Ubrzajte razvoj vaših veb aplikacija uz pomoć React šablona
Da li ste znali da korišćenjem React šablona možete znatno ubrzati razvoj vaših veb aplikacija? Pored toga, možete uštedeti značajno vreme programera, vreme potrebno za otklanjanje grešaka i slično.
React se ističe kao najpopularnija biblioteka za kreiranje korisničkih interfejsa u domenu razvoja veb aplikacija. Štaviše, možete kreirati set korisničkih interfejsa za veb aplikaciju i ponovo ih upotrebljavati u drugim aplikacijama, kao što su server-side aplikacije ili mobilne aplikacije (uz korišćenje React Native-a).
Međutim, pronalazak pouzdanih React šablona za razvoj veb aplikacija na profesionalnom nivou može predstavljati izazov. Iako postoji mnogo besplatnih i plaćenih opcija, nije preporučljivo slepo verovati svakoj platformi.
Mi smo sproveli detaljno istraživanje portala sa React šablonima, čije rezultate iznosimo u ovom članku. Pročitajte ga do kraja kako biste otkrili listu najboljih React šablona koji su dostupni na tržištu.
Zašto je React popularan među programerima?
#1. Fleksibilnost u razvoju
React UI ima fleksibilnu i modularnu strukturu razvoja, što ga izdvaja od konkurencije. To znači da možete jednostavno i brzo ažurirati različite delove vaše veb aplikacije zasnovane na React-u. Takođe, skaliranje aplikacije je lako i brzo, čak i kada dođe do naglog povećanja saobraćaja.
#2. Brza izrada veb aplikacija
ReactJS omogućava programerima korišćenje raznovrsnih komponenti sa strane servera i klijenta. To ne izaziva domino efekat modifikacija u celokupnoj bazi koda veb aplikacije. Na ovaj način, tempo razvojnog procesa se značajno ubrzava.
#3. Komponente korisničkog interfejsa za višekratnu upotrebu

Zahvaljujući modularnom pristupu razvoju korisničkog interfejsa u ReactJS-u, možete izvoziti i uvoziti komponente korisničkog interfejsa u druge projekte i iz njih.
Agencije za razvoj veb aplikacija mogu koristiti postojeću bazu koda prethodnog projekta za kreiranje slične aplikacije sa različitim brendiranjem gotovo odmah.
Bilo da koristite React u svojoj agenciji ili poslu, uštedećete novac, trud i vreme razvoja.
#4. Performanse veb aplikacije
Jedna od ključnih prednosti korišćenja ReactJS-a je visoka performansa i sposobnost veb aplikacije da podnese veliki obim saobraćaja.
Jezgro React UI razvojnog okvira nudi server-side rendering i virtualni DOM program. Ove napredne funkcionalnosti omogućavaju kompleksnim veb aplikacijama da rade brže u većini web pretraživača.
#5. Developerski alati
ReactJS UI razvojni okvir pruža vrhunske alate za dizajn i otklanjanje grešaka. Dolazi sa gotovim proširenjem za pretraživače Mozilla Firefox i Google Chrome, poznatim kao React Developer Tools.
Vi i vaš tim za razvoj veb aplikacija možete koristiti ovo proširenje za praćenje reaktivnih komponenti na bočnoj traci vašeg omiljenog pretraživača. Na proširenju možete:
- Pratiti hijerarhiju reaktivnih komponenti
- Otkrivati roditeljske i podređene komponente
- Pregledati trenutna svojstva i stanja roditeljskih/podređenih komponenti
#6. Stabilna baza koda

Proces razvoja korisničkog interfejsa u React-u odvija se u jednosmernom toku podataka. Stoga, manje modifikacije u podređenim strukturama korisničkog interfejsa neće poremetiti roditeljske komponente.
Ukratko, dobijate veoma stabilnu bazu koda za svoju veb aplikaciju, koja može podneti modifikacije i ažuriranja čak i dok je aplikacija aktivna.
