Ukoliko se bavite izradom veb stranica, vrlo je verovatno da ste upoznati sa osnovama HTML-a (HyperText Markup Language). Zapravo, preko 92% svih veb sajtova koristi HTML.
Iako je moguće editovati HTML kod pomoću bilo kog tekst editora, specijalizovani HTML editor je izuzetno koristan alat, nudeći brojne funkcionalnosti. Funkcije koje se obično nalaze u HTML editorima vam omogućavaju da brže pišete i menjate HTML kod, izbegavajući uobičajene greške.
Ali šta je sa HTML editorima koji rade u realnom vremenu?
Da li su oni zaista bolji izbor?
Koje su vam najbolje opcije?
U nastavku ću objasniti ključne aspekte HTML editora i predstaviti neke od najboljih HTML editora sa prikazom u realnom vremenu, dostupnih za veb razvoj.
Šta je HTML editor?
HTML editor je softverski alat koji je prvenstveno namenjen kreiranju i modifikaciji HTML koda.
Postoji više različitih tipova tekst editora koji vam omogućavaju da uređujete HTML. Moji lični favoriti uključuju Brackets od Adobe-a (koji više nije podržan) i Atom od GitHub-a.
Oni nude brojne funkcije koje olakšavaju rad sa HTML-om. To su funkcije kao što su: automatsko dopunjavanje koda, mogućnost slanja datoteka u GitHub repozitorijum, ulepšavanje koda i mnoge druge.
Da biste proširili ugrađene funkcionalnosti, možete pronaći podršku za razne dodatke koji mogu dodatno poboljšati vaš radni tok.
Zato je važno da pronađete idealan HTML editor za svoje potrebe, bez obzira da li ste profesionalac ili student.
Šta je sa HTML editorima koji prikazuju promene u realnom vremenu? Da li oni zaista olakšavaju rad?
HTML editori sa prikazom u realnom vremenu
HTML editori sa prikazom u realnom vremenu pružaju vam direktan pregled onoga što menjate ili kreirate.
Ovo čini proces uređivanja ili kreiranja HTML stranice mnogo jednostavnijim. Nema potrebe da pristupate HTML datoteci zasebno ili da je otvarate u pregledaču da biste proverili da li je sve u redu.
Postoji nekoliko prednosti korišćenja HTML editora sa prikazom uživo – evo nekih od njih:
- Smanjuje razliku između provere vašeg rada i štedi vreme
- Omogućava učenicima da brzo uoče greške
- Zahteva minimalnu konfiguraciju
- Prenosiv, može se koristiti na bilo kom sistemu preko veb pregledača
- Nudi i online i offline opcije
Sada kada ste upoznati sa prednostima korišćenja HTML editora sa prikazom u realnom vremenu, pogledajmo neke od najboljih online editora sa ovom funkcijom, kao i neke opcije za offline rad.
CodePen
CodePen je moderan editor za veb razvoj koji radi u realnom vremenu i koji takođe podržava HTML editovanje. Možda nije idealan alat za potpune početnike, ali ako ste upoznati sa CSS-om i JavaScript-om, uz HTML, CodePen može biti sjajno mesto za pisanje koda i trenutno prikazivanje rezultata.
Možete besplatno menjati izgled i podešavati određene opcije. Za pristup svim funkcionalnostima, možda ćete želeti da razmislite o kupovini pro verzije.
Pored kreiranja sopstvenih projekata, možete istraživati i radove drugih korisnika, prilagođavati postojeći kod i eksperimentisati kako biste naučili nešto novo. CodePen je pogodan kako za profesionalce tako i za studente; samo je potrebno da znate kako da radite sa HTML-om, CSS-om i JavaScript-om.
Ako se odlučite da isprobate ovaj alat, pogledajte i neke od najboljih CSS okvira koje možete koristiti.
