Šta je Python Flask i kako ga koristiti?
Python Flask je minimalistički okvir (mikroframework) namenjen izradi web aplikacija u programskom jeziku Python. Odlikuje ga izuzetna prilagodljivost i lakoća učenja, što ga čini popularnim izborom za razvoj web servera. U ovom tekstu detaljnije ćemo objasniti šta je Python Flask, uporediti ga sa drugim sličnim okvirima, i pokazati kako napraviti osnovnu web aplikaciju koristeći ovaj framework.
O samom Flask-u

Flask predstavlja okvir za izradu web servera u Python-u. Ono što ga izdvaja od drugih okvira je njegova fleksibilnost. Naime, ne nameće programeru striktnu strukturu direktorijuma.
Osim toga, Flask ne donosi unapred definisana mišljenja o načinu rada, što programerima pruža slobodu da koriste alatke po sopstvenom izboru. To se odnosi na zadatke kao što su povezivanje sa bazom podataka i validacija unosa sa web obrazaca.
Kao što smo već napomenuli, Flask se koristi za izradu web servera. Web server je softver koji odgovara na HTTP zahteve, šaljući nazad relevantne podatke i fajlove.
Flask u poređenju sa drugim okvirima
U ovom delu, kratko ćemo uporediti Flask sa dva druga često korišćena okvira: Django i FastAPI. Razmotrićemo prednosti i ograničenja upotrebe Flask-a u odnosu na navedene okvire.
Flask protiv Djanga
Flask se karakteriše kao lagani mikrookvir. Programerima pruža jednostavnost i fleksibilnost, omogućavajući im da grade aplikacije korak po korak. Međutim, to znači da je programer odgovoran za veći deo implementacije.
S druge strane, Django je sveobuhvatni okvir koji dolazi sa mnogim unapred konfigurisanima alatima. Ovo omogućava brži razvoj i isporuku aplikacija. Ipak, Django je manje fleksibilan i zahteva duže vreme za učenje.
Iz navedenog proizilazi da se Flask najčešće koristi za manje i srednje projekte, dok je Django pogodniji za veće i kompleksnije aplikacije.
Pročitajte takođe: Razlike između Flask-a i Djanga
Flask protiv FastAPI
FastAPI je relativno nov okvir za izradu API-ja u Python-u. Odlikuje ga brzina i jednostavnost upotrebe, kao i ugrađena podrška za automatsku dokumentaciju (swagger). Međutim, ovaj okvir je još uvek relativno nov, sa manjim ekosistemom i zajednicom. Pored toga, njegova upotreba je uglavnom ograničena na izradu API-ja.
Za razliku od njega, Flask je svestraniji jer se može koristiti za API-je, ali i za prikazivanje statičkih fajlova. Lagan je i relativno jednostavan za učenje. Međutim, Flask je sporiji od FastAPI-ja.
Flask je najpogodniji za web aplikacije koje zahtevaju prikaz HTML sadržaja, dok bi FastAPI trebalo koristiti za izradu brzih API-ja.
Pročitajte takođe: FastAPI protiv Flask-a: Koji je pravi izbor za vas?
Kako kreirati aplikaciju u Flask-u
U ovom odeljku, kreiraćemo jednostavnu Flask aplikaciju koja će prikazivati HTML sadržaj i vraćati podatke putem API-ja. Cilj ovog dela nije da pruži sveobuhvatan vodič za Flask, već da vam ukratko predstavi kako izgleda proces izrade Flask aplikacije.
Preduslovi
Da biste pratili ovaj vodič, neophodno je osnovno razumevanje Python 3 jezika. Pored toga, poznavanje HTTP protokola će biti od pomoći, iako nije striktno neophodno.
Pre nego što krenete sa razvojem Flask aplikacije, morate instalirati Python. Ako vam treba uputstvo za instalaciju, možete pogledati ovaj video:

Kreiranje virtuelnog okruženja
Prvo, kreirajte direktorijum projekta za vašu aplikaciju. Sledeća komanda kreira direktorijum „flask-tut“ koristeći Bash terminal:
mkdir flask-tut
Zatim, pređite u taj direktorijum koristeći sledeću komandu:
cd flask-tut
Kada ste u direktorijumu, kreirajte virtuelno okruženje koristeći sledeću komandu. Ovo osigurava da zavisnosti koje budemo instalirali neće doći u sukob sa zavisnostima iz drugih projekata:
python3 -m venv venv
Nakon ove komande, trebao bi se pojaviti direktorijum „venv“. Možete ga proveriti pomoću:
ls

Aktivacija virtuelnog okruženja
Aktivacija virtuelnog okruženja je vrlo jednostavna. U Bash terminalu, unesite:
source venv/bin/activate
Vaš terminalski prompt bi se trebao promeniti iz $ u (venv) $.