#7. Kompatibilnost sa React Native
S obzirom na to da se preduzeća sve više okreću mobilnim tehnologijama, verovatno će biti potrebno da razvijete i verziju vaše veb aplikacije za pametne telefone kako biste ostali konkurentni.
Ne morate počinjati od nule da biste napravili komponente korisničkog interfejsa za svoju mobilnu aplikaciju, jer ReactJS lako podržava React Native.
Šta je React šablon?

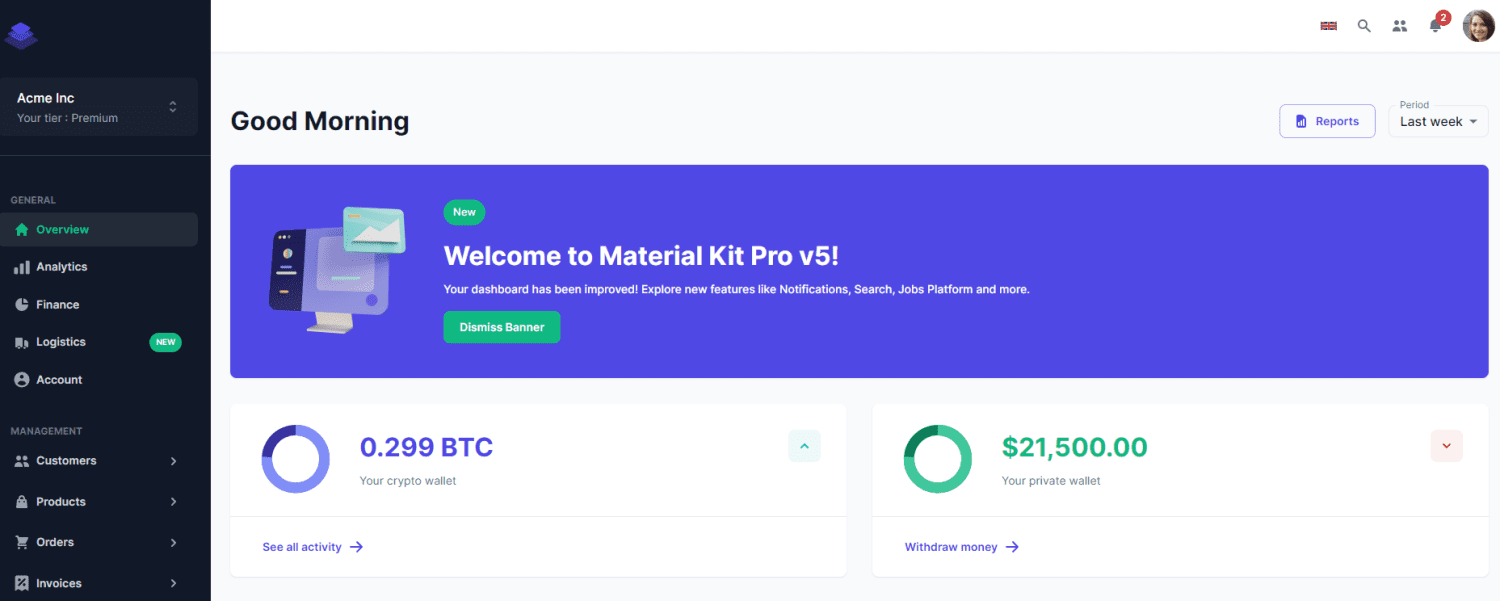
React je veoma popularan za razvoj dinamičnih korisničkih interfejsa sa kontrolnim tablama, grafikonima, brojevima i drugim elementima. Mnogi ReactJS programeri kreiraju gotove React UI šablone ili React Dashboard za široku upotrebu.
Ovi šabloni su primarno zasnovani na ReactJS-u, što znači da možete brzo integrisati kontrolne table u postojeće veb stranice ili projekte za razvoj veb aplikacija.
