Боотстрап је свуда, али није увек прави алат за посао. Ево неколико одличних алтернатива!
Ако ових дана насумично проверите изворни код предњег дела веб локације, вероватно ћете испод пронаћи Боотстрап. Сви смо се толико навикли на концепте као што су контејнер-флуид, ред, колона-см-6, итд., да је тешко замислити да је било који други стил развоја фронт-енда уопште могућ. И тако, када морамо да изградимо следећи пројекат, несвесно посежемо за Боотстрапом. Ипак, популарност не чини Боотстрап погодним за све пројекте и потребе.
У ствари, за стварно скромне фронтендове, учитавање свих Боотстрап ЦСС и ЈС може изазвати велику надимање.
Овај чланак има две сврхе:
Мислим да је део објашњења заиста важан јер у већини случајева људи чак и не схватају да имају проблем или да отежавају свој посао узимајући Боотстрап. На крају, имајте на уму да ово ни на који начин није анти-Боотстрап пост. Волим Боотстрап 4 и користим га кад год могу. Али, онда, ја сам индивидуални програмер који мора да размишља о коришћењу најпопуларнијег решења; такође, нисам сам по себи програмер корисничког интерфејса, тако да не бринем о превише ствари када правим своје фронт-ендове.
И уз то, хајде да погледамо које алтернативе имамо.
Преглед садржаја
Флекбок Грид
Размислите о томе на тренутак: највећи разлог зашто сте почели да користите Боотстрап и још увек га користите је његов мрежни систем. Наравно, требало је мало да се навикнете на класе реда, цол-мд-6, итд., али сада је друга природа размишљати о распореду у смислу редова, колона, одступања итд.
А ако сте искрени према себи, видећете да је све остало у Боотстрапу помало напоран рад. Постоји много класа које треба запамтити, било да радите обрасце, навигацију, дугмад, табеле или било шта друго. Ако сте попут мене, још увек се нисте навикли на све класе и шта они раде, а често користите Боотстрап само за грид и сами пишете све остале ЦСС.
Ако јесте, могли бисте много боље Флекбок Грид.
Флекбок Грид, као што име каже, је систем мреже заснован на ЦСС-у Флекбок својства. Међутим, за разлику од ЦСС технике, сва сложеност се лепо апстрахује тако да се фокусирате само на постављање елемената на начин на који желите. Најбољи део је то што сви називи кода и класа опонашају оно што бисте желели у Боотстрап 4, што значи да прелазак између ова два алата не захтева ментално трење. На пример, ево како изгледа код за „простор около“ у Флекбок Грид-у:
<div class="row around-xs">
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
<div class="col-xs-2">
<div class="box">
around
</div>
</div>
</div>
Минимизирани ЦСС фајл за овај систем мреже је само 10,7 КБ чиме се штеди неколико стотина КБ у коначној величини преузимања. Ових дана ми је Флекбок Грид омиљени јер не желим да се борим против Боотстрапа да га потпуно прилагодим. Волим да почнем са елементима ваниле и сам их стилизујем, користећи Флекбок Грид где год треба.
Научите Флекбок овде, онлајн.
ПуреЦСС
Зар не би било лепо да је Боотстрап подељен на модуле и да можете да увезете само модул који вам је потребан?
Добро, ПуреЦСС је отишао напред и урадио управо то — то је скуп модула који покривају различите функционалне области веб локације. Можете одабрати да преузмете једно или све, а ипак величина преузимања неће прелазити 3,7 КБ!

