JavaScript i dalje zauzima istaknuto mesto među najkorišćenijim programskim jezicima. S obzirom na ovu činjenicu, ovaj programski jezik takođe poseduje obimnu kolekciju biblioteka i okvira. React se izdvaja kao jedna od najpopularnijih JavaScript biblioteka.
React takođe dolazi sa raznovrsnim okvirima i bibliotekama koji su dizajnirani za obavljanje različitih funkcija. Web okvir pruža strukturiran pristup izradi web aplikacija. Umesto da kreiraju sve od nule, programeri mogu koristiti već postojeći kod koji nude okviri, što olakšava razvoj aplikacija.
Remix je jedan od savremenih React web okvira koji je privukao veliku pažnju u poslednje vreme. U ovom članku ćemo definisati šta je Remix okvir, koje su njegove karakteristike, kako ga instalirati, primere upotrebe i ograničenja.
Šta je Remix Framework?
Remix predstavlja sveobuhvatan okvir za web razvoj izgrađen na vrhu React-a. Korišćenjem Remix aplikacije možete kreirati i back-end i front-end vaše aplikacije. Remix vam omogućava da se fokusirate na korisnički interfejs i pruža mogućnost stvaranja otpornog i brzog korisničkog iskustva.
Ovaj okvir se može opisati kao kombinacija četiri ključna elementa: kompajler, okvir za pretraživač, serverski okvir i HTTP rukovalac.
Remix je prvobitno bio komercijalna usluga, ali je krajem 2021. godine postao open-source. Takođe ga je 2022. kupio Shopify.
Karakteristike Remix Framework-a

- Remix stekovi: Ova funkcija Remix CLI omogućava brzo generisanje Remix aplikacija. Neki od stekova su već ugrađeni. Takođe, možete kreirati aplikaciju od nule. Zvanični ugrađeni stekovi sadrže funkcionalnosti kao što su automatizovani mehanizmi za raspoređivanje, baze podataka, testiranje, autentifikacija i linting. Neki od popularnih stekova su Blues Stack, Indie Stack i Grunge Stack.
- Renderovanje na strani servera (SSR): Ovaj okvir omogućava renderovanje React komponenti na strani servera. Inicijalno renderovanje u Remix-u se odvija na serveru, a potpuno renderovan HTML dokument se šalje klijentu. Renderovanje na strani servera ima više prednosti, uključujući poboljšanje pristupačnosti, omogućavanje pretraživačima da indeksiraju sadržaj i povećanje brzine učitavanja.
- Rutiranje sa ugnježdenim rutama: Remix koristi React Router 6. Sa ovim okvirom, dovoljno je da prebacite datoteke u folder sa rutama, a Remix-ov modul ruta će ih transformisati u putanje za navigaciju. Ugnježdena ruta je ruta koja se nalazi unutar druge rute.
- Podrška za TypeScript i JavaScript: Remix možete koristiti bez obzira da li koristite JavaScript ili TypeScript. Prednost korišćenja TypeScript-a je u tome što omogućava deklarisanje varijabli i olakšava rano otkrivanje grešaka.
- Ugrađeno učitavanje i keširanje podataka: Ovaj okvir omogućava programerima da definišu učitavače koji preuzimaju podatke iz raznih izvora. Remix upravlja preuzimanjem podataka i na strani klijenta i na strani servera. Mehanizam keširanja koji nudi ovaj okvir pomaže u smanjenju nepotrebnog preuzimanja podataka i optimizaciji narednih zahteva.
- Podela koda i prethodno preuzimanje: Možete podeliti kod u Remix aplikaciji na manje delove koji se mogu učitati na zahtev. Ovakav pristup smanjuje početnu veličinu paketa. Mogućnost prethodnog preuzimanja učitava podatke i kod u pozadini.
Prednosti Remix Framework-a

