WordPress i značaj istaknutih slika
WordPress se već godinama ističe kao najpopularniji sistem za upravljanje sadržajem (CMS), sa procenjenim tržišnim udelom od 64,2% u poređenju sa drugim CMS platformama. Njegova privlačnost leži u činjenici da korisnici bez koderskog iskustva mogu lako kreirati i pokrenuti veb stranice sa nekoliko klikova.
WordPress nudi i bogat izbor tema, omogućavajući korisnicima da prilagode izgled svojih sajtova, kao i hiljade dodataka za proširenje funkcionalnosti.
Istaknuta slika na vašim stranicama i objavama je ključna za vizuelnu privlačnost i jedinstvenost vašeg WordPress sajta.
Međutim, važno je osigurati da te slike imaju odgovarajuće dimenzije. Premale slike neće biti primetne, dok prevelike neće stati na manje ekrane, poput pametnih telefona i tableta. U ovom tekstu ćemo razmotriti kako promeniti veličinu istaknutih slika u WordPress-u i zašto je to važno.
Šta su istaknute slike?
Istaknuta slika je vizuelna reprezentacija vaše stranice ili objave, često poznata i kao slika zaglavlja. Ona se prikazuje iznad naslova i na vrhu vaših postova na WordPress sajtu.
Istaknuta slika je takođe vidljiva kada delite svoje sadržaje na društvenim mrežama i drugim platformama.
Kao primer, ako pretražujete „WordPress“ na web sajtu, možete primetiti da se istaknuta slika pojavljuje neposredno pre naslova.

Kada otvorite samu objavu, istaknuta slika se obično pojavljuje odmah ispod naslova, pre samog uvoda teksta.

Zašto su istaknute slike bitne?
Izgled istaknute slike zavisi od teme koju koristite i podešavanja. Evo nekoliko razloga zašto su istaknute slike važne:
- Vizuelna privlačnost: Istaknute slike čine vaš sadržaj privlačnijim. Dobar izbor slike ostavlja pozitivan utisak i podstiče korisnike na interakciju.
- Deljenje na društvenim mrežama: Kada delite sadržaj na društvenim mrežama, istaknuta slika privlači pažnju i povećava šansu da korisnici kliknu na vaš sadržaj.
- Struktura sadržaja: Slike i drugi vizuelni elementi pomažu da se tekst podeli na celine, čineći ga preglednijim. Kombinujte istaknute slike sa drugim vizualnim materijalima u dužim člancima.
- Generisanje sličica: Istaknute slike se često koriste kao sličice u listama i arhivama postova.
- SEO prednosti: Pretraživači uzimaju u obzir mnoge faktore pri rangiranju sajtova. Dodavanjem ključne reči u alt tekst istaknute slike, povećavate vidljivost sajta.
Koja je podrazumevana veličina istaknute slike na WordPress-u i zašto je treba menjati?
Slike preuzete sa kamera ili preuzete sa interneta često nisu optimizovane za istaknute slike. WordPress obično koristi izvornu veličinu slike kao podrazumevanu veličinu istaknute slike.
Međutim, to možda ne odgovara svim potrebama, pa je preporučeno da istaknute slike budu veličine oko 1200 x 628 piksela.
Evo nekih razloga zašto treba menjati veličinu istaknute slike:
- Brzina učitavanja: Optimizacija veličine slika sprečava preopterećenje servera i osigurava brže učitavanje stranica.
- SEO prednosti: Brzina učitavanja i korisničko iskustvo su bitni za rangiranje. Pravilno dimenzioniranje slika osigurava brže učitavanje i responsivnost na različitim ekranima.
- Vizuelna privlačnost: Optimizovane istaknute slike poboljšavaju prvi utisak o vašem sajtu, jer su to prvi vizuelni elementi sa kojima korisnici interaguju.
Ponekad, teme ne dozvoljavaju automatsko postavljanje istaknute slike na pojedinačnim objavama. Da biste iskoristili prednosti istaknutih slika, možete ih ručno dodati uz pomoć podešavanja WordPress-a.
Kako promeniti veličinu istaknute slike na WordPress-u?
Izgled vaše web stranice zavisi od teme koju koristite i odabranog editora. Za demonstraciju, koristićemo web stranicu sa temom NewspaperX i WordPress Classic Editor. Koristićemo sliku sa Pixabay-a veličine 1280*853 piksela.
Pratite ove korake:
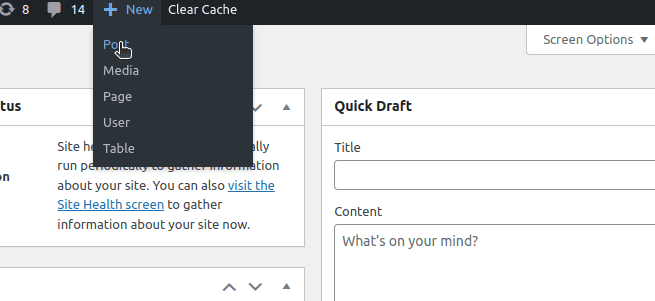
#1. Dodavanje nove objave: Ulogujte se na WordPress i kliknite na „+Novo“ i zatim „Objavi“.