React šablon može se sastojati od bilo koje kombinacije sledećih elemenata:
- Različite teme kontrolne table
- Različite kontrolne table ili dinamičke stranice sa grafikonima
- Brojni grafikoni, kao što su stubičasti grafikoni, kružni grafikoni, Gantovi grafikoni, pivot tabele itd.
- Samostalne komponente korisničkog interfejsa
- Unapred izrađeni UI dizajni
- Pozadinske teme i stilovi
- Fontovi i tipografija
- Ikone i logotipi
- Palete boja
- Biblioteke podataka
- Dodaci
- Widget-i
React šablon može biti veb lokacija sa svim funkcijama, jednostavna veb aplikacija ili set prilagodljivih elemenata korisničkog interfejsa.
Sve zavisi od šablona koji odaberete. Većina portala za šablone navodi sve karakteristike, komponente i detalje razvoja.
Sada kada ste se upoznali sa osnovama ReactJS razvojnih šablona, vreme je da saznate više o popularnim platformama sa kvalitetnim React šablonima.
MUI Prodavnica

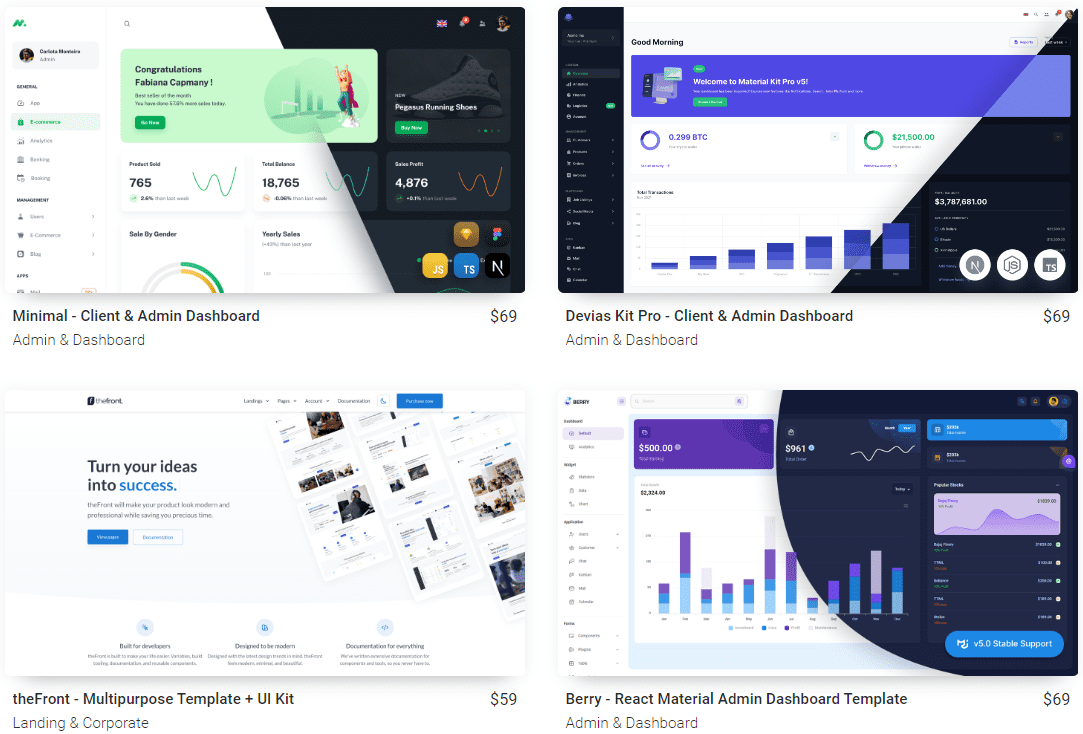
MUI prodavnica je mesto gde možete pronaći sve React šablone i alate neophodne za vaš sledeći razvojni projekat. Sadrži kolekciju najboljih React šablona koje su odabrali kreatori ove platforme. Cene licenci za šablone su različite, tako da možete izabrati one koji su u okviru vašeg budžeta.