- Kompletan skup alata: Većina programera koristi različite jezike ili okvire za izradu klijentske i serverske strane aplikacija. Na primer, možete koristiti React za front-end i Node.js okvir kao što je ExpressJS za back-end. U drugim slučajevima, možete koristiti Python okvir kao što je Django za vaš back-end. Remix je full-stack okvir, što znači da će vaš front-end i back-end biti unutar iste aplikacije.
- Efikasno rukovanje podacima: Remix se oslanja na izvorne funkcije i konvencije pretraživača. Efikasan protok podataka olakšava prenos podataka između front-enda i back-enda vaše aplikacije.
- Lako upravljanje stanjem: Upravljanje stanjem u React aplikacijama može biti komplikovano, pa većina programera koristi biblioteke treće strane kao što je Redux. Remix koristi učitače za upravljanje stanjem na strani servera. Možete koristiti atribut ‘useLoaderData’ iz bilo koje komponente na trenutnoj ruti.
- Granice greške: Ako dođe do greške u ugnježdenoj ruti ili komponenti u Remix aplikaciji, greške će biti ograničene samo na tu komponentu. Takva greška neće zaustaviti celu aplikaciju, kao što je slučaj u drugim okvirima. Iako možete implementirati funkcionalnost granice greške u nekim React okvirima kao što je Next.js, ova funkcija je već ugrađena u Remix.
Preduslovi za postavljanje Remix aplikacije
Ako želite da podesite Remix aplikaciju, ovo su neki od preduslova:
- Node.js verzija 14.17.0 ili novija
- Menadžer paketa kao što je npm (7 ili noviji)
- Uređivač koda
- Razumevanje kako React aplikacije funkcionišu
Kako postaviti „Zdravo, svete!“ u Remix-u
Napravićemo jednostavan projekat pod nazivom „remix-app“. Možete pratiti ove korake:
- Idite do lokacije na kojoj želite da kreirate svoju aplikaciju, otvorite terminal i pokrenite sledeću komandu:
npx [email protected] remix-app
Terminal će vas pitati za odgovore na nekoliko pitanja i podesiti vašu aplikaciju. Možemo se držati osnova i odabrati TypeScript kao jezik.
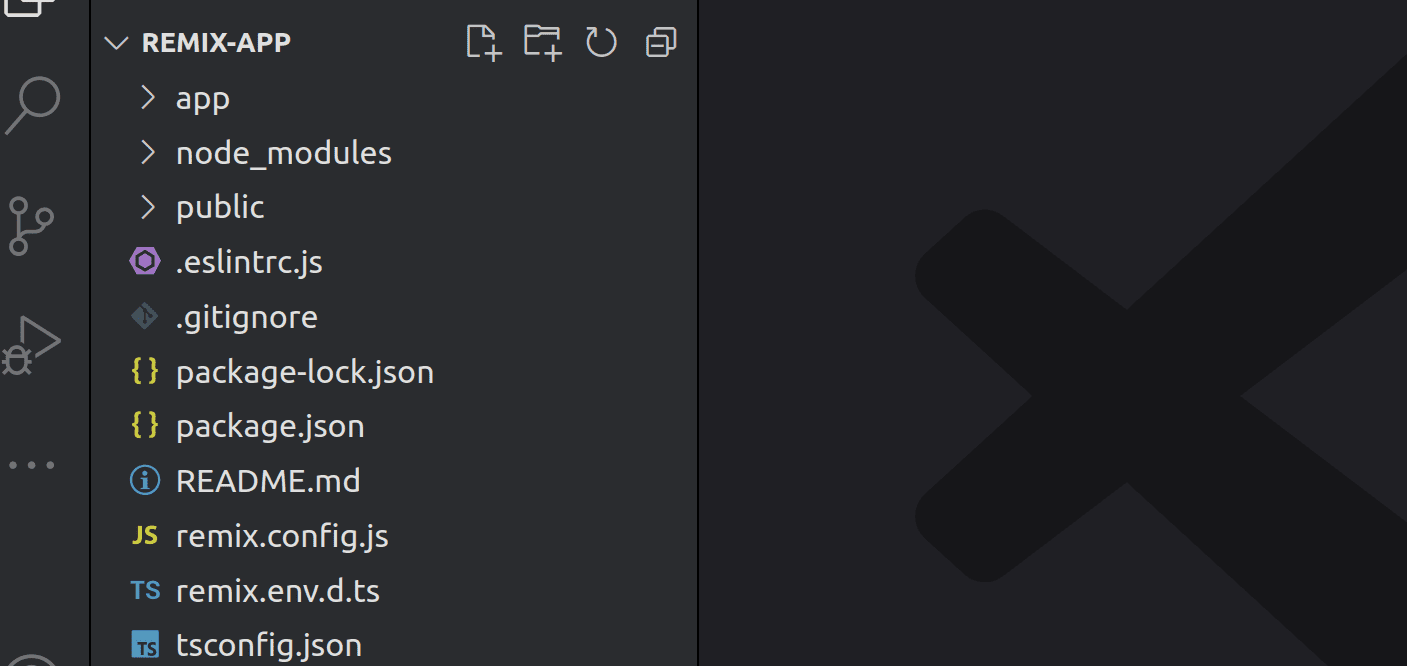
- Idite u kreiranu aplikaciju (remix-app) i otvorite je u omiljenom uređivaču koda. Struktura foldera će biti sledeća:

- Napravite aplikaciju koristeći sledeću komandu:
npm run build
- Pokrenite razvojni server koristeći sledeću komandu:
npm start
Sada možete otvoriti prozor u vašem pretraživaču koristeći http://localhost:3000 i ovo će se pojaviti:

- Izmenite sadržaj datoteke app/root.tsx sledećim:
import { LiveReload } from "@remix-run/react";
export default function App() {
return (
<html lang="en">
<head>
<meta charSet="utf-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1"
/>
<title>Remix Demo</title>
</head>
<body>
Hello world
<LiveReload />
</body>
</html>
);
}
Prikazana stranica će biti sledeća:

Gde se koristi Remix Framework

Kao i Next.js i React, Remix se može koristiti za izradu različitih vrsta aplikacija. Neki od najboljih primera upotrebe su:
- Aplikacije sa jednom stranicom: Sav kod u Remix aplikaciji se učitava jednom. Pristup renderovanja na strani servera omogućava brzo početno učitavanje dok klijent nesmetano obrađuje naredne zahteve.
- Web lokacije prilagođene SEO-u: Remix koristi funkciju prethodnog renderovanja za generisanje statičkih HTML stranica. Ovo omogućava indeksiranje web lokacija čak i ako imate posla sa dinamičkim sadržajem.
- Dinamičke web stranice: Remix koristi renderovanje na strani servera u svojim aplikacijama. SSR učitava stranice na serveru pre nego što pošalje HTML stranicu klijentu. Remix je stoga idealan za web lokacije čiji se sadržaj dinamički generiše.
Kako Remix Framework funkcioniše na strani servera i na strani klijenta

Renderovanje na strani servera
Remix renderuje vaš kod u običan HTML na strani servera. Ovaj pristup smanjuje količinu JavaScript-a, čime se poboljšava brzina učitavanja. Remix prvenstveno koristi izvorne funkcije ‘akcije’ i ‘učitavanja’. Server će izvršiti sve radnje na strani servera koje navedete, renderovati React kod u običan HTML, a zatim ga poslati klijentskom pretraživaču.
Renderovanje na strani klijenta
Remix, baš kao Next.js, nudi funkcionalnost ‘prethodnog preuzimanja’ koja korisnicima nudi glatku navigaciju.
U Next.js komponenta omogućava web stranici da učita unapred stranicu na koju preusmerava, čime se eliminiše čekanje na preuzimanje stranice. Međutim, takav pristup je efikasan samo kod statičkih web lokacija.
Remix koristi funkciju , koja olakšava preuzimanje i svih drugih stranica. Tako Remix ubrzava učitavanje stranica na kojima se sadržaj stalno menja na osnovu unosa korisnika.
Ograničenja Remix-a
- Mala zajednica: Remix je prvobitno bio okvir koji se plaćao. Međutim, postao je open-source 2021. i još uvek je relativno nov. To znači da su resursi i alati za olakšavanje razvoja aplikacija ograničeni.
- Strmija kriva učenja: Remix uvodi koncept ugnježdenih ruta i može biti zbunjujuć ako dolazite iz React-a ili njegovih okvira kao što je Next.js. Međutim, kada savladate osnove, korišćenje ovog okvira postaje lako.
Kakva je budućnost Remix-a?
- Verovatno ćemo videti povećano usvajanje: Remix je još uvek nov. Programeri možda tek otkrivaju njegov potencijal i verovatno ćemo videti da će ga više kompanija i programera koristiti u budućnosti.
- Ekosistem će verovatno rasti: Remix još uvek ima nekoliko alata i biblioteka za podršku svom ekosistemu. Možemo očekivati više alata i biblioteka kako se usvajanje bude povećavalo.
- Zajednica će rasti: Zajednica je ključna u razvoju okvira/programskog jezika. Očekujemo da će zajednica rasti kako programeri budu otkrivali prednosti Remix-a.
Da li je Remix bolji od Next.js?
Odgovor na ovo pitanje zavisiće od vrste aplikacije koju razvijate. Ako želite da napravite kompletnu aplikaciju koristeći jedan okvir, Remix će biti bolji od Next.js. Međutim, ako želite zreliji okvir sa obiljem resursa i dobrom podrškom, Next.js će biti vaš bolji izbor.
Da li je Remix dobar okvir?
Da. To je dobar okvir za izradu cele full-stack aplikacije koristeći jedan okvir. To je takođe odličan okvir ako želite ugrađenu tehnologiju sa granicama grešaka. Međutim, Remix nije pravi okvir ako želite okvir sa velikom zajednicom i puno resursa.
Da li je Remix JS spreman za produkciju?
Da. Ako ste upoznati sa implementacijom Node.js aplikacija, rad sa Remix aplikacijama i njihovo postavljanje će takođe biti lako.
Da li da učim Remix ili React?
Remix je React okvir. Stoga, morate razumeti kako React funkcioniše pre nego što počnete da učite Remix. Međutim, ako je vaše vreme ograničeno i želite da naučite samo jedan okvir, izbor će zavisiti od vaših krajnjih ciljeva.
Remix vam omogućava da napravite aplikacije sa punim stekom. Možete naučiti Remix čak i ako ne razumete React, ali će kriva učenja biti strmija.
Međutim, ako koristite React, morate da koristite back-end okvir kao što je Django ili Ruby on Rails ako želite kompletnu aplikaciju. Ako odlučite da učite React, možete računati na njegove brojne resurse i zajednicu.
Zaključak
Još je rano da se zaključi da li je Remix budućnost web razvoja. Njegove izuzetne karakteristike, kao što su fleksibilno rutiranje, renderovanje na strani servera, deljenje koda i fokus na iskustvo programera, čine ga veoma obećavajućim web okvirom.
Međutim, Remix je još uvek nov i njegovi resursi su ograničeni. Takođe ima manju zajednicu. Alati i biblioteke Remix JS okvira su malobrojni, budući da većina open-source okvira zavisi od podrške zajednice i alata treće strane.
Takođe možete istražiti neke druge okvire i biblioteke kako biste unapredili svoje znanje kao full-stack programer.