Statičke veb stranice su jednostavne za kreiranje i izuzetno brze prilikom korišćenja. Ako ovladate korišćenjem Hugo-a, moći ćete kreirati tematski oblikovane statičke veb stranice na Linux-u. Izrada veb stranica ponovo postaje zabavna aktivnost!
Generator veb sajtova Hugo
Statički sajt je onaj kod koga se veb stranice ne generišu ili menjaju u realnom vremenu. Nema pozadinskih baza podataka, procesiranja e-trgovine ili PHP. Sve veb stranice su kompletno unapred pripremljene i mogu se vrlo brzo isporučiti posetiocima.
Međutim, to ne znači da statički sajt mora biti nezanimljiv. Oni mogu koristiti sve što HTML nudi, uz CSS i JavaScript. Takođe, lako mogu imati elemente kao što su rotirajuće slike i veb stranice koje klize preko pozadinskih slika.
Hugo generator veb sajtova funkcioniše sa šablonom i bilo kojim sadržajem koji ste kreirali kako bi generisao gotovu veb stranicu. Zatim je možete postaviti na hosting platformu i imati funkcionalan veb sajt uživo.
Hugo koristi Markdown za stranice i blogove koje kreirate. Markdown je verovatno najjednostavniji jezik za označavanje koji postoji, što olakšava održavanje vašeg veb sajta.
Konfiguracione datoteke Hugo-a su u TOML i YAML formatima, koji su takođe jednostavni za korišćenje. Dodatna prednost je što je Hugo neverovatno brz—neki veb sajtovi se učitavaju za manje od jedne sekunde. Postoji veliki broj šablona koje možete izabrati, a novi se stalno dodaju, tako da je lako započeti. Jednostavno odaberite šablon i dodajte sadržaj koji ga čini jedinstvenim.
Hugo takođe funkcioniše kao mali veb server direktno na vašem računaru. Možete pregledati živu verziju svog veb sajta dok ga dizajnirate i kreirate, i svaki put kada dodate novi post. Takođe se automatski ažurira svaki put kada „Sačuvate“ u editoru, tako da odmah vidite rezultate svojih promena u pregledaču.
Hostovanje vašeg sajta
Kada je reč o hostovanju vašeg statičkog veb sajta, imate veliki izbor. Većina kompanija nudi besplatan hosting za ličnu ili upotrebu otvorenog koda. Naravno, možete odabrati i standardnu kompaniju za veb hosting, kao što su:
Acrobatski
Amazon S3
Azure
CloudFront
DreamHost
Firebase
GitHub stranice
GoDaddy
Google Cloud Storage
Heroku
GitLab stranice
Netlify
Rackspace
Progress
Instaliranje Hugo-a
Za korišćenje Hugo-a, morate imati instaliran Git. Git je već instaliran na Fedora 32 i Manjaro 20.0.1. Na Ubuntu 20.04 (Focal Fossa) automatski se dodaje kao zavisnost Hugo-a.
Da biste instalirali Hugo na Ubuntu, koristite sledeću naredbu:
sudo apt-get install hugo

Na Fedori, potrebno je da unesete:
sudo dnf install hugo

Naredba za Manjaro je:
sudo pacman -Syu hugo

Kreiranje veb stranice sa Hugo-om
Kada zatražimo od Hugo-a da napravi novi sajt, on kreira skup direktorijuma. Oni će sadržati različite elemente našeg veb sajta. Međutim, ovo nije finalni veb sajt koji će biti postavljen na vašu hosting platformu. Ovi direktorijumi će sadržati temu, konfiguracione datoteke, sadržaj i slike koje će Hugo koristiti kao ulaz kada od njega zatražimo da napravi stvarni veb sajt.
To je slično razlici između izvornog koda i kompajliranog programa. Izvorni kod je ono što kompjler koristi za generisanje konačnog proizvoda. Slično, Hugo koristi sadržaj ovih direktorijuma i generiše funkcionalnu veb stranicu.
Naredba koju ćemo pokrenuti kreiraće direktorijum sa istim imenom kao i sajt koji želite da kreirate. Taj direktorijum će biti kreiran u direktorijumu u kome pokrećete naredbu.
Dakle, pređite u direktorijum u kome želite da se kreira vaš veb sajt. Koristimo naš kućni direktorijum, pa ukucavamo sledeće:
hugo new site geek-demo

