Da li tražite konverter heksadecimalnih u RGBA vrednosti? Vaša potraga se završava ovde, jer vam predstavljamo sjajne i jednostavne alate za prevođenje heksadecimalnih vrednosti u RGBA!
Ako ste novi u HTML kodiranju, možda ćete se susresti sa sintaksama koje je teško zapamtiti, kao što su one za HTML kodove boja. HTML koristi heksadecimalne kodove, koji su kombinacije brojeva i slova.
Da biste razumeli stvarne kodove boja, možda ćete želeti da konvertujete heksadecimalni kod u RGBA vrednost. Ali kako to uraditi lako i brzo?
Tu stupaju na scenu konverteri heksadecimalnih u RGBA vrednosti boja. Izdvojili smo brojne alate i utvrdili da je ovih 12 najboljih među svim aplikacijama.
Šta je heksadecimalni kod boje?
Heksadecimalna vrednost boje je sistem za predstavljanje različitih boja u HTML dokumentima. Takođe se koristi u SVG i CSS, ali se ređe koristi izvan HTML veb stranica.
Ova vrednost predstavlja nijansu boje u šest znakova, koristeći sledeće heksadecimalne brojeve:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A (A=10), B (B=11), C (C=12), D (D=13), E (E=14), F (F=15)
Evo primera:
#ADD8E6 predstavlja svetlo plavu boju
Kada treba koristiti heksadecimalne kodove boja?
Veb programeri koji su obučeni za HTML uglavnom koriste heksadecimalnu konvenciju za kodiranje boja. Pošto se HTML fokusira na efikasnu veličinu skladišta, heksadecimalni kodovi su pogodni za HTML. Ako koristite hiljade kodova boja u heksadecimalnom sistemu umesto decimalnih sistema kao što je RGB, štedite mnogo prostora za skladištenje.
Koristeći heksadecimalni sistem, možete predstaviti boju u šest znakova, dok RGB kodu treba 9 znakova. Dakle, smanjujete ukupnu veličinu kodne baze veb stranice koristeći heksadecimalni sistem.
Možete da koristite heksadecimalne kodove u datoteci stilskih lista vašeg HTML programa za veb razvoj, s obzirom da koristite CSS za izražavanje svih prezentacionih atributa HTML dokumenta. Heksadecimalni kodovi se koriste kao #ADD8E6 (kod za svetlo plavu) u CSS deklaracijama.
Šta je RGBA kod boje?

U RGBA sistemu kodiranja boja, određujete količinu crvene, zelene i plave u decimalnim brojevima između 0 i 255. Ovaj broj takođe predstavlja intenzitet R, G i B nijansi.
Znak A predstavlja alfa vrednost ili neprozirnost. Možete postaviti bilo koju vrednost između 0 i 1 da biste promenili transparentnost boje u odnosu na boju pozadine veb stranice ili aplikacije.
Svetloplavu boju pomenutu gore možete predstaviti kao RGB(173, 216, 230) u RGBA sistemu. Pošto ćete uglavnom koristiti RGB u CSS-u, morate započeti sintaksu na sledeći način:
rgba(173, 216, 230, 0.5)
Kada treba koristiti RGBA kodove boja?
U modernim programskim jezicima veb stranica i mobilnih aplikacija, programeri često koriste RGB i RGBA. Kod boje je prvenstveno RGB, ali možete koristiti RGBA da navedete količinu transparentnosti koju element veb stranice treba da prikaže na prednjem kraju.
RGBA je takođe primarni sistem kodiranja boja za popularne alate za grafički dizajn kao što su Adobe Photoshop, Pixlr, Canva, Adobe InDesign, CorelDRAW, itd. Stoga grafički dizajneri, dizajneri veb stranica, fotografi itd., bolje poznaju RGBA sistem od heksadecimalnih kodova boja.
Važnost konverzije heksadecimalnog u RGBA koda boje
#1. Kolaborativni rad
Tokom zajedničkog rada na veb stranici ili mobilnoj aplikaciji gde programer veb stranice koristi heksadecimalni kod, a dizajneri razumeju RGBA, potreban vam je konverter heksadecimalnog u RGBA.
Grafički dizajneri, dizajneri korisničkog interfejsa i kreatori sadržaja možda nisu vešti u konvertovanju heksadecimalnih brojeva u decimalne brojeve. Stoga je alat za konverziju vrlo koristan.
#2. Prilagođavanja neprozirnosti
U heksadecimalnom sistemu kodiranja boja, menjate svojstvo neprozirnosti za ceo element. Nasuprot tome, RGBA vam omogućava da izaberete svojstvo transparentnosti za jednu deklaraciju unutar CSS-a.
Stoga, radi veće fleksibilnosti, dizajneri i programeri biraju RGBA u svojoj CSS datoteci sa stilskim listovima. A da biste konvertovali postojeće heksadecimalne kodove u RGBA, možete koristiti konverter koji se pominje u ovom članku.
#3. Koristite boju veb stranice u aplikaciji za uređivanje fotografija
Većina aplikacija za uređivanje fotografija radije koristi RGB i RGBA za predstavljanje boja vizuelnih sredstava kao što su slike, vektori itd.
Na primer, primetili ste nekoliko lepih kombinacija paleta boja na veb stranici. Možete da izvršite „Inspect Element“ u Chrome pretraživaču da biste saznali heksadecimalne kodove tih boja.
Sada koristite konverter heksadecimalnog u RGBA da biste dobili RGB vrednosti za te boje za praktičnu primenu u vašem projektu grafičkog dizajna.
#4. Vizualizacija boja
Većina dizajnera koristi konverter heksadecimalnog u RGBA da vizualizuje heksadecimalni kod koji je programer možda koristio u HTML dokumentu veb stranice ili u stilu CSS HTML datoteke.
