Alternativa za Kodiranje: Online Editori
Šta dolazi odmah nakon kodiranja? Naravno, editor koda! Uređivači koda su drugi najčešći razlog za rasprave među programerima (odmah nakon formatiranja koda). Neki smatraju da je Vim jedini razuman editor, dok drugi ne prihvataju ništa izvan Emacs sveta. Ako želite privući pažnju u programerskoj zajednici, samo pokrenite temu poput „Zašto mislim da je X (bilo koji popularan editor) loš/najbolji“, i gledajte kako se rasprava razvija.
Rasprave, kontrargumenti i uvrede preplaviće forum, a proći će mnogo vremena pre nego što se situacija smiri. Ali zašto je to tako?

Ljudska bića vole da stvaraju dramu, ali mislim da su editori koda posebno važni za programere. Programer provodi većinu vremena (više od 98%) u editoru po svom izboru. Oni su upoznati sa svim prednostima, manama, ograničenjima, neobičnostima i skrivenim funkcijama tog editora.
Ništa nije frustrirajuće od borbe sa editorom dok pišete kod. Urednici koda smanjuju mentalni napor i pomažu vam da budete produktivniji, što ih čini veoma važnima.
Dakle, koji je najbolji editor koda?
Iskreno, neću se usuditi da odgovorim na to pitanje! 😀 😀

Međutim, ako se bavite web razvojem, postoji alternativa o kojoj biste trebali razmisliti: online editori koda, ili editori koda zasnovani na oblaku.
Ne treba mešati editor koda sa integrisanim razvojnim okruženjem (IDE). To su dve različite stvari i kao programer, trebali biste biti upoznati sa IDE-om koji podržava više jezika.
Ukratko, online editori su potpuno smešteni na udaljenom serveru i dostupni su preko web pregledača.
Zvuči neobično, zar ne?
I ja sam se tako osećao kada sam prvi put naišao na njih pre 3-4 godine. Zašto bi neko želeo da prepusti sve pregledaču?
Može li se to uopšte porediti sa editorom koji je instaliran lokalno?
Ispostavilo se da u mnogim slučajevima, posebno za web razvoj, odgovor je da. Iako ne koristim online editore kao primarne, sve ih više koristim u određenim situacijama.
Pre nego što pređemo na listu online editora, razmotrimo kada online editori mogu biti korisni.
Jednostavno Postavljanje
Postavljanje omiljenog editora na novom sistemu nije zabavno. Dodaci, teme, fontovi, prečice, podešavanja… Lista je beskonačna. Lako je nešto zaboraviti i kasnije se iznervirati kada vam posao bude prekinut.
Sa online editorima to nije problem. Zvanične verzije, ažuriranja, podržane platforme, arhitektura sistema, FTP sinhronizacija — ništa od toga nije važno sve dok imate pregledač!

Saradnja
Često morate sarađivati sa drugim programerima pri rešavanju problema ili otklanjanju grešaka.
Tradicionalni editor koda nije dizajniran za to. Nema prostora za istovremeno uređivanje koda, komentare ili isticanje, a teško je dodati tu podršku.

Sigurnost Podataka
Verzije koda se danas uvek kontrolišu, što znači da kopija koda postoji u spremištu. Međutim, postoje slučajevi kada to nije dovoljno:
- Zaboravite da potvrdite promene i vaš laptop se zapali.
- Imate druge važne datoteke koje nisu deo aplikacije. Šta se dešava sa njima ako vam se laptop zapali?
(Dobro, možda sam opsednut paljenjem laptopa, ali shvatate poentu, zar ne?)

Disciplina
Programeri retko odustaju od svojih navika za opšte dobro.
Na primer, ljubitelj Sublime Text-a nikada neće u potpunosti prihvatiti editore JetBrains-a i iskoristiće svaku priliku da istakne njihovu memorijsku zahtevnost i sporije performanse.
Isto važi i za tabulatore u odnosu na razmake – naivni ste ako mislite da se programeri neće svađati oko toga.

