Bilo da ste početnik u programiranju ili iskusni developer, platforme za kodiranje su dragocene za deljenje znanja i učenje u zajednici.
Ove platforme su online servisi gde možete pisati, kompajlirati i deliti svoj kod sa drugima. Takođe, pružaju mogućnost da se uključite u tuđe projekte i eksperimentišete sa njihovim kodom.
Ukoliko ste u fazi učenja web developmenta i želite da usavršite svoje HTML i CSS veštine, platforme za kodiranje mogu biti od velike pomoći. Omogućavaju kreiranje jednostavnih web stranica direktno online. Pored toga, možete crpeti inspiraciju i znanje iz projekata drugih korisnika.
Sa druge strane, ako ste profesionalac i želite da predstavite svoj rad, platforme za kodiranje su idealne za to.
Najbolja stvar je što većina ovih platformi nudi besplatan pristup, a rezultate svog rada možete lako ugraditi u svoju web stranicu.
Pogledajmo neke od popularnijih platformi!
JSFiddle
JSFiddle je platforma gde možete testirati HTML, CSS i JavaScript kod. Nastala je kao prototip 2009. godine i sada je jedna od najpoznatijih platformi za kodiranje.
Možete kreirati besplatan nalog, sačuvati svoje projekte i koristiti tuđe kodove.
Posebno je korisna opcija saradnje u JSFiddle-u. Možete kreirati audio sesiju i raditi zajedno na kodu.
