Уобичајени узроци грешака у ЈаваСцрипту и како их избећи
ЈаваСцрипт, познат и као ЈС, представља један од најшире коришћених програмских језика, изузетно је прилагодљив и присутан свуда. Међутим, његова флексибилност често доводи до грешака које програмери сматрају фрустрирајућим.
ЈС је кључан за унапређење интерактивности веб апликација на страни клијента. Без њега, веб би био знатно мање динамичан и занимљив. Упркос томе, програмери често имају сложен однос са овим језиком, због његових специфичности.
Грешке у ЈаваСцрипту могу узроковати неочекивано понашање апликација, што негативно утиче на корисничко искуство. Истраживање Универзитета Британске Колумбије (УБЦ) имало је за циљ да утврди главне разлоге и последице грешака у ЈаваСцрипту. Резултати су указали на неколико честих образаца који доводе до проблема у ЈС програмима.
Следи графички приказ резултата истраживања:
У овом чланку, размотрићемо неке од најчешћих узрока ЈаваСцрипт грешака, који су истакнути у студији, као и друге проблеме са којима се програмери свакодневно сусрећу. Такође, представићемо начине како да ваше апликације учините отпорнијим на грешке.
Проблеми везани за ДОМ
Модел објекта документа (ДОМ) је од велике важности за интерактивност веб страница. ДОМ интерфејс омогућава промену садржаја, стила и структуре веб странице. ЈаваСцрипт је и настао да би се обичне HTML веб странице учиниле интерактивним, односно да би се манипулисало ДОМ-ом.
Иако су уведене и бацкенд ЈаваСцрипт технологије попут Ноде.јс, рад са ДОМ-ом и даље чини значајан део функција овог језика. Зато је ДОМ чест узрок грешака у ЈаваСцрипт апликацијама.
Није изненађујуће да је студија о ЈаваСцрипт грешкама показала да су проблеми везани за ДОМ одговорни за већину грешака, чак 68%.
На пример, неки програмери греше у покушају да приступе ДОМ елементу пре него што је он учитан, што доводи до грешака у коду.
<!DOCTYPE html>
<html>
<body>
<script>
document.getElementById("container").innerHTML = "Честе ЈС грешке";
</script>
<div id="container"></div>
</body>
</html>
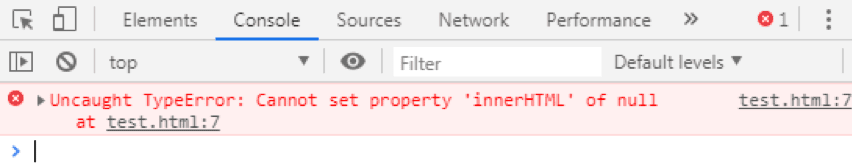
Ако се овај код покрене у Цхроме прегледачу, појавиће се грешка, коју можете видети у конзоли за програмере:

Ова грешка се јавља јер се ЈаваСцрипт код обично извршава редом којим се појављује у документу. Прегледач стога није свестан <див> елемента у тренутку када се код покрене.
Да бисте решили овај проблем, можете применити неколико приступа. Најједноставнији је да поставите <див ид=”цонтаинер”>
пре почетка