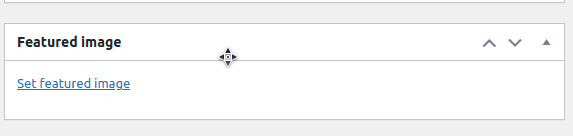
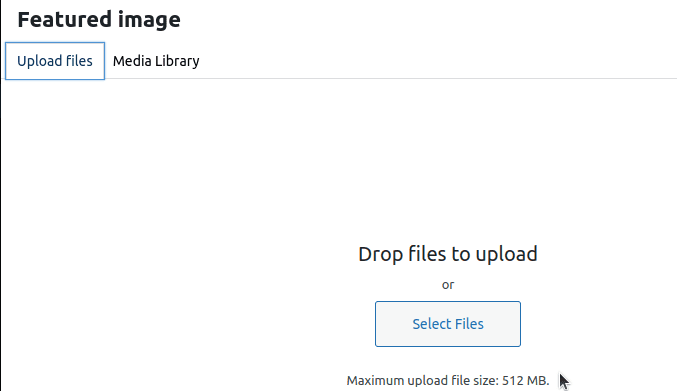
#2. Postavite istaknutu sliku: U editoru objave, skrolujte do dna i kliknite na „Postavi istaknutu sliku“.

Kliknite na „Otpremi datoteke“, nakon što ste preuzeli sliku na računar.

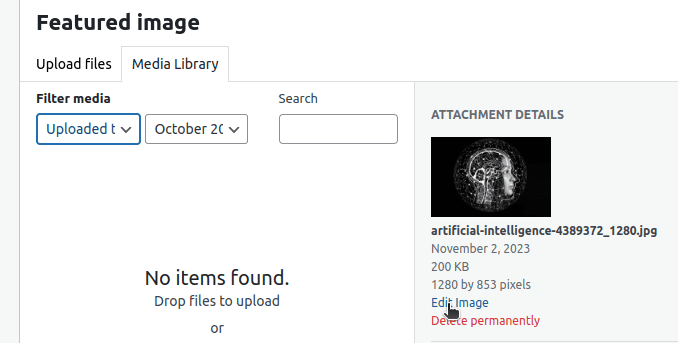
#3. Promena veličine slike: Nakon otpremanja, WordPress je automatski izabrao 1280*853 piksela. Da biste sliku postavili na 1200 * 628 piksela, kliknite na „Uredi sliku“.

