Osnove CSS Grid Layout-a i alati za njegovu izradu
Cascading Style Sheets (CSS) je neizostavan deo front-end razvoja. Iako nije programski jezik, CSS je deklarativni jezik koji određuje kako elementi, poput boja, fontova i rasporeda, treba da budu prikazani u jezicima za označavanje kao što su HTML i XML.
CSS je veoma moćan i nudi razne mogućnosti. CSS Grid Layout predstavlja sistem za organizovanje elemenata na stranici koristeći mrežu sa kolonama i redovima. U poređenju sa tabelarnim pristupom, ovaj sistem znatno olakšava kreiranje složenijih rasporeda.
Da bismo ilustrovali kako CSS Grid Layout funkcioniše, pogledajmo sledeći primer koda:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Primer CSS Grid-a</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Nakon izvršavanja ovog koda, dobićete prikaz elemenata unutar mreže.
Šta su CSS Grid Layout generatori i zašto ih koristiti?
Ručno kreiranje kompleksnih vizuelnih rasporeda može biti izazovno. Umesto pisanja celog koda od nule, možemo se poslužiti generatorima rasporeda mreže. Ovi alati nude gotove, prilagodljive CSS Grid Layout blokove koje možemo lako integrisati u svoje veb aplikacije.
Upotrebom CSS Grid Layout generatora, ostvarujete sledeće prednosti:
- Ubrzan razvoj: Generator vam omogućava da kopirate i nalepite gotove delove koda, što značajno ubrzava proces razvoja.
- Dosledan dizajn: Održavanje doslednog izgleda na svim stranicama aplikacije je ključno. CSS Grid generatori pomažu da se postigne ovaj cilj jer obezbeđuju jedinstvene osnove za mreže.
- Alat za učenje: Istražujući razne opcije i postavke koje generatori nude, možete steći dublje razumevanje načina na koji CSS Grid Layout funkcioniše.
- Kreiranje složenih rasporeda: Izgradnja kompleksnih layout-a može oduzimati dosta vremena. Generatori olakšavaju ovaj proces time što vam omogućuju da kreirate kompleksne rasporede uz minimalna podešavanja.
U nastavku teksta, predstavljamo neke od popularnih CSS Grid generatora koje možete koristiti za kreiranje željenih rasporeda:
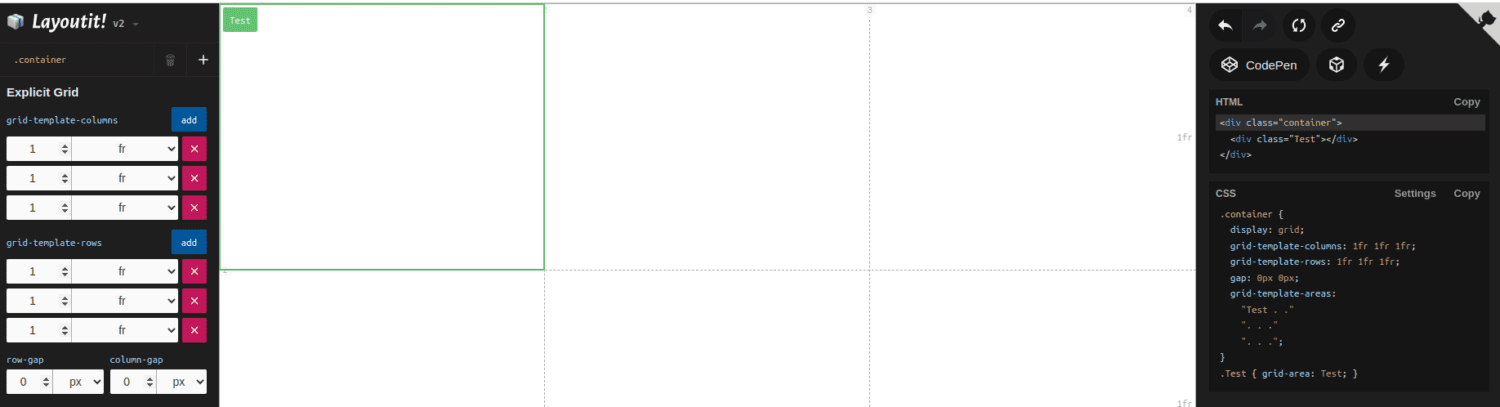
Grid LayoutIt
Grid LayoutIt omogućava dizajnerima da vizuelno definišu mreže i biraju oblasti za svoje aplikacije, generišući pritom odgovarajući CSS kod.