Administratorska i kontrolna tabla, odredišne stranice, korporativne teme i teme za e-trgovinu samo su neke od kategorija dostupnih šablona. Otvaranjem svakog unosa šablona možete videti njegove karakteristike, recenzije, istoriju izmena, verziju i datum objavljivanja. Takođe je moguće pogledati pregled šablona uživo pre kupovine.
ThemeForest

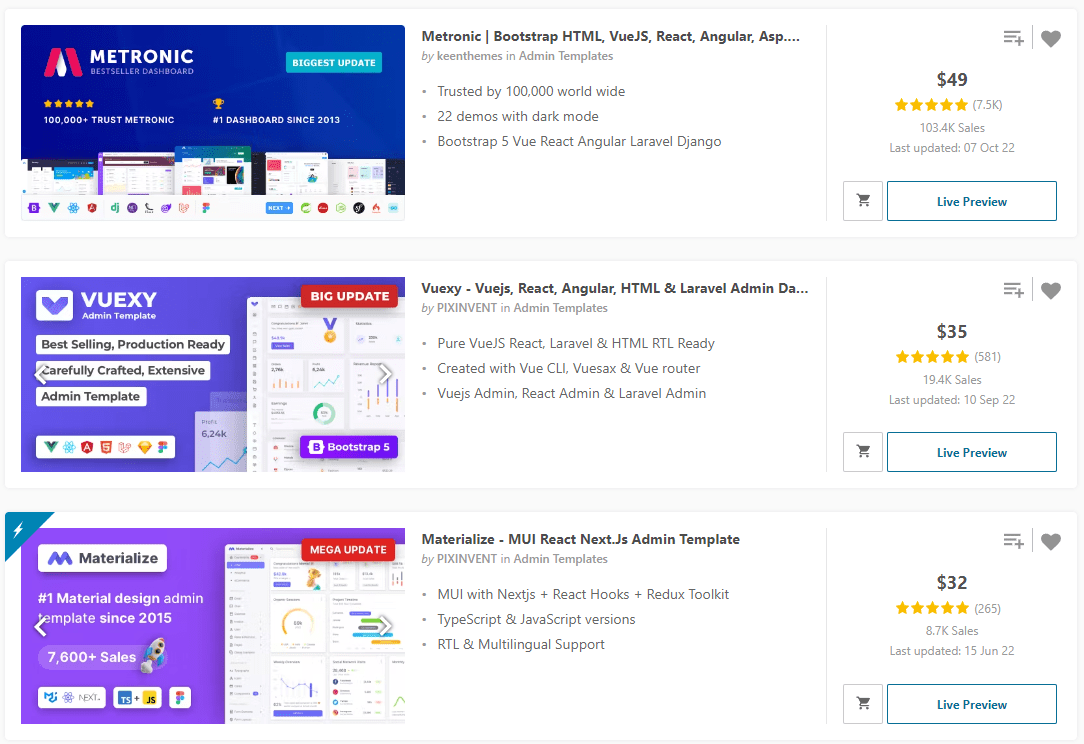
ThemeForest je još jedna odlična platforma gde možete pronaći preko 400 React šablona koje su kreirali nezavisni veb dizajneri i programeri. Šablone možete sortirati na osnovu najprodavanijih, najnovijih, popularnih, najbolje ocenjenih, itd.
Tokom pretraživanja, korisnici mogu da kliknu na opcije „Dodaj u kolekciju“, „Dodaj u korpu“, „Pregled uživo“ i „Omiljeno“. Takođe možete videti cenu šablona, broj prodaja i vreme poslednjeg ažuriranja.
U odeljcima za recenzije i komentare možete saznati šta korisnici misle o određenom šablonu. Za svaki šablon možete birati između redovnih i proširenih licenci, u zavisnosti od vaših potreba i budžeta.