Sada, ispod, pronađite neke alate za konverziju heksadecimalnih kodova u RGBA za dizajniranje, razvoj ili jednostavno vizualizaciju boja:
HTML CSS boja

Alat za biranje boja HTML CSS je koristan i za dizajnere i za programere. Možete odabrati boje koje su vam potrebne iz alata za točak živopisnih boja. Alternativno, možete nasumično generisati boje. Dugme „Random“ će nastaviti da prikazuje različite popularne boje u heksadecimalnom kodu.
Ako vam se dopada nijansa, izaberite dugme „Info“ da biste vizualizovali različite tehničke elemente boje, uključujući konverziju heksadecimalnog u RGBA.
Stranica sa informacijama o boji koju ste izabrali će prikazati ikonu boje u PNG-u, naziv boje u CSS-u, nijanse boje, i tabelu konverzije na dnu.
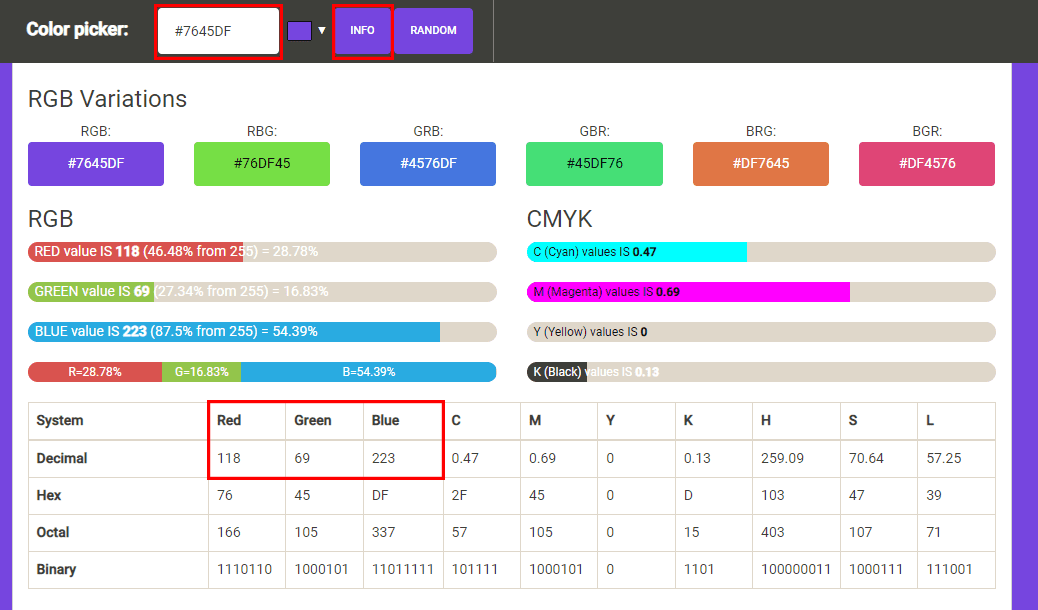
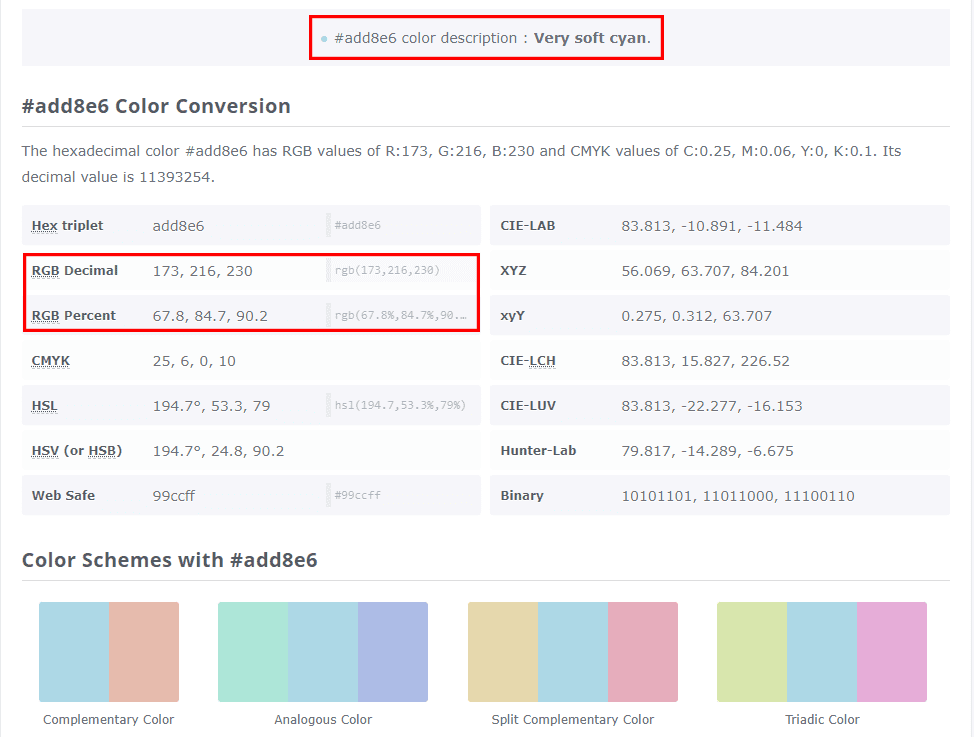
ColorHexa

ColorHexa je alat za pretragu i vizualizaciju koda boje sa detaljnom tabelom konverzije. Samo treba da unesete heksadecimalni kod u njegovu traku za pretragu. Alat će otvoriti razrađen panel za konverziju koji uključuje različite konvencije kodiranja boja kao što su RGB decimalni, RGB procenat, CMYK, HSL, Web Safe, itd.
