Da li ste sigurni da je vaša veb lokacija prilagođena mobilnim uređajima?
Da li ste znali da je Google uveo novu politiku pod nazivom „Mobile-First“ (Mobilno prvo)?
Sve više korisnika interneta napušta desktop računare i umesto toga pretražuje i kupuje koristeći svoje mobilne telefone i tablete.
Responzivni veb dizajn omogućava kreiranje sajtova koji funkcionišu na svim platformama podjednako dobro. Međutim, čak i tada, responsivni dizajn je samo jedan aspekt strategije za optimizaciju korisničkog iskustva (UX) na mobilnim uređajima.
Ako želite istinsku optimizaciju performansi, neophodno je razmotriti i druge mogućnosti.
Zato postoji toliki naglasak na izgradnji veb stranice koja je dizajnirana kao mobilno prvo iskustvo. Jednostavnije rečeno, „mobilno prvo“ znači da su dizajn i sadržaj vaše veb stranice optimizovani prvenstveno za korisnike mobilnih uređaja.
Ovaj tekst se ne bavi dizajnom potpuno nove veb lokacije. Umesto toga, osvrnućemo se na neke osnovne principe dizajna za mobilne uređaje. Posvetićemo vreme tehničkim aspektima optimizacije korisničkog iskustva za mobilne korisnike.
#1: Dizajniranje sa fokusom na mobilne uređaje
Veb je uglavnom građen na ideji da služi korisnicima desktop računara. Prava veb prezentacija, sa svim naprednim tehnologijama, najbolje se prikazuje na velikom ekranu. Međutim, pametni telefoni i drugi mobilni uređaji su sada realnost, i vreme je da se adaptiramo na koncept „mobilno prvo“ dizajna.
Pored osnovnog responsivnog dizajna, koje druge elemente dizajna treba da implementirate u svoj veb dizajn za mobilne uređaje?
- Postavljanje prioriteta. Mobilni ekrani imaju ograničen prostor za prikaz. Takođe, mobilni ekrani prikazuju sadržaj vertikalno, za razliku od šire, horizontalne strukture na desktop računarima. To znači da morate dizajnirati imajući u vidu prioritete. Koji elementi su najvažniji da korisnici vide? Ako postoje dugmad „poziv na akciju“ (CTA), koliko je lako mobilnim korisnicima da ih primete?
- Sadržaj na prvom mestu. Boja je na drugom mestu. Možete postići zanimljive efekte u mobilnom dizajnu, ali nikako na isti način kao na desktopu. Dakle, prioritet dajte sadržaju. Učinite da vaš tekst i drugi delovi sadržaja budu lako čitljivi i dostupni. Mobilni ekran mnogo manje toleriše vizuelne elemente koji odvlače pažnju.
- Laka navigacija. Na mobilnom uređaju ne možete jednostavno kliknuti bilo gde i vratiti se na početnu stranicu. Osim ako, naravno, tu vrstu navigacije ne planirate unapred. I to treba da uradite. Eksperimentišite sa widget-ima za povratak na vrh stranice, kao i sa neprimetnim, „lepljivim“ zaglavljima, kad god je to moguće.
Najbolji način da proverite da li sve ovo radite ispravno jeste da uzmete svoj telefon (ja to stalno radim!) i posetite svoju veb lokaciju. Detaljno proverite kako sve „leži“ i funkcioniše.
Ako sedite u kafiću ili čekate let na aerodromu, zamolite nekoga da pregleda vaš sajt umesto vas. Zatim se opustite i poslušajte njihove komentare. Često ćete se iznenaditi načinom na koji ljudi doživljavaju korisničko iskustvo vaše veb stranice.
#2: Optimizacija resursa: slike, ikone itd.
Koliko često koristite vizuelne elemente iz ličnih preferencija, a ne zbog UX-a? To se dešava, i ako želite da budete kreativni, važno je da razumete kako funkcioniše optimizacija medija.