U takvim slučajevima, online editor je rešenje – vi određujete podešavanja za projekte i editor neće prihvatiti rad dok se ne poštuju svi standardi. Možda nije idealno za pojedinca, ali je odlično za projekat!
Sada kada smo objasnili prednosti, pogledajmo opcije koje imamo kada su u pitanju online editori koda, posebno za web razvoj.
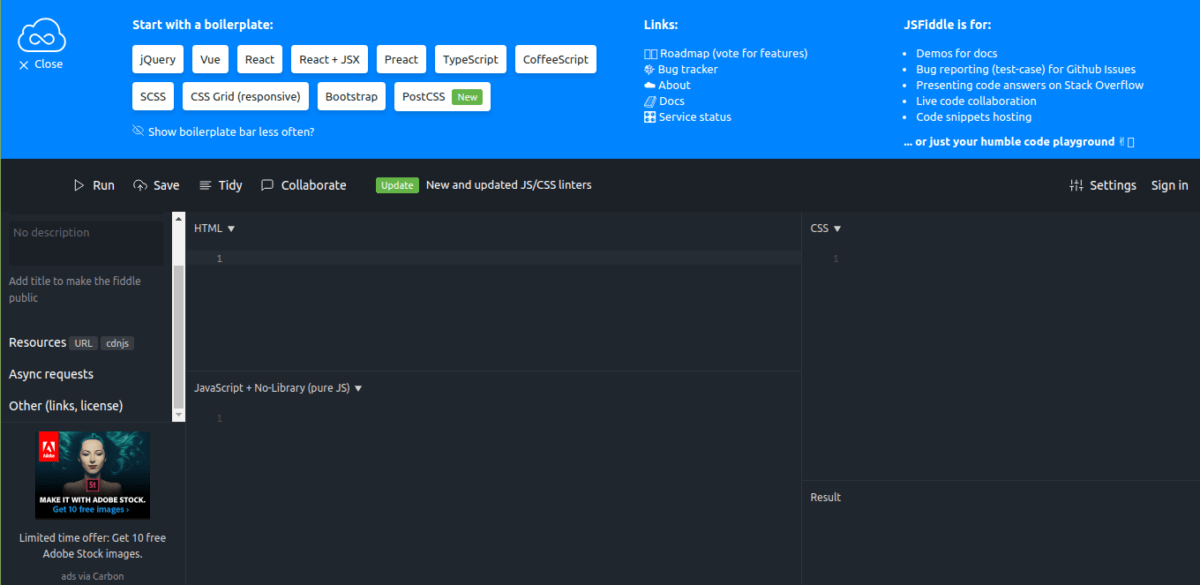
JSFiddle
Iako JSFiddle ne može zameniti pravi editor teksta, odličan je za jednostavne front-end skripte.
Toliko je popularan da web stranice poput StackOverflow-a podržavaju ugrađivanje JSFiddle linkova.

JSFiddle nudi šablone za brzi početak. Ako želite da napravite demo, na primer React-a, samo kliknite na odgovarajuće dugme i počnite da pišete kod. Kada pritisnete Save, dobijate stalni URL. (Pogledajte ovaj primer: https://jsfiddle.net/tukd76c4/. Možete izvršiti promene i pritisnuti Save da biste kreirali novu verziju URL-a).
Evo zašto je JSFiddle održiva platforma za front-end web razvoj:
- Besplatan je za korišćenje. JSFiddle se finansira putem reklama.
- Podrška za saradnju.
- Različiti izgledi, veličine fontova, svetle/tamne teme.
- Formatiranje koda i podrška za linters.
Loše strane:
- JSFiddle je isključivo front-end editor. Nema podrške za back-end jezike.
- Nema podrške za datoteke i fascikle. Sve je u jednom prostoru.
- JSFiddle se ne može koristiti za hostovanje koda na vašem serveru. Kod je javan na JSFiddle-u.
- Nema podrške za CI/CD, Git itd.
JSFiddle je odličan za dokazivanje koncepta i brzu saradnju. To je popularan online editor.
CodeSandbox
CodeSandbox je moćnija alternativa JSFiddle-u. Pruža kompletno iskustvo editora koda i zaštićeno okruženje za front-end razvoj.