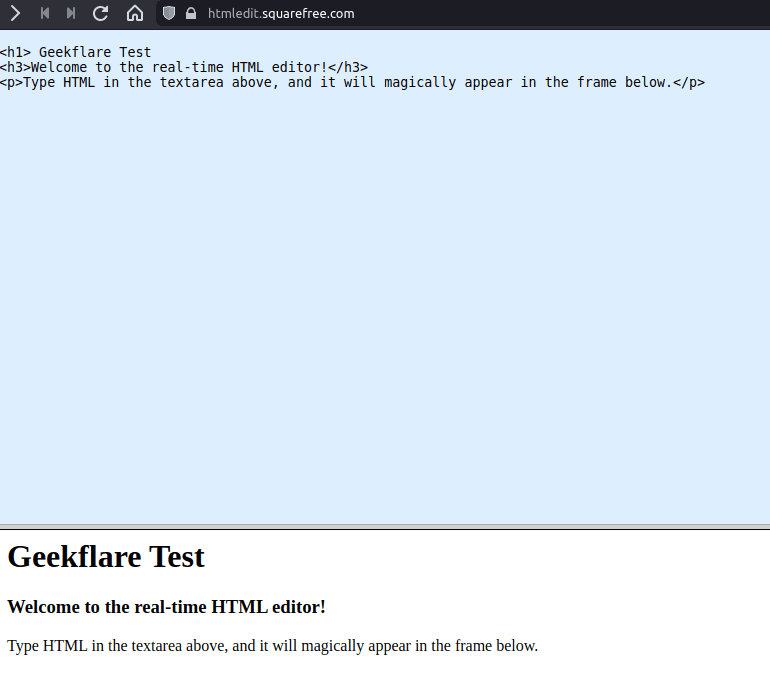
Squarefree

Ako tražite jednostavan HTML editor sa prikazom u realnom vremenu, bez dodatnih komplikacija, Squarefree je popularan izbor.
Voleo bih da postoji opcija vertikalnog prikaza, ali horizontalni prikaz je podrazumevan i trebalo bi da bude udoban za korišćenje u veb pregledaču na desktopu.
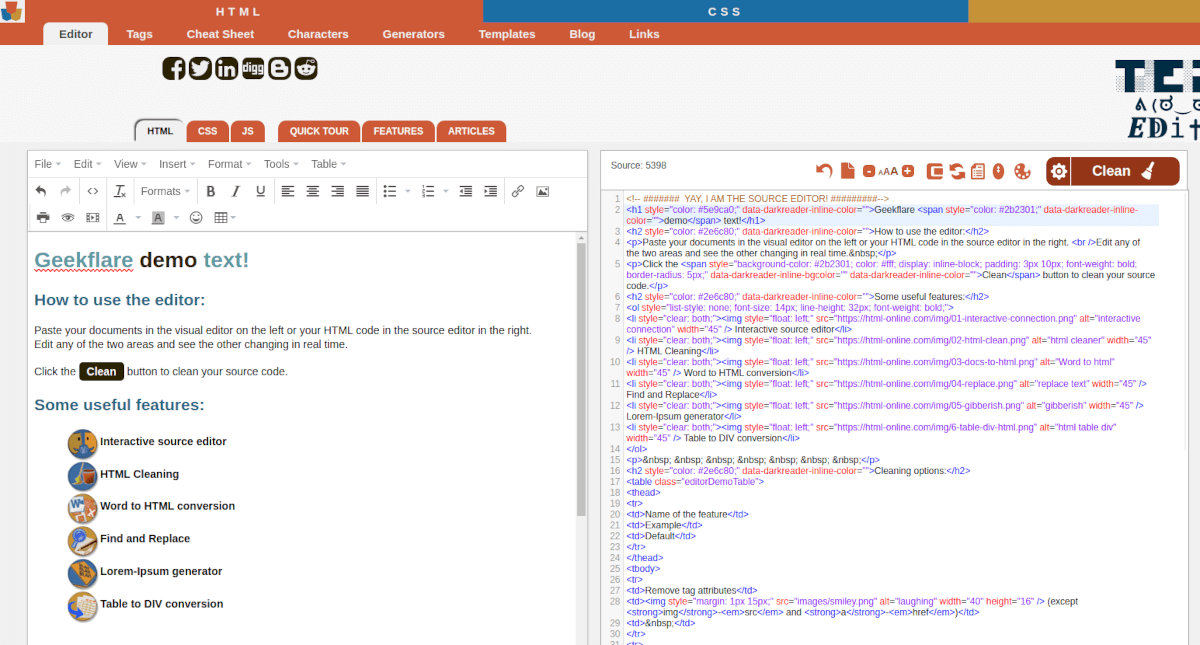
HTML Online

HTML Online editor je impresivan HTML editor sa prikazom u realnom vremenu, koji nudi brojne funkcionalnosti.