Да, добро сте прочитали.
Сви модули када су у пакету и гзиповани имају 3,7 КБ, иако појединачно износе више. Мрежни модул је само 0,8 КБ, док је основни модул 1,0 КБ. Тим који стоји иза ПуреЦСС-а каже да је направљен у потпуности имајући на уму мобилне уређаје, тако да је свака линија ЦСС-а пажљиво испитана ради ефикасности пре него што је укључена.
Дакле, рецимо да вам треба само модул мреже и образаца. Па, само преузмите ова два (заједно са основним модулом) и завршили бисте за мање од 3,4 КБ! Нема потребе да укључујете ЦСС из модула дугмади, табеле и менија ако их нећете користити.
Међутим, ПуреЦСС има своје класе, а резултујући код не опонаша Боотстрап на који сте можда навикли:
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Lorem Ipsum</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Dolor Sit Amet</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Proident laborum</h3>
</div>
</div>
<div class="pure-u-1 pure-u-md-1-2 pure-u-lg-1-4">
<div class="l-box">
<h3>Praesent consectetur</h3>
</div>
</div>
</div>
Приметићете да више нема мреже од 12 колона. ПуреЦСС има свој систем мреже који одређује колико ширине колона треба да заузме. Дакле, пуре-у-лг-1-4 значи да овај елемент треба да заузима 1/4 или 25% доступне ширине на великим екранима. Доступне су и ширине умножене 1/5.
Све у свему, ПуреЦСС је ослобађајући и невероватан ЦСС алат (оквир?) који можете бирати по потреби. Уз то, долази са приличном количином куповине и криве учења јер морате да научите нови (мало другачији) начин рада.
ПуреЦСС такође има своје класе и подразумевани стил, тако да се по томе не разликује превише од Боотстрапа.
Зимит
Тхе Зимит Фрамеворк је некако чудан човек на овој листи. Да, то је оквир за прављење корисничког интерфејса, али је усмерен на одређене типове корисничког интерфејса: моцкупове.

Постоје тренуци када морате да развијете фронт-енд за приказ функционисања производа. Идеалан начин да се то уради, наравно, био би да ангажујете дизајнера/програмера корисничког интерфејса и креирате макете на једном од напредних алата за уоквиривање (мокупи, Бласмиц, итд., падају на памет). Странице би биле савршене за пикселе, шема боја углађена и добро одабрана, а странице би биле отворене за учешће, рецензије, коментаре итд.
Али прави живот није идеалан, и често сте ви једини мушкарац на послу и морате носити све капе и завршити посао. У том тренутку, желите оквир који:
- Омогућава вам да кодирате у ХТМЛ/ЦСС
- Лагана је
- Има широку колекцију основних компоненти
- Има пристојан и доследан стилски језик
- Ако је могуће, подсећа на „сивкасти” тон жичаног дизајна
- Лако се учи
- Има неки уграђени ЦСС препроцесор
Зимит означава сва ова поља. Величине је само 84 КБ и има широк спектар компоненти које можете изабрати. Ево неколико примера који су ми били заиста привлачни, јер ће њихово самостално кодирање одузети доста времена.
Поглед на дрво

Бреадцрумб

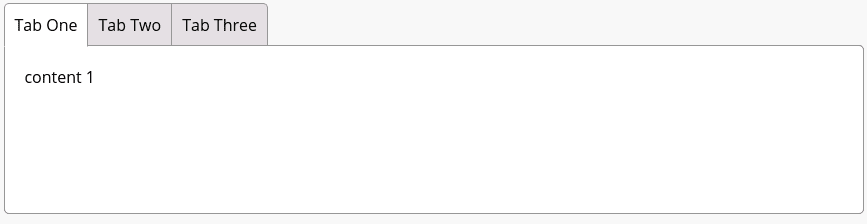
Табс

Има још много ствари које треба истражити. Погледајте их овде.
Погледајмо како изгледа код. Ево како бисте користили систем мреже у Зимиту:
<div class="row">
<div class="c12">
<div class="row">
<div class="c4">4 columns</div>
<div class="c4">4 columns</div>
</div>
<div class="row">
<div class="c4">4 columns</div>
<div class="c4">4 columns</div>
</div>
</div>
</div>
„ц“ овде означава „колона“, тако да „ц4“ значи колону која обухвата четири јединице (решетка је величине 12, баш као и Боотстрап-ова). Веома сличан Боотстрап-у и веома интуитиван, по мом мишљењу.
Све у свему, Зимит је комплетан и лак оквир за развој прототипова корисничког интерфејса који брзо реагују и изгледају добро. Боотстрап је бољи од Боотстрапа (када је реч о изради прототипа) јер је Боотстрап много већи довнлоад и резултујући дизајн је, па, лепљив.
ХТМЛ КицкСтарт
У већини пројеката које градите, брзина је критична. Највећа препрека брзини у развоју веба је фронт-енд део, а највећи „кашњење“ у фронт-енд развоју је потреба за кодирањем интерактивних компоненти елегантног изгледа. Пошто постоји много начина на које се компонента може понашати и постоји много величина екрана за управљање, кодирање и управљање компонентама може постати ноћна мора за програмера.
ХТМЛ КицкСтарт нуди алтернативу.