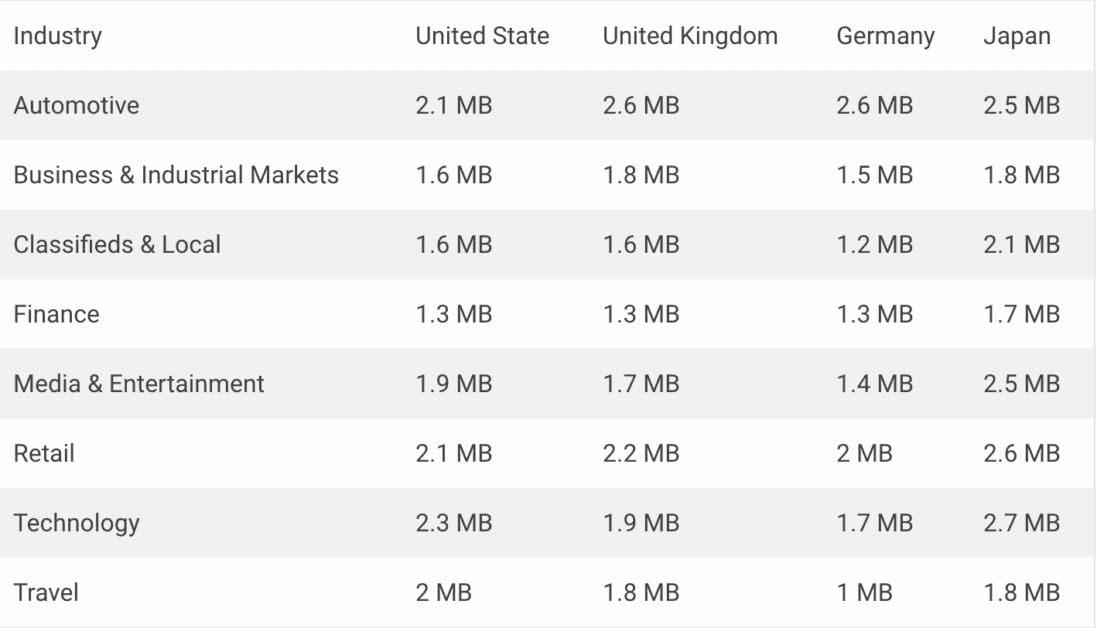
Vizuelni elementi kao što su fotografije, ilustracije, ikone i video snimci su najveći potrošači propusnog opsega na veb stranicama.
 Prosečna veličina veb stranice u 2018. godini, prikazana po delatnostima i različitim zemljama.
Prosečna veličina veb stranice u 2018. godini, prikazana po delatnostima i različitim zemljama.
Iako ne postoji propisana veličina veb stranice koju svi moraju da poštuju, logično je da manja veličina stranice znači brže vreme učitavanja.
Kako možete smanjiti broj kilobajta ili čak megabajta svog vizuelnog sadržaja?
- Promenite veličinu slika. Zvuči jednostavno, zar ne? Pa, ne mogu da prebrojim koliko sam puta pregledao mobilnu stranicu na kojoj su se učitavale slike rezolucije 1980×1200 piksela. Umesto toga, fotografije pune veličine treba da budu dostupne kao alternativne veze kada je to potrebno. Promena veličine može da smanji ukupnu veličinu slike do 80%, u zavisnosti od potrebnih dimenzija. Za mobilne uređaje, nikada ne bi trebalo da idete iznad 600-700 piksela.
- Smanjite veličinu datoteke kompresijom. Kompresija/optimizacija slike je proces korišćenja posebnog softvera za smanjenje broja boja na slici. To se može uraditi do te mere da fotografije ne izgube na kvalitetu, ali se veličina datoteke drastično smanji. Ako vam je potrebna pomoć oko kompresovanja slika, pogledajte naš sveobuhvatni pregled alata za kompresiju slika.
- Istražite alternativne formate datoteka. Svi su čuli za PNG i JPEG formate. Uostalom, oni su praktično standardi za slike na vebu. Ali, to se menja. Najnovije i najbolje tehnologije za isporuku digitalnih slika su WebP i SVG formati. SVG, na primer, mogu automatski da se skaliraju prema veličini ekrana, smanjujući broj resursa potrebnih za učitavanje određenih vizuelnih komponenti.
Optimizacija korisničkog iskustva za mobilne uređaje je veoma važna. Impulzivan pristup dizajnu znači da ne uzimate u obzir dugoročne efekte svojih odluka. Pažljiv pristup vam pomaže da gradite sa korisnicima mobilnih uređaja na umu, od samog početka.
Važno: U skladu sa idejom intuitivnog mobilnog dizajna, ne morate ponovo da koristite iste vizuelne komponente u svojim mobilnim dizajnima. Uklanjanje nekoliko slika u pozadini i njihova zamena bojom, neće narušiti korisničko iskustvo. Uvek tražite načine da uštedite čak i najmanju količinu propusnog opsega.