Na kartici Podrška ćete dobiti informacije o tome kakva je podrška uključena u stavku, a kakva nije.
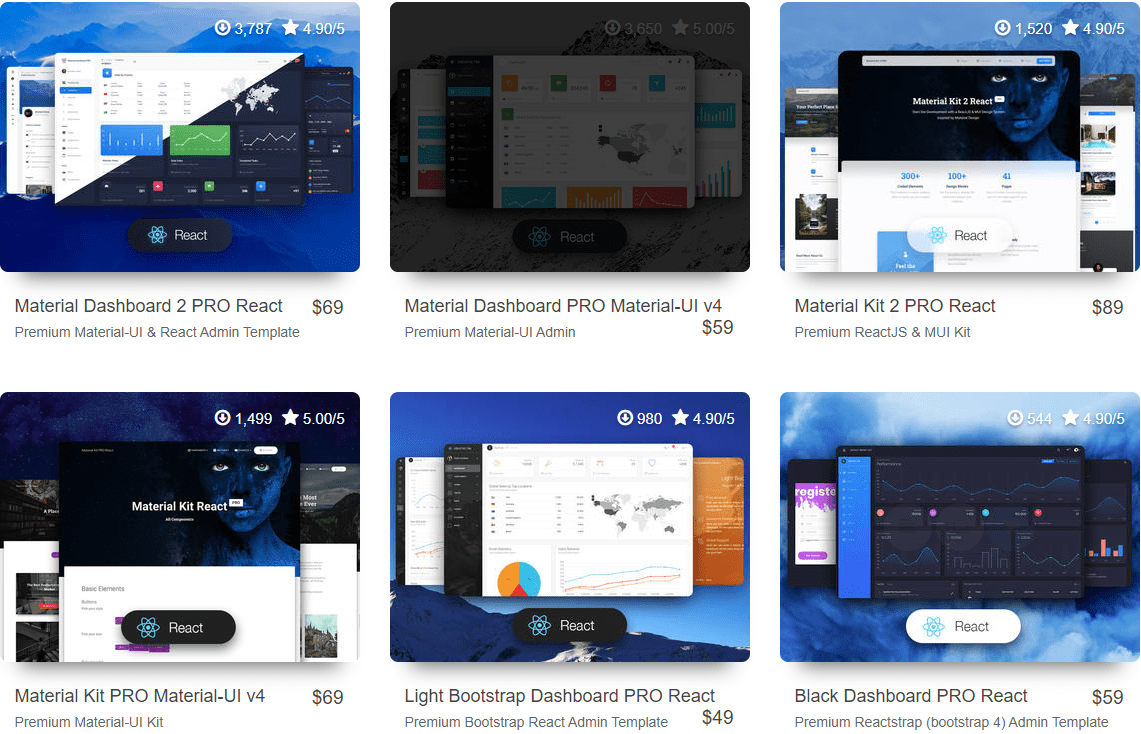
Creative Tim

Creative Tim je domaćin širokog spektra React šablona i tema – koje je razvio sam Creative Tim. Teme se mogu sortirati prema najnovijim, najskupljim, najjeftinijim i najpreuzimanijim. Prelaskom mišem preko šablona, možete pregledati detalje o cenama, pregled uživo ili više detalja.
Dodatne informacije uključuju ocene šablona, recenzije, dokumentaciju, besplatnu demo verziju uživo i opise proizvoda. Pored toga, verzija proizvoda, datum objavljivanja, datum ažuriranja, istorija izmena i broj preuzimanja su neke od važnih informacija koje možete saznati o svom šablonu.
Ovde ćete uglavnom pronaći šablone administratorske kontrolne table, koje možete koristiti za pravljenje različitih sličnih aplikacija.