Ako pišete blog i želite da integrišete rezultat i izvorni kod, JSFiddle je odličan izbor.
Međutim, ova platforma ne podržava popularne programske jezike kao što su Python, Go ili PHP, tako da nije moguće razviti aplikacije sa punim funkcionalnostima.
Karakteristike
- Besplatna platforma
- Jednostavan interfejs
- Podrška za HTML, CSS i JS
- Mogućnost kopiranja tuđih kodova
- Saradnja sa drugim korisnicima uz audio komunikaciju
- Detaljna dokumentacija
Većina platformi nudi opciju naprednog korišćenja, koja im pomaže da ostanu operativne. Ukoliko ste redovan korisnik, razmislite o podršci.
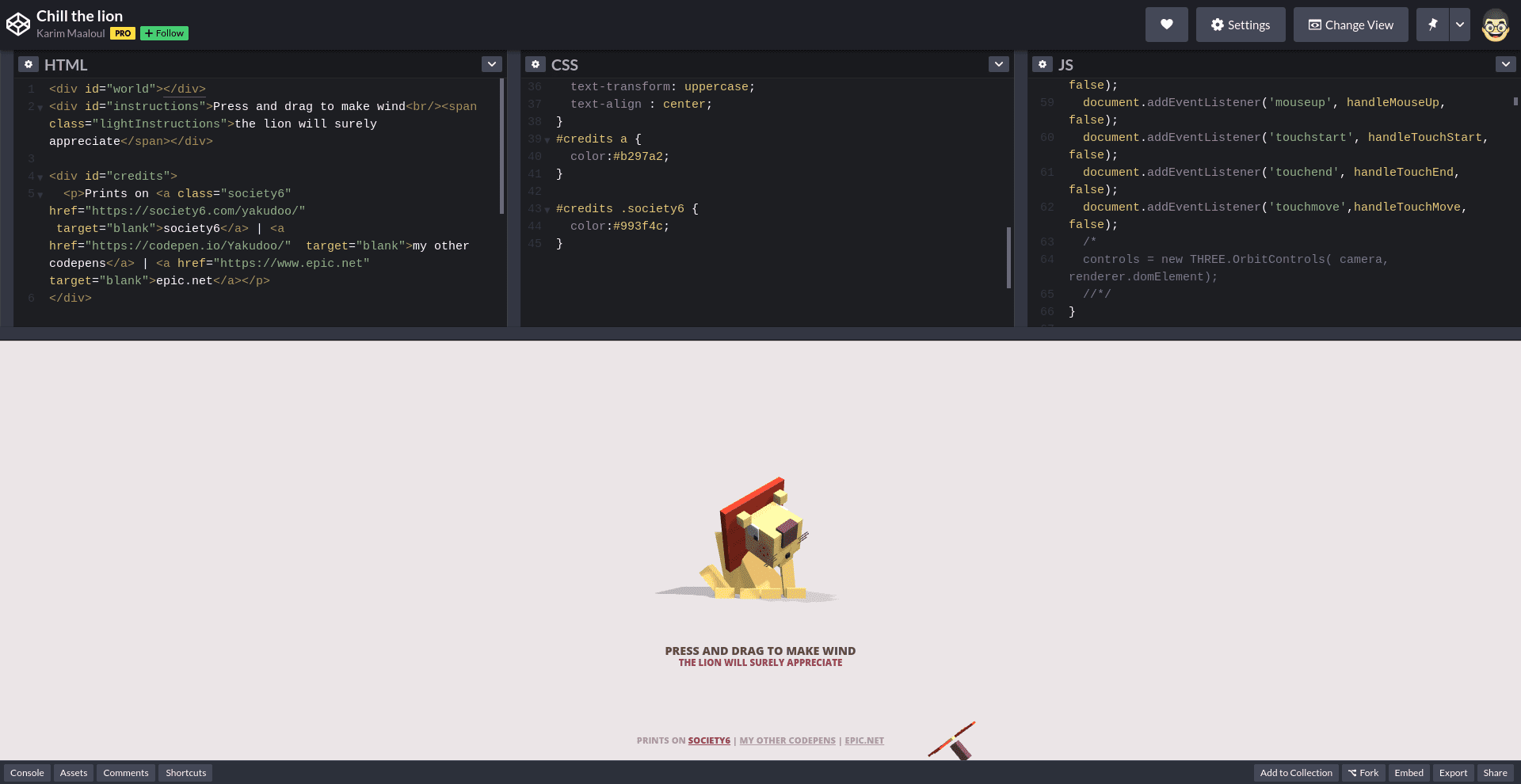
CodePen
CodePen nije samo platforma za kodiranje, već i zajednica developera koji unapređuju svoje veštine i dele svoj najbolji rad.
 Autor @Iakudoo
Autor @Iakudoo
Sa preko 6 miliona korisnika, ovo je jedan od najpopularnijih online editora za frontend razvoj. Odličan je za pronalaženje inspiracije i motivacije za dalji rad.
Kakvo je razvojno iskustvo?
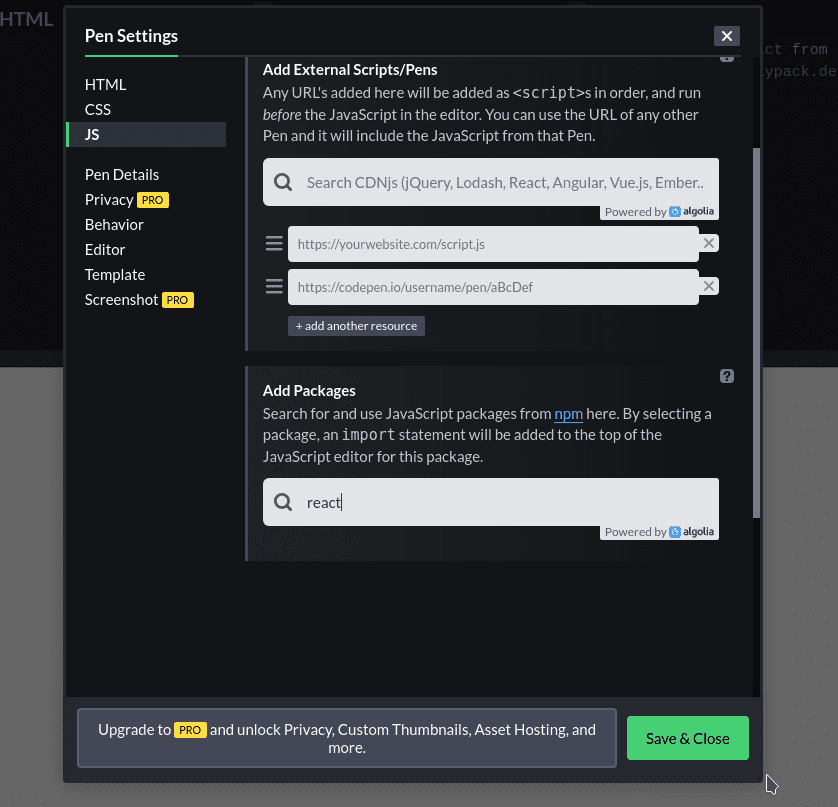
CodePen ima user-friendly editor sa tri podesiva panela za HTML, CSS i JS. Takođe uključuje podršku za preprocesore kao što su TypeScript i Sass. Pored toga, ukoliko koristite npm pakete, možete ih instalirati preko panela sa podešavanjima.