Ključne karakteristike:
- Raznovrsni rasporedi: Omogućava kreiranje i eksplicitne i implicitne mreže, u zavisnosti od potreba projekta.
- Prilagodljivost: Kod generisan pomoću ovog alata se lako može dodatno modifikovati i prilagoditi.
- Jednostavnost korišćenja: Grid LayoutIt je pogodan i za korisnike koji nisu toliko vešti u pisanju koda.
- Pregled uživo: Omogućava vam da vidite kako će kod izgledati u vašoj aplikaciji dok određujete dimenzije mreže.
Grid LayoutIt je projekat otvorenog koda, a njegov kod se nalazi na GitHub-u.
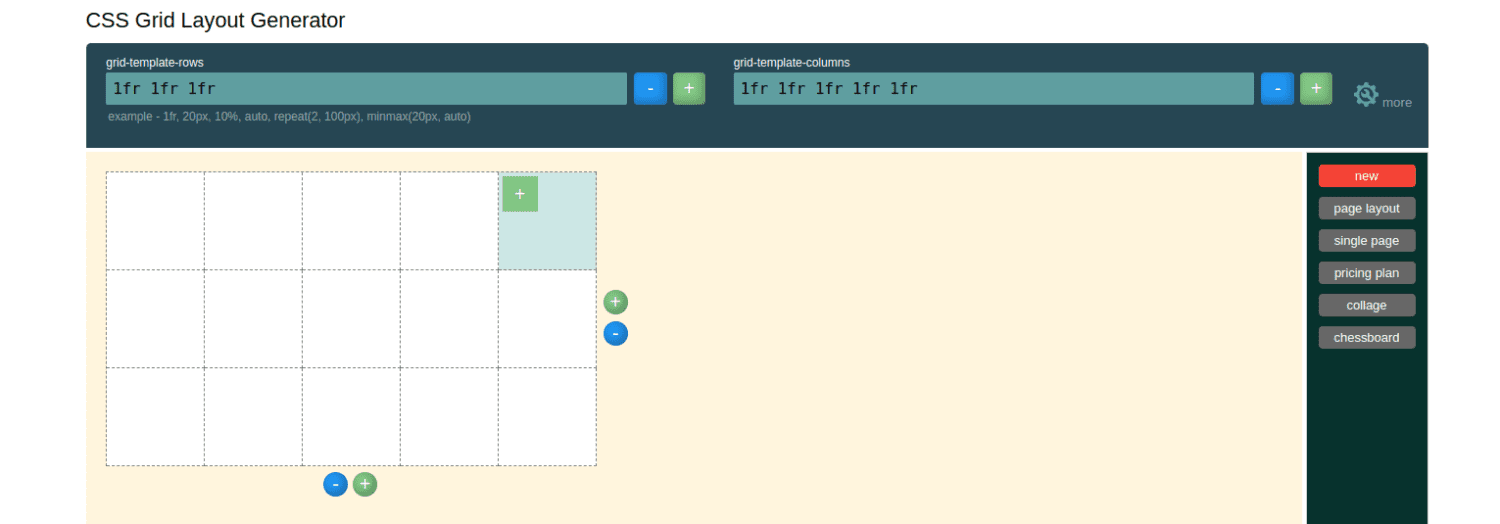
CSS Grid Layout Generator (Angry Tools) je alat koji korisnicima omogućava kreiranje dvodimenzionalnih rasporeda. Ovaj alat objašnjava osnove CSS Grid-a – grid kontejner i grid stavke.

Ključne karakteristike:
- Jednostavan interfejs: Nudi jednostavan korisnički interfejs koji olakšava odabir i prilagođavanje željenog rasporeda mreže.
- Prilagođavanje: Omogućava detaljno podešavanje kolona i redova, kao i razmaka i visine između elemenata mreže.
- Veliki izbor rasporeda: Alat nudi mnoštvo predefinisanih rasporeda za različite svrhe, kao što su raspored stranica, cenovnici, jednostranične aplikacije i slično.
- Pregled u realnom vremenu: Alat ima integrisani kompilator koji omogućava pregled rasporeda mreže pre nego što se kod eksportuje u aplikaciju.
