React se izdvaja kao jedna od najpopularnijih biblioteka za kreiranje korisničkih interfejsa, dok je Next.js jedan od vodećih framework-a u toj oblasti.
Next.js je izgrađen na React-u, što znači da dele mnoge sličnosti. Upravo ta bliskost često dovodi do zabune među developerima koji se dvoume koji od ova dva alata izabrati.
U ovom tekstu ćemo detaljnije analizirati React i Next.js kako bismo razjasnili njihove razlike i pomogli vam da napravite informisan izbor. Počnimo sa React-om.
React: Osnove
React je open-source biblioteka napisana u JavaScript-u, namenjena izgradnji korisničkih interfejsa. Najčešće se koristi za razvoj single-page aplikacija (SPA). SPA aplikacije se sastoje od jednog HTML dokumenta koji se dinamički ažurira po potrebi, umesto da se učitavaju nove stranice.
Trend razvoja SPA aplikacija je u velikom porastu, a React se trenutno smatra jednom od najpopularnijih biblioteka u tom domenu. Ovo nije preterivanje, već odraz realnog stanja na tržištu.
Veliki broj dostupnih React paketa značajno olakšava rad developerima. Sa React-om možete kreirati praktično bilo koju vrstu veb aplikacije.
React je razvijen u Facebook-u, a danas je otvoren za doprinose iz zajednice, dok ga Facebook nastavlja održavati.
Pogledajmo neke od ključnih karakteristika React-a.
Virtualni DOM
Veb aplikacije često trebaju ažurirati samo određene delove interfejsa bez uticaja na ostale. Primer je prikazivanje učitavača dok se podaci preuzimaju, nakon čega se ažurira samo deo aplikacije koji prikazuje te podatke. U tehničkom smislu, ovo se odnosi na ažuriranje DOM-a (Document Object Model) u pregledaču.
Bez biblioteka kao što je React, to bi se radilo pomoću vanilla JavaScript-a, što je neefikasno jer su DOM operacije skupe i resursno zahtevne. React uvodi koncept virtuelnog DOM-a kako bi rešio ovaj problem.
Virtuelni DOM je kopija pravog DOM-a. Kada dođe do ažuriranja, React prvo vrši promene u virtuelnom DOM-u i zatim ga upoređuje sa pravim DOM-om. Stvarni DOM se ažurira samo na mestima gde postoje razlike, što značajno smanjuje broj operacija nad pravim DOM-om i samim tim ubrzava proces ažuriranja.
Bez biblioteka poput React-a, internet bi bio znatno sporiji.
Komponente
Komponente su osnovni gradivni blokovi korisničkog interfejsa u React-u. U React-u, sve se može posmatrati kao komponenta. Ove komponente se mogu više puta koristiti u React aplikaciji.
Zamislite da imate dugme sa određenim stilovima. U React-u možete kreirati komponentu koja prikazuje dugme sa tim stilovima, pri čemu se stilovi mogu menjati na osnovu prosleđenih svojstava. Komponentu dugmeta možete prilagoditi po želji pomoću props-a (properties). Na ovaj način, komponente se mogu koristiti više puta kroz celu aplikaciju.
Komponente pomažu u organizaciji aplikacije u manje UI blokove koje se mogu lako održavati.
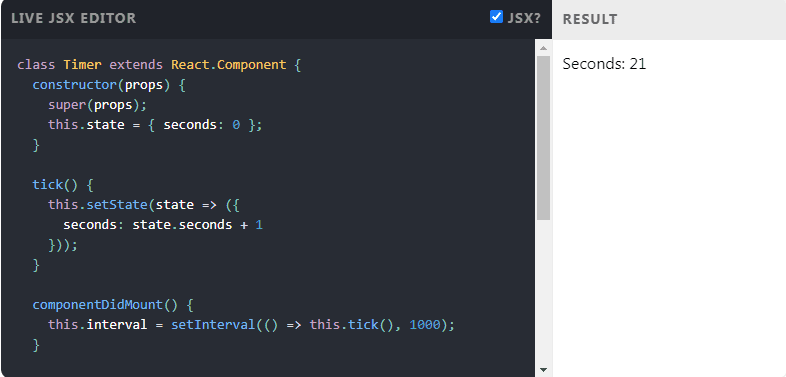
JSX

JSX omogućava pisanje HTML-a unutar JavaScript koda. Izgleda slično kao HTML, ali je zapravo JSX. Možete kombinovati JavaScript logiku sa JSX i pristupiti svim HTML atributima.