Ovo kreira direktorijum „geek-demo“. Ukucavamo sledeće da bismo prešli u taj direktorijum i pokrenuli ls:
cd geek-demo/
ls

Vidimo konfiguracionu datoteku „config.toml“ i kreirane direktorijume. Međutim, oni su praktično prazni, jer je ovo samo osnova za veb sajt.
Inicijalizacija Git-a i dodavanje teme
Moramo dodati temu kako bi Hugo znao kako želimo da gotova stranica izgleda. Da bismo to uradili, moramo inicijalizovati Git. U osnovnom direktorijumu vašeg veb sajta (onome koji sadrži datoteku „config.toml“), pokrenite ovu naredbu:
git init

Postoje stotine tema koje možete izabrati, a svaka od njih ima veb stranicu koja je opisuje. Možete pokrenuti demonstraciju teme i saznati koja je naredba za preuzimanje. Koristićemo jednu koja se zove Meghna.
Da bismo tu temu ugradili u naš veb sajt, moramo preći na naš direktorijum „themes“ i pokrenuti naredbu git clone:
cd themes
git clone https://github.com/themefisher/meghna-hugo.git
Git prikazuje neke poruke dok napreduje. Kada se završi, koristimo ls da vidimo direktorijum koji sadrži temu:
ls

Hugo teme uključuju radni primer veb stranice. Morate kopirati tu podrazumevanu lokaciju u direktorijume svog veb sajta.
Prvo se vratite u osnovni direktorijum vašeg veb sajta. Koristimo -r (rekurzivnu) cp opciju da uključimo poddirektorijume i opciju -f (prinudno) da prepišemo sve postojeće datoteke:
cd ..
cp themes/meghna-hugo/exampleSite/* -rf .

Pokretanje vašeg sajta lokalno
Uradili smo dovoljno da pokrenemo novi veb sajt lokalno. I dalje će sadržati tekst i slike čuvara mesta, ali to su samo kozmetičke promene. Hajde da prvo proverimo da tehnički delovi rade.
Kažemo Hugo-u da pokrene svoj veb server i koristimo opciju -D (draft) da bismo bili sigurni da su sve datoteke koje bi mogle biti označene kao „nacrt“ uključene na veb sajt:
hugo server -D

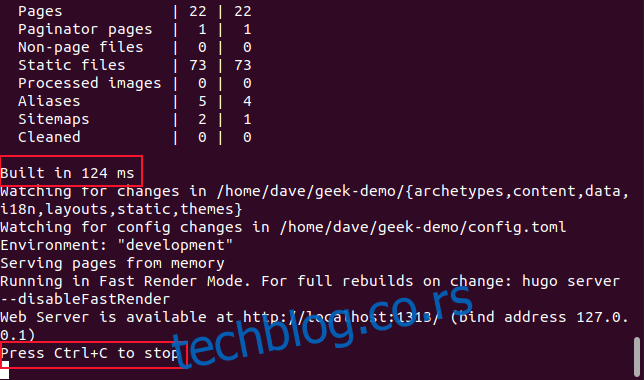
Slika ispod prikazuje izlaz naše hugo naredbe.

