React Sandbox predstavlja okruženje, odnosno virtuelni prostor, gde programeri koji koriste React mogu da se usavršavaju i testiraju svoj kod pre nego što ga primene na finalnom projektu.
Sandbox je takođe koristan kada ne želite da instalirate razvojno okruženje na vašem računaru. Na primer, za lokalni razvojni server, potrebno je preuzeti Node.js, a zatim i instalirati React.
Uz pomoć sandbox-a, možete zaobići proces instalacije i odmah pokrenuti, testirati i izvršiti vaš React kod u virtuelnom okruženju.
React sandbox poseduje prekonfigurisano razvojno okruženje sa različitim alatima, kao što su uređivač koda, prozor za pregled i sistem za izradu.
Korišćenjem React sandbox-a, možete imati koristi na sledeće načine:
- Jednostavno podešavanje: Nema potrebe da preuzimate JavaScript okruženje za izvršavanje na vaš lokalni računar.
- Poboljšava saradnju i deljenje koda.
- Većina sandbox-ova generiše kod koji je optimizovan za različite veličine ekrana.
- React sandbox-ovi nude pregled uživo sa funkcijom automatskog osvežavanja, što vam omogućava da odmah vidite promene na stranici dok kodirate.
Ovo su neki od najboljih React sandbox-ova koje možete koristiti danas:
StackBlitz
StackBlitz React Sandbox je početni React projekat koji vam omogućava da praktikujete pisanje React koda. Projekat uključuje nekoliko unapred definisanih datoteka koje možete prilagoditi svojim potrebama.
Ključne karakteristike:
- Lak za upotrebu: Ne morate se registrovati ili instalirati bilo šta da biste koristili ovaj sandbox.
- Prilagođavanje datoteka projekta: Možete dodavati ili uklanjati nove foldere i datoteke, u zavisnosti od vaših zahteva.
- Kodiranje u realnom vremenu i pregled uživo: Možete menjati sadržaj stranice i odmah videti promene.
- Saradnja: StackBlitz React Sandbox vam omogućava da pozovete članove vašeg tima da rade na projektu.
- Upravljanje zavisnostima i paketima: Ovaj sandbox je automatski konfigurisan sa React i React-DOM kao početnim zavisnostima. Možete dodati još zavisnosti putem njegovog menadžera.
- Jednostavna konfiguracija: Možete podesiti svoj razvojni server prema vašim potrebama. Na primer, u podešavanjima možete izabrati mehanizam osvežavanja između „Live Reload“ i „Page Reload“.
React Sandbox je besplatan za individualce. Plaćeni paketi na StackBlitz platformi kreću se od 8,25 USD mesečno.
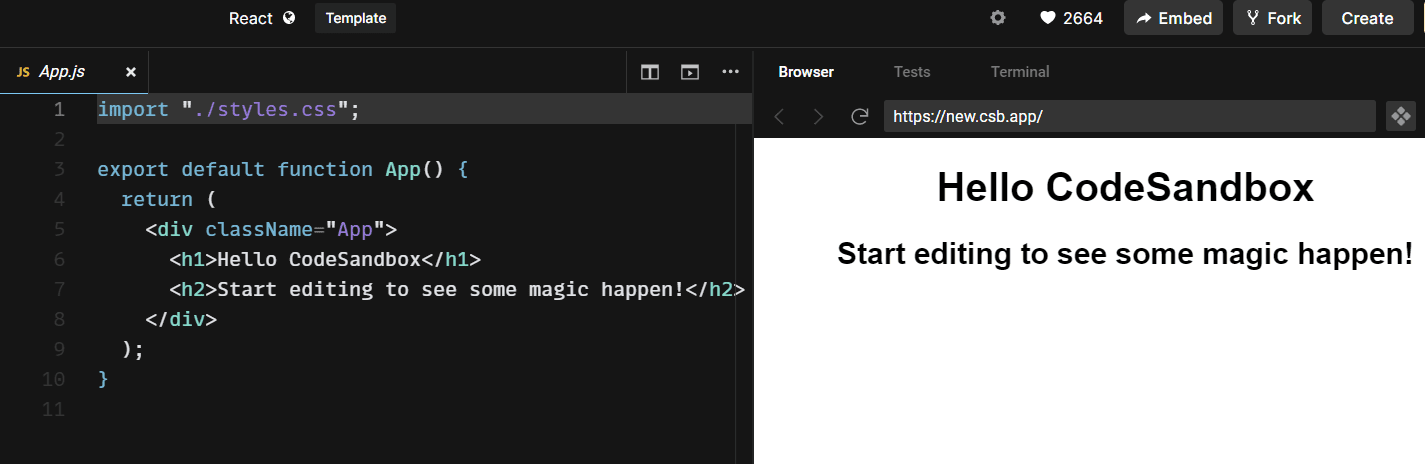
CodeSandbox.io
CodeSandbox.io je virtuelni React starter projekat zasnovan na okruženju create-react-app. Ovaj sandbox ima nekoliko foldera i datoteka koje možete prilagoditi dok eksperimentišete sa React kodom.