Ovaj generator je potpuno besplatan.
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw je generator mreža sa implicitnim mrežama. Ovaj alat poseduje kompilator uživo koji vam omogućava da vizualizujete kako će vaš kod izgledati pre nego što ga implementirate u aplikaciju.

Ključne karakteristike:
- Prilagodljivost: Poseduje karticu sa podešavanjima koja vam omogućava da u potpunosti konfigurišete raspored mreže prema vašim potrebama. Takođe, možete dodavati, prilagođavati ili brisati stavke iz ponuđenog koda.
- Responzivnost: Omogućava dizajniranje layout-a koji se automatski prilagođavaju različitim veličinama ekrana.
Ovaj generator je besplatan projekat otvorenog koda.
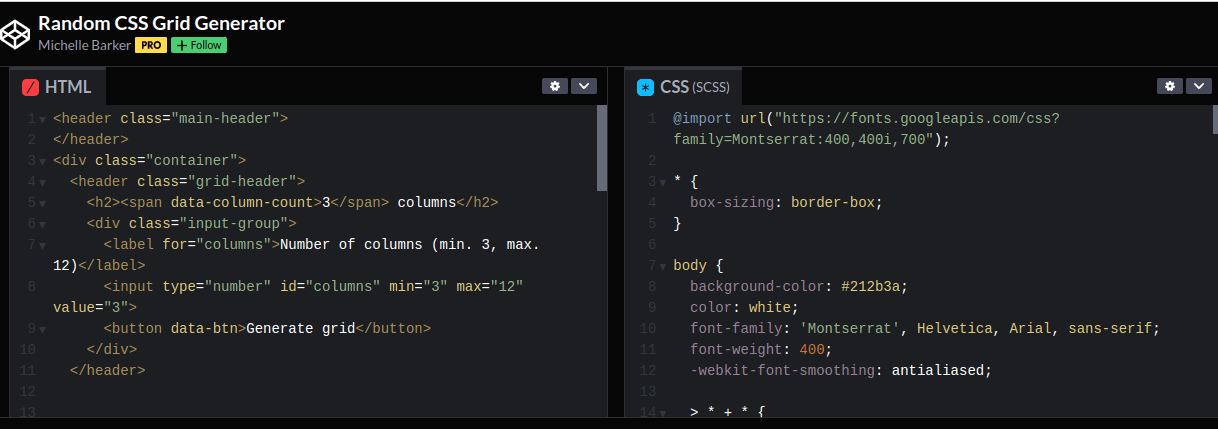
Random CSS Grid Generator
Random CSS Grid Generator je generator mreža koji se nalazi na CodePen-u.

Ključne karakteristike:
- Jednostavnost upotrebe: Omogućava laku kopiju i lepljenje koda u vašu aplikaciju.
- Prilagodljivost: Možete dodavati ili uklanjati elemente, kao i podešavati broj kolona u mreži (od tri do dvanaest).
- Ugradivost: Umesto kopiranja koda, možete ga ugraditi u svoju aplikaciju radi jednostavnijeg pristupa.
Ovaj generator je besplatan za korišćenje.
CSS Grid Generator
Ovaj CSS Grid Generator omogućava dizajnerima da definišu broj kolona i redova, kao i njihove jedinice mere, za generisanje CSS mreža. Iako deluje jednostavno, uz pomoć ovog alata možete kreirati veoma kompleksne rasporede koji se prilagođavaju različitim veličinama ekrana.

Ključne karakteristike:
- Intuitivan dizajn: Ne morate biti stručnjak za veb razvoj da biste koristili ovaj alat. Potrebno je samo da unesete brojeve i alat će generisati kod.
- Prilagodljivost: Nudi predefinisan kod koji možete dodatno modifikovati kako biste precizno odredili broj redova i kolona.
- Pregled: Omogućava vizualizaciju izgleda mreže u veb aplikaciji pre eksportovanja koda.
Ovaj generator je besplatan projekat otvorenog koda.