CodeSandbox je veoma moćan. Teško je navesti sve njegove prednosti, ali evo nekih ključnih:
- NPM podrška.
- Podrška za datoteke, fascikle i module.
- Podrška za TypeScript, hot-reloading, GitHub izvoz, statičko hostovanje datoteka.
- Koristi Monaco editor, isti editor koji koristi VSCode.
- Podrška za Emmet.
- Integrisani DevTools, linting, prekrivanja grešaka, testiranje, prečice.
- Moćan CLI za direktan uvoz projekata u CodeSandbox.
Besplatna verzija CodeSandbox-a ne podržava privatni kod, ali tu funkciju možete dobiti ako im se pridružite na Patreon za samo 5 USD mesečno.
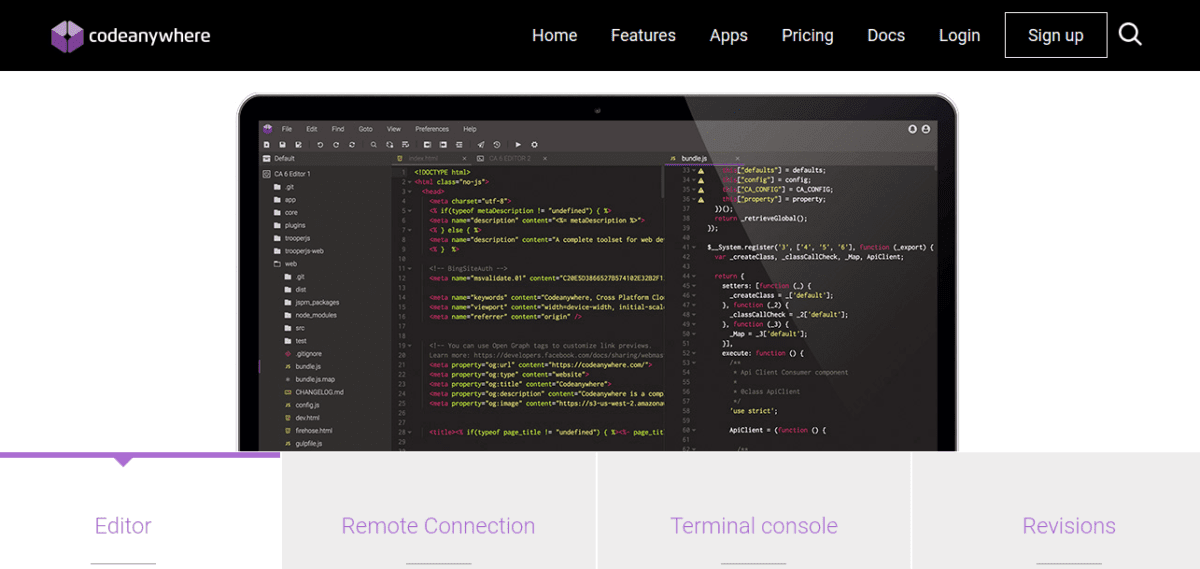
CodeAnywhere
Većina editora na ovoj listi očekuje da kod držite na njihovim serverima ili zahtevaju da redovno sinhronizujete kod putem komandne linije.
To nije slučaj sa CodeAnywhere.

CodeAnywhere ima dve ključne karakteristike:
- Unapred izgrađene slike kontejnera za 72+ programskih jezika. Možete kreirati novo razvojno okruženje direktno iz editora.
- Povezivanje sa bilo čim. Možete povezati CodeAnywhere sa FTP-om, Dropbox-om, Amazon S3 ili GitHub-om.
Takođe, CodeAnywhere koristi svoj sistem za upoređivanje datoteka, što vam omogućava da uporedite dve datoteke u bilo kojoj dve revizije (revizija se kreira svaki put kada sačuvate datoteku).

Međutim, besplatna verzija vam omogućava da zadržite samo jednu reviziju, dok najmanji plaćeni plan dozvoljava najviše 20. To obično nije problem, ali može postati naporno, jer programeri često pritiskaju Save.
CodeAnywhere je odlična opcija za one koji žele da pređu u oblak. Budući da je pogodan i za front-end i za back-end kod, toplo se preporučuje!
StackBlitz
Ako se bavite front-endom i ne želite da napustite VSCode, StackBlitz je idealan za vas.