Ključne karakteristike:
- Jednostavna upotreba: Ne morate se registrovati da biste koristili ovaj alat. Međutim, morate se prijaviti ukoliko želite da delite svoj kod i integrišete sa GitHub-om i VS Code-om.
- Kodiranje uživo i pregled uživo: Ovaj alat ima funkciju osvežavanja koja vam omogućava da vidite promene odmah dok ih unosite u kod.
- Lako upravljanje paketima i zavisnostima: CodeSandbox se povezuje sa eksternim paketima putem npm-a. Možete dodavati nove zavisnosti i pakete vašem kodu.
- Integrisani debager: Ovaj sandbox beleži sve greške i prikazuje ih u konzoli za lakše otklanjanje grešaka.
- Jednostavno upravljanje datotekama: Možete dodavati nove foldere/datoteke vašem projektu ili ih lako brisati prema potrebama.
- Integracija sa spoljnim alatima: Možete izvesti kod iz CodeSandbox-a na GitHub i pratiti promene. Takođe možete konvertovati vaš pretraživač u zaštićeno okruženje u oblaku i koristiti ovaj sandbox zajedno sa VS Code-om.
React-CodeSandbox ima ‘besplatan zauvek’ paket koji omogućava tri javna repozitorijuma i nudi 2 GB RAM-a i 6 GB prostora na disku. Možete izabrati i profesionalni paket koji kreće od 15 USD mesečno sa boljim funkcijama.
Uiwjs
Uiwjs React CodeSandbox je React komponenta koja vam omogućava da generišete React code sandbox projekte iz uzoraka koda. Možete početi sa jednostavnim React projektom ili punim projektom.

Ključne karakteristike:
- Jednostavna upotreba: Ovaj alat možete koristiti anonimno. Za funkcije integracije sa VSCode i GitHub-om, neophodna je prijava.
- Nudi jednostavno upravljanje datotekama: Ovaj alat dolazi sa osnovnom strukturom React aplikacije. Možete dodavati foldere/datoteke i kreirati komponente kako bi vaš kod bio organizovan.
- Upravljanje zavisnostima: Možete definisati i dodavati svoje zavisnosti projektu preko menadžera paketa kao što su yarn i npm.
- Podržava eksterne biblioteke/resurse: Možete koristiti okvire korisničkog interfejsa kao što je Bootstrap i uvoziti fontove sa platformi kao što je Google.
- Podržava implementaciju: Možete konfigurisati CodeSandbox repozitorijume sa Netlify ili Vercel za lakšu implementaciju.
Uiwjs React CodeSandbox je besplatan alat za lične korisnike. Možete se pretplatiti i na Pro plan na CodeSandbox-u, počevši od 15 USD mesečno, i dobiti neograničene repozitorijume, 12 GB prostora na disku i neograničene sandbox-ove.