Rečeno nam je da je Hugo napravio sajt za 142 milisekunde (rekli smo da je brz, zar ne?). Takođe nam govori da pritisnemo Ctrl+C da zaustavimo server, ali da ga ostavimo da radi za sada.
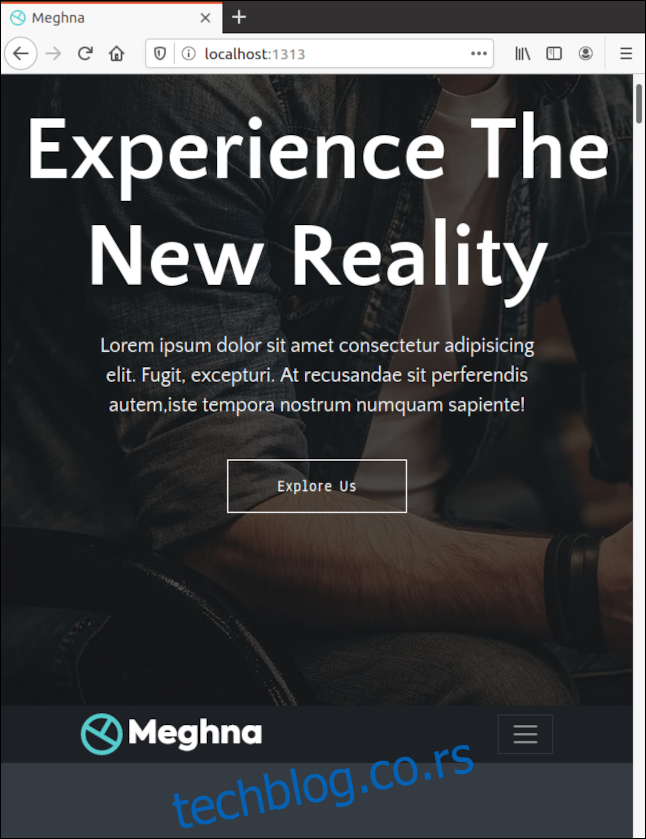
Otvorite pregledač i idite na localhost:1313 da biste videli svoj veb sajt.

Izmena podrazumevanog sadržaja sajta
Dok radi na ovaj način, Hugo servira veb stranice iz memorije. Nije kreirao veb sajt na čvrstom disku, već radnu kopiju u RAM-u. Ipak, nadgleda datoteke i slike na čvrstom disku. Ako se bilo koja od njih promeni, to osvežava veb sajt u vašem pregledaču—ne morate čak ni da pritisnete Ctrl+F5.
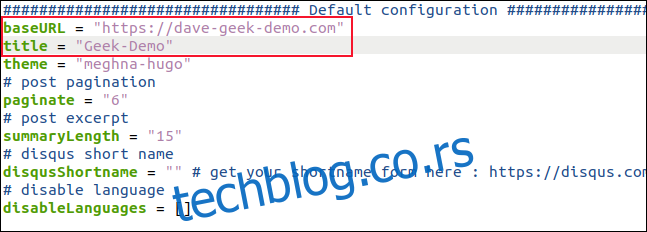
Otvorite drugi prozor terminala i idite do osnovnog direktorijuma vašeg veb sajta. Otvorite datoteku „config.toml“ u editoru. Promenite „baseURL“ u domen na kojem će biti hostovan vaš veb sajt i promenite „title“ u ime vašeg veb sajta. Sačuvajte promene, ali ostavite editor otvoren.

Hugo detektuje da je došlo do promena u datoteci „config.toml“, pa ih čita, ponovo pravi sajt i osvežava pregledač.