JSX se koristi za definisanje strukture korisničkog interfejsa. Svaka komponenta vraća JSX koji se renderuje u DOM-u.
Jednosmerni tok podataka
Tok podataka između komponenti je ključan za modularnost i organizaciju aplikacije. Bez protoka podataka, sve bi moralo biti smešteno u jednu komponentu.
React prati jednosmerni tok podataka koji ide od roditeljske ka podređenoj komponenti. Možete preneti podatke iz roditeljskih komponenti u podređene. Podređena komponenta ne može direktno menjati stanje roditeljske komponente, već se to radi putem povratnih poziva (callbacks).
Jednosmerni tok podataka olakšava proces debagovanja i čini komponente jednostavnijim, jer komponente ne moraju sve da upravljaju stanjem.
Učenje React-a je prilično jednostavno ako već poznajete JavaScript. React dokumentacija je sasvim dovoljna da započnete.
Next.js: Osnove
Next.js je React framework za razvoj veb aplikacija. Izgrađen je na vrhu React-a i razvijen od strane kompanije Vercel. To znači da su sve funkcionalnosti React-a dostupne i u Next.js-u. Šta onda izdvaja Next.js? Pogledajmo neke od ključnih karakteristika, pored React komponenti.

Pre-rendering
Next.js renderuje svaku stranicu unapred. To znači da će se stranica brzo učitati u pregledaču sa statičkim HTML-om, a kasnije će se učitati JavaScript koji je potreban za tu stranicu. Ovo značajno poboljšava performanse i SEO.
Postoje dva tipa pre-renderinga: Statičko generisanje sajta (SSG) i renderovanje na serverskoj strani (SSR). SSG generiše HTML u vreme izrade i ponovo ga koristi za sve zahteve. SSR generiše HTML za svaki zahtev, što ga čini malo sporijim od SSG-a. Next.js preporučuje korišćenje SSG-a kada je god to moguće, a SSR samo kada je to zaista neophodno.
Next.js takođe unapred učitava stranice koje su povezane linkovima (koristeći Link komponentu) na trenutnoj stranici. Ova funkcija značajno ubrzava učitavanje stranica tokom navigacije.
Routing
Next.js dolazi sa ugrađenim sistemom rutiranja koji se bazira na direktorijumima. Za kreiranje rute, potrebno je kreirati stranicu unutar određenog direktorijuma. Za razliku od React-a gde je potrebno koristiti dodatne pakete za rutiranje, Next.js nudi ovu funkcionalnost „out of the box“.
API-ji
Sa Next.js-om možete kreirati API-je, slično kao sa Express-om. Ovo otvara mogućnost kreiranja full-stack aplikacija sa Next.js-om. Iako možda nije tako efikasan kao namenski serverski framework, radi svoj posao sasvim solidno.
Ostale karakteristike
Pored navedenog, Next.js nudi i druge funkcije kao što su optimizacija slika, podrška za CSS, meta tagovi za svaku stranicu (radi boljeg SEO), itd. Sve ove funkcije su dodate na vrh React funkcionalnosti.
Next.js je stekao veliku popularnost od svog lansiranja. Učenje Next.js-a je lakše ako već poznajete React. Ali, nije neophodno da prvo naučite React, možete krenuti direktno i sa Next.js-om. JavaScript je svakako neophodan za oba.
Do sada smo videli ključne karakteristike React-a i Next.js-a. Hajde da uporedimo ova dva alata.
React naspram Next.js

Postoji mnogo sličnosti između React-a i Next.js-a, a razlog je jasan – Next.js je izgrađen na vrhu React-a. Njihovi osnovni koncepti su isti. Hajde da uporedimo neke od njihovih karakteristika.
Kod
Pogledajmo jednostavnu „Hello World!“ komponentu u React-u i Next.js-u.
React
function App() {
return (
<div className="app">
Hello World!
</div>
);
}
export default App;
Next.js
export default function Home() {
return (
<div className="app">
Hello World!
</div>
)
}
Kao što vidimo, kod je gotovo identičan.
Struktura foldera
React kao biblioteka ne nameće striktnu strukturu foldera. Možete organizovati foldere i fajlove onako kako vam najviše odgovara.
