Upoznajte Chrome alatku za biranje boja
Google Chrome sadrži Chrome DevTools, skup alata namenjenih web programerima. Među mnogobrojnim dostupnim alatkama, izdvaja se praktičan alat za biranje boja.
Kako se aktivira ovaj alat? Kako se koristi? Koje sve funkcije nudi?
U ovom tekstu ćemo detaljno istražiti ovaj alat i njegove mogućnosti.
Pokretanje Chrome birača boja
Chrome alatki za biranje boja možete pristupiti pomoću prečice na tastaturi ili kroz grafički korisnički interfejs (GUI).
Da biste otvorili DevTools pomoću tastature, pritisnite kombinaciju tastera Ctrl + Shift + I. Za Mac korisnike, kombinacija je Command + Option + I.
Za pristup putem miša, desnim klikom odaberite opciju „Inspect“ (pregledaj) kako biste otvorili DevTools.
Takođe je moguće podesiti da se Chrome DevTools automatski otvara sa svakom novom karticom, što omogućava brz pristup alatu za biranje boja na bilo kojoj stranici.
Ovo se postiže pokretanjem nove instance Chrome-a iz komandne linije, uz dodavanje sledeće oznake:
--auto-open-devtools-for-tabs
Primer pokretanja Chrome-a sa automatskim otvaranjem DevTools-a na Linuxu:
google-chrome-stable --auto-open-devtools-for-tabs
Korišćenje Chrome birača boja

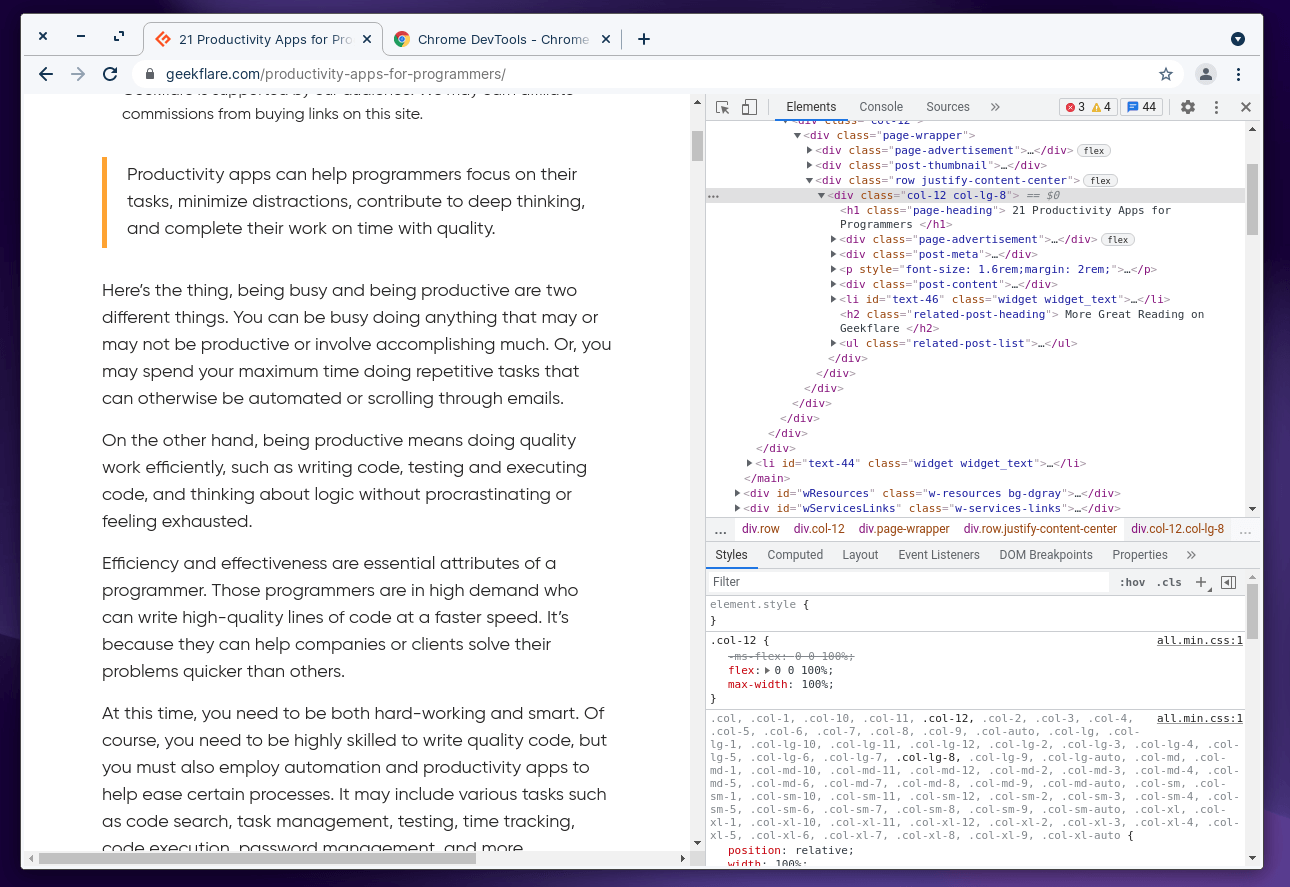
Nakon otvaranja DevTools-a, potrebno je da pronađete alatku za identifikaciju boja na web stranici ili dizajnu na kojem radite.
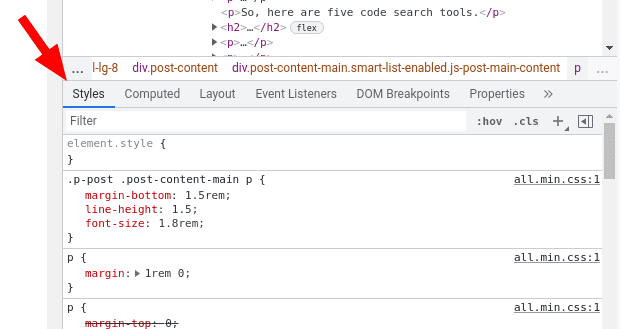
Podrazumevano, aktivan je odeljak „Styles“ (stilovi) na dnu DevTools-a, kao što je prikazano na slici.