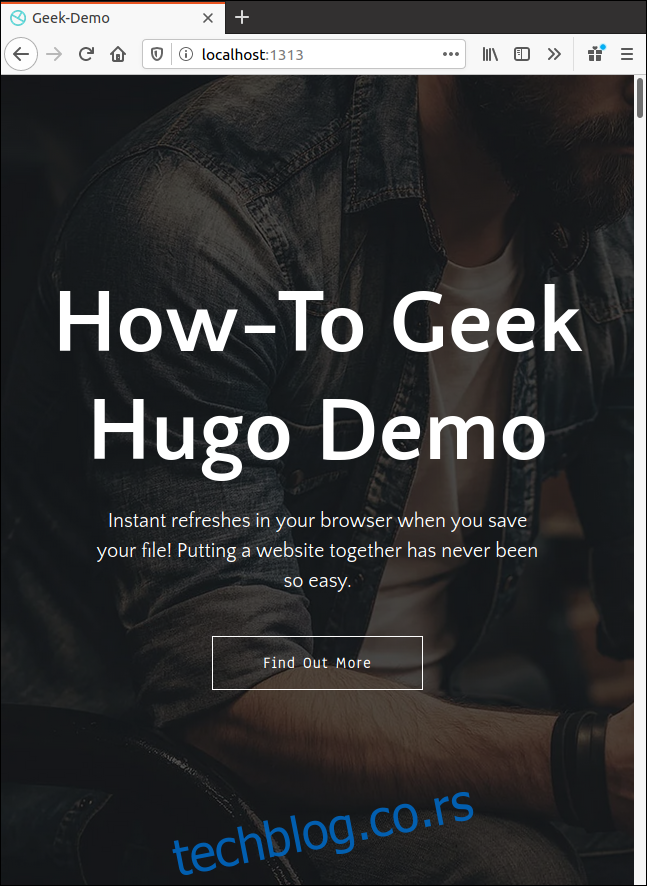
Sada bi trebalo da vidite ime koje ste izabrali za svoj veb sajt na kartici pregledača. Dobijanje trenutnih vizuelnih povratnih informacija o sačuvanim promenama značajno ubrzava proces prilagođavanja veb sajta.
Sve teme su različite, ali smo otkrili da su one koje smo nekada koristili prilično jednostavne za praćenje. Različiti delovi veb-sajta imaju očigledna imena, kao i podešavanja u svakom odeljku, tako da je uvek jasno šta menjate.
I opet, čim sačuvate promenu, videćete šta ste promenili u svom pregledaču. Ako vam se ne sviđa, samo poništite promenu i ponovo sačuvajte.
Različite konfiguracione datoteke koje kontrolišu veb sajt posvećene su jednom zadatku i označene na smislen način. Pronaći ih nije teško, jer nema previše mesta na kojima mogu biti u direktorijumu. Obično se nalaze u direktorijumu „Data“.
Pošto koristimo dvojezični šablon, naše konfiguracione datoteke na engleskom se nalaze u poddirektorijumu „En“.
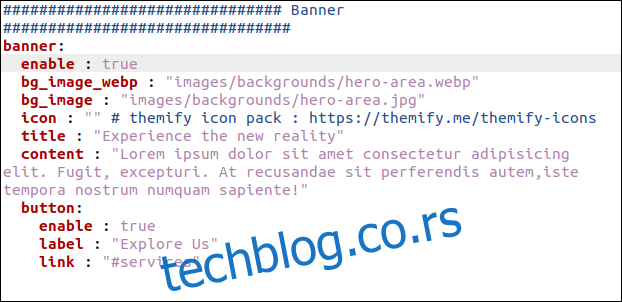
Ako otvorite datoteku Data > En > banner.yml u editoru, videćete kolekciju podešavanja koja regulišu oblast banera na veb sajtu.

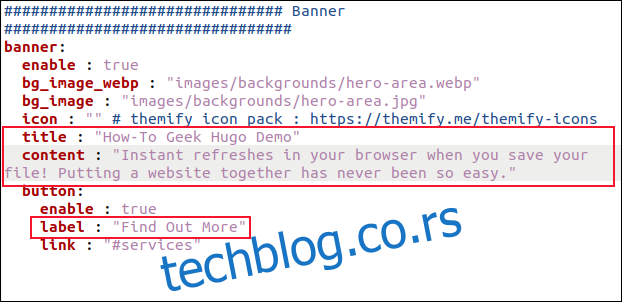
Kada promenite podešavanja „Title“ i „Content“, menjate tekst na stranici banera.
Takođe smo promenili podešavanje „Label“, tako da tekst dugmeta kaže „Saznaj više“. Za svoj veb sajt, verovatno ćete želeti da promenite i sliku.

Čim sačuvate promene, videćete ih u svom pregledaču.