Za konverziju heksadecimalnog u RGBA, možete kopirati bilo koju od RGB vrednosti, bilo u decimalnom ili procentualnom obliku. Zatim samo dodajte alfa vrednost između 0 i 1, uključujući decimalne vrednosti, da biste dobili standardni RGBA kod za odgovarajuću heksadecimalnu boju.
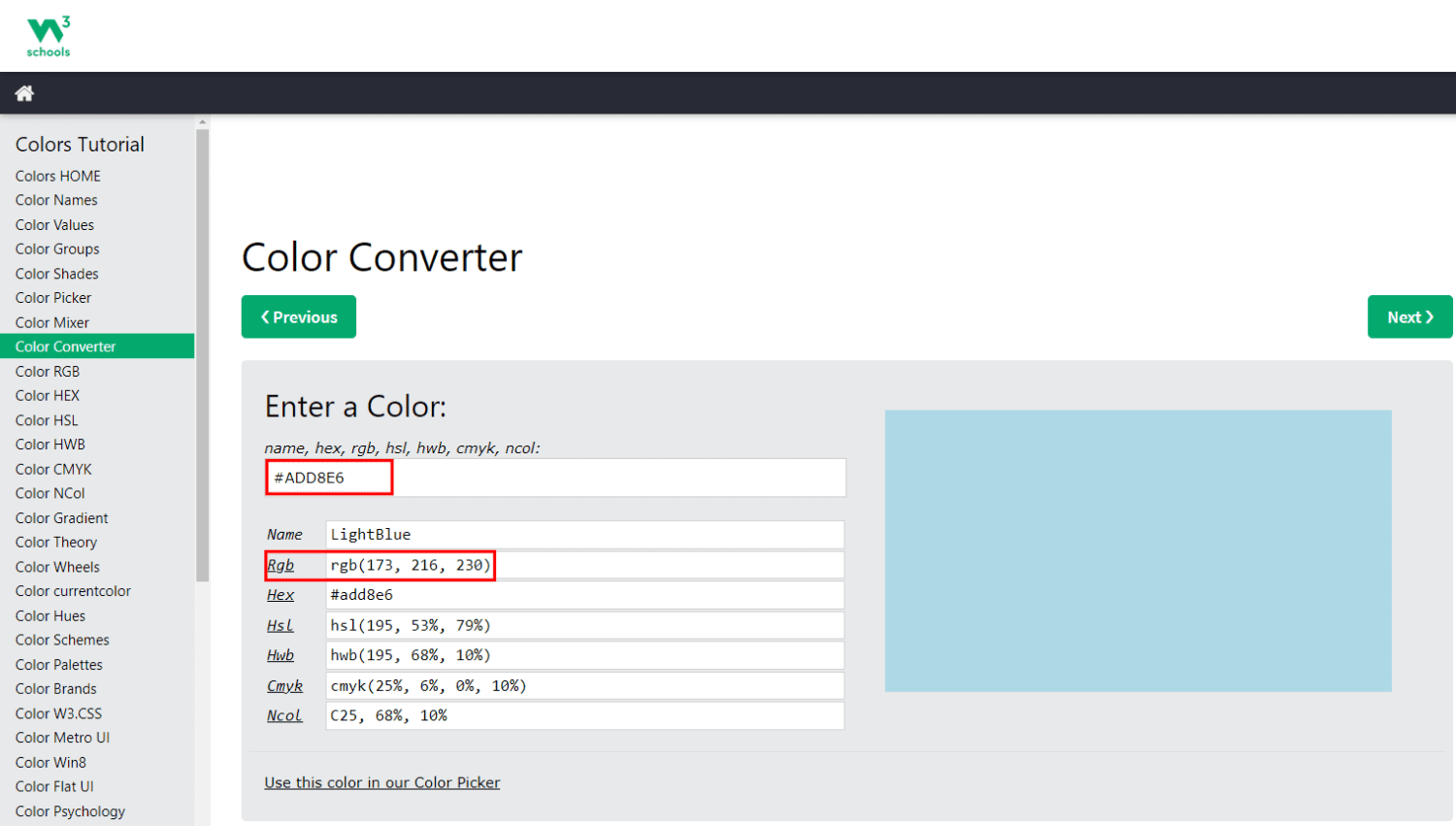
W3 Schools Color Converter

Color Converter iz W3 Schools je jednostavna JavaScript biblioteka. Možete uneti boju u tekstu ili standardnim kodovima kao što su heksadecimalni, CMYK i još mnogo toga. Čim unesete heksadecimalni kod, veb aplikacija će prikazati detaljnu tabelu boja koja sadrži njene vrednosti u različitim konvencijama kodiranja kao što su RGB, HSL, Hwb, itd.
Možete kopirati i nalepiti RGB brojeve u CSS deklaraciju rgba(). Ne zaboravite da unesete alfa vrednost koja vam je potrebna u opsegu od 0 do 1, odvojenu zarezom na kraju koda.