Ako je odabran neki drugi odeljak, obavezno kliknite na „Styles“ da biste pristupili CSS kodu stranice.
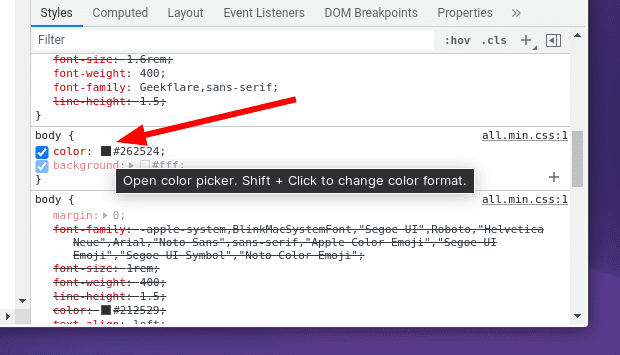
Zatim, skrolujte kroz CSS kod i potražite obojeni kvadrat označen kao „background“ (pozadina) ili „color“ (boja) ispod odeljka „body“. To je birač boja koji tražite.

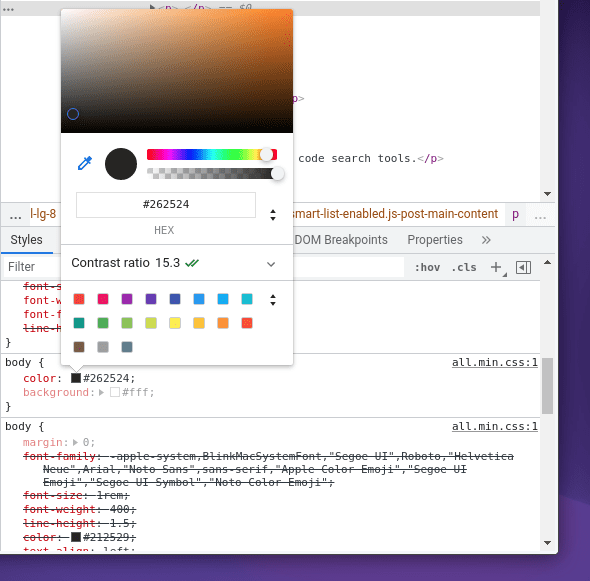
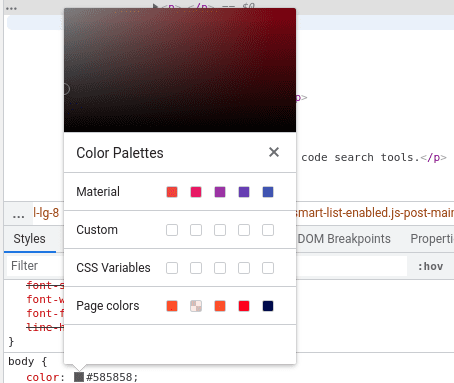
Klikom na obojeni kvadrat otvoriće se dodatne opcije, kao što je prikazano na slici.

