik.
Rešenje:
- Pristupite direktorijumu u kojem je instaliran vaš WordPress. Ako koristite deljeni hosting, možete se prijaviti na cPanel i otvoriti File Manager.
- Napravite sigurnosnu kopiju datoteke `wp-config.php`.
- Otvorite datoteku za uređivanje i dodajte sledeći red:
header('X-Frame-Options: SAMEORIGIN');
- Sačuvajte izmene i osvežite svoju web lokaciju kako biste potvrdili promenu.
Kolačić sa HTTPOnly i Secure zastavicama u WordPress-u
Kada postavite kolačić sa HTTPOnly zastavicom, nalažete pretraživaču da ga tretira kao kolačić kojem server jedino može pristupiti. Ovo dodaje dodatni sloj zaštite od XSS napada.

Secure zastavica unutar kolačića nalaže pretraživaču da je kolačić dostupan isključivo putem sigurnih SSL kanala, pružajući tako dodatnu zaštitu za sesijski kolačić.

Napomena: Ovo će funkcionisati samo na HTTPS web lokacijama. Ako još uvek koristite HTTP, preporučuje se da pređete na HTTPS radi poboljšane sigurnosti.
Rešenje:
- Napravite rezervnu kopiju `wp-config.php` datoteke.
- Uredite datoteku i dodajte sledeće redove:
@ini_set('session.cookie_httponly', true);
@ini_set('session.cookie_secure', true);
@ini_set('session.use_only_cookies', true);
- Sačuvajte datoteku i osvežite svoju web lokaciju kako biste potvrdili promene.
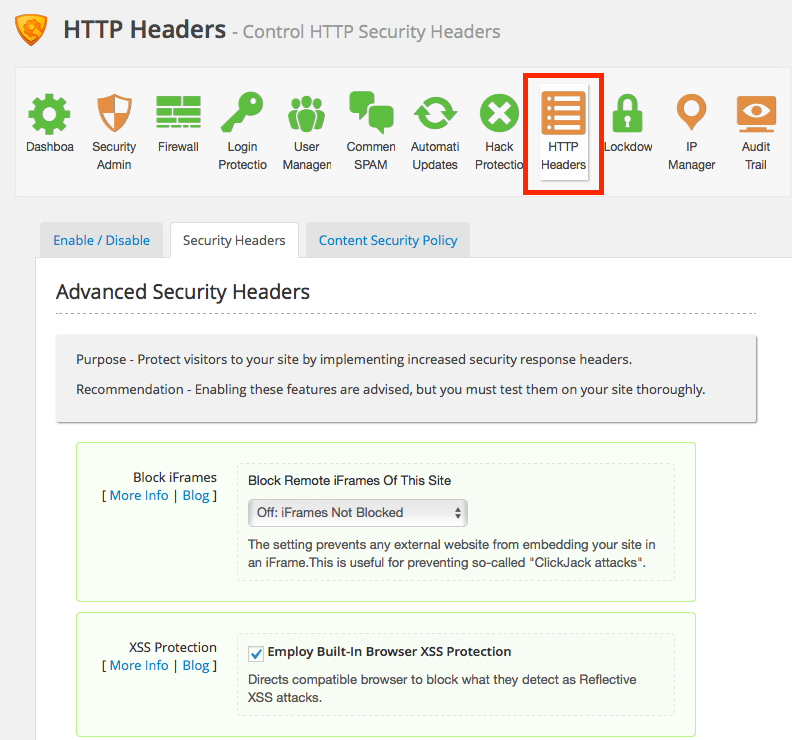
Ako ne želite da ručno menjate kod, možete koristiti Shield plugin, koji vam može pomoći da blokirate iFrame-ove i pruži zaštitu od XSS napada.
Nakon instalacije dodatka, idite na postavke HTTP zaglavlja i uključite ih.

Nadam se da će vam gore navedeni saveti pomoći u rešavanju ranjivosti vašeg WordPress sajta.
Sačekajte pre nego što odete…
Želite li da primenite još sigurnija zaglavlja?
Postoji 10 OWASP preporučenih sigurnosnih zaglavlja. Ako koristite VPS ili cloud hosting, pogledajte ovaj vodič za implementaciju na Apache i Nginx serverima. Međutim, ako ste na deljenom hostingu, ili želite da to uradite unutar WordPress-a, možete isprobati ovaj dodatak.
Zaključak
Osiguravanje web stranice je zahtevan proces koji traži konstantan trud. Ukoliko želite da prepustite brigu o sigurnosti profesionalcima, možete isprobati SUCURI WAF koji pruža sveobuhvatnu zaštitu i optimizaciju performansi vaše web stranice.
Da li vam se dopao ovaj članak? Slobodno ga podelite sa drugima!