Za početak, isticanje sintakse je veoma korisna funkcija. Nažalost, ne možete prilagoditi boju sintakse, ali to uglavnom ne bi trebalo da predstavlja problem.
Online portal podržavaju reklame, ali ih možete ukloniti prelaskom na pro verziju, koja vam takođe otključava još neke funkcije. Interaktivni demo vam može pomoći da brzo počnete da koristite editor.
Besplatna verzija vam pruža mogućnost da očistite svoj kod, generišete probni tekst, lako izaberete boju koda i kompresujete HTML kod. Takođe možete podesiti veličinu teksta dok radite na HTML kodu.
Mogućnost čišćenja izvornog koda uz nekoliko podešavanja je veoma korisna funkcija.
Pored funkcija za uređivanje HTML-a, dobijate i razne opcije za formatiranje teksta u obliku WYSIWYG editora, alatku za konvertovanje Word dokumenata u HTML, mogućnost vraćanja promena i još mnogo toga za istraživanje.
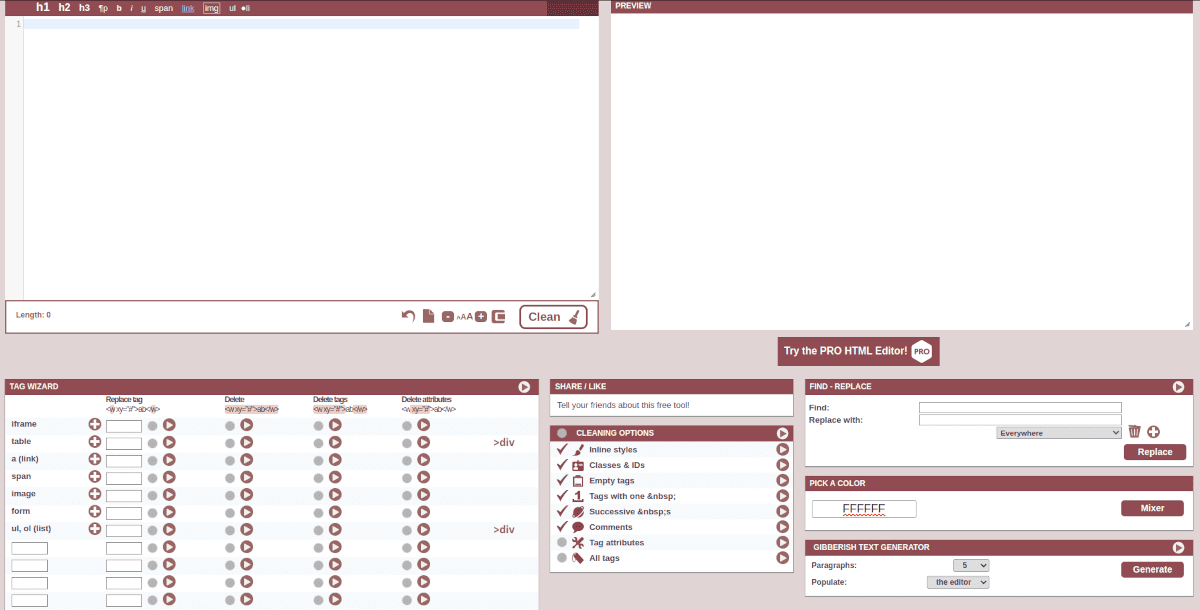
HTML Code Editor

HTML Code Editor je još jedan online HTML editor sa prikazom u realnom vremenu, bogat funkcijama. Prilično je sličan prethodno pomenutom editoru, ali ima drugačiji korisnički interfejs.