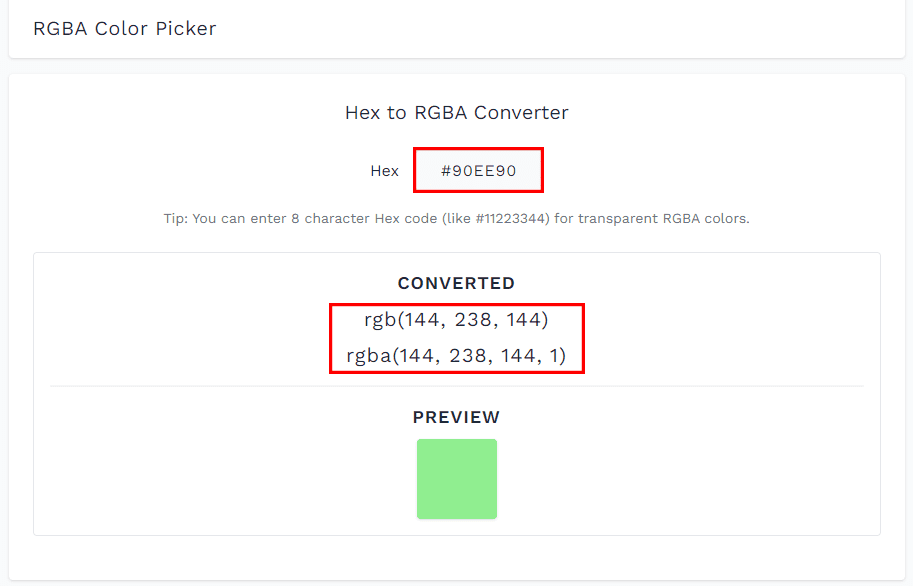
Konverter heksadecimalnog u RGBA

Koristeći Konverter heksadecimalnog u RGBA, možete uneti heksadecimalne kodove i saznati šta to znači u prozirnim RGBA bojama. Takođe prikazuje pregled boje koju ste uneli, tako da znate da li postoji greška.
Da biste kopirali RGBA kod sa ove platforme, možete kliknuti na njega i on će biti izabran. Zatim možete pritisnuti CTRL+C da ga kopirate i koristite gde je potrebno.

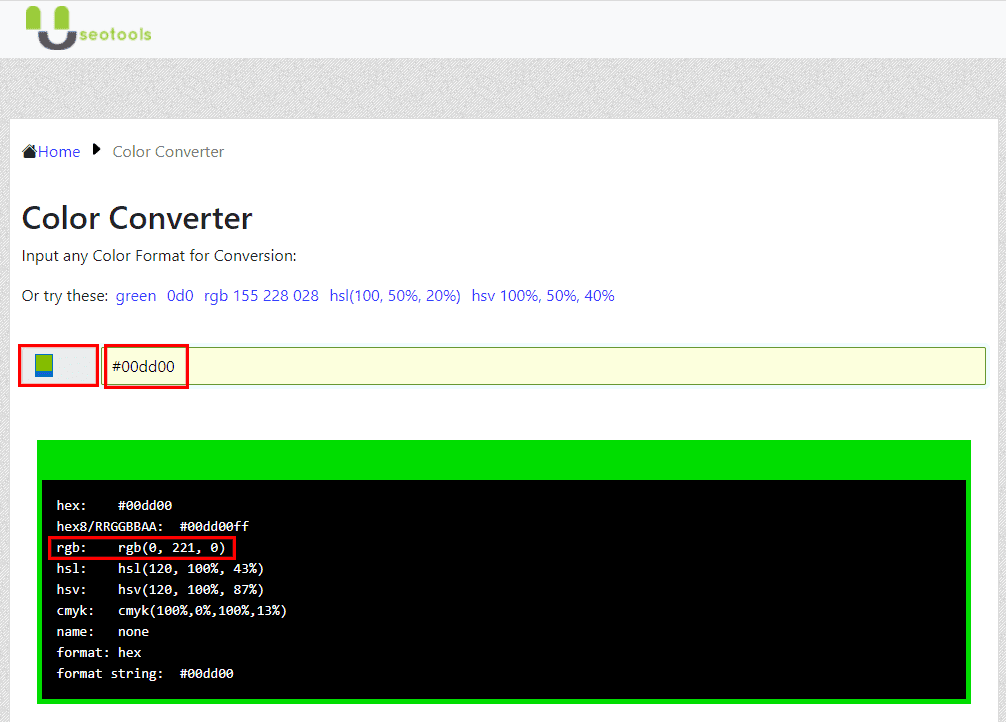
Useotools je popularna destinacija za kreiranje sadržaja, SEO, veb razvoj i internet alate. Takođe ćete naći minimalistički i uredan konverter heksadecimalnog u RGBA, među mnogim korisnim alatima.
Konverter nudi sledeće:
- Točak boja za odabir boja za vaš projekat
- Okvir za pretragu u koji možete uneti heksadecimalni i druge kodove boja
- Interfejs komandne linije gde dobijate konvertovane vrednosti, uključujući RGB kodove
Pošto je izlaz u RGB, potrebno je da dodate alfa vrednost da biste dobili kompletan RGBA kod za vaš CSS stilski list.