To je to! Sada imate alatku za biranje boja u vašem pretraživaču spremnu za upotrebu.
Ovde ćete pronaći heksadecimalni kod ili RGB vrednost boje, kao i mogućnost odabira drugih CSS elemenata za istraživanje i pregled dizajna web stranice.
Funkcionalnosti Chrome birača boja
Ugrađeni Chrome birač boja pruža razne informacije, pored heksadecimalnog koda za identifikaciju boje.
Evo šta možete očekivati od ovog alata. Neke ključne karakteristike uključuju:
Palete boja: Umesto ručnog biranja nijansi, dostupne su unapred definisane palete za brzu selekciju.

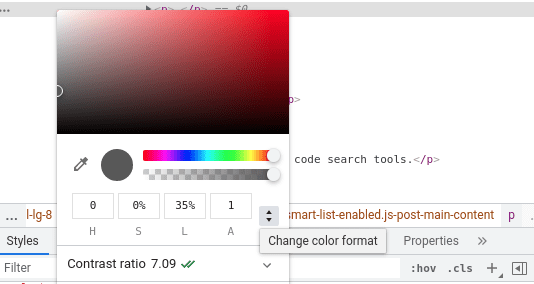
Format boje: Omogućava prebacivanje između heksadecimalnog koda, RGBA i HSLA vrednosti boja.

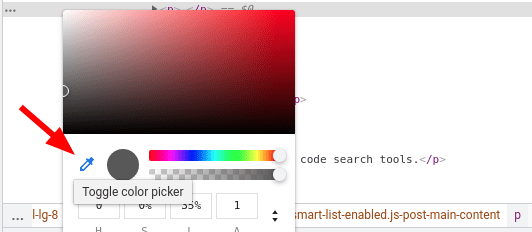
Alat za „hvatanje“ boja (eyedropper): Klikom na ovu opciju možete odabrati bilo koji element na stranici i dobiti heksadecimalni kod njegove boje. Možete ga aktivirati/deaktivirati klikom na ikonicu.

Dostupne su i dodatne opcije za fino podešavanje boja i postizanje željenog izgleda. To su:
- Kopiranje u međuspremnik: Omogućava brzo kopiranje koda boje u međuspremnik.
- Gradijent boja: Možete podesiti nijansu boje i istraživati mogućnosti kombinovanja boja po želji.
- Kontrola neprozirnosti: Podesite nivo transparentnosti boje.
- Birač boje pozadine: Za odabir odgovarajuće boje pozadine sa ciljem savršenog kontrasta.
- Odnos kontrasta: Podesite ili korigujte kontrast kako bi tekst/element bio vidljiv.
Napomena: Alat za biranje boja nije ekskluzivan za Google Chrome, već je dostupan i u drugim pretraživačima baziranim na Chromiumu, kao što je Brave.
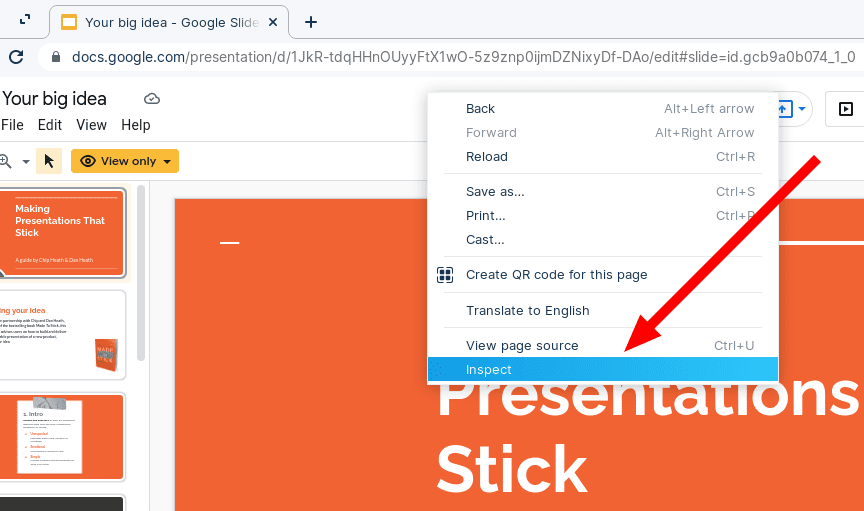
Upotreba Chrome birača boja u Google Slides
Alatu za biranje boja možete pristupiti tako što ćete desnim klikom odabrati odeljak zaglavlja web stranice Google Slides. Iako Google Slides ne nudi ugrađeni birač boja, ova metoda bi trebalo da bude dovoljna.