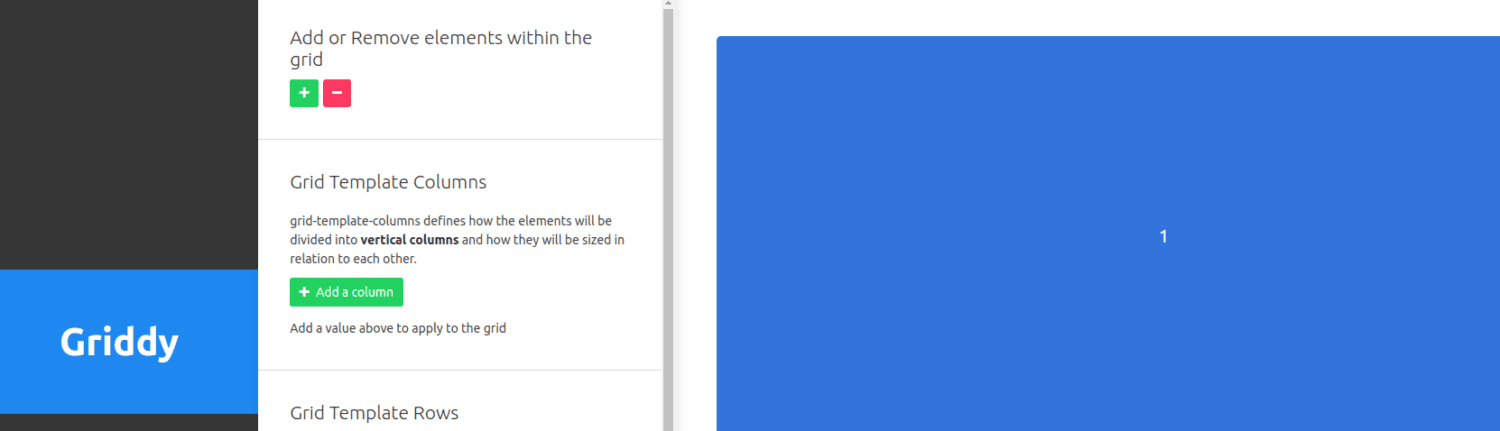
Griddy
Griddy je alat koji olakšava učenje CSS mreže i omogućava laku integraciju rasporeda mreže u vaše aplikacije. Mreže kreirane pomoću ovog alata su kompatibilne sa svim glavnim pretraživačima.

Ključne karakteristike:
- Jednostavan za upotrebu: Griddy je pogodan i za početnike u CSS-u.
- Kompajler na mreži: Omogućava vam da vizualizujete izgled mreže uz pomoć online kompajlera pre nego što kod kopirate u svoju aplikaciju.
- Prilagođavanje: Možete dodavati kolone i redove, kao i podešavati razmak između njih.
Griddy je besplatan alat.
Grid Wiz
Grid Wiz je alat za kreiranje CSS Grid okvira.

Grid Wiz je npm paket i instalira se pomoću komande:
npm install grid-wiz
Da biste započeli koristiti ovaj alat, morate ga uvesti:
import gridWiz from “grid-wiz”;
Ključne karakteristike:
- Prilagodljivost: Omogućava prilagođavanje različitih aspekata mreže, kao što su veličina, broj kolona, razmak i margine.
- Responzivnost: Mreže generisane ovim alatom se mogu koristiti na uređajima različitih veličina ekrana.
- Online kompajler: Generator generiše kod i pokreće razvojni server koji vam pomaže da vizualizujete kod.
Grid Wiz je besplatan projekat otvorenog koda.