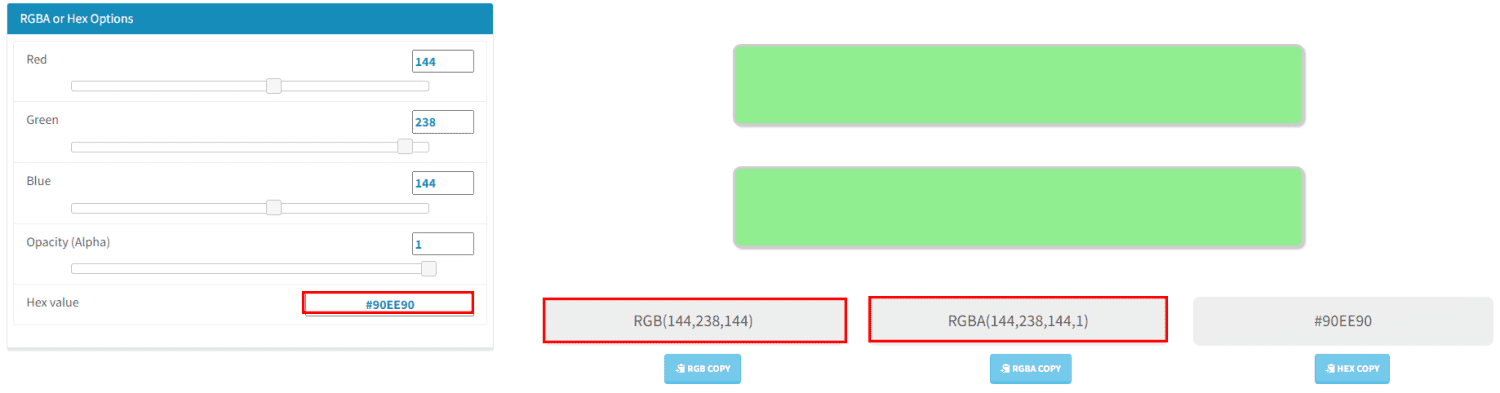
CSS Generator heksadecimalnog u RGBA

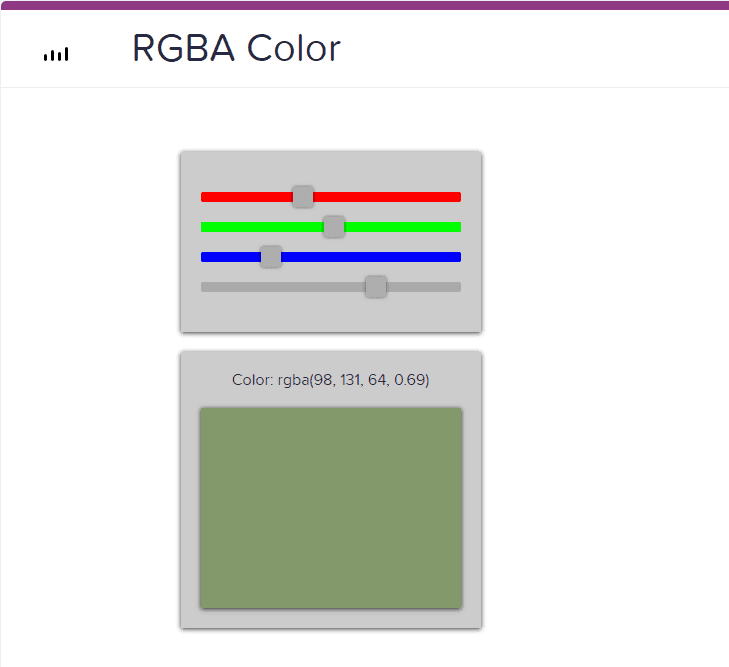
CSS Generator heksadecimalnog u RGBA nudi standardnu platformu gde možete uneti heksadecimalni kod i dobiti RGBA ekvivalent. Takođe prikazuje boju na ekranu radi vaše udobnosti i ima RGBA dugme za kopiranje za kopiranje koda jednim klikom bez grešaka.
Ako je potrebno, korisnici mogu promeniti neprozirnost nijanse i videti kako izgleda pored originalne boje. Postoje i klizači za crvenu, zelenu i plavu, tako da možete da proverite varijaciju nijanse.

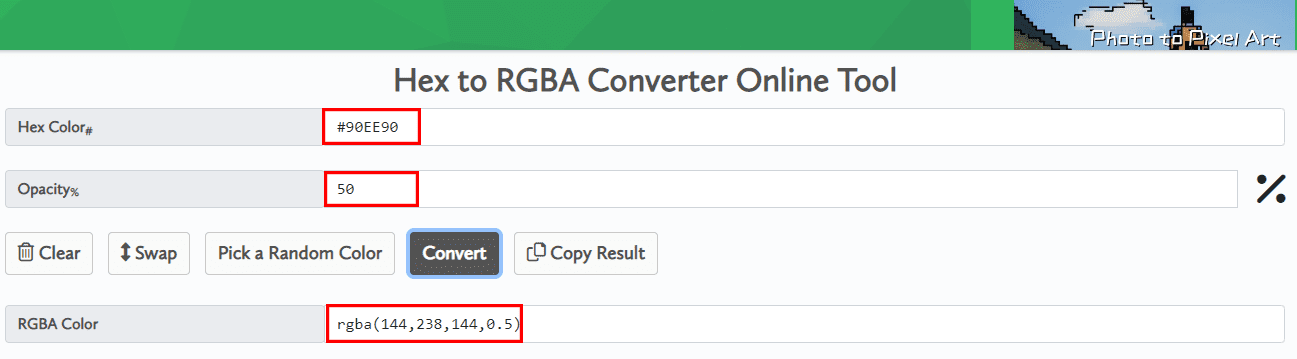
Coding.Tools je platforma prilagođena korisniku koja vam omogućava da bez napora konvertujete heksadecimalne kodove boja u RGBA. Stavite svoj heksadecimalni kod i saznajte šta da koristite u RGBA za istu boju. Ovaj alat pokazuje neprozirnost boje kako bi vam pomogao u izboru boje za projekat.
Takođe podržava zamenu, što znači da ga možete pretvoriti u RGBA u heksadecimalni konverter jednim klikom. Za više upita, koristite dugme „Obriši“ da uklonite sve stare podatke i nastavite unosom novog upita.
Štaviše, Coding.Tools omogućava korisnicima da kopiraju rezultate jednim klikom i koriste ih gde god žele.