Karakteristike
- Opcioni Pro plan
- Intuitivan editor
- Velika zajednica
- Većina kodova je otvorenog koda
- Idealno mesto za vežbanje frontend razvoja
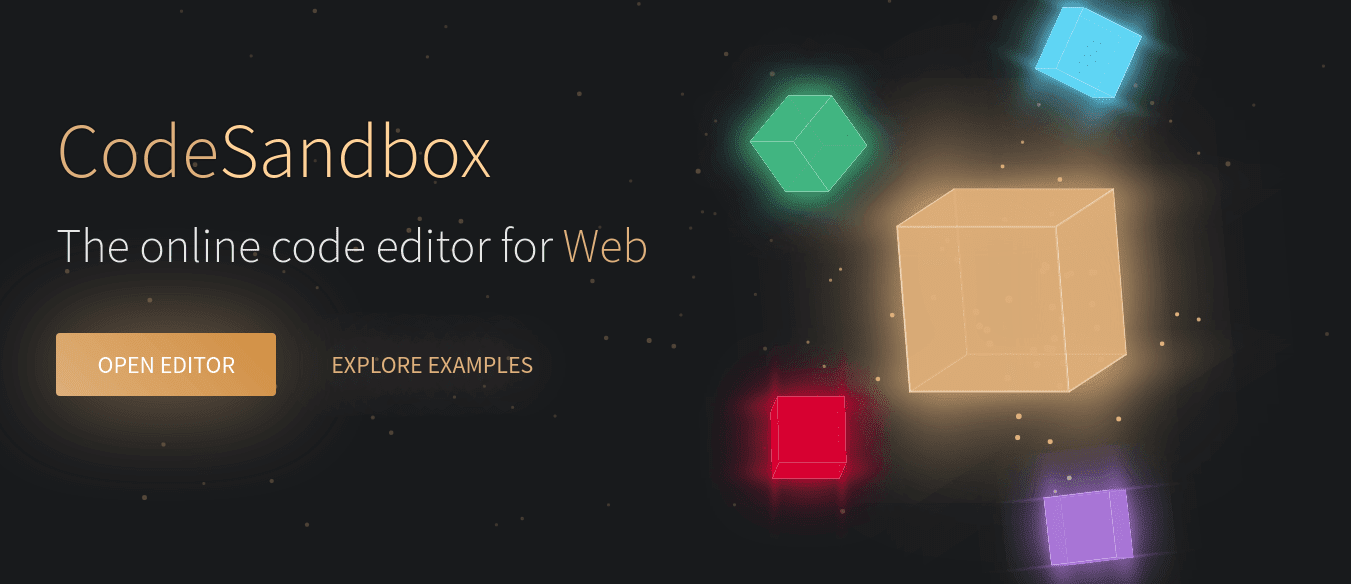
CodeSandbox
Izrada prototipa web stranice može biti komplikovana ukoliko nemate odgovarajuće alate. Korišćenje CodeSandbox je idealno rešenje za brzo kreiranje web sajtova.
Kao što samo ime sugeriše, CodeSandbox pruža sigurno okruženje za frontend development.

Od GitHub integracije i debugging alata do prilagodljivog okruženja sličnog VS Code-u, ova platforma vam daje sve što vam treba za početak kodiranja u sekundi.
Ukoliko je saradnja vaš cilj, potrebno je samo da podelite link i možete početi sa timskim radom u realnom vremenu.
Takođe, možete istražiti najbolje primere.
Moglo bi potrajati da nabrojimo sve karakteristike CodeSandbox-a, pa ćemo navesti samo one najbitnije.
Karakteristike
- GitHub integracija
- Zasnovan na Monaco editoru, koji pokreće popularni VSCode
- Platforma za kolaboraciju
- Mogućnost objavljivanja na Vercel ili Netlify
- Alati za otklanjanje grešaka
- Frameworks za testiranje
- npm podrška
SoloLearn
Popularna platforma za učenje kodiranja SoloLearn ima svoju platformu za kodiranje za web development.
Iako nije u potpunosti funkcionalan IDE kao neke druge platforme, pruža okruženje u kojem možete pisati i izvršavati kod bez ometanja.
Ovo bi trebalo biti više nego dovoljno za početak programiranja.
SoloLearn takođe ima veliku zajednicu i podršku za više programskih jezika – što je dobro ukoliko želite da istražite druge tehnologije.