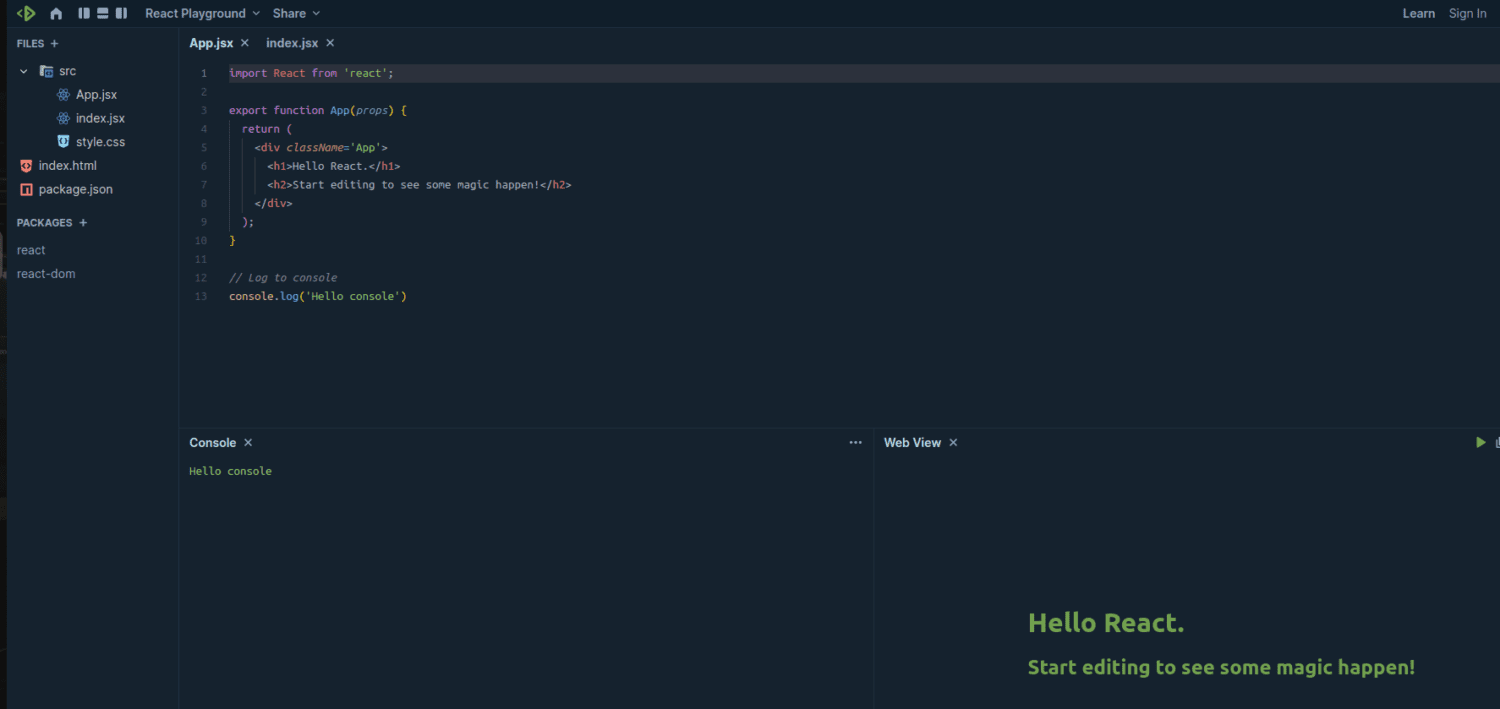
Playcode.io
React Playground sa Playcode.io je sandbox koda koji vam omogućava da vežbate pisanje i testiranje React koda. Ovaj alat dolazi sa dve osnovne datoteke, index.jsx i app.jsx za početak.

Ključne karakteristike:
- Jednostavan: Nema potrebe za registracijom ili prijavom. React Playground prikazuje samo važne komponente, dok ostalo radi u pozadini.
- Deljenje: Možete generisati link za deljenje koda sa vašim timom.
- Preuzimanje: Kod možete preuzeti nakon prilagođavanja i nastaviti da ga koristite sa vašeg računara.
- Više prikaza: React Playground nudi „Console“ i „Web View“. Prikaz konzole olakšava pronalaženje grešaka u kodu, dok web prikaz pokazuje konačni prikaz koda dok uređujete datoteke.