Sve opcije za prilagođavanje i alati su pregledno raspoređeni, što ga čini prilično pristupačnim. Daje vam mogućnost da lako zamenite ili obrišete česte tagove kako biste brzo radili na svom HTML kodu i dobili pregled na desnoj strani ekrana.
Tu je i alatka za pronalaženje i zamenu koja olakšava stvari kada radite sa velikom količinom koda. Možda nećete primetiti poseban WYSIWYG editor za formatiranje teksta.
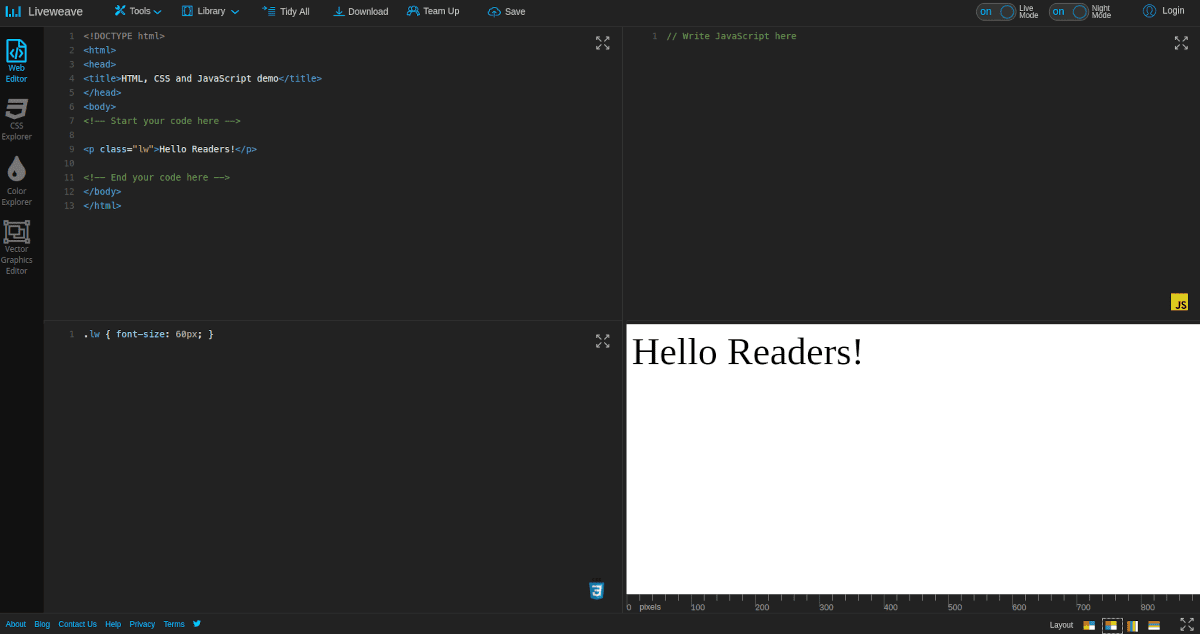
Liveweave

Liveweave je još jedna zanimljiva alternativa CodePen-u koju možete koristiti kao HTML editor sa prikazom u realnom vremenu, uz podršku za CSS i JavaScript.
Nudi većinu osnovnih funkcija, uključujući kontrole rasporeda, čišćenje koda, tamni režim, čuvar mesta, brze šablone i neke funkcije za saradnju.