Karakteristike
- Besplatno korišćenje sa SoloLearn nalogom
- Jednostavan online editor
- Velika zajednica za deljenje koda
- Podrška za više jezika
- Odličan ekosistem sa SoloLearn kursevima
SoloLearn-ova platforma za kodiranje je osnovna, ali funkcioniše kako je predviđeno i ako ste deo zajednice, trebalo bi da je isprobate.
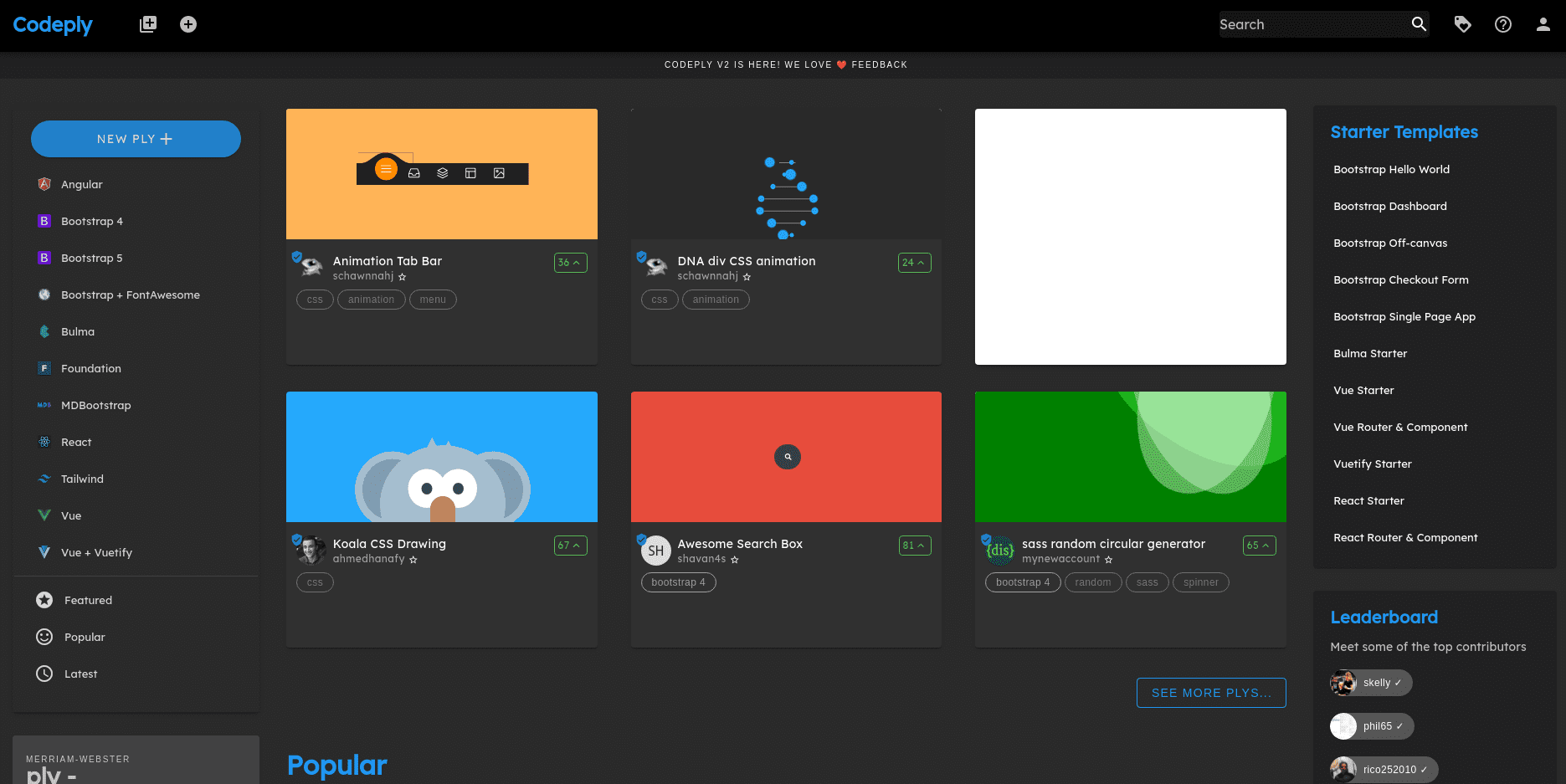
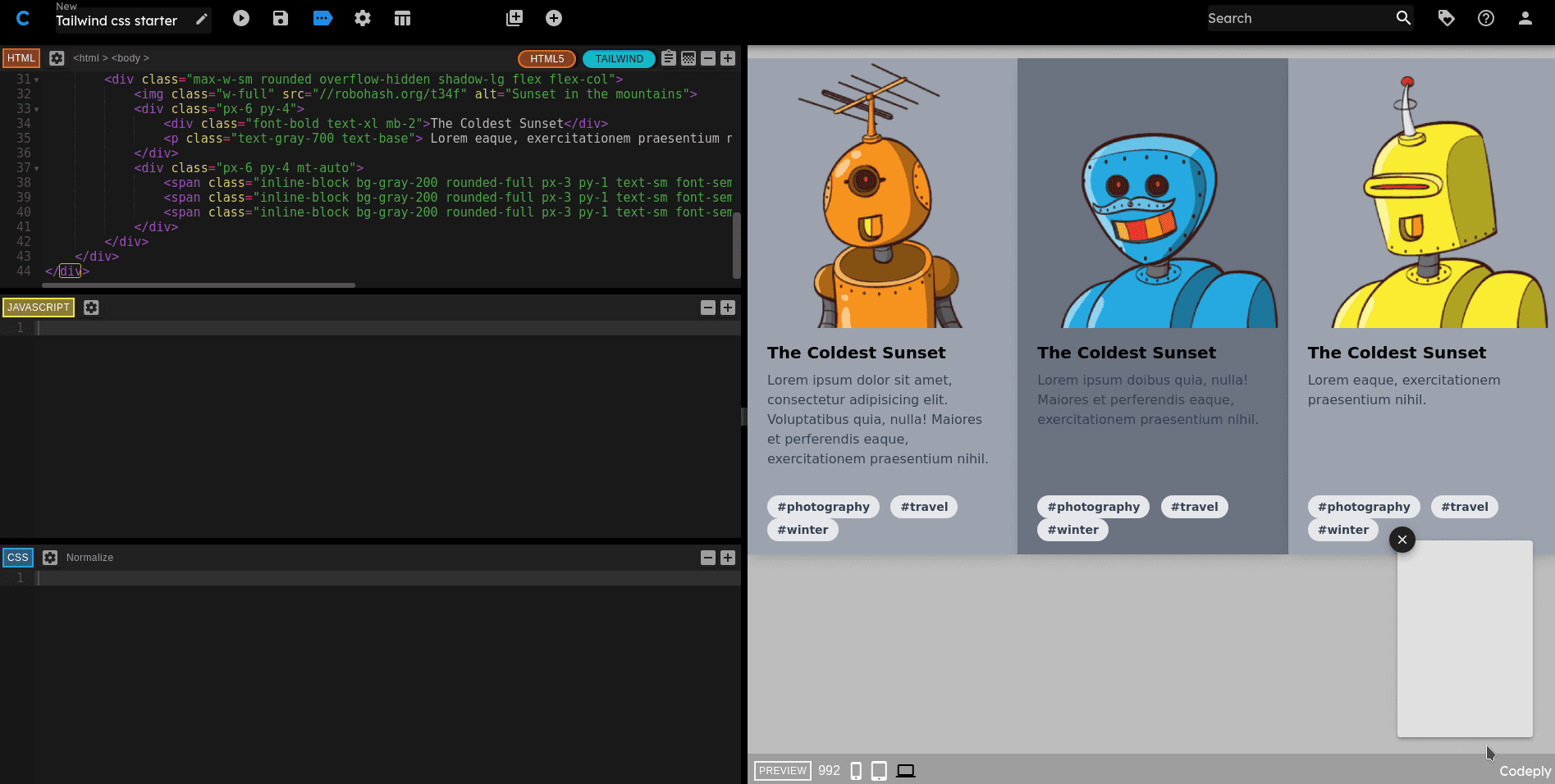
CodePly
Najbolja stvar kod CodePly je podrška za veliki broj framework-a i biblioteka, kao i prilagodljiv editor orijentisan ka dizajnu.

Ukoliko tek počinjete sa framework-om kao što su React, Vue ili Angular, CodePly je odličan izbor zbog gotovih šablona i zajednice sa preko 40.000 developera.

Karakteristike
- Besplatna platforma
- Jednostavna i direktna dokumentacija
- Jednokratna nadoknada za Pro plan
- Preko 50 biblioteka
- Mogućnost testiranja web stranice u različitim rezolucijama
Replit
Replit je najpogodniji online IDE za svakog developera. Pruža sve što je potrebno za izradu od jednostavnih web stranica do kompleksnih web aplikacija koristeći savremene JS biblioteke.