Promena drugih elemenata veb sajta
Sve ostale elemente možete promeniti na sličan način. Samo pronađite odgovarajuću konfiguracionu datoteku i promenite podešavanja i tekst kako bi odgovarali vašim potrebama.
Takođe ćete želeti da promenite slike. Podrazumevana slika će biti referencirana u konfiguracionoj datoteci. Možete lako pronaći i pogledati originalnu sliku da biste videli koje su njene dimenzije.
Slike se postavljaju u direktorijum „Static > Images“ sa poddirektorijumima za različite delove veb sajta. Postavite sve favikone i logotipe direktno u direktorijum „Static > Images“.
Dodavanje novog sadržaja bloga
Do sada smo gledali kako da promenimo ono što već postoji. Ali, kako da dodamo novi blog post? Hugo koristi koncept pod nazivom „Arhetipovi“ za kreiranje novog sadržaja. Ako ne napravimo arhetip za naše unose na blogu, za nas će biti kreirana podrazumevana datoteka svaki put kada zatražimo od Hugo-a da napravi novi unos na blogu.
Ovo je u redu, ali sa arhetipom možemo da uštedimo malo truda i da se uverimo da je što je moguće više početne materije uneto za nas unapred.
U ovoj temi, unosi u blog se nalaze u Content > English > Blog. Ako otvorimo postojeći unos na blogu u editoru—kao što je „simple-blog-post-1.md“—možemo da vidimo glavnu stvar.
Moramo da kopiramo taj odeljak, uredimo trenutne unose tako da se može koristiti kao šablon za arhetip, a zatim ga sačuvati u direktorijumu „Archetypes“. Ako ga nazovemo „blog.md“, automatski će se koristiti kao šablon za nove unose na blogu.
U gedit-u ovo možemo da uradimo na sledeći način:
gedit content/english/blog/simple-blog-post-1.md

Označite gornji deo uključujući dve isprekidane linije, a zatim pritisnite Ctrl+C da biste ga kopirali. Pritisnite Ctrl+N da započnete novu datoteku, a zatim Ctrl+V da nalepite ono što ste kopirali.

Sada napravite sledeće promene i obavezno ostavite razmak posle dvotačka (:) u svakom redu:
Naslov: Promenite ovo u „{{ replace .Name „-“ “ “ | title }}“ (uključuje navodnike). Naslov za svaki novi post na blogu biće automatski umetnut. Formira se od imena datoteke koje prosledite naredbi hugo new, kao što ćemo videti.
Datum: Promenite ovo u {{ .Date }}. Datum i vreme kada je blog kreiran biće automatski uneti.
image_webp: Ovo je putanja do slike zaglavlja bloga u webp formatu. Ako tema ne može da je pronađe, koristiće sliku iz sledećeg reda.
image: Ovo je put do slike zaglavlja bloga u JPEG formatu. Možete i ostaviti ove da upućuju na podrazumevane slike. Tada će svi postovi na blogu imati početnu sliku, čak i pre nego što pronađete, promenite veličinu ili sačuvate prilagođenu. Kada to uradite, možete lako da uredite ime datoteke tako da odgovara onom vaše prilagođene slike.
Autor: Promenite ovo u svoje ime.
Opis: Ovde upisujete kratak opis svakog posta. Ako ovo promenite u prazan string („“), možete da unesete opis za svaki novi blog bez potrebe za uređivanjem starog teksta.

Sačuvajte ovu novu datoteku kao „archetypes/blog.md“, a zatim zatvorite gedit. Hugo će sada koristiti ovaj novi arhetip kad god želite da napravite novi unos na blogu.
Imajte na umu da naša datoteka treba da ima ekstenziju „.md“ jer ćemo koristiti markdown za pisanje našeg unosa u blog:
hugo new blog/first-new-blog-post-on-this-site.md

Sada želimo da otvorimo naš novi blog unos u editoru:
gedit content/english/blog/first-new-blog-post-on-this-site.md

Naš novi blog post se otvara u gedit-u.