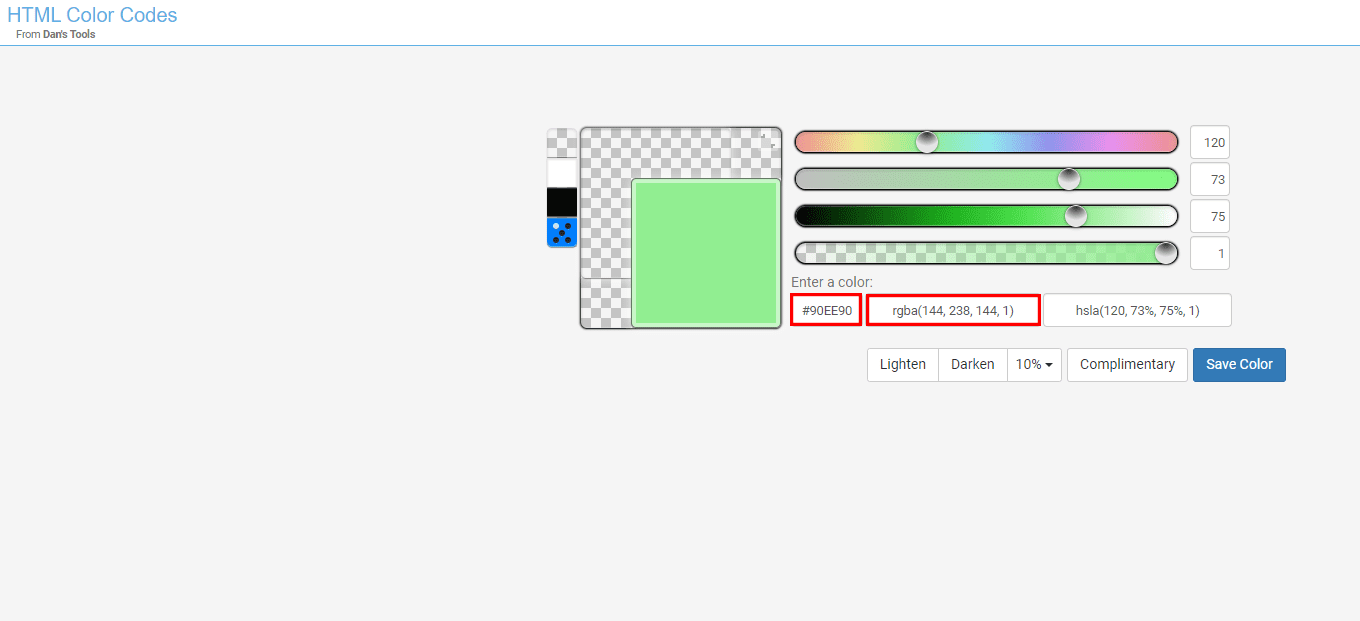
Da li vas heksadecimalni kodovi zbunjuju tokom konverzije? Ako je tako, Dan’s Tools HTML Color Codes je savršen izbor za vas. Osim što vam omogućava da unesete heksadecimalni kod boje, takođe vam omogućava da izaberete boju kroz četiri tipa klizača da biste pronašli boju po svom izboru.
Na oba načina dobijate RGBA kod boje. Takođe možete pronaći svetlije i tamnije nijanse boje i odabrati procenat nijansi od 1 do 20. Pored toga, korisnici mogu sačuvati određene boje i saznati komplementarnu boju bilo koje nijanse.
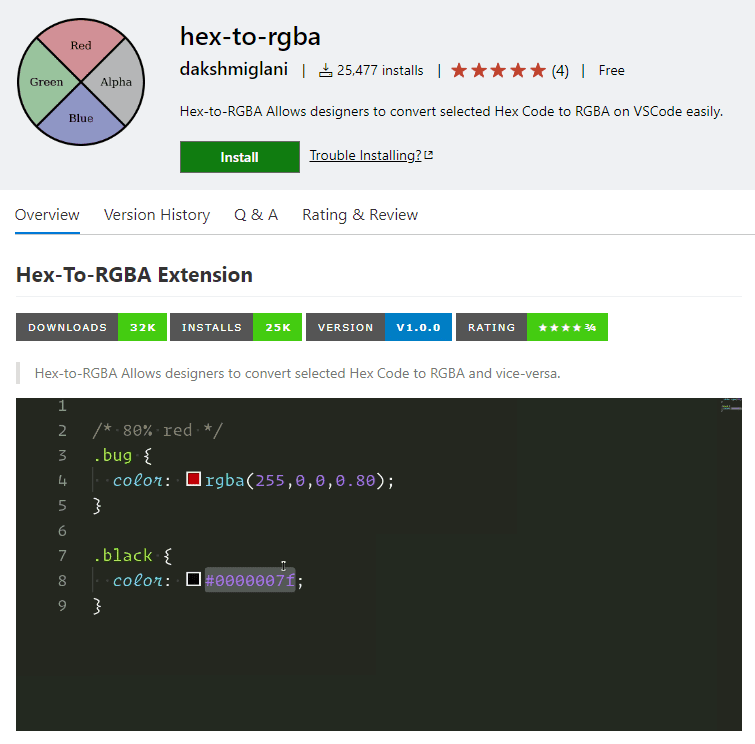
Heksadecimalni u RGBA u VisualStudio

Heksadecimalni u RGBA u VisualStudio-u vam omogućava da konvertujete heksadecimalni u RGBA i RGBA u heksadecimalni jednostavnim izborom unetog koda pomoću CLI kursora. Ako puno radite u Visual Studio Code-u da biste otklonili greške ili uredili izvorne kodove, onda je ovaj dodatak vrlo praktičan. Ne morate da koristite nijednu aplikaciju treće strane za konverziju kodova boja.
Kada kucate heksadecimalni kod za konverziju, jednostavno dodajte željenu neprozirnost kodu praćenu donjom crtom. Konverter će to automatski dodati kao alfa vrednost za RGBA kod.