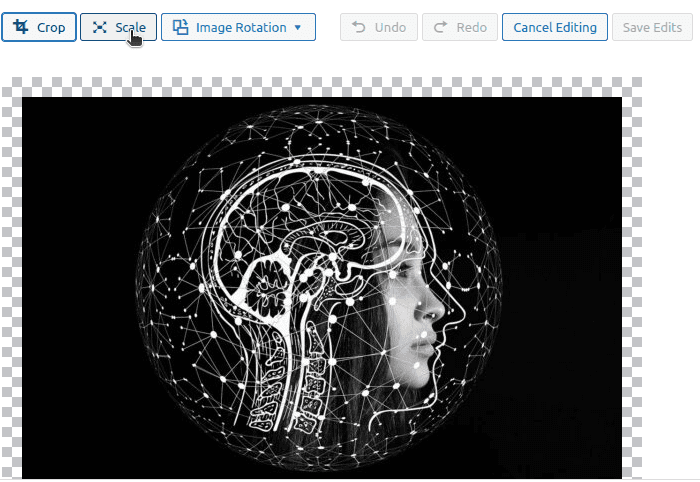
Zatim izaberite opciju „Skaliraj“.

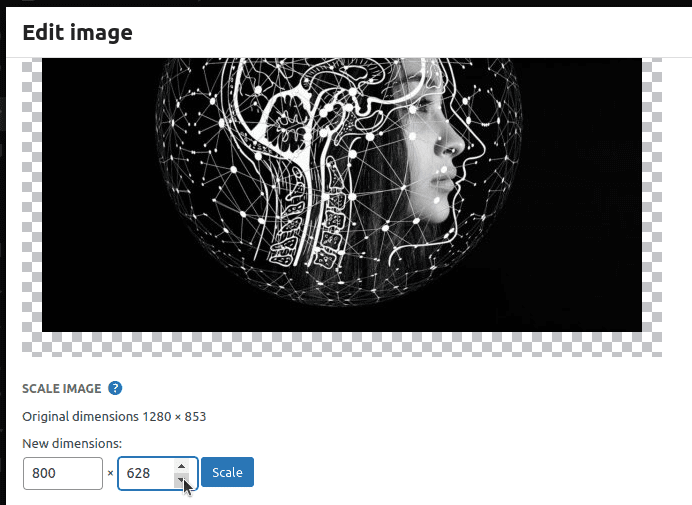
Sada možete podesiti dimenzije na 1200 * 628 piksela.

Sačuvajte promene i objavite post.
Alternativni načini za promenu veličine istaknute slike
Pored uređivanja dimenzija slika direktno u WordPress-u, postoje i drugi načini:
#1. Onlajn alati
Možete koristiti online alate za pripremu istaknutih slika pre otpremanja. Na primer, Adobe Express omogućava podešavanje slika na 1200 * 628 piksela pre otpremanja na WordPress.
Izbor alata zavisi od vaših preferencija i potreba. Neki od ovih alata takođe omogućavaju kompresiju slika, što može smanjiti vreme učitavanja sajta.
#2. Korišćenje CSS-a
Većina WordPress korisnika ne koristi CSS za stilizovanje, ali ako imate iskustva, možete koristiti CSS za promenu veličine istaknutih slika. Ovo uključuje dodavanje prilagođenog CSS-a u `styles.css` datoteku.
Prvo treba da identifikujete CSS klasu koja sadrži istaknutu sliku. Zatim možete definisati dimenzije unutar te klase. Na primer, ako je klasa `high-flyers`, možete dodati sledeći kod:
high-flyers img {
width: 100%; /* Slika popunjava kontejner */
height: auto; /* Održava proporcije */
max-width: 1200px; /* Maksimalna širina slike 1200 piksela */
max-height: 628px; /* Maksimalna visina slike 628 piksela */
}
#3. Korišćenje PHP-a
WordPress je dizajniran tako da bude pogodan i za programere i za korisnike bez programerskog iskustva. Ako ste iskusni u PHP-u, možete promeniti veličinu istaknutih slika uređivanjem PHP koda. Preporučuje se korištenje teme-deteta (child theme) da biste izbegli gubitak promena prilikom ažuriranja roditeljske teme.
Za ovu metodu, treba da budete upoznati sa WordPress direktorijumom i strukturom datoteka. U datoteci `functions.php` vaše teme-deteta, dodajte sledeći kod:
<?php set_post_thumbnail_size( 1200, 628, true ); // Postavljanje dimenzija na 1200x628 piksela uz odsecanje ?>
Budite oprezni, jer greška u PHP kodu može oštetiti ceo sajt.
Kako promeniti veličinu drugih slika u WordPress-u?
Osim istaknutih slika, i druge slike u vašim objavama takođe imaju različite dimenzije. Različite teme mogu imati različite podrazumevane postavke za slike. Možete podesiti izgled slika na WordPress kontrolnoj tabli.
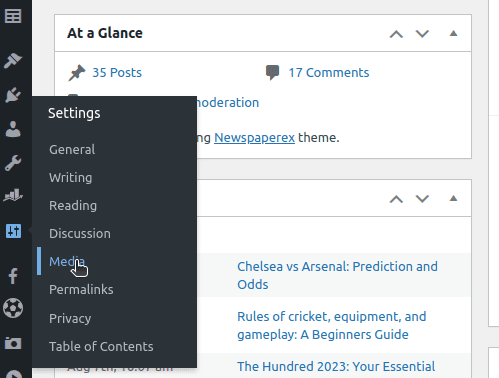
U WordPress kontrolnoj tabli, idite na „Postavke“ i kliknite na „Mediji“.

