
Webpack je alat za grupisanje JavaScript modula, koji se koristi u razvoju veb aplikacija. Ukoliko prilikom kompajliranja koda naiđete na grešku „Field browser does not contain a valid alias configuration“, ne brinite! Ovaj vodič će vam pomoći da rešite problem. Ova greška se često javlja i kod korisnika Webpack-a 2, prilikom rekreiranja konfiguracionih datoteka. Nastavite sa čitanjem da biste saznali kako da je popravite.

Rešavanje greške „Field Browser“ sa nevalidnom konfiguracijom aliasa
Razvoj veba danas je znatno olakšan zahvaljujući brojnim bibliotekama. Nekada je bilo neophodno poznavati HTML, CSS i JavaScript da bi se napravila veb aplikacija. Sada, sa alatima kao što su React JS i Node JS, proces razvoja je brži i efikasniji. Webpack je popularan izbor za spajanje JavaScript datoteka. Međutim, početnici se mogu susresti sa greškama prilikom rada sa njim. U ovom članku ćemo objasniti korake za rešavanje greške “modul nije pronađen”, koja može dovesti do nepravilnog rada veb aplikacija. Sledite uputstva korak po korak kako biste rešili problem.
Korak 1: Ispravka putanja uvoza
Prvi korak je provera i ispravka putanja uvoza. Ako putanja ne počinje sa „./“, može doći do greške prilikom izvršavanja procesa izgradnje. Evo kako se to radi:
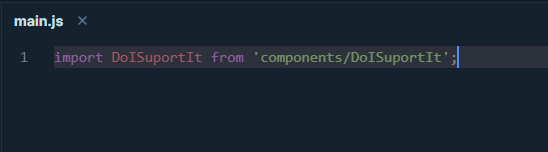
1. Pronađite sledeću liniju u vašem kodu:
import DoISuportIt from 'components/DoISuportIt';
2. Promenite gornju liniju u sledeću:
import DoISuportIt from './components/DoISuportIt';

3. Nakon izmene, ponovo pokrenite NPM i pokušajte ponovo da izvršite izradu.
Korak 2: Provera ulaznih vrednosti
Važno je da proverite ispravnost ulaznih vrednosti. Sledite ove korake da izmenite konfiguracionu datoteku i rešite grešku:
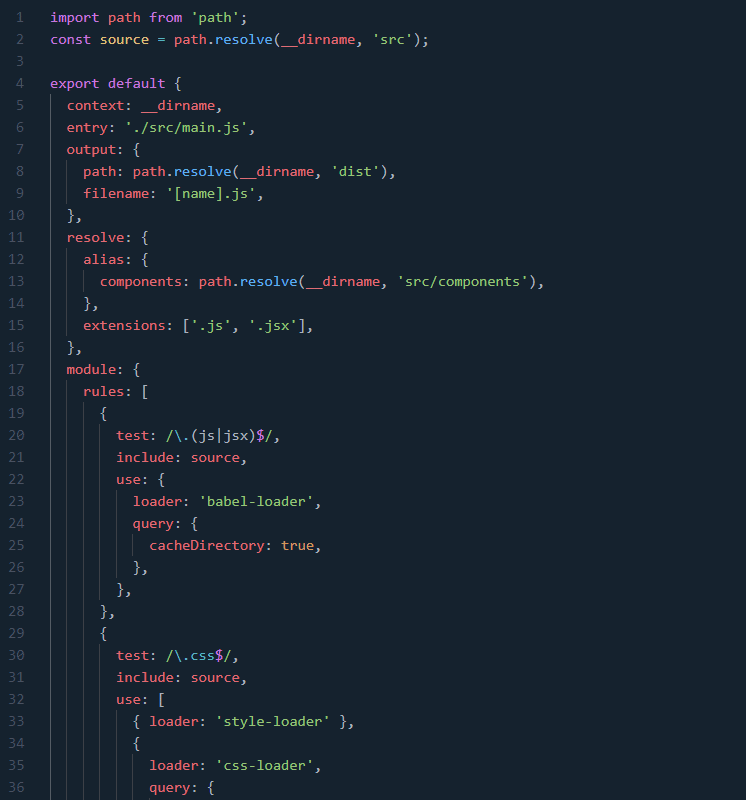
1. Otvorite konfiguracionu datoteku.

2. Pronađite ulaznu vrednost.
3. Dodajte „./“ ukoliko nedostaje.
4. Proverite da li je rešenje dodato.
Korak 3: Izmena aliasa
Ukoliko koristite alias koji je već zauzet, možete naići na ovu grešku. Korišćenje istih promenljivih može da stvori problem u JavaScript konfiguracionoj datoteci Webpack-a. Da biste rešili problem, uverite se da imena aliasa nisu već iskorišćena.
Korak 4: Provera sintaksnih grešaka
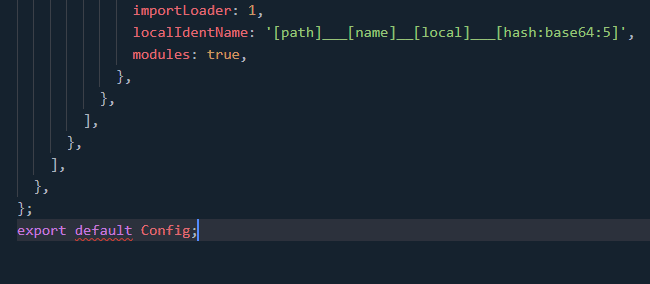
Greške u kucanju u fajlu webpack.config.js takođe mogu dovesti do ove greške. Potrebno je pažljivo pregledati celu konfiguracionu datoteku u potrazi za sintaksnim greškama. Takođe, greška se može pojaviti ako ne koristite export komandu na kraju datoteke. Dodajte sledeću liniju da biste izbegli problem:
export default Config;

Korak 5: Provera velikih i malih slova u sintaksi
Još jedan mogući uzrok greške je neispravna upotreba velikih i malih slova u sintaksi. Pratite sledeće korake:
1. Otvorite konfiguracioni fajl i pronađite problematičnu liniju:
./path/pathCoordinate/pathCoordinateForm.component
2. Promenite gornju liniju u sledeću:
./path/pathcoordinate/pathCoordinateForm.component
***
Nadamo se da vam je ovaj vodič pomogao da rešite problem sa Webpack-om. Slobodno ostavite komentare i predloge ispod. Javite nam o kojim temama želite da saznate više u budućnosti.