Uz Replit, možete pisati kod na preko 50 jezika, kreirati aplikacije sa kolegama u realnom vremenu, testirati svoje programe, integrisati sa GitHub-om i pristupiti velikoj zajednici developera.
Mogli bismo puno da pričamo o Replit-ovim karakteristikama, pa ćemo se fokusirati na glavne.
Karakteristike
- Besplatan startni paket ili 5$ mesečno za Hacker plan
- Multiplayer opcija (programiranje u paru uživo)
- Velika zajednica
- Podrška za mnoge jezike
- Prilagođavanje editora
- Dugme za pokretanje projekta
- Tajno skladište
- Hostovani kod
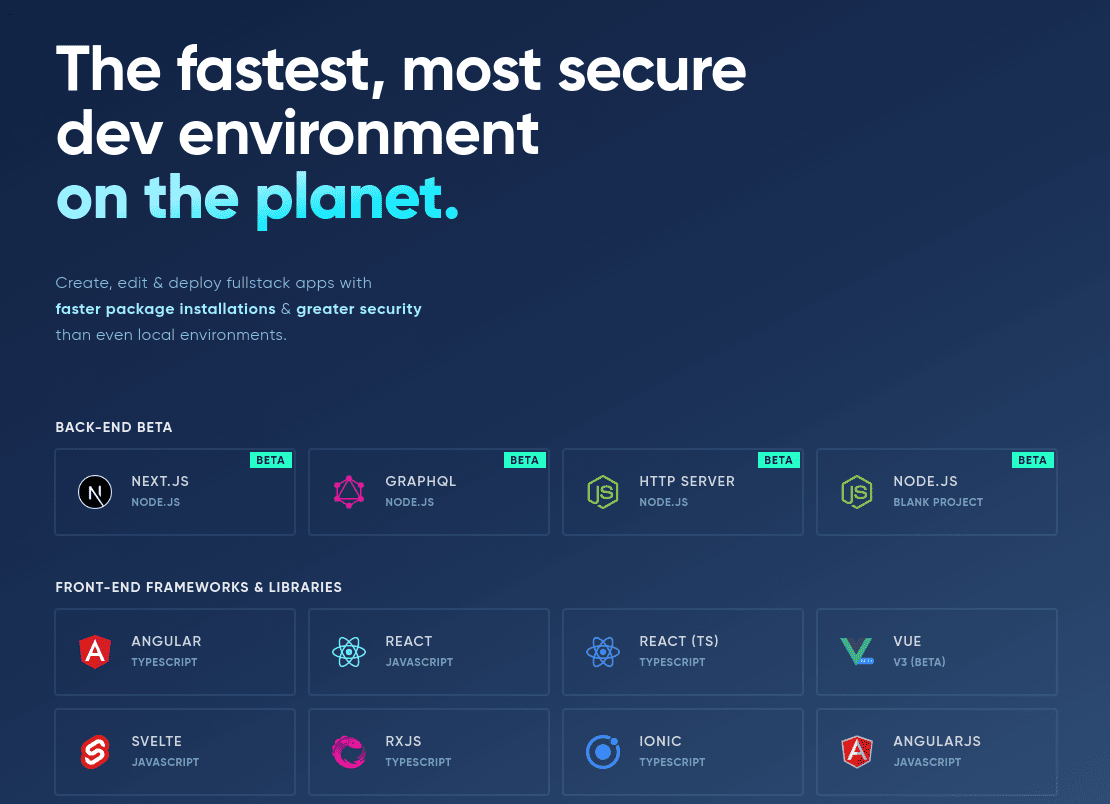
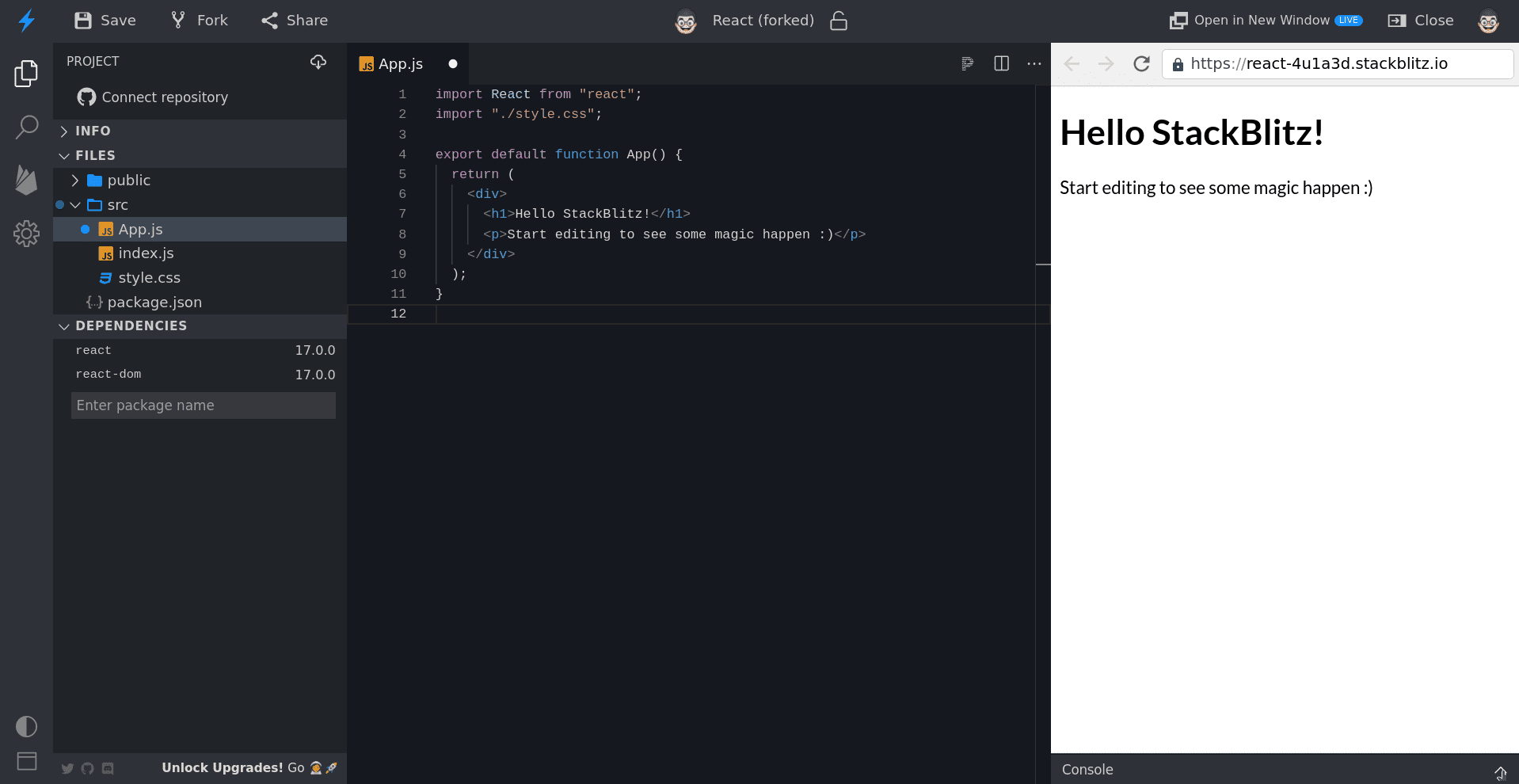
StackBlitz
Ukoliko ne možete bez VS Code-a, StackBlitz je prava opcija za vas. Slično kao CodeSandbox, zasnovan je na Monaco editoru.

Samo se prijavite sa GitHub nalogom i imate pristup poznatom okruženju.

Pored dobrog editora, ovo je solidna platforma za kodiranje. Možete koristiti gotove šablone za frontend framework-e i biblioteke kao što su React, Vue, Angular, Svelte i Ionic.
Glavna karakteristika ovog alata je mogućnost eksperimentisanja sa backend framework-ovima kao što su Node.js, Next.js i GraphQL.
Karakteristike
- Besplatan „Kadetski“ plan
- VS Code iskustvo u web pregledaču. Uključuje IntelliSense, pretragu projekata i još mnogo toga.