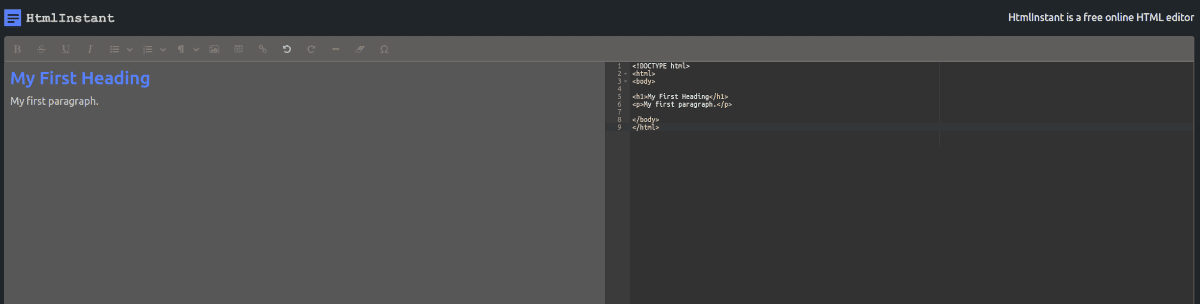
HTML Instant

HTML Instant je jednostavan HTML editor koji pruža udobno korisničko iskustvo sa tamnom temom. Podržava osnovno isticanje sintakse i prikaz u realnom vremenu.
Takođe nudi formatiranje teksta koje možete primeniti na pregled i prikazati ga u HTML kodu.
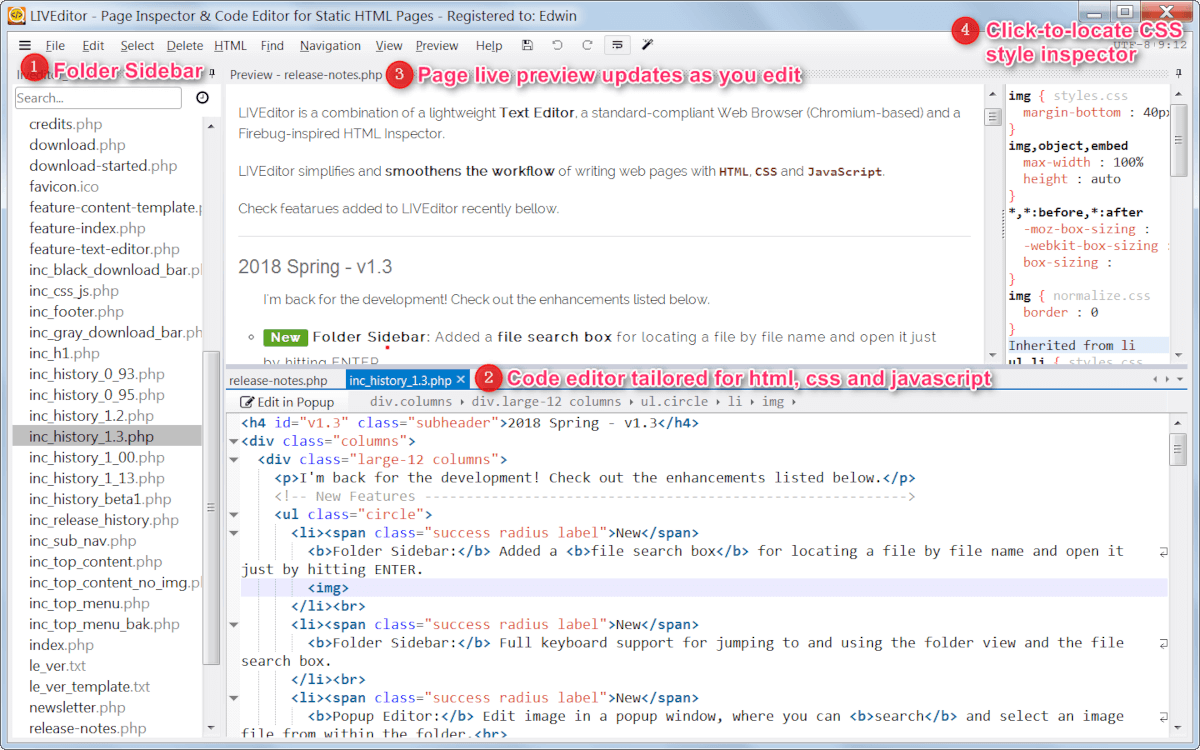
LIVEDitor

LIVEDitor je offline program dostupan za Windows sisteme, koji možete koristiti za editovanje HTML koda i pregled u realnom vremenu.