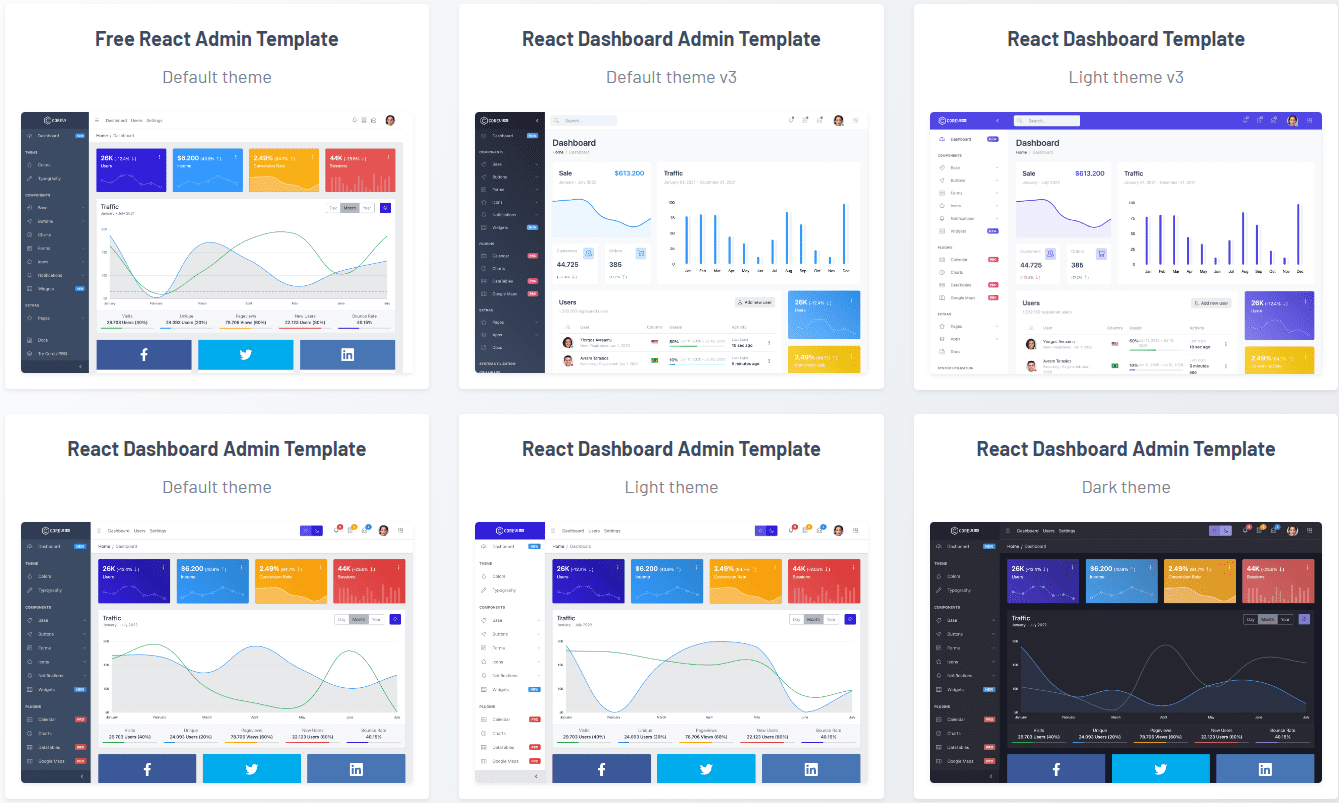
CoreUI

Da biste smanjili vreme i trud prilikom razvoja aplikacije, posetite CoreUI da biste dobili svoj besplatni React šablon. Ova veb lokacija ima niz jednostavnih, ali prilagodljivih React šablona. Uz pomoć ovih šablona, razvoj moderne, atraktivne i prilagodljive React aplikacije postaje jednostavan proces.
Ova platforma nudi open-source šablone za kontrolne table, koji koriste biblioteke komponenti korisničkog interfejsa namenjene preduzećima. Kao rezultat toga, možete brže razvijati pouzdane veb aplikacije. Ovi šabloni su kompatibilni sa popularnim framework-ovima, uključujući Angular, Bootstrap i Vue.