Svi sledeći delovi početnog teksta su dodati za nas:
Naslov: Ovo je zaključeno iz naziva datoteke. Ako treba bilo kakvo podešavanje, možete ga urediti ovde.
Vreme i datum: dodaju se automatski.
Podrazumevana slika: Verovatno ćete želeti da pronađete relevantnu sliku bez naknade. Ubacite je u Static > Images > Blog. Ovde ćete morati da unesete stvarno ime datoteke slike.
Autor: Vaše ime se dodaje automatski.
Opis: Ovo je uređeno.
Napišite blog koristeći markdown i koristite standardne oznake za naslove, podebljano, kurziv, slike, veze itd. Svaki put kada sačuvate datoteku, Hugo ponovo gradi veb sajt i ažurira ga u vašem pregledaču.
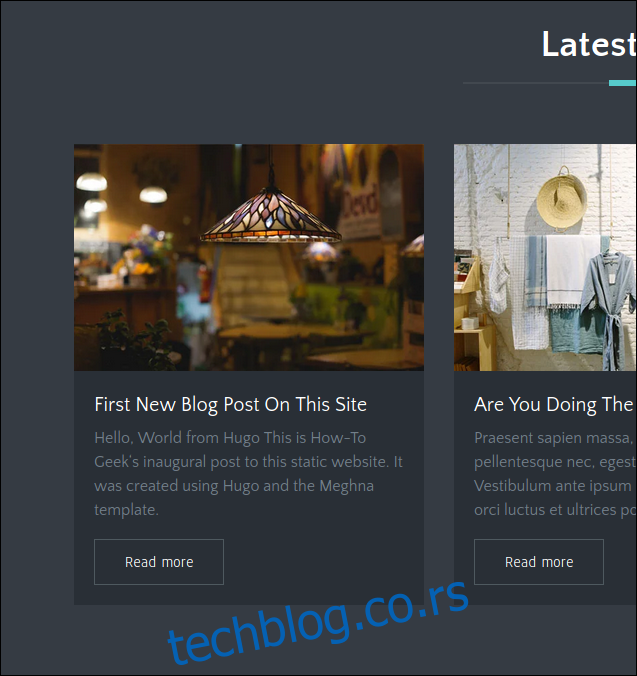
Slika ispod pokazuje kako se naš novi unos na blogu pojavljuje na početnoj stranici.

Slika ispod pokazuje kako novi unos bloga izgleda na sopstvenoj stranici.

Kada završite sa pisanjem posta na blogu, sačuvajte promene, a zatim zatvorite editor. Takođe možete da zatvorite pregledač jer ćemo zaustaviti Hugo server.
U prozoru terminala u kome radi Hugo server, pritisnite Ctrl+C.
Izgradnja veb stranice
U osnovnom direktorijumu vašeg veb sajta, izdajte sledeću naredbu da biste napravili veb sajt:
hugo

Hugo pravi veb sajt i navodi broj stranica i drugih komponenti koje je kreirao. Bilo je potrebno 134 milisekunde da se stvori naš.
Hugo kreira novi direktorijum pod nazivom „public“ u osnovnom direktorijumu vašeg veb sajta. U direktorijumu „public“ pronaći ćete sve datoteke koje treba da prenesete na svoju hosting platformu.
Imajte na umu da morate da otpremite datoteke i direktorijume unutar „public“ direktorijuma na svoju hosting platformu, a ne sam direktorijum „public“.

Sada znate osnove
Svaka tema će zahtevati malo istraživanja da biste otkrili kako možete da je podesite da izgleda onako kako želite, ali to je zabavni deo! S obzirom na Hugo-ovu mogućnost da odmah prikaže promene u prozoru pregledača, ništa ne traje predugo.
Verovatno ćete otkriti da su pisanje teksta i pronalaženje i obrada slika delovi procesa koji traju najduže.
Hugo stranica za dokumentaciju je takođe od pomoći, ali opsežna. Nadamo se da će ovo osnovno uputstvo biti dovoljno da započnete.
Ako koristite Git i GitHub, GitLab, ili BitBucket, takođe su dostupne integracije za te platforme. Oni gledaju vaše udaljeno Hugo skladište i ponovo prave vaš veb sajt kad god unesete promene na njemu.