Једноставно речено; то је колекција заиста елегантних компоненти које можете једноставно да убаците у своје пројекте и драстично скратите време развоја. Ево неколико лепих компоненти које сам пронашао:
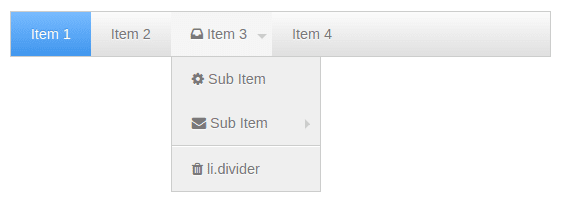
Испустити

Дугмад

Картице (центриране и са иконама)

Материјализовати
Ако вам се свиђа Боотстрап због чињенице да има готово решење за све уобичајене проблеме веб дизајна, али сте љубитељ стила материјалног дизајна, требало би да испробате Материјализовати.

Материализе је углавном исти као Боотстрап — систем мреже од 12 тачака, офсетови и познате компоненте као што су формулари, картице итд. Међутим, он има одређене погодности које се могу свидети многима.
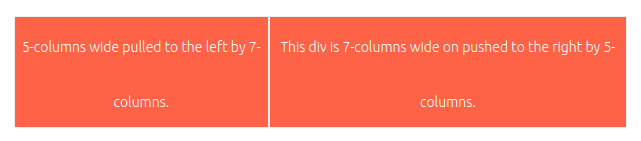
Пусх-пулл
Функција пусх/пулл у Материализе ЦСС-у вам омогућава да промените редослед колона. Ово подсећа на нови ЦСС Грид стандард, где се распоред разликује од редоследа елемената.
<div class="row">
<div class="col s7 push-s5"><span class="flow-text">This div is 7-columns wide on pushed to the right by 5-columns.</span></div>
<div class="col s5 pull-s7"><span class="flow-text">5-columns wide pulled to the left by 7-columns.</span></div>
</div>
Ово резултира следећим:

Приметићете да су колоне замениле места, што је нешто што је можда недостижно у традиционалном ЦСС-у заснованом на Боотстрап-у.
ЈаваСцрипт гоодиес
Постоји доста ЈаваСцрипт функција и ефеката који се испоручују са Материализе-ом. Тоолтипс, Тоастс (ефемерна обавештења слична Андроиду), Параллек, Пусхпин, итд., су неки од њих. Један заиста невероватан ефекат који ми се допао је ФеатуреДисцовери, који вам у основи омогућава да истакнете елемент на страници на неком догађају (рецимо, притиском на дугме) да бисте скренули пажњу корисника на тај елемент. Тешко је то у потпуности описати речима, па идите на хттпс://материализецсс.цом/феатуре-дисцовери.хтмл да видите на шта мислим.
Све у свему, Материализе је одлична алтернатива за Боотстрап или за оне који желе да усвоје потпуно функционалан Материал ЦСС оквир.
Закључак
Боотстрап је синоним за респонзивни дизајн. Управо је Боотстрап популаризовао термин „дизајн на првом месту за мобилне уређаје“ и показао како се то може урадити. Али док Боотстрап већину времена обавља посао, само обављање посла није увек довољно. Ако сматрате да вас Боотстрап ограничава и да су ваше потребе посебне, једна од опција наведених овде ће вам помоћи. 🙂