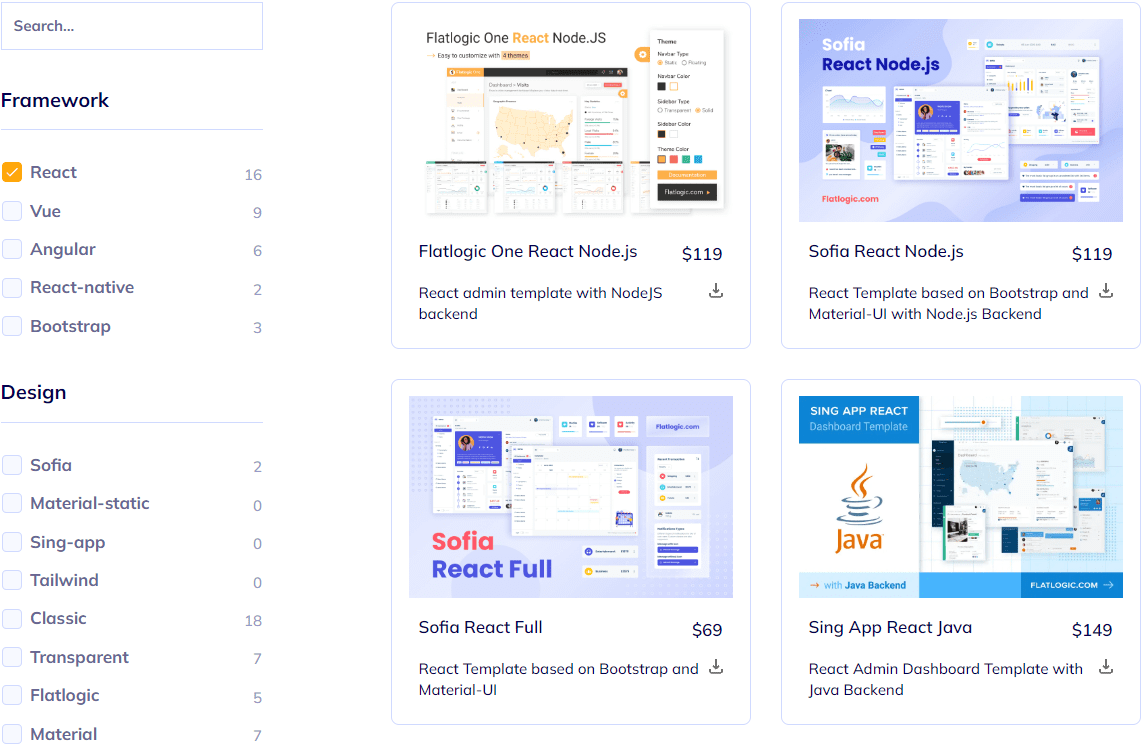
Flatlogic

Na Flatlogic-u možete kupiti svoje omiljene React šablone i teme. Ovde imate kolekciju popularnih i proverenih React šablona sa komponentama i podrškom za teme. Pored toga, svi šabloni dostupni ovde su kreirani na Flatlogic platformi.
Omogućeno vam je da sortirate šablone na osnovu cene, broja preuzimanja, popularnosti i noviteta. Nakon otvaranja šablona, možete videti njegov pregled uživo i pročitati dokumentaciju.
Šabloni sadrže recenzije i povratne informacije korisnika, tako da možete doneti informisanu odluku pre kupovine. Funkcije šablona i istorija izmena su takođe dostupni na Flatlogic-u.