Za više informacija o virtuelnim okruženjima u Python-u, pogledajte ovaj članak.
Instalacija Flask-a
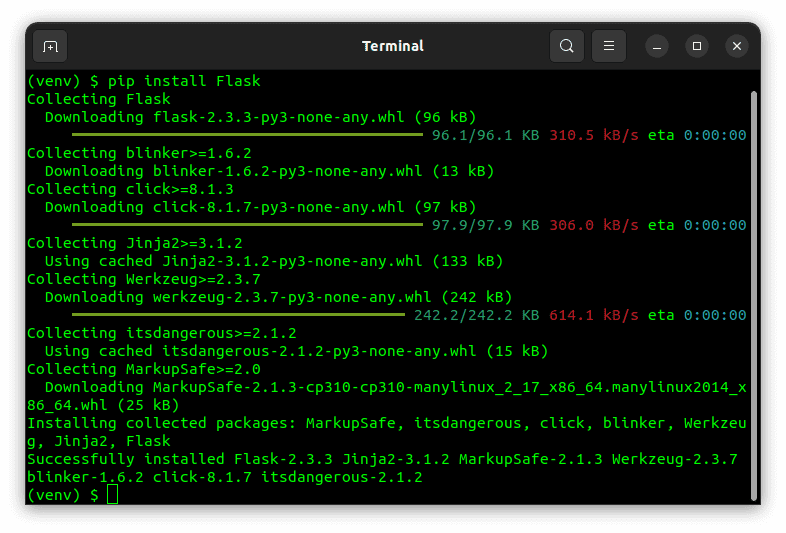
Nakon aktivacije virtuelnog okruženja, možemo nastaviti sa instalacijom Flask-a. Koristićemo pip za instalaciju:
pip install Flask
Ova komanda će preuzeti potrebne fajlove i instalirati sve zavisnosti.

Prikaz jednostavnog HTML-a
Sada možemo početi sa radom na datoteci „main.py“. Ova datoteka će biti ulazna tačka za našu aplikaciju.
touch main.py
Otvorite datoteku „main.py“ u vašem omiljenom editoru i dodajte sledeći kod:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return '<h1>Pozdrav iz Flask-a!</h1>'
U gornjem delu koda, prvo smo uvezli Flask klasu. Zatim smo napravili instancu Flask klase, prosleđujući joj __name__ varijablu. Ovo je ugrađena varijabla koja čuva ime trenutnog modula. Flask-u je to potrebno kako bi znao gde se nalaze datoteke. Instancu Flask-a smo sačuvali u promenljivoj „app“.
Nakon toga, kreirali smo funkciju pod nazivom „index“. Ova funkcija vraća HTML koji želimo da prikažemo korisniku. Pre definicije funkcije koristili smo dekorator @app.route. Ovaj dekorater pretvara običnu funkciju u Flask view funkciju. To znači da će povratna vrednost funkcije biti konvertovana u HTML odgovor.
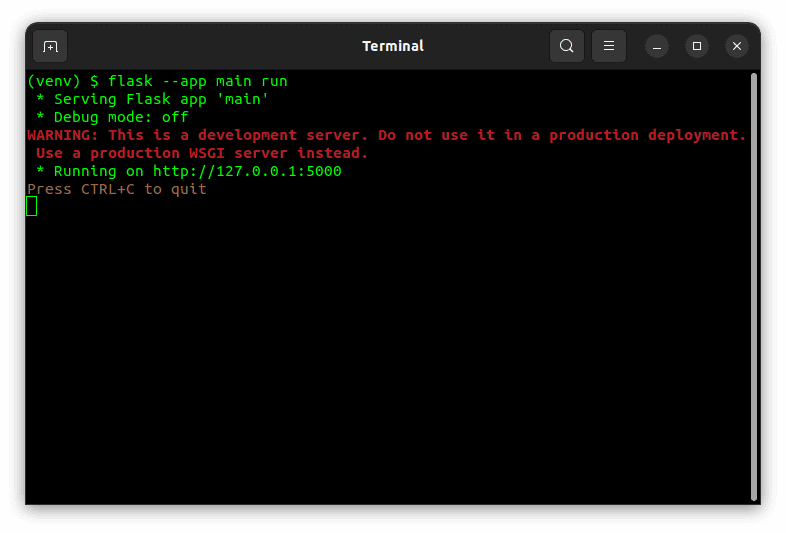
Aplikaciju pokrećemo sledećom komandom:
flask --app main run
Oznaka –app određuje gde se nalazi aplikacija. U ovom slučaju, u „main.py“. Server bi trebao da se pokrene.