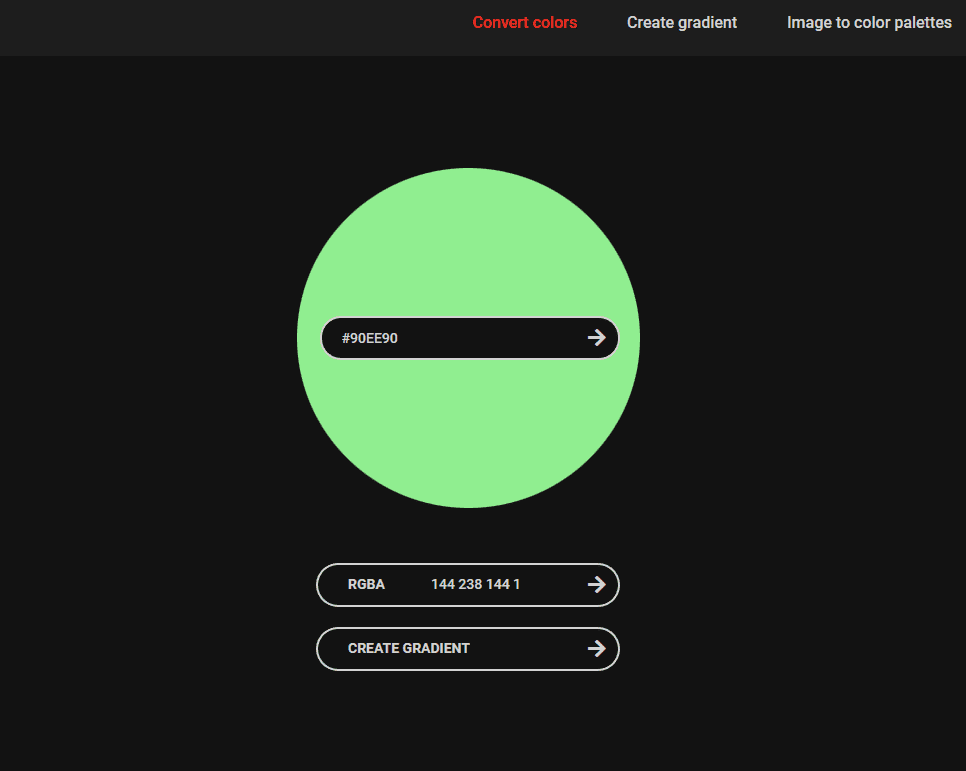
QConv

Da li tražite alatku za konverziju heksadecimalnog koda koja vaše užurbane radne dane čini zabavnim i zanimljivim? Isprobajte QConv — alatku sa intuitivnim interfejsom koju bi svi voleli.
U isto vreme, korisnički interfejs je takođe minimalistički. Otkucajte ili nalepite heksadecimalni kod, pogledajte animirani krug oko tog polja i prikažite tu boju. Zatim će se RGBA kod takođe pojaviti u animiranom formatu.
Kliknite na strelicu pored RGBA koda boje da biste pronašli njegove svetlije i tamnije nijanse i komplementarne boje. Sve ove informacije su korisne dizajnerima.
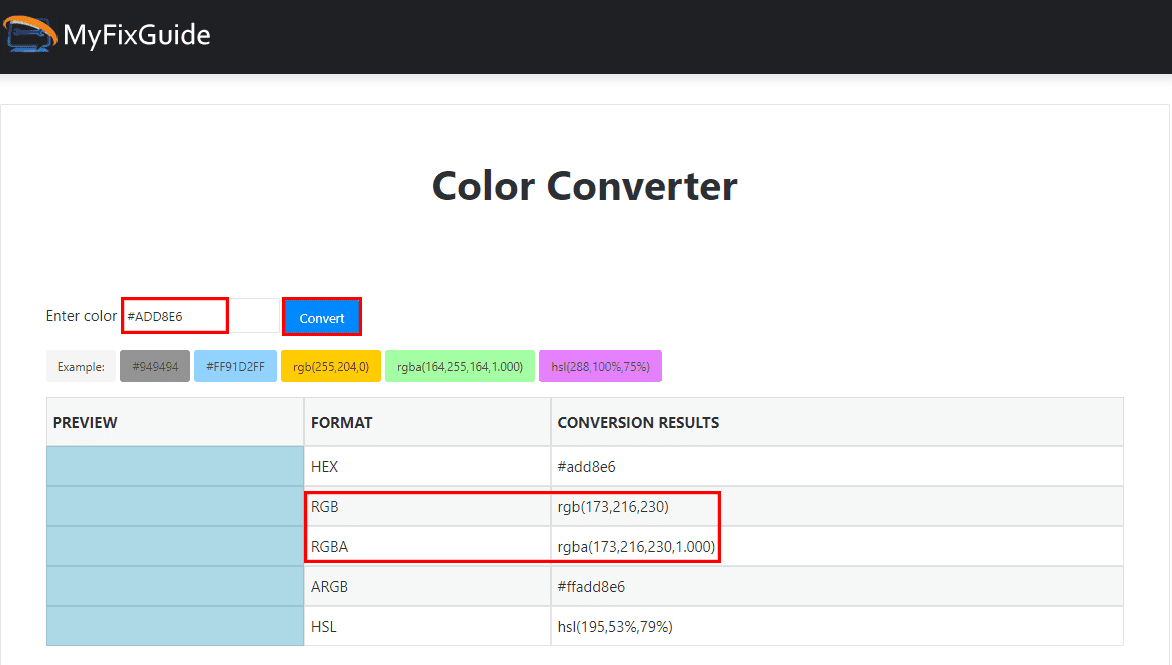
MyFixGuide

MyFixGuide Color Converter je višenamensko rešenje koje vam omogućava da konvertujete različite kodove boja, uključujući heksadecimalni kod. Unesite kod boje i konvertujte ga u više popularnih formata, kao što su RGBA, HSL i ARGB.