Playcode ima besplatan plan koji omogućava do 8 linija koda, neograničene projekte i do 4MB prostora za skladištenje. Personal Pro paket sa neograničenim linijama koda kreće od 4,99 USD mesečno.
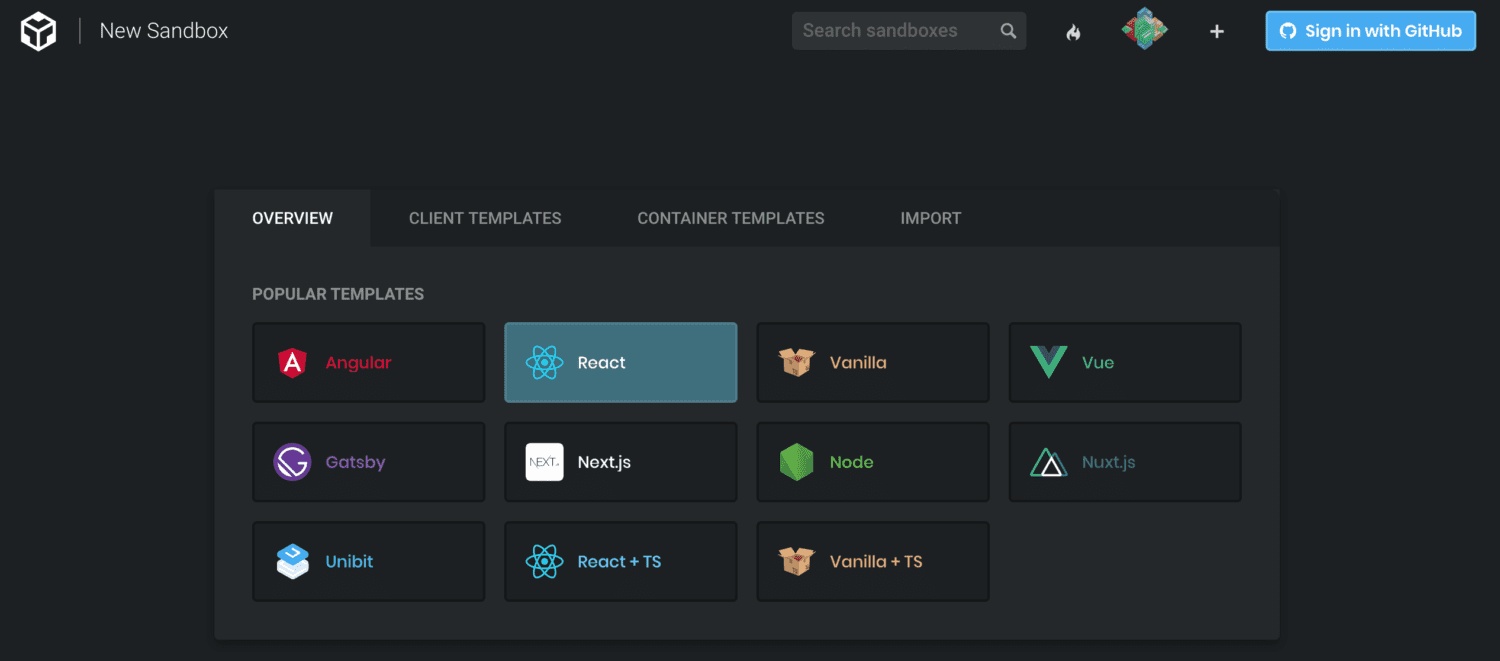
React.school
React.school CodeSandbox je vodič koji vas uči kako da koristite sandbox za eksperimentisanje sa React aplikacijom. Sandbox predstavljen u ovom vodiču je hostovan na codesandbox.io.

Na platformi postoji više šablona, izaberite „React“ šablon za početak.
Ključne karakteristike:
- Jednostavna upotreba: React šablon ima sve što vam treba za početak React projekta.
- Deljenje: Možete ugraditi blokove koda iz ovog React sandbox-a na vašu web stranicu radi lakšeg referenciranja.