- Fluidno iskustvo kodiranja
- Offline editor (korisno ako izgubite internet konekciju)
- URL hostovane aplikacije: lako deljenje
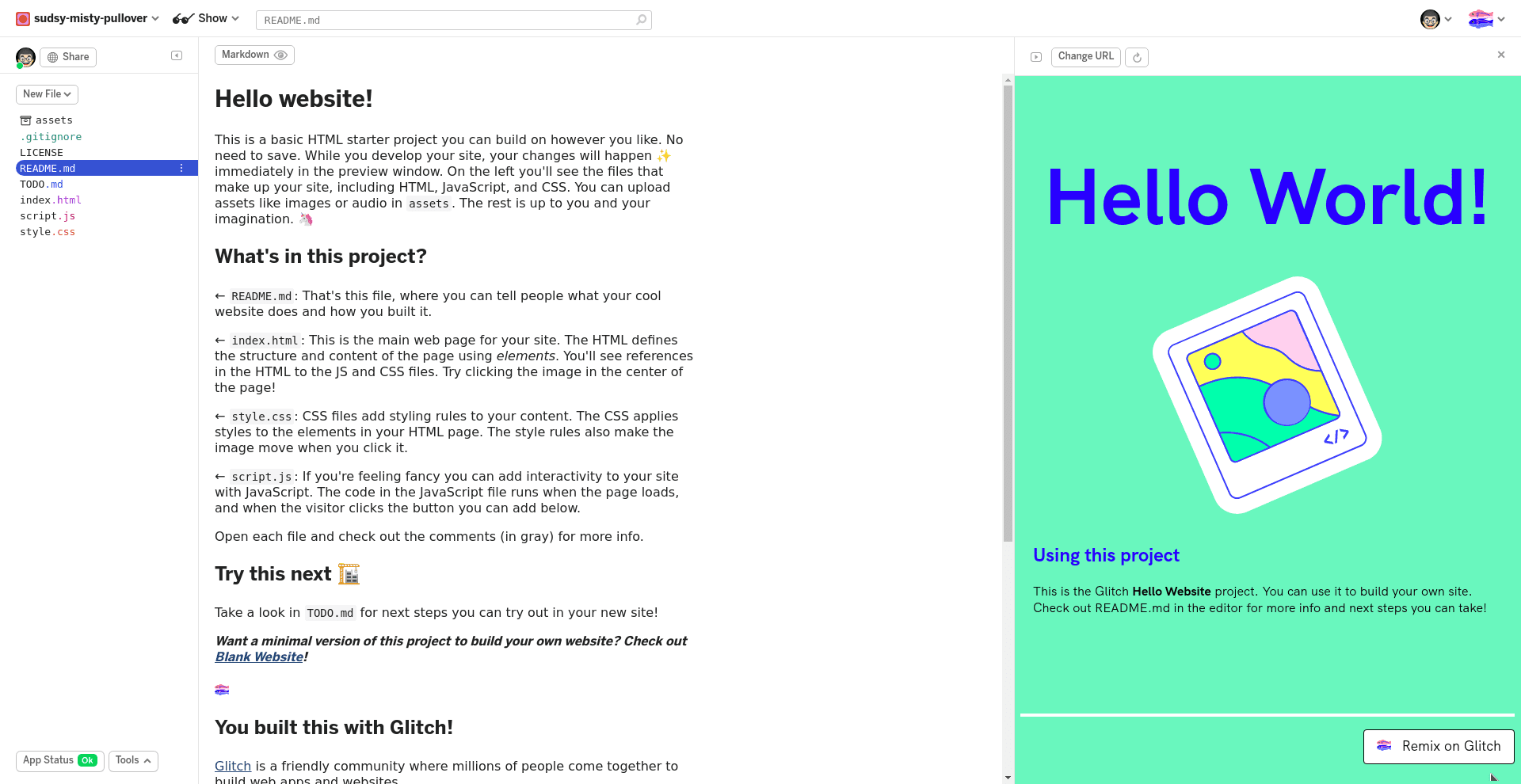
Glitch
Na kraju, ali ne i najmanje bitan, Glitch je okruženje za kolaborativno programiranje koje olakšava kreiranje web aplikacija.

Ima jedan od najprijatnijih interfejsa za kodiranje!

Naravno, ima i tamni režim.
Pored lepog interfejsa, Glitch koriste milioni zbog upotrebljivosti, programiranja u parovima i prijateljske zajednice.
Možete kreirati bilo koju vrstu full-stack aplikacija, ne samo HTML, CSS i JS, već i Node.js (backend), React ili Eleventy.
Karakteristike
- Besplatan plan sa mogućnošću nadogradnje
- Razvoj kompletnih aplikacija u pregledaču
- Programiranje u paru uživo
- Prijatan interfejs
- Početne aplikacije
- Mogućnost korišćenja tuđih aplikacija
Zaključak
Danas možete u potpunosti napraviti bilo koju web aplikaciju koristeći platforme za kodiranje. Nema više potrebe za instaliranjem teških IDE-ova na računar, jer možete razvijati, testirati, i primenjivati kod direktno iz svog web pregledača.
Ukoliko niste sigurni da li su ovi alati pravi izbor za vas, pogledajte listu 10 najboljih editora koda (koje morate instalirati na svom računaru).