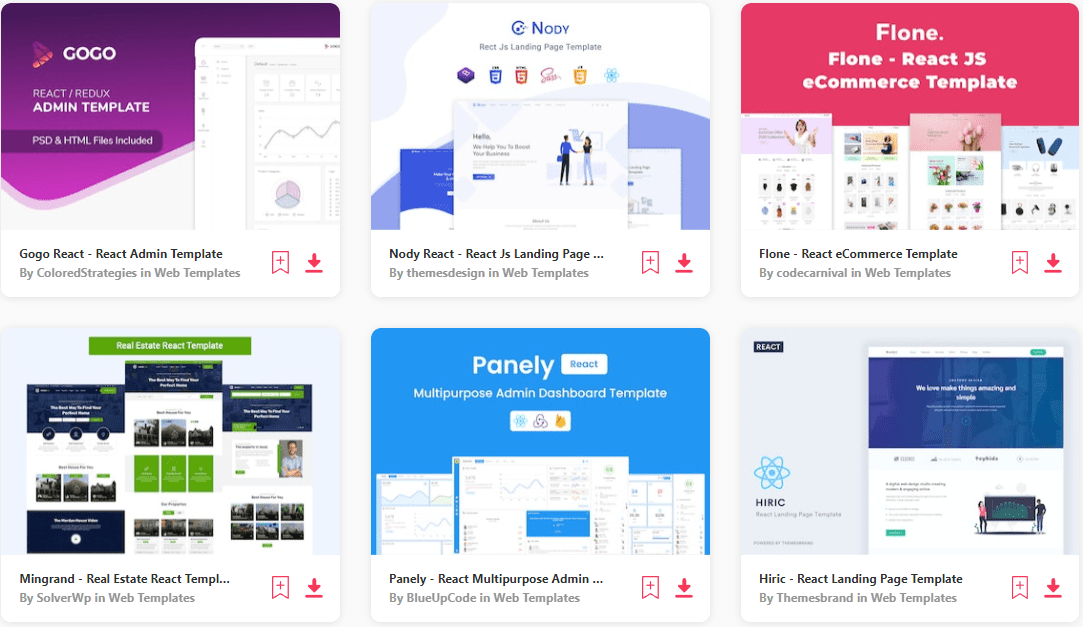
Envato Elements

Envato Elements ima preko 170 React veb šablona, koje možete lako kupiti za svoju aplikaciju. To znači da je lako izabrati šablon iz ove raznovrsne kolekcije. Možete ga preuzeti odmah jednim klikom ili ga dodati u kolekciju za kasniju proveru.
Ovde možete naći šablone za e-trgovinu, odredišne stranice, nekretnine, građevinarstvo, višenamensku administraciju, igre, rezervacije, arhitekturu, dizajn enterijera, NFT portfolio, kreativno poslovanje, itd.
Envato Elements vam takođe omogućava da sortirate šablone na osnovu popularnosti, relevantnosti i noviteta. Pored toga, možete otvoriti svaki šablon da biste saznali više informacija o njemu, kao što su tip datoteke, komercijalna licenca i dodaci.
Codester

Codester je najbolje ocenjena platforma za različite React šablone i izvorni kod. Šabloni dostupni ovde uključuju kompletne aplikacije koje možete direktno koristiti za kreiranje vaše sledeće aplikacije.
Od marketinga do muzičkog plejera, od nekretnina do HR aplikacije za kancelariju – bez obzira koju aplikaciju želite da napravite, ova platforma vam može pomoći.
Možete sortirati šablone dostupne na Codesteru na osnovu cene, ocene i drugih kriterijuma. Šablone možete sačuvati u omiljene ili ih obeležiti da biste ih kasnije pregledali. Klikom na svaki šablon, možete pronaći neophodne specifikacije, podržani OS, datum izdavanja i mnogo toga.
Završne misli
Navedeni portali za React šablone nude plaćene i besplatne šablone za vaše predstojeće projekte. Izaberite onaj koji ispunjava zahteve vaše veb aplikacije i kriterijume dizajna, kako biste započeli fazu razvoja.
Možda će vas zanimati da saznate više o poređenju React i React Native.