Next.js takođe nema strogu strukturu foldera, ali zahteva da kreirate stranice unutar direktorijuma `pages` za potrebe rutiranja. To je jedino ograničenje koje postoji. Ostale fajlove možete organizovati po svom nahođenju, baš kao u React-u.
Performanse
Next.js aplikacije su obično malo brže u poređenju sa React aplikacijama, jer Next.js koristi tehnike pre-renderinga. To ne znači da React aplikacije ne mogu biti brze. Iste performanse se mogu postići i sa React-om, ali je potreban dodatni napor.
TypeScript
TypeScript igra važnu ulogu u velikim aplikacijama. Bez TypeScript-a, debagovanje može biti prilično frustrirajuće. I React i Next.js podržavaju TypeScript, tako da ne morate brinuti oko toga.
Ostale karakteristike
React i Next.js su aktivno održavani. Zajednice koje stoje iza njih su ogromne, posebno u poređenju sa drugim frontend bibliotekama i framework-ovima. Ako naiđete na problem dok razvijate aplikaciju sa React-om ili Next.js-om, velika je verovatnoća da ćete brzo pronaći rešenje na internetu.
Njihova dokumentacija je odlična za početnike. Šta čekate? Posetite React i Next.js dokumentacije i krenite sa učenjem.
Rezime
| Karakteristike | React | Next.js |
| Kod | Poznavanje JavaScript-a je dovoljno za kodiranje React aplikacija. | Kod je sličan React-u jer je izgrađen na njemu. |
| Struktura foldera | Ne nameće stroge smernice za strukture foldera. | Nameće deo strukture direktorijuma koji treba da se prati (pages routing). |
| TypeScript | Podržava TypeScript. | Takođe podržava TypeScript. |
| Renderovanje na serverskoj strani | Nema ugrađenu podršku za renderovanje na serverskoj strani. | Ima ugrađenu podršku za renderovanje na serverskoj strani sa pre-renderingom (SSG & SSR). |
| Performanse | Malo sporije u poređenju sa Next.js. | Malo brže u poređenju sa React-om. |
| Zajednica i Održavanje | Dobro održavan od strane Facebook-a, sa velikom open-source zajednicom koja ga podržava. | Vercel takođe odlično radi na njegovom održavanju. Takođe, ima podršku open-source zajednice. |
| Dokumentacija i učenje | Dobro dokumentovano, čak i za početnike. Možete da počnete sa njim bilo kada ako znate JavaScript. | Ima dobru dokumentaciju, a učenje će biti brže ako poznajete React koncepte. |
Koji odabrati?
Na ovo pitanje nema jednostavnog odgovora. Izbor zavisi od mnogih faktora kao što su tip projekta, njegova namena, zahtevi itd. Na osnovu svih karakteristika i vaših potreba, možete doći do zaključka.
Jedna od stvari koja može brzo da vam pomogne u odluci je SEO. Ako vašem projektu treba puno optimizacije za pretraživače, Next.js je bolji izbor.
Razmotrite sve faktore i zahteve projekta. Ako ne možete da se odlučite, onda je bolje krenuti sa React-om. Uvek možete preći na Next.js u ranoj fazi projekta, jer migracija koda ne zahteva mnogo vremena.
Oba alata imaju odlične zajednice. Pronaći ćete rešenja za gotovo svaki problem sa kojim se suočite tokom rada sa React-om i Next.js-om, jer su veoma popularni u frontend svetu. Dostupno je i puno paketa za razvoj veb aplikacija koji se mogu koristiti u oba okruženja.
Odluke nije uvek lako doneti. Ali, ne plašite se da donosite odluke 😜.
Zaključak
Možemo reći da je Next.js nadskup React-a. Next.js je izgrađen sa dodatnim funkcionalnostima povrh onih koje nudi React. Zbog toga njihovo direktno poređenje možda nije idealno, ali smo ipak uspeli 😅. Sada imate bolju predstavu o React-u i Next.js-u.
Kao što ste videli, nema mnogo razlika između njih osim dodatnih funkcionalnosti u Next.js-u. To je sve za danas. Završimo sa malim predlogom.
Preporučujemo da prvo počnete sa React-om ako želite da naučite frontend framework. React koncepti će vam olakšati učenje Next.js-a.
Takođe, možete pogledati i neke od najboljih resursa za učenje ReactJS-a.