- Integracija sa različitim razvojnim alatima: Povežite ovaj React sandbox sa GitHub-om ili ga implementirajte na Vercel-u.
- Upravljanje zavisnostima/paketima: Koristeći npm, možete dodati zavisnosti i eksterne biblioteke vašem projektu.
React CodeSandbox ima besplatne i plaćene pakete. Besplatni paket nudi osnovne funkcije. Plaćeni Pro plan kreće od 15 USD mesečno.
codepen.io
Ovaj React Sandbox kreiran od strane codepen.io omogućava programerima da praktikuju pisanje koda u običnoj JavaScript datoteci. Ovaj alat prati ES6 pravila.

Ključne karakteristike:
- Pregled uživo i osvežavanje: Možete videti promene koda na kartici za pregled dok ga uređujete.
- Zavisnosti i upravljanje paketima: Ovaj alat vam omogućava da dodate eksterne biblioteke preko npm-a ili CDN-ova.
- Pronalaženje grešaka: Ovaj React Sandbox ima integrisanu konzolu koja prikazuje poruke o grešci ako vaš kod ima greške.
- Prilagodljiv uređivač: Možete dodati konfiguracije vašim projektima, kao što su live preload, automatsko čuvanje i uvlačenje koda dok pišete.
React Sandbox na CodePen-u je besplatan za korišćenje. CodePen ima i plaćene planove sa dodatnim funkcijama počevši od 8 USD mesečno.
Glitch
React Sandbox Service sa Glitch-a je usluga/alat za pokretanje izolovanih React komponenti. Alat vam omogućava da kreirate minimalan React projekat za vežbanje pisanja koda i testiranje funkcionalnosti.

Ključne karakteristike:
- Jednostavna upotreba: React Sandbox Service možete koristiti bez registracije. Međutim, morate kreirati nalog ako želite da platforma čuva vaše izmene koda za buduću upotrebu.
- Uređivanje uživo i pregled: React Sandbox Service sa Glitch-a ima online uređivač koji vam omogućava da uređujete kod i pregledate promene u ugrađenom prozoru pretraživača.
- Deljenje i saradnja: Možete generisati link za deljenje kako biste podelili projekat sa drugim programerima. Možete pozvati i članove tima da sarađuju na projektu.
React Sandbox Service ima besplatan paket gde su svi projekti javni. Plaćeni paketi sa privatnim projektima i dodatnim funkcijama kreću od 8 USD mesečno.
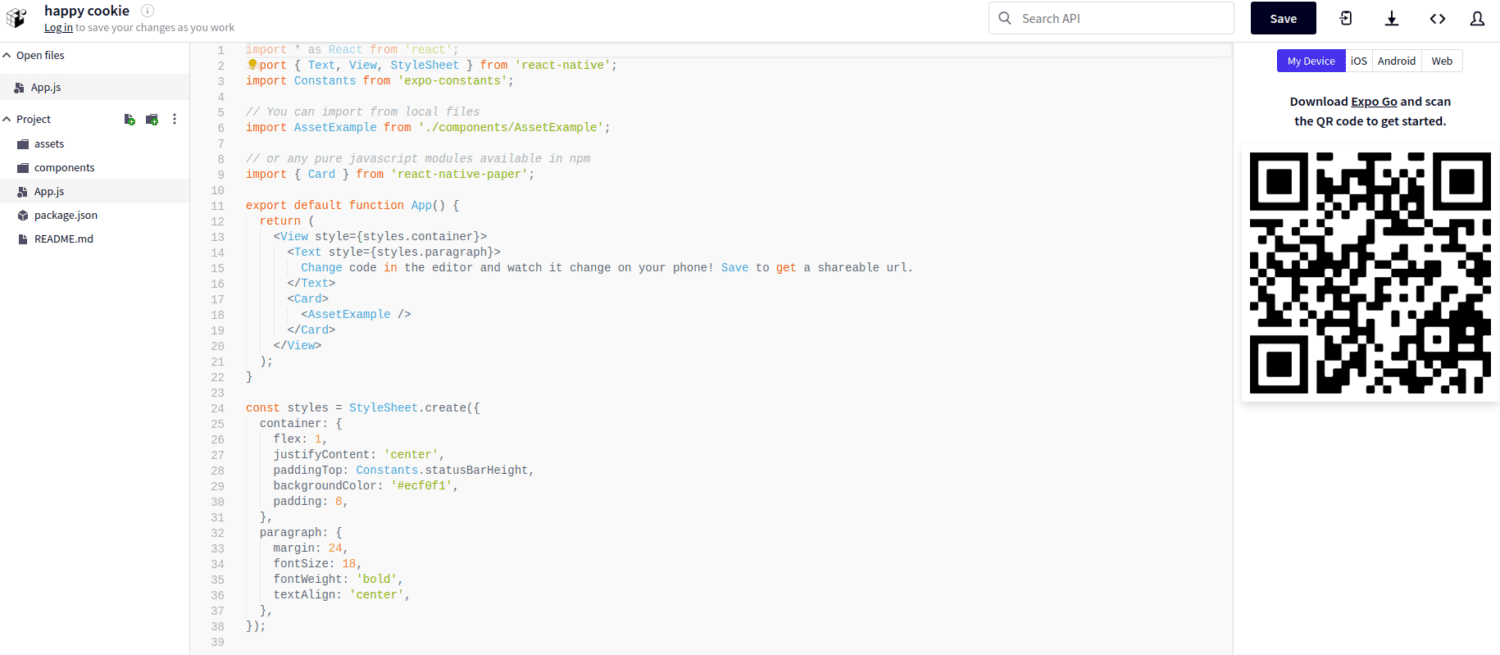