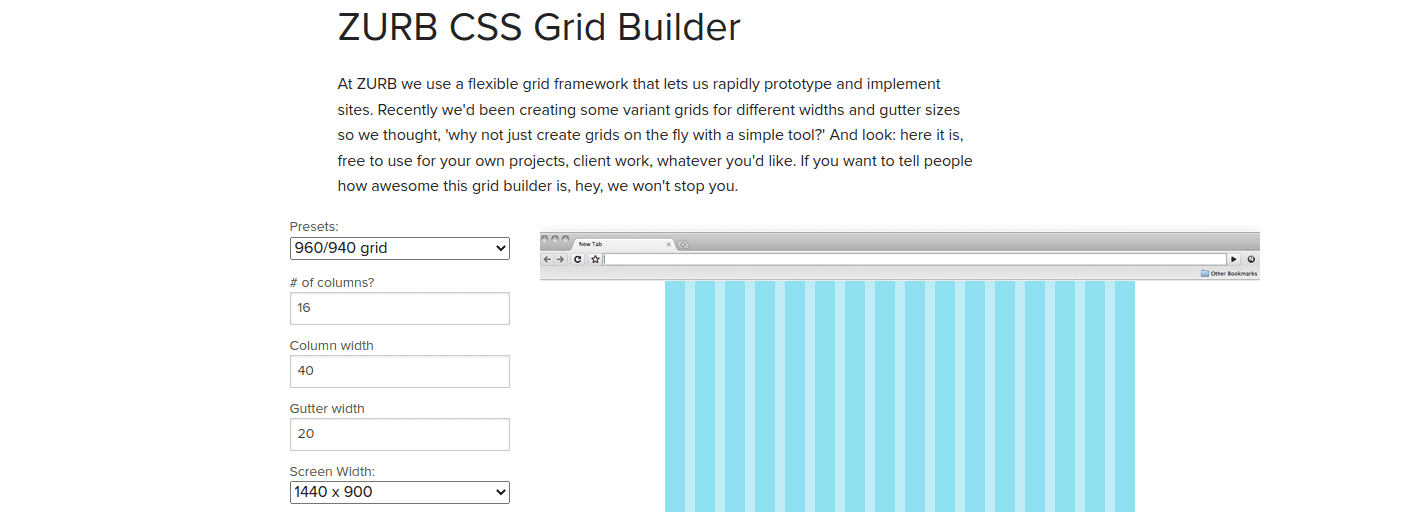
ZURB CSS Grid Builder
ZURB CSS Grid Builder je fleksibilan alat koji olakšava dizajniranje i prototipiranje mreža u veb aplikacijama.

Ključne karakteristike:
- Jednostavnost korišćenja: Ne zahteva instalaciju. Jednostavno podesite mrežu i kopirajte kod u svoju aplikaciju.
- Prilagodljivost: Možete modifikovati razne aspekte mreže, kao što su broj kolona, širina razmaka, širina ekrana i širina kolone.
- Pregled: Online kompajler vam omogućava da vidite kako će mreža izgledati u finalnoj aplikaciji.
ZURB CSS Grid Builder je besplatan za korišćenje.
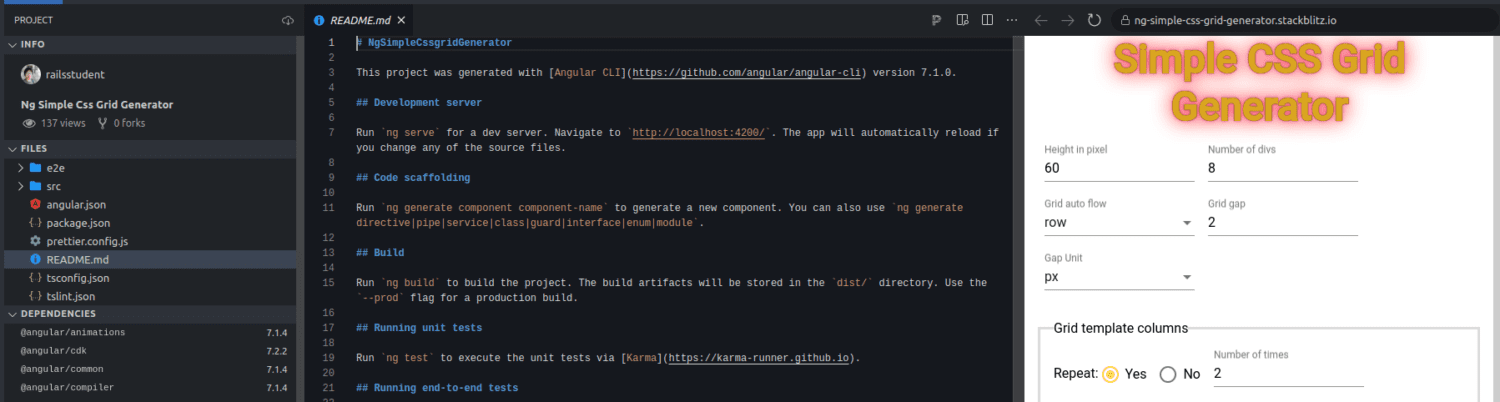
Ng Simple CSS Grid Generator
Ng Simple CSS Grid Generator je CSS Grid generator baziran na Angularu, koji je pogodan za upotrebu u Angular projektima.

Ključne karakteristike:
- Jednostavnost korišćenja: Ne zahteva napredno znanje Angulara ili CSS-a.