#3: Predučitavanje i lenjo učitavanje
Da li je neophodno učitavanje svih medijskih resursa na stranicama za koje je potrebno dosta vremena da se pročitaju? I, da li može pomoći da se prikažu spoljne stranice pre nego što ih korisnici posete?
Pogledajmo prvo predučitavanje, poznato i kao nagoveštaj pretraživača.
Predučitavanje je način da stranica obavesti pretraživač o potencijalnim opcijama navigacije. Na primer, korisnik može posetiti stranicu B sa stranice A.
Sa predučitavanjem, korisnik može dobiti uvid u stranicu B pre nego što klikne na link za navigaciju na stranici A.

Treba imati na umu da predučitavanje ne radi uvek, i da pretraživač donosi konačnu odluku. Faktori kao što su tip uređaja i propusni opseg se pojedinačno analiziraju.
Koji su najčešći tipovi predučitavanja?
- Prefetch. Ovaj tip sugeriše da je određeni URL najverovatnije sledeći izbor za navigaciju. Ako pretraživač odobri zahtev, automatski će keširati važne resurse stranice, što će dovesti do toga da se sledeća stranica učitava mnogo brže.
- Prerender. Dok gornji tip preuzima samo određene resurse, prerender će keširati celu stranicu. Sav prikazani sadržaj se čuva u memoriji korisničkog uređaja.
- DNS-Prefetch. DNS prefetch će rešiti navedeni DNS i ništa više. Kao rezultat toga, ako korisnik uradi određenu interakciju na vašem sajtu, gubite vreme potrebno za navigaciju.
- Preconnect. Isto kao gore, ali takođe uspostavlja veze i rukovanja sa TCP i TLS konekcijama.
Koji su neki primeri koda za predučitavanje?
<link rel="dns-prefetch" href="https://wilku.top/how-to-optimize-your-website-for-mobile-users/customURL.com"> <link rel="preconnect" href="https://wilku.top/how-to-optimize-your-website-for-mobile-users/customURL.com"> <link rel="prefetch" href="folder/script.js" as="script"> <link rel="prerender" href="customURL.com/preview.html">
Pošto programi za predučitavanje koriste dinamičke HTML oznake, možete unapred učitati sadržaj kao što su Google fontovi ili napraviti prilagođenu skriptu za predučitavanje JavaScript resursa u WordPress-u.
Usput, ako koristite WordPress, onda vam WP Rocket može pomoći da poboljšate svoju veb lokaciju.
Sada kada znate više o predučitavanju, razgovarajmo o drugoj važnoj temi: lenjom učitavanju.
Šta je lenjo učitavanje?
Kada posetite novu veb stranicu, bilo da je to blog ili statički sajt, pretraživač preuzima sav sadržaj stranice, a zatim taj sadržaj prikazuje kao izvorno iskustvo pretraživanja. U većini slučajeva, primorani ste da preuzmete celu stranicu, a da zapravo ne vidite dalje od prvog prikaza.
Kod lenjog učitavanja, pretraživaču se govori da učita (renderuje) sadržaj koji je samo vidljiv u prozoru korisnika. Dakle, ako su na određenu stranicu dodate fotografije ili video snimci velike veličine, ti fajlovi će se prikazati samo kada se ekran pretraživača približi tom delu sajta.
I ako ste zabrinuti zbog potencijalnih SEO problema, ne treba da budete. Yoast je potvrdio da Google prikazuje stranice koje koriste lenjo učitavanje i vidi to kao još jedan signal za poboljšanje performansi.

Moja preporuka za korišćenje biblioteke je Layzr.js – jednostavno i efikasno lenjo učitavanje za vaše slike! Skripta je aktivirana i na početnoj stranici projekta, tako da možete videti kako radi u realnom vremenu. Korisnici WordPress-a mogu pronaći desetine dodataka za lenjo učitavanje u javnom repozitorijumu dodataka.
#4: Veb keširanje
Veb keširanje se zasniva na konceptu kopiranja verzije stranice, koja se zatim može prikazati korisniku u bilo kom trenutku. Stranice se keširaju prilikom prve posete veb stranici. Kada novi korisnik pokuša da pristupi toj stranici, umesto da prikazuje verziju uživo, veb server će prikazati keširanu verziju.
Cilj bilo koje vrste keširanja je da poboljša performanse veb lokacije i smanji opterećenje resursa. U zavisnosti od vašeg rešenja za keširanje, možete da konfigurišete prilagođene intervale i druge događaje zasnovane na okidaču.

Neki od najpopularnijih alata za veb keširanje su Varnish, Squid i Memcached. Ali, na tržištu postoji mnogo drugih rešenja, posebno ako ste korisnik WordPress-a.