Može vam pomoći da se brže krećete kroz fajlove uz dodatak bočne trake. Takođe podržava Visual Studio stil, ako vam je prijatno da ga koristite na taj način. Možete ga preuzeti besplatno ili kupiti uz jednokratnu naknadu.
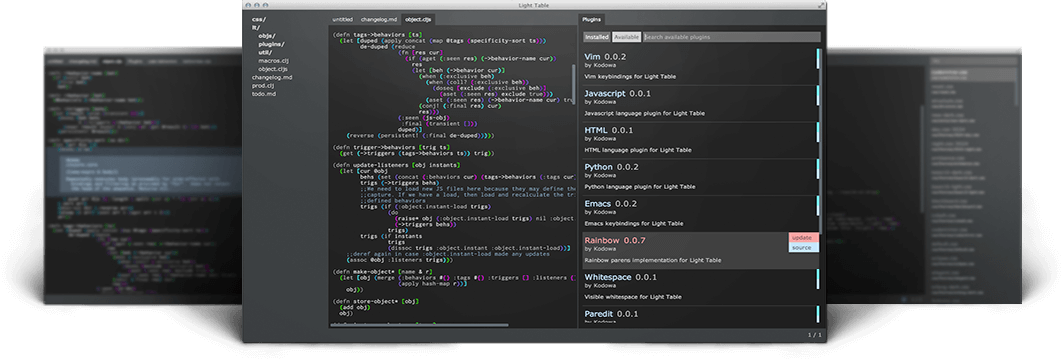
LightTable

LightTable je editor koda otvorenog koda koji možete koristiti za uređivanje HTML-a i dobijanje povratnih informacija u realnom vremenu. Možete ga prilagoditi pomoću nekoliko opcija i podesiti prečice na tastaturi da odgovaraju vašem načinu rada.
Pruža pristojno korisničko iskustvo i podržava više platformi, uključujući Windows, macOS i Linux.
Iako je to nešto što možete da isprobate i održava se na GitHub-u, možda nećete pronaći nedavne značajne promene u pogledu podrške za najnovije operativne sisteme.
HTML editori sa prikazom u realnom vremenu su tu da pomognu
HTML editori sa prikazom u realnom vremenu olakšavaju rad kako početnicima, tako i profesionalcima.
Možete se odlučiti za naprednije opcije kao što je CodePen ako želite veću kontrolu i prilagođavanje HTML koda, ili se držati jednostavnih editora kao što je HTML Instant. Postoji mnogo veb-baziranih HTML editora sa opcijama za prikaz u realnom vremenu.
U oba slučaja, softverski programi van mreže mogu biti pravo rešenje ako ne preferirate veb-bazirane editore. Takođe možete istražiti druge tekst editore ili IDE-ove koji podržavaju HTML da biste videli da li možete da ih koristite za editovanje HTML-a u realnom vremenu.
Na primer, možete probati da koristite Atom ili Visual Studio Code, iako oni nemaju ugrađenu funkciju za prikaz uživo. Možda ćete naći ekstenziju ili paket koji će dodati tu funkcionalnost i omogućiti vam da ih koristite kao primarni HTML editor. Ne mogu da garantujem iskustvo sa tim, ali slobodno isprobajte.
Takođe, trebalo bi da pogledate neke od najboljih statičkih servisa za hostovanje veb lokacija, ako se bavite razvojem veb lokacija.