Brze Navigacione Veze
Ključni Zaključci
- CSS razmak (gap) je svestrano svojstvo koje određuje prostor između elemenata.
- Razmak je skraćeno svojstvo koje može primiti dve vrednosti za podešavanje razmaka između redova i kolona.
- Razmak se može efikasno koristiti sa Flexbox, Grid i višekolonskim rasporedima.
CSS pruža različite metode za pozicioniranje elemenata na veb stranicama, od apsolutnog pozicioniranja do rasporeda zasnovanih na mrežama. Prostor oko i između elemenata je jednako važan, a postoji niz dostupnih opcija. Svojstvo razmaka predstavlja koristan i fleksibilan pristup za uvođenje praznog prostora, kompatibilan sa nekoliko različitih modela rasporeda.
Šta je Zapravo Razmak?
CSS razmak je jednostavno, ali ključno svojstvo stila koje pomaže u definisanju prostora između elemenata u dizajnu. Obezbeđivanje prostora elementima je osnovno pravilo kompozicije za stvaranje vizuelno privlačnog i efektivnog grafičkog dizajna.
Ovo svojstvo vam omogućava da odredite veličinu razmaka između stavki u tri različita formata rasporeda:
Svi moderni pregledači podržavaju svojstvo razmaka, koje dopunjava svojstva modela kutije kao što su margina i padding.
Kako Koristiti CSS Svojstvo Razmaka
Osnovna sintaksa za svojstvo razmaka je:
gap: <razmak-redova> <razmak-kolona>;
Svaka vrednost može biti dužina ili procenat, a razmak kolona je opciono; ako se ne navede, jedna vrednost će se primeniti i na redove i na kolone. Na primer:
gap: 10em;
…znači da će i redovi i kolone imati razmak od 10 puta veći od trenutne veličine fonta, dok:
gap: 20px 10%;
…će stvoriti razmak u redovima od 20 piksela i razmak u kolonama koji je jednak jednoj desetini širine kontejnera koji sadrži elemente.
Trebali biste koristiti razmak sa kontejnerskim elementima koji definišu raspored, a ne sa elementima unutar kontejnera. Svrha ovog svojstva je da stvori ujednačen prostor između stavki, a ne složeniji, promenljivi razmak.
Upotreba Razmaka sa Flexbox-om
Možete koristiti razmak za kontrolu prostora između redova i kolona koje generiše fleksibilni raspored. Smer savijanja koji koristi vaš raspored će odrediti da li se primenjuje razmak u redovima ili kolonama.
Podrazumevano, u standardnom smeru reda, stavke unutar fleksibilnog kontejnera će se prikazivati jedna pored druge. Dakle, ovaj jednostavan CSS:
.flex-layout {
display: flex;
}
.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
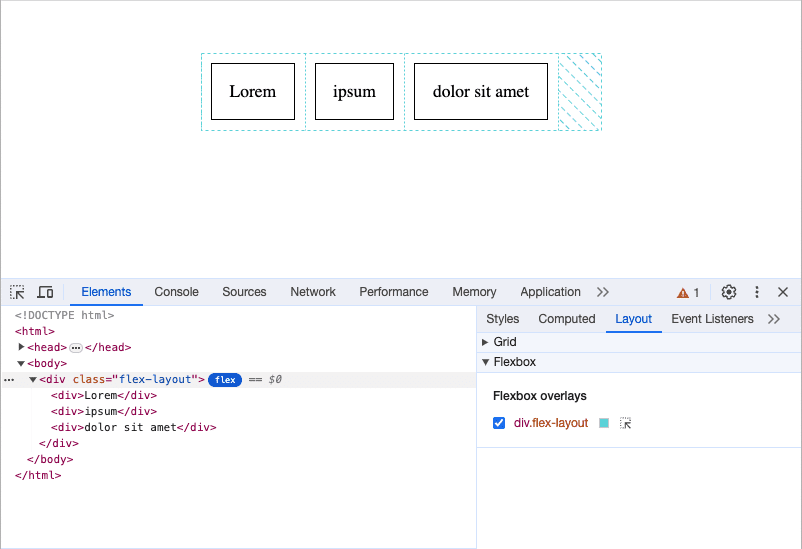
Prikazuje ovaj raspored:

Imajte na umu da svaka stavka unutar kontejnera koristi standardna svojstva modela kutije za razmak: padding i margin. Dodavanje razmaka:
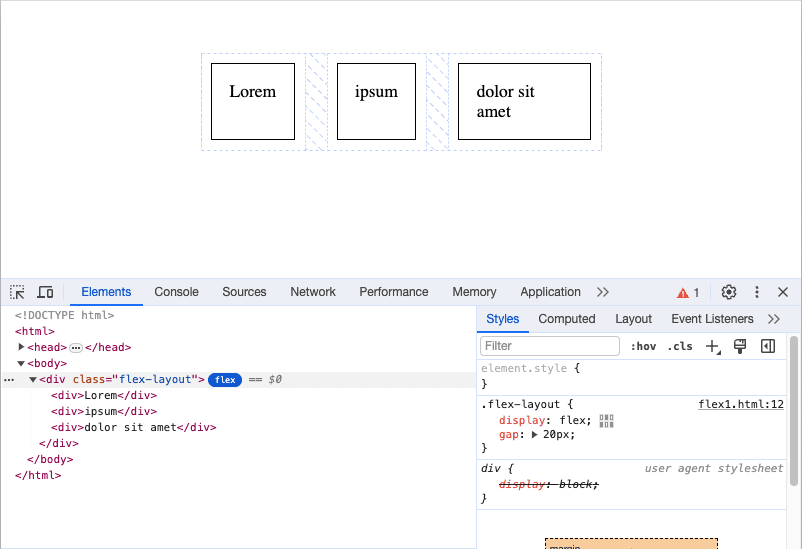
.flex-layout { gap: 20px; }
Povećaće prostor između fleksibilnih stavki, ali ne oko njih:

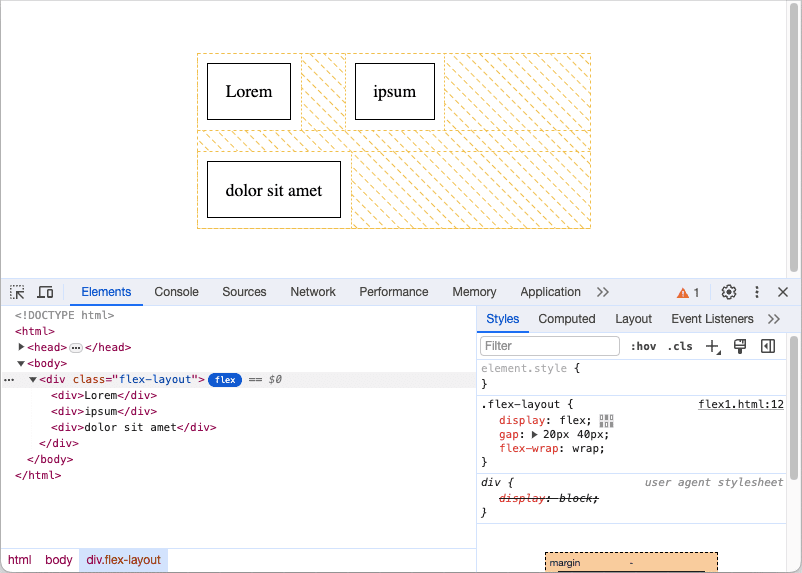
Ako vaš fleksibilni raspored prikazuje stavke i u kolonama i u redovima, na primer, prelamanjem stavki:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
Videćete efekat oba razmaka:

Uvek imajte na umu da druga svojstva, kao što su margina i justify-content, mogu uticati na razmak između stavki. Razmak smatrajte minimalnom vrednošću, osim ako izričito ne kontrolišete sva druga svojstva koja mogu uticati na razmak.
Upotreba Razmaka sa Grid-om
Takođe možete koristiti razmak sa rasporedom mreže. Glavna razlika je u tome što ćete obično želeti da specificirate razmake u redovima i kolonama, jer je Grid pogodniji za dvodimenzionalne rasporede.
Kao i u Flex rasporedu, Grid će podrazumevano prikazivati stavke jednu pored druge, iako možete kontrolisati razmak oko svake stavke koristeći padding i margin:
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}
.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
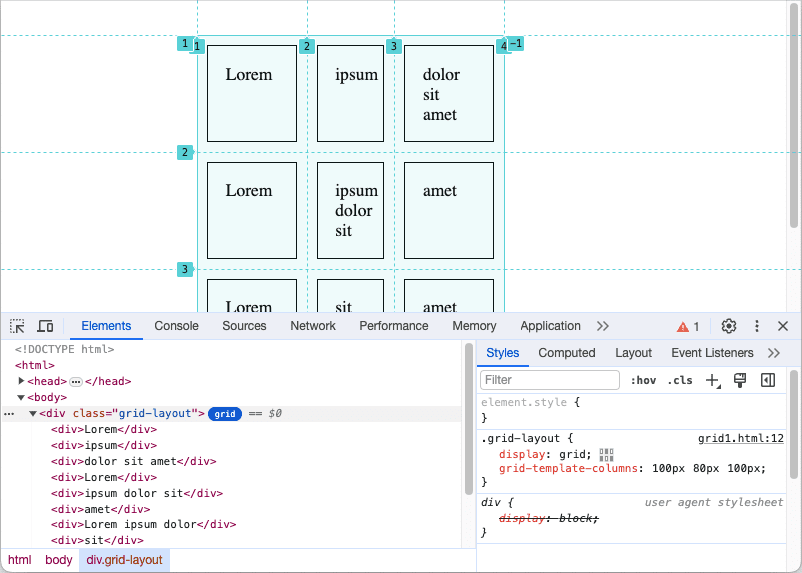
Rezultat je tipičan raspored mreže:

Dodavanje razmaka:
.grid-layout {
gap: 80px 40px;
}
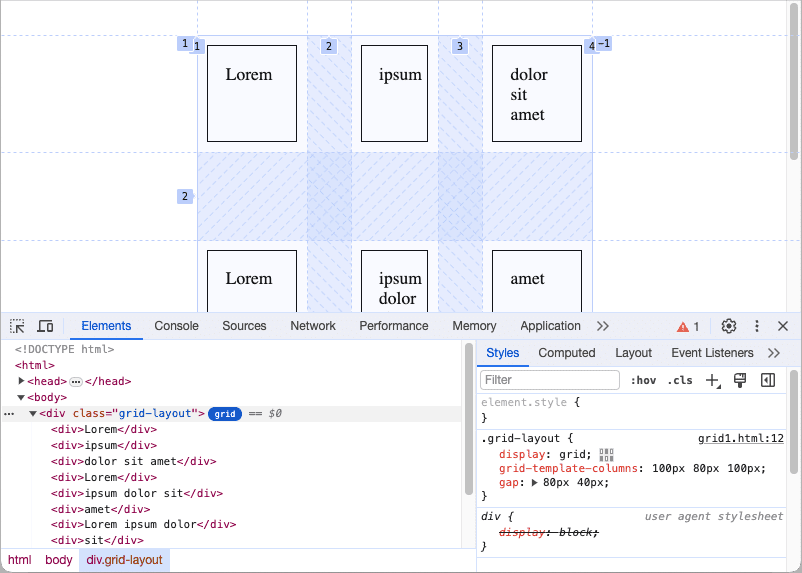
Ubacuje razmak između svake stavke:

Obratite pažnju na to kako se ovde primenjuju pojedinačne vrednosti za razmak između redova i kolona, stvarajući razmak između redova koji je dvostruko veći (80 piksela) od razmaka između kolona (40 piksela). Zapamtite da ako koristite jednu vrednost, definisaćete isti razmak između redova i kolona.
Primena Razmaka u Višekolonskim Rasporedima
Svojstvo razmaka možete koristiti i sa rasporedom kolona, ali samo jedna vrednost je relevantna u ovom slučaju; nema redova. Rasporedi sa više kolona imaju podrazumevani razmak:
.column-layout {
column-count: 3;
}
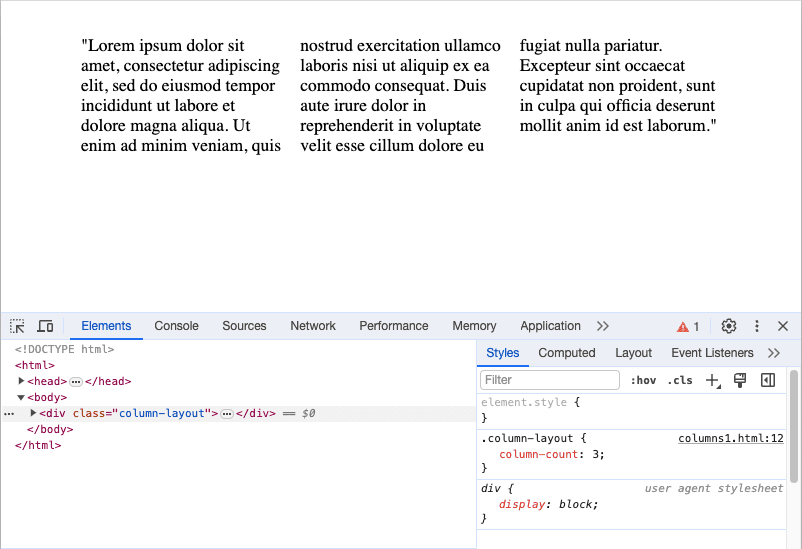
Ali je veoma mali, veličine 1 em:

Ovo je posebno primetno kada menjate font i, posebno, ako opravdavate tekst:
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
}
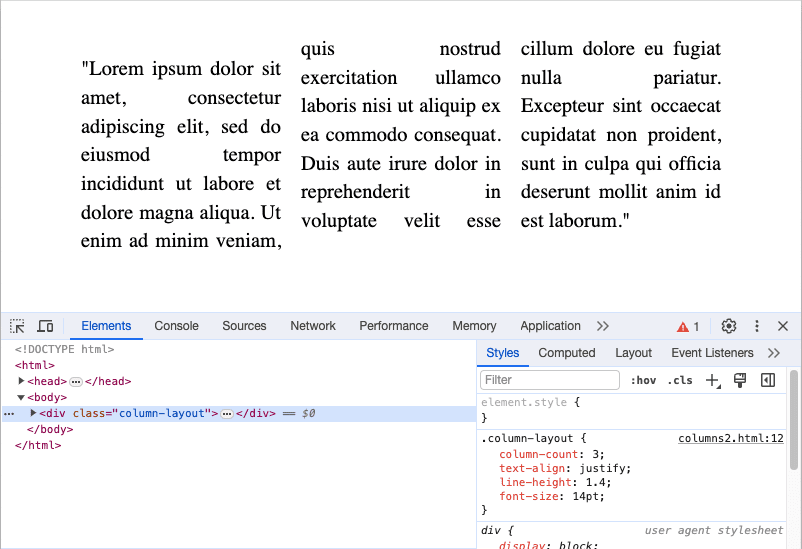
Rezultujući redovi teksta se preklapaju i postaju neprijatni za čitanje:

Specifikovanjem razmaka, možete povećati razmak između kolona, dajući im više prostora za disanje.
.column-layout {
gap: 2em;
}
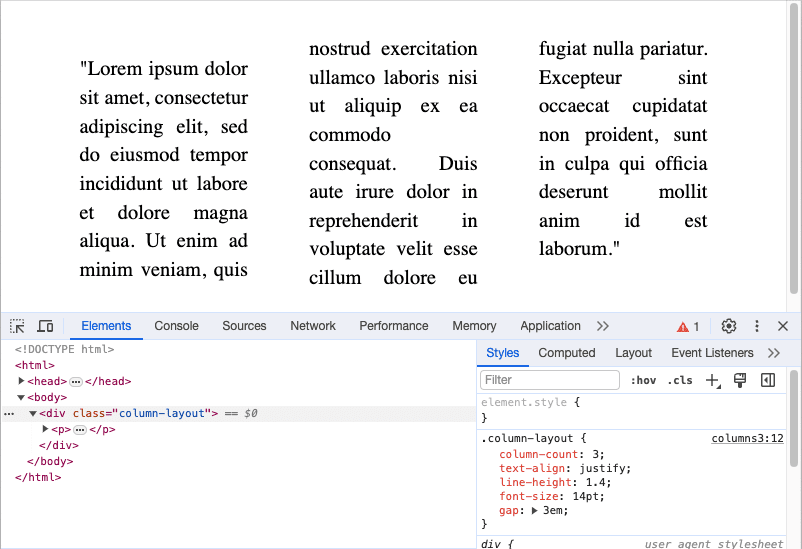
Možda ćete otkriti da 2em ili čak 3em daje čitljiviji rezultat, u zavisnosti od drugih faktora kao što je širina vaših kolona:

Zapamtite da možete da koristite alatke za pregledač kao što su Google Chrome Developer Tools da biste pregledali svoje rasporede i videli kako svojstva kao što su razmak i margina utiču na vaše rasporede.
Kada koristite dve vrednosti za razmak, proverite da li ste ih pravilno primenili. Redosled „red, kolona“ može biti neintuitivan, ali se podudara sa redosledom drugih svojstava prečica kao što su padding i margin.
Tačan način na koji ćete koristiti razmak će se razlikovati u zavisnosti od toga na koji model rasporeda ga primenjujete. Međutim, generalno, trebali biste koristiti razmak kada vam je potreban redovan razmak između stavki, ali ne i oko njih.