Expo Snack
Expo Snack je React Native sandbox koji vam omogućava da pišete i testirate React kod na mreži za funkcionalnost. Alat ima osnovne komponente za pokretanje React Native aplikacije.

Ključne karakteristike:
- Jednostavna upotreba: Expo Snack ne zahteva registraciju za korišćenje.
- Uređivanje uživo i režim pregleda: Online uređivač na ovom alatu omogućava da uređujete i pregledate promene na prikazanoj stranici sa desne strane.
- Integrisani debager: Ovaj alat beleži sve promene i prikazuje greške u konzoli za lakše otklanjanje grešaka.
- Prikaz na više platformi: Dok eksperimentišete sa alatom, možete prelaziti sa jednog operativnog sistema na drugi, kao što su Android i iOS. Možete proveriti i kako će se prikazana stranica pojaviti na webu ili skenirati QR kod da biste je videli na svom uređaju.
- Upravljanje folderima/datotekama: Možete uvesti nove komponente u aplikaciju u sandbox-u dodavanjem/brisanjem foldera i datoteka.
Expo Snack je besplatna aplikacija.
Najbolje prakse za korišćenje React Sandbox platformi
Iako se karakteristike sandbox-ova koda razlikuju, neke prakse će vam pomoći da lako učite i vežbate pisanje React koda.
- Održavajte modularnu arhitekturu: Ako izabrani React sandbox omogućava da dodate foldere i datoteke projektu, podelite projekat na male komponente koje se mogu ponovo koristiti.
- Organizujte datoteke: Možete imati mnogo foldera i datoteka kako se veličina projekta povećava. Grupišite foldere i datoteke radi lakšeg referenciranja.
- Izaberite konzistentan stilski pristup: Korišćenje CSS-in-JS rešenja može olakšati stilizovanje komponenti dok kreirate React aplikaciju.
Zaključak
Verujemo da sada imate razne React sandbox-ove koje možete koristiti da usavršite svoje veštine izrade React aplikacija.
Izbor React sandbox-a zavisi od lakoće upotrebe i karakteristika određenog alata.
Neke React sandbox platforme nude osnovne funkcionalnosti, dok druge nude napredne funkcije kao što su integracija sa alatima za kontrolu izvora i saradnja.
Možete istražiti i neke React biblioteke i uslužne programe za testiranje za vaš sledeći razvojni projekat.