- Prilagodljivost: Možete dodavati/uklanjati div elemente, definisati redove i kolone, kao i visinu div elemenata direktno iz online editora.
- Online kompilator: Alat pokreće razvojni server koji omogućava vizualizaciju izgleda mreže u aplikaciji.
Ng Simple CSS Grid Generator je besplatan alat otvorenog koda.
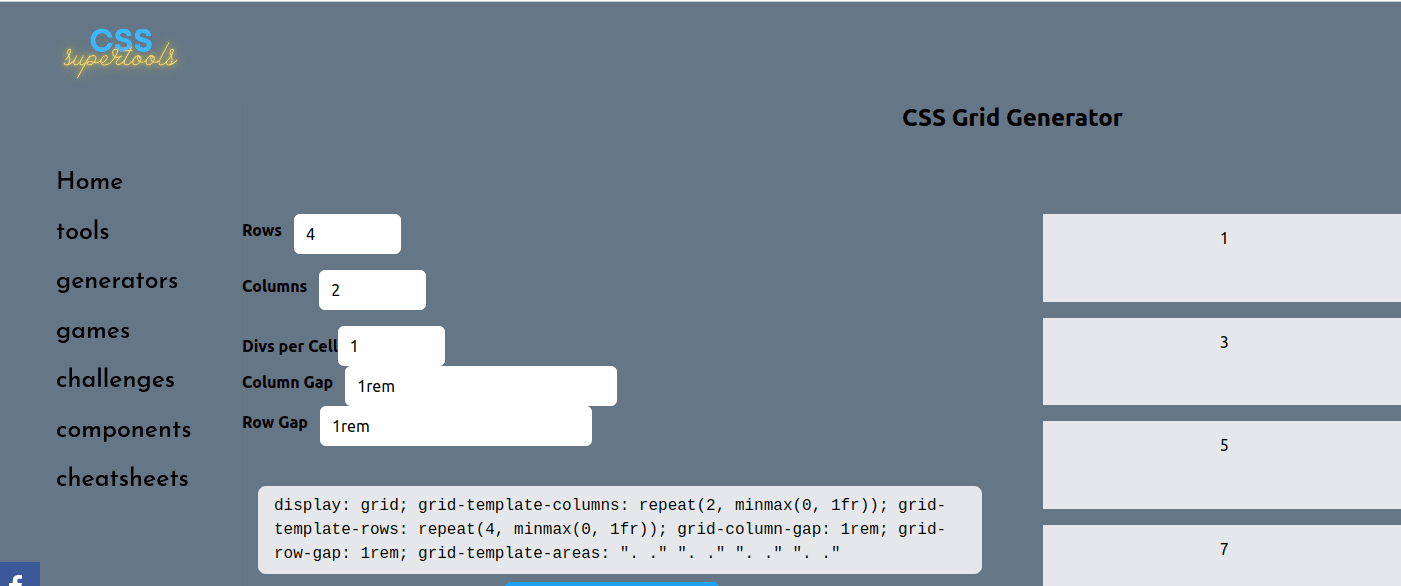
CSS Grid Generator (CSS Supertools) vam omogućava generisanje složenih layout-a mreže nakon definisanja broja redova i kolona.

Ključne karakteristike:
- Jednostavnost korišćenja: Alat nudi predefinisan šablon za mrežu sa dva reda i tri kolone. Možete kopirati ovaj kod i koristiti ga odmah.
- Prilagodljivost: Možete podesiti broj redova i kolona, kao i modifikovati podele ćelija, kolona i razmake između redova.
- Responzivnost: Mreže kreirane pomoću ovog generatora se prilagođavaju različitim veličinama ekrana.
CSS Grid Generator (CSS Supertools) je besplatan alat.
Zaključak
CSS Grid Layout može biti izuzetno koristan alat za programere i dizajnere koji traže jednostavne, vizuelno atraktivne i dosledne rasporede u svojim veb aplikacijama. CSS Grid Generatori vam omogućavaju da lako ostvarite svoje kreativne zamisli.
Izbor generatora zavisi od vaših ciljeva, ukusa i preferencija. Neretko se dešava da je potrebno koristiti više od jednog generatora u istom projektu.
Pored generatora, možete istražiti i vrhunske biblioteke za CSS animacije za potrebe vaših projekata.