Takođe možete razmisliti o tome da se prijavite za CDN.
Šta je CDN (mreža za isporuku sadržaja)?
Mreža za isporuku sadržaja koristi globalni klaster distribuiranih servera da obezbedi neverovatno brzu isporuku sadržaja. CDN može brzo da prenese sve popularne tipove veb sadržaja: video, fotografije, JavaScript, itd. Danas većina internet saobraćaja prolazi kroz neki oblik CDN-a.
Jedino što treba zapamtiti o mrežama za isporuku sadržaja jeste da one najbolje funkcionišu kada se koriste na veb lokaciji sa visokim nivoom saobraćaja. Dakle, ako imate samo nekoliko hiljada posetilaca mesečno, primetna poboljšanja se možda neće lako videti. Ipak, CDN je odlično rešenje za poboljšanje vremena učitavanja vaše veb lokacije, smanjenje troškova propusnog opsega, povećanje dostupnosti sadržaja i jačanje opšte bezbednosti.
Ako nemate prethodnog iskustva sa CDN-ovima, preporučujemo da isprobate Cloudflare – oni nude besplatan plan zauvek, i to je odlična platforma za početak. A ako Cloudflare ne ispuni vaša očekivanja, pogledajte naš članak o najboljim besplatnim CDN provajderima.
#5: AMP (ubrzane mobilne stranice)
Google-ov AMP projekat je mobilna optimizacija na steroidima! Suština je da AMP rastavlja vaše stranice do najosnovnijih elemenata, kako bi obezbedio super-brzo učitavanje, ali i da bi čitljivost sadržaja bila prioritet. S obzirom na to koliko je brzina stranice važna, da li možete da odbijete skoro trenutna vremena učitavanja?

Dobro, sve ovo zvuči sjajno, ali kako AMP funkcioniše?
AMP je HTML stranica sa određenim ograničenjima u pogledu tipa sadržaja koji se može prikazati. Ovo dovodi do mnogo bržeg vremena učitavanja i ukupnih performansi, zbog ograničenja za izvršavanje skripti i slično.
JavaScript, na primer, ne radi sa AMP-om. Osim ako, naravno, ne koristite AMP JS biblioteku dostupnu na GitHub-u. Korišćenje JS biblioteke vam omogućava da postignete određene rezultate, kao što je izbegavanje blokatora oglasa, ali ako želite istinske performanse, onda je „čisti“ AMP pravi izbor.
Zanimljive studije slučaja za AMP:
#6: Testirajte pre nego što počnete
Danas ne postoji izgovor da nemate posebno okruženje za testiranje vašeg projekta. Većina platformi za hosting u oblaku po default-u nudi okruženja za testiranje, tako da proverite sa svojim provajderom da li imate pristup jednom takvom okruženju.

Šta je okruženje za testiranje?
Pa, najbrži način da ovo objasnimo je da pogledate vašu trenutnu veb stranicu uživo.
Taj sajt je ono što se naziva „produkcijski“ sajt – verzija uživo svih kodova, skripti i sadržaja na kojima se zasniva vaš sajt. Okruženje za testiranje u ovom kontekstu je kopija vašeg produkcijskog sajta. Lažna stranica, ako hoćete. I u ovom okruženju za testiranje, možete da unosite promene ili dodajete nove funkcije, a da ne ometate svoju veb lokaciju.
Uvek se setim posta Ashley Harp, „Ne gubite vreme – Testirajte izmene pre nego što ih primenite“.
Njen stav o tome kako sami sebe „varamo“ da bismo izbegli određene stvari je odličan primer kako ne želimo da preuzmemo odgovornost kada pogrešimo. Ipak, Ashleyin post takođe uključuje veze do korisnih alata za postavljanje lokalnog okruženja za testiranje.
Testiranje nije tako strašno kao što zvuči. Ali sigurno je strašno kada slučajno izbrišete celu svoju bazu podataka na produkcijskom serveru!
Završna reč
Optimizacija vaše veb stranice za glatko mobilno iskustvo nije tako teška. Sve što vam je potrebno je malo odlučnosti i želja da primenite metode navedene u ovom članku. Velike su šanse da ste već upoznati sa stvarima kao što su keširanje sadržaja i lenjo učitavanje, ali šta je sa okruženjima za testiranje ili predučitavanjem?
Nadamo se da je ovaj članak bacio malo svetla na trenutno stanje optimizacije veb lokacija za mobilne uređaje.