Ne vidite ništa posebno?
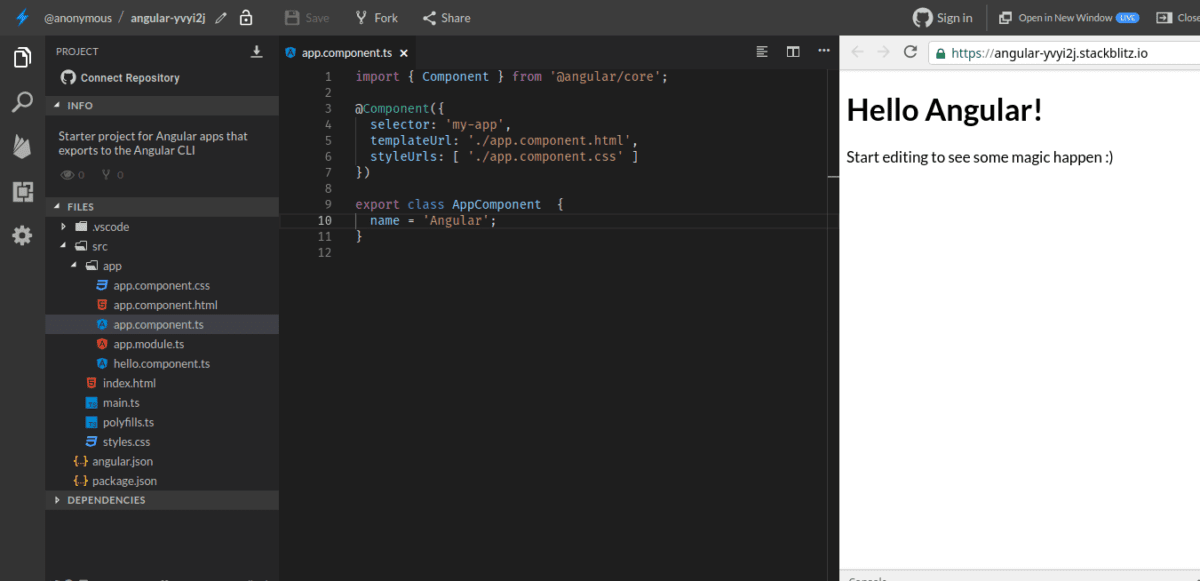
Ni ja dok nisam skrolovao dole i kliknuo na dugme Angular. Bum!

StackBlitz je izgrađen na VSCode editoru! Možete instalirati ekstenzije, pretraživati fascikle i organizovati datoteke kao u VSCode-u.
Ali to nije sve!
- Sve aplikacije kreirane na StackBlitz-u se automatski postavljaju na njihove servere.
- Možete podeliti projekat i bolje kontrolisati šta drugi mogu da urade.
- Možete se povezati sa GitHub repozitorijumom.
- Možete preuzeti projekat kao ZIP datoteku.
I to nije sve!
Evo liste službenih funkcija koje nudi StackBlitz:
- Podrška za Firebase.
- Intellisense, pretraga projekata.
- Hot-reloading dok kucate.
- Uvoz npm paketa.
- Uređivanje offline.
StackBlitz uklanja prepreke u web razvoju. Ugrađivanje VSCode-a u vašu web lokaciju više nije san!
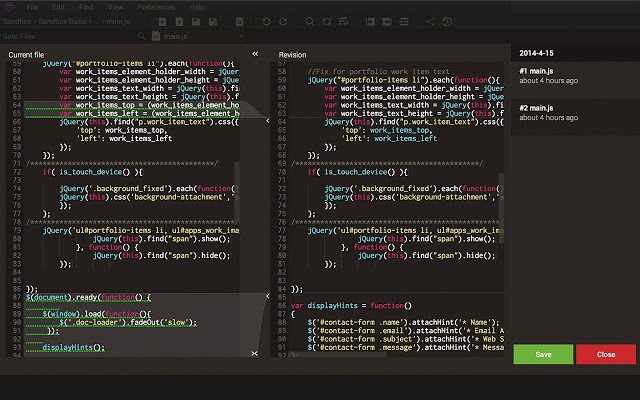
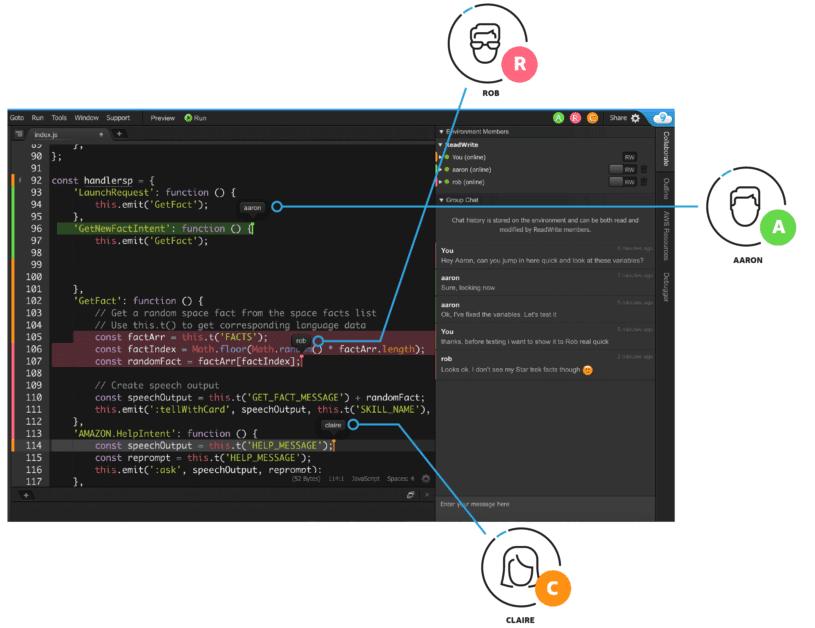
AWS Cloud9
Cloud9 je bio jedan od prvih IDE-ova zasnovanih na pregledaču koji je nudio ozbiljne funkcije. Amazon ga je kasnije kupio i danas je deo AWS ponude.