Ako otvorite web pregledač na adresi http://localhost:5000 ili http://127.0.0.1:5000, trebali biste videti naslov h1:

Pisanje celog HTML-a u našem Python kodu generalno nije dobro rešenje. Idealan pristup bi bio da odvojimo Python od HTML-a. Sledeći deo opisuje kako poslužiti samostalne HTML fajlove.
Posluživanje HTML fajla
U ovom odeljku ćemo pisati kod koji će poslužiti „index.html“ fajl za naš web sajt. Prvo, kreiraćemo „index.html“ fajl. Ovaj fajl ćemo kreirati u direktorijumu „templates“ jer Flask u tom direktorijumu traži naše HTML šablone.
touch templates/index.html
Zatim, otvorite fajl i dodajte sledeći kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Flask Website</title>
</head>
<body>
<h1>Pozdrav iz Flask-a!</h1>
</body>
</html>
Nakon toga, ponovo otvorite fajl „main.py“. Dodajte sledeći import na vrhu, odmah nakon import-a Flask-a:
from flask import render_template
Funkcija „render_template“ koju smo upravo uvezli omogućava nam da poslužujemo HTML šablone. Da bismo prikazali HTML fajl, modifikovaćemo funkciju „index“ da izgleda ovako:
@app.route("/")
def index():
return render_template('index.html')
Zaustavite server (Ctrl + C) i ponovo ga pokrenite pomoću sledeće komande:
flask --app main run
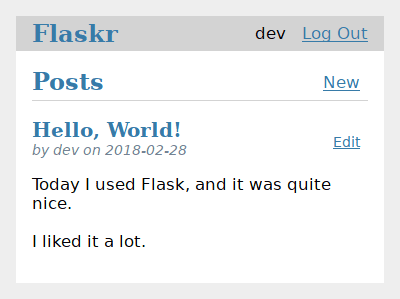
Osvežite prozor pretraživača i trebali biste videti sledeće:

U ovom primeru prikazujemo statičnu HTML stranicu. Uz Flask, možete prikazivati šablone kreiranjem HTML šablona i prosleđivanjem podataka. Ti šabloni prate Jinja sintaksu. Nećemo detaljnije opisivati to ovde, ali ću linkovati neke korisne resurse za kasnije učenje o Flask-u.
Kreiranje API rute
Pored prikazivanja HTML sadržaja, web aplikacije takođe omogućavaju posluživanje podataka putem API ruta. U Flask-u je takođe jednostavno kreirati API rute. Dodajte sledeći kod u „main.py“ da biste kreirali API rutu na ‘/data’:
@app.route('/data')
def data():
return { "status": "OK", "msg": "Pozdrav iz Flask API-ja" }
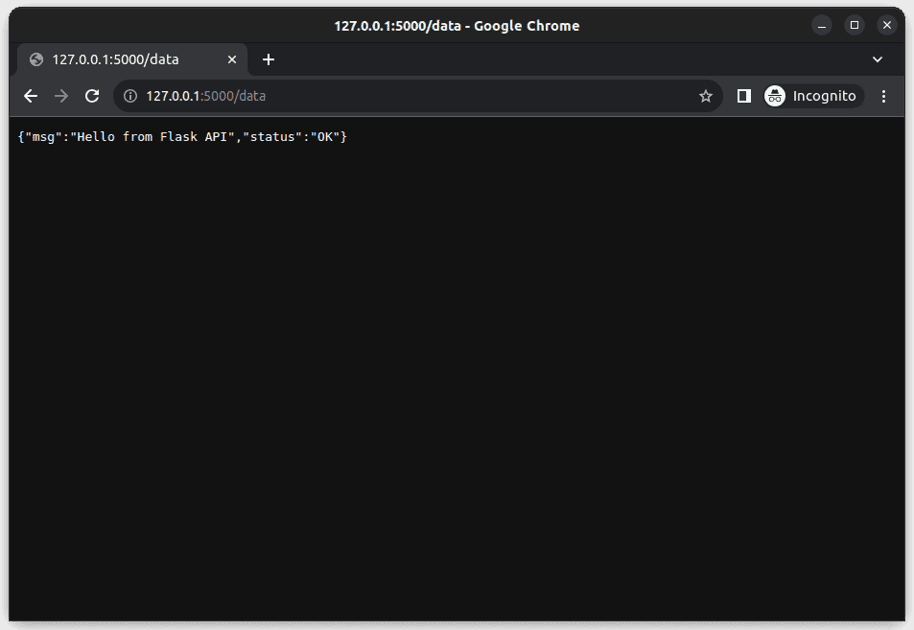
Ako funkcija vraća rečnik (dict) ili listu, vrednost se konvertuje u JSON i šalje kao odgovor. Ako ponovo pokrenete server i otvorite http://localhost:5000/data, trebali biste videti sledeće:

Resursi za učenje Flask-a
✱ Zvanična dokumentacija Flask-a je odličan izvor znanja. Dobro je struktuirana, jasna i verovatno je najpouzdaniji resurs za učenje Flask-a.
✱ FreeCodeCamp takođe ima odličan YouTube video o Flask-u. FreeCodeCamp je poznat po besplatnim ali kvalitetnim resursima za učenje.
✱ Ovaj Udemy kurs je dobar način da naučite kako da pravite API-je za poslovne aplikacije koristeći Flask. Pokriva alatke kao što su Flask-SQLAlchemy i Flask-Smorest.
Zaključak
Ovaj tekst je bio kratak uvod u Python Flask. Razmotrili smo šta je to, uporedili ga sa drugim web okvirima i kreirali jednostavnu aplikaciju. Na kraju smo dali linkove ka resursima za dalje učenje.
Pogledajte takođe kako da obezbedite Flask REST API pomoću JSON web tokena.