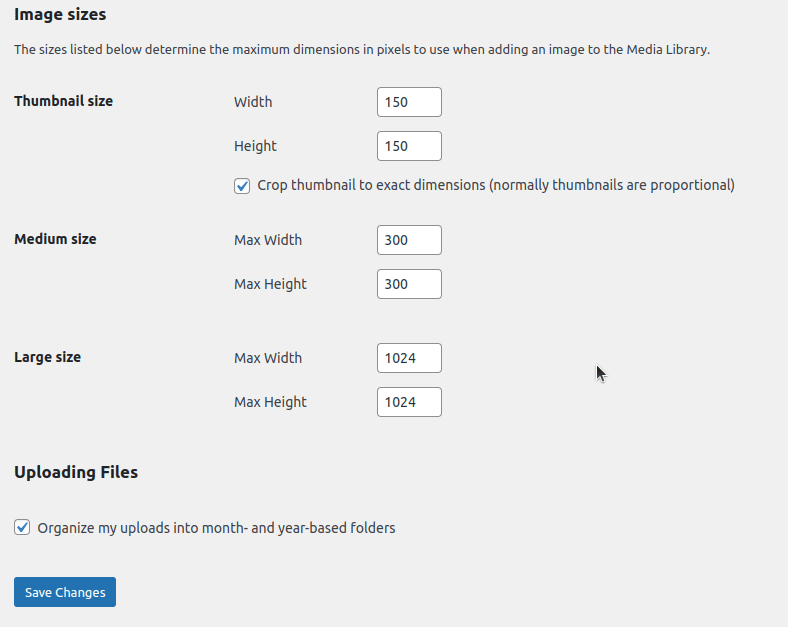
Ovde možete menjati dimenzije sličica, kao i maksimalnu širinu i visinu srednjih i velikih slika. Nakon unetih izmena, kliknite na „Sačuvaj“.

Zaključak
Naglašavamo važnost istaknutih slika na vašim objavama i stranicama. Nadamo se da vam je sada jasnije kako promeniti njihovu veličinu i zašto je to važno.
Izbor načina zavisi od vaših veština i preferencija. Vodite računa o odabiru prave slike jer njen izgled i detalji šalju poruku korisnicima o profesionalnosti vašeg sajta.
Takođe, istražite razne alate za generisanje slika.