Ako ste povezani sa AWS platformom, Cloud9 je idealan izbor.
Evo zašto:
- Nema dodatnih troškova za korišćenje Cloud9. Možete povezati Cloud9 sa postojećom AWS instancom i plaćati samo za tu instancu.
- Podrška za AWS aplikacije bez servera.
- Direktan pristup terminalu AWS-a iz editora.
- Podržava preko 40 programskih jezika.
Cloud9 ima dobre funkcije za saradnju, što olakšava preglede i intervjue.

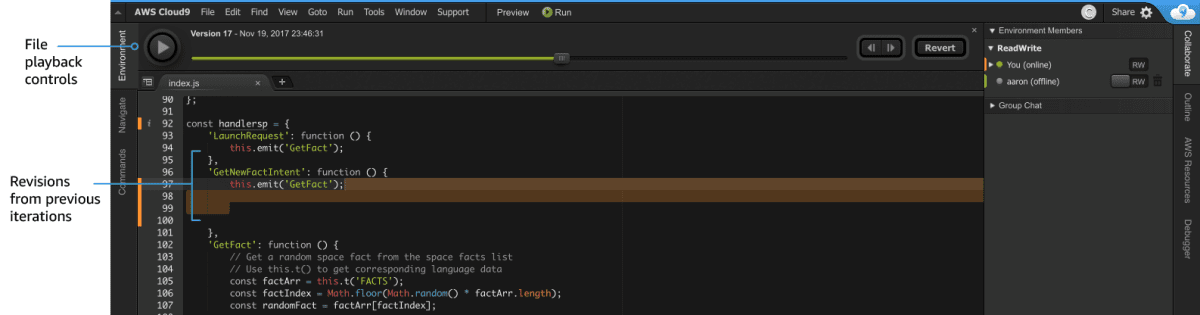
Cloud9 prikazuje promene u datotekama u video stilu, što olakšava proces pregleda:

Ako volite AWS, izaberite Cloud9. Ako razmišljate o prelasku u oblak, prihvatite AWS i Cloud9.
Gitpod
Gitpod je online editor koji integriše testiranje i CI/CD sa GitHub-om. Svaki put kada dodate kod, Gitpod pokreće testiranje i CI/CD.
Vredi ga pogledati ako volite VSCode i želite nešto što podržava sve glavne jezike.

Theia
Ako volite arhitekturu softvera i razdvajanje briga, Theia IDE je idealan za vas. To je IDE pisan u TypeScript-u koji ima savršeno odvojene front-end i back-end. Front-end radi u pregledaču, dok back-end može biti bilo gde.
Front-end se može pokrenuti kao Electron aplikacija, dajući vam izgled desktop aplikacije.

GitHub Codespaces
GitHub Codespaces pruža virtuelne mašine za razvoj web aplikacija. Koristi Visual Studio Code, što olakšava rad u pregledaču.
Isprobajte razvojno okruženje za projekte, sa unapred napravljenim slikama. Možete skalirati VM na 64 GB RAM-a i 32 jezgra. Počnite sa kodiranjem pomoću standardizovanih okruženja, specifikacijama hardvera, podešavanjima editora i ekstenzijama.