Ako vam korišćenje DevTools-a u Google Slides nije praktično, možete isprobati i neka Chrome proširenja za tu namenu.
Chrome ekstenzije kao alternativa biraču boja
Iako ekstenzije mogu biti korisne, treba imati na umu da se one ne ažuriraju uvek redovno i da im je potreban pristup vašim pretraživačkim podacima. Stoga, budite oprezni pri instalaciji bilo koje ekstenzije, čak i onih koje se preporučuju ovde.
Izdvajaju se dve popularne ekstenzije koje bi vam mogle biti zanimljive:
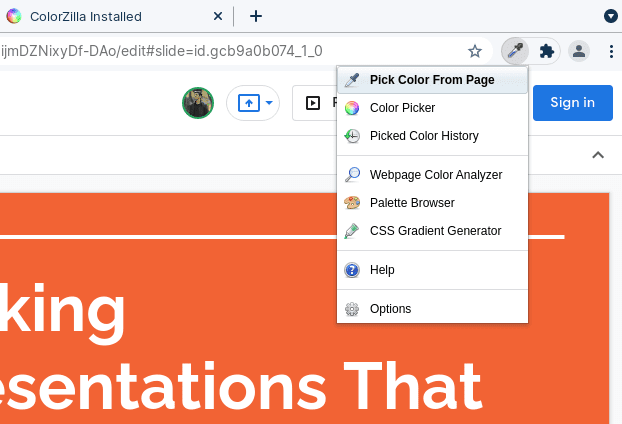
#1. ColorZilla

ColorZilla proširenje nudi sve osnovne funkcionalnosti Chrome-ovog ugrađenog birača boja, uz dodatnu opciju pregleda istorije poslednje izabranih boja.
Ovo bi trebalo da bude korisno za sve scenarije upotrebe, ne samo za Google Slides.
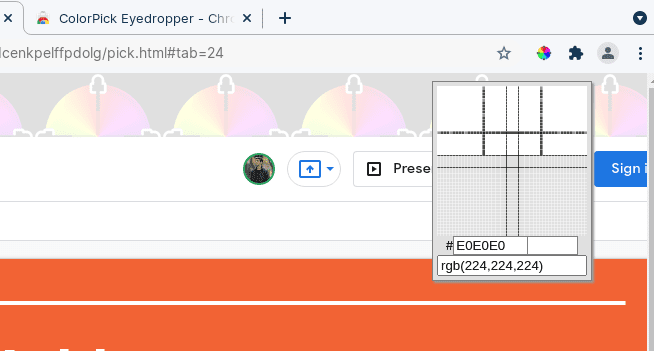
#2. ColorPick Eyedropper

Ako imate problema sa alatom za „hvatanje“ boja u DevTools-u, možete probati ColorPick Eyedropper da biste dobili „hvatač“ boja bez potrebe za pristupom web alatkama.
Nakon odabira boje, biće prikazana njena RGB vrednost i opcija za generisanje paleta boja. Slično prethodnoj ekstenziji, omogućava pregled istorije odabranih boja.
Zaključak 🎨
Chrome DevTools birač boja je koristan alat. Nije vam potreban profesionalni alat za identifikaciju boja i njihovih kodova ili vrednosti. Chrome-ov ugrađeni alat olakšava rad bez potrebe za instaliranjem ekstenzija.
Od grafičkih dizajnera do web programera koji izrađuju šablone web lokacija, svima može biti od velike pomoći.
Naravno, možete odabrati i upotrebu ekstenzija trećih strana koje su takođe dostupne. Ali, osim ako vam nisu neophodne, predlažemo da prvo istražite sve mogućnosti ugrađenog DevTools alata.