Rezultati se mogu koristiti direktno na CSS-u. Takođe, ovaj alat prikazuje pregled boje tako da možete potvrditi da li kod odgovara vašoj željenoj boji.
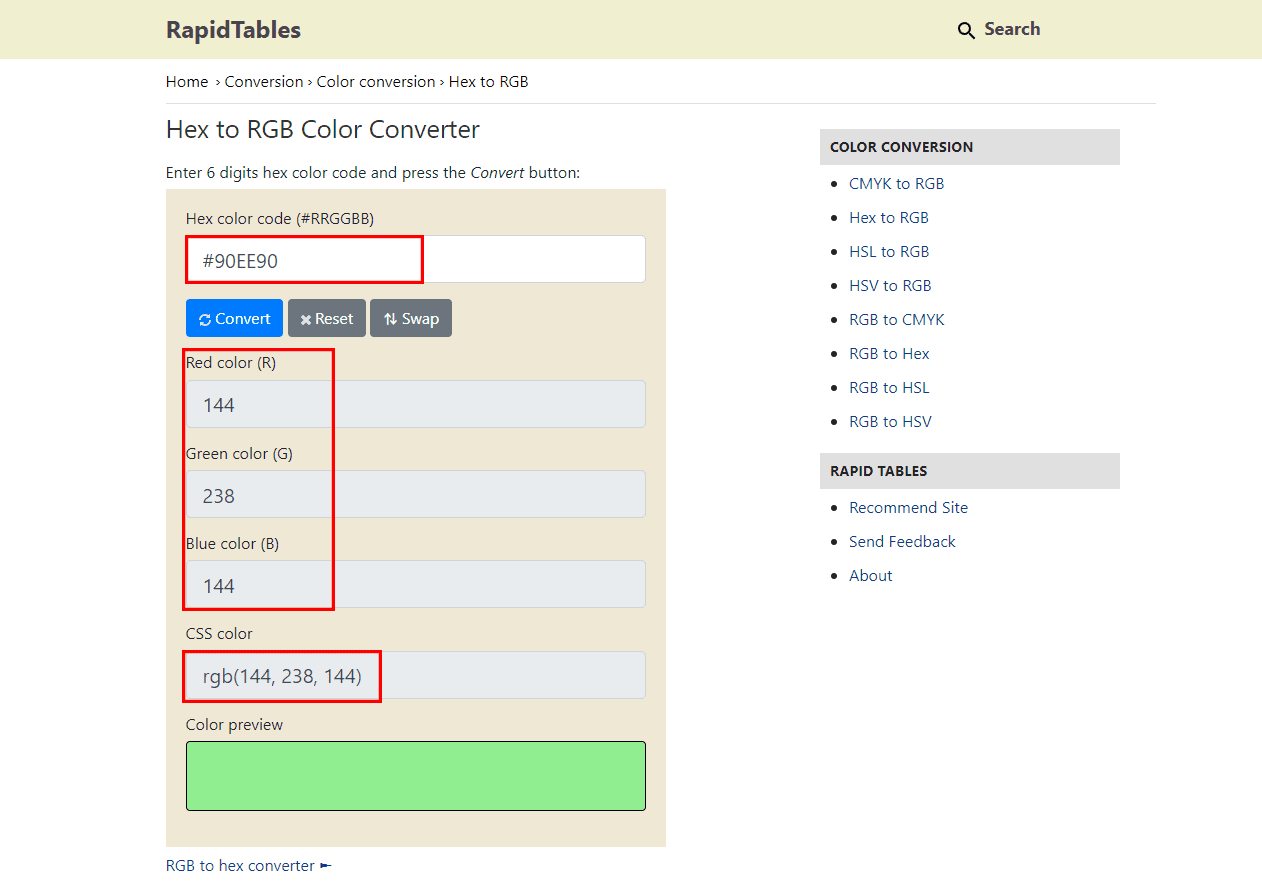
RapidTables

RapidTables nudi glatko i besprekorno iskustvo za konvertovanje kodova boja iz heksadecimalnog u RGBA. Sve što treba da uradite je da unesete 6-cifreni heksadecimalni kod u označeno polje i kliknete na dugme „Pretvori“.
Ova platforma ne samo da vam pruža konvertovani kod, već vam prikazuje i pregled boje. Štaviše, odvojeno prikazuje crvene, zelene i plave delove u toj boji.
Ako želite da konvertujete drugi kod boje, kliknite na „Reset“ da biste uklonili postojeće rezultate. Takođe, korisnici mogu da koriste opciju „Swap“ da promene alat iz RGBA u heksadecimalni konverter.
Završne reči
U programskom ekosistemu ne postoji univerzalni kod boja. Većina računarskih softvera, mobilnih aplikacija i modernih veb aplikacija koriste RGBA kodove boja. S druge strane, konvencionalni veb-sajtovi i ljubitelji HTML-a koriste heksadecimalne vrednosti boja.
Ako su vašem trenutnom projektu potrebne samo RGBA vrednosti, onda možete koristiti konvertere heksadecimalnog u RGBA navedene u ovom članku. Ovi alati su laki za korišćenje i ne treba im mnogo vremena da konvertuju mnoge heksadecimalne kodove boja.
Sledeći je alat za biranje boja Google Chrome za programere veb stranica i dizajnere da rešavaju probleme sa paletom boja na veb stranicama.