Možete izolovati zavisnosti između projekata koristeći Docker. Pored toga, možete deliti javne i privatne portove sa kolegama. Takođe, možete dodavati detalje kao što su razmaci, tabulatori, svetle i tamne teme.
Početnici mogu besplatno koristiti GitHub Codespaces sa ograničenim funkcijama. Ako ste tim ili preduzeće, možete početi koristiti GitHub Codespaces po ceni od 40 USD po korisniku godišnje.
JetBrains Space
Dobijte razvojna okruženja spremna za upotrebu u oblaku za nekoliko sekundi i počnite da kodirate sa JetBrains IDE – Space. To je jedinstveno rešenje za softverske projekte i timove, preuzimajući odgovornost za ceo razvojni ciklus, od CI/CD-a do hostovanja Git repozitorija.
Space je virtuelna mašina sa Docker kontejnerom. Možete instalirati sve osnovne biblioteke i alate koji su vam potrebni u projektu. Pojednostavite i ubrzajte uključivanje deljenjem radnih prostora za kodiranje.

Omogućite novim programerima da odmah počnu da razvijaju kod bez gubljenja vremena na podešavanje lokalne mašine. JetBrains nudi centralizovanu platformu za upravljanje razvojnim okruženjima.
Sve što radite se prati na jednom mestu. Možete integrisati resurse u razvojni proces. Možete odabrati željeni tip virtuelne mašine. Space će sačuvati vaše resurse hibernacijom radnog prostora.
Počnite da koristite ovu platformu besplatno.
CodeTasty
CodeTasty je proširiv, pametan i moderan cloud IDE. Omogućava vam da pišete čist kod u realnom vremenu.
CodeTasty ima ugrađenu kompilaciju, dovršavanje koda, alate za otkrivanje grešaka. Možete instalirati onoliko ekstenzija koliko želite da povećate produktivnost. Podržava preko 40 jezika.

Isprobajte CodeTasty besplatno sa jednim sandbox radnim prostorom, 2 FTP/SSH radna prostora, saradnjom, opcijom terminala i 2 saradnika. Možete početi sa plaćenim planom od 4 USD mesečno i dobiti mogućnost da pregledate svoje kodove pre pokretanja.
Replit
Naučite, pišite i kreirajte kod pomoću Replit’s besplatnog, kolaborativnog IDE-a koji podržava preko 50 jezika. Možete početi kodiranje na bilo kom uređaju, operativnom sistemu i platformi.
Pozovite svoje kolege da menjaju kod kao u Google Docs-u. Možete uvesti kod na GitHub da biste sarađivali sa GitHub repozitorijumima. Možete pisati kod i uređivati ga na jednoj platformi, bez obzira da li je u pitanju C++, Python, CSS ili HTML.

Replit ima preko tri miliona korisnika. Replit vam pomaže da razvijete svoje projekte direktno iz vašeg pregledača.
Registrujte se i počnite da kodirate odmah.
PaizaCloud
Napravite web aplikacije u pregledaču pomoću PaizaCloud IDE-a. To je okruženje za web razvoj za Node.js, MySQL, Django, Java, PHP, Jupyter Notebook, Laravel, WordPress i još mnogo toga.
PaizaCloud vam omogućava da pišete svoje kodove bez podešavanja okruženja. Vaše okruženje će biti spremno za tri sekunde. Možete koristiti isto okruženje u svakom pregledaču, bez obzira da li koristite Mac, iPad, OS ili Windows verziju.

Možete koristiti Linux ljuske za fleksibilnije postavljanje razvojnih okruženja. Takođe, možete objaviti usluge za svoj portfolio nadogradnjom na osnovni plan.
Pokrećite komande, upravljajte datotekama, uređujte kodove u pregledaču. PaizaCloud eliminiše potrebu za komandama kao što su vim ili ssh. Umesto toga, možete upravljati serverima kao da koristite desktop.
Isprobajte besplatni plan sa 2 jezgra i 2 GB memorije. Ili, iskoristite neograničeni životni vek servera za 9,80 USD mesečno i dobijte dodatni 1 GB prostora na disku.
Zaključak
Ovo je više-manje sve što se tiče IDE-ova i editora koda u ovom trenutku. Izostavio sam neke ponude koje su fokusirane isključivo na intervjue i one za koje se činilo da ne nude ništa značajno.
Ako vam treba nešto lagano za web